Publicar um aplicativo ASP.NET Core no Azure com o Visual Studio Code
Com este tutorial, você aprenderá a criar um aplicativo ASP.NET Core MVC e implantá-lo no Visual Studio Code. O tutorial pressupõe que você já tenha familiaridade com o VS Code. Para obter mais informações, consulte Introdução ao VS Code. Este tutorial funcionará em ambientes Windows, macOS ou Linux. Certifique-se de usar o caminho correto separando caracteres (\ vs /) para seu ambiente.
Importante
Versões prévias do ASP.NET Core com o Serviço de Aplicativo do Azure
Versões prévias do ASP.NET Core não são implantadas para o Serviço de Aplicativo do Azure por padrão. Para hospedar um aplicativo que usa uma versão prévia do ASP.NET Core, veja Implantar versão prévia do ASP.NET Core para o Serviço de Aplicativo do Azure.
Para solucionar um problema de implantação do Serviço de Aplicativo, confira Solucionar problemas do ASP.NET Core no Serviço de Aplicativo do Azure e no IIS.
Pré-requisitos
- Uma assinatura do Azure. Obtenha uma conta do Azure gratuita se você não tiver uma.
- SDK do .NET (versão estável mais recente).
- Visual Studio Code.
- Extensão C#.
- Extensão do Serviço de Aplicativo do Azure. Use a extensão para entrar no Azure antes de continuar.
Criar um projeto ASP.NET Core MVC
Abra o terminal integrado.
Defina o diretório de trabalho (
cd) como o diretório que conterá o projeto.Execute os comandos a seguir:
dotnet new mvc -o MyMVCapp code -r MyMVCappPara os comandos anteriores:
dotnet new mvc -o MyMVCapp- Cria um novo projeto do ASP.NET Core MVC na pasta MyMVCapp.
code -r MyMVCapp- Recarrega o arquivo de projeto
MyMVCapp.csprojno Visual Studio Code. - O Visual Studio Code atualiza o terminal integrado para o diretório do projeto.
- Recarrega o arquivo de projeto
Observação
Se uma caixa de diálogo for exibida com Os ativos necessários para build e depuração estão ausentes de 'MyMVCapp'. Deseja adicioná-los?, selecione Sim.
Um novo projeto do ASP.NET Core MVC é criado em uma pasta MyMVCapp com uma estrutura semelhante ao seguinte:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Uma pasta .vscode será criada com a estrutura do projeto. ASP.NET CoreEles são arquivos de utilitário para ajudá-lo a criar e depurar seu aplicativo Web .NET Core.
Testar o projeto
Antes de implantar o aplicativo no Azure, verifique se ele está sendo executado corretamente no computador local.
Abra o terminal integrado (se necessário).
Configure um certificado de desenvolvimento HTTPS confiável:
Confie no certificado de desenvolvimento HTTPS executando o seguinte comando:
dotnet dev-certs https --trustO comando anterior requer o SDK do .NET 9 ou mais versões posteriores no Linux. Para o Linux no SDK do .NET 8.0.401 e versões anteriores, veja a documentação da distribuição do Linux para confiar em um certificado.
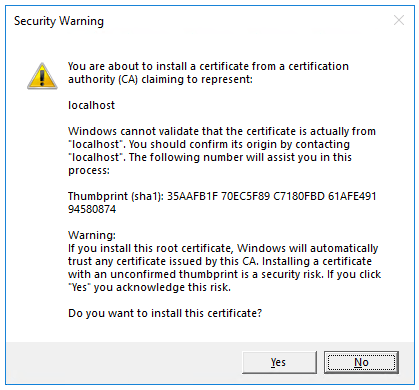
O comando anterior exibe a seguinte caixa de diálogo, desde que o certificado não fosse anteriormente confiável:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para mais informações, confira a seção Confiar no certificado de desenvolvimento HTTPS do ASP.NET Core do artigo Imposição de SSL.
Para obter informações sobre como confiar no navegador Firefox, consulte Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Execute o comando a seguir:
dotnet runO comando anterior:
- Inicia Kestrel, o servidor Web interno do ASP.NET Core.
- Exibe uma URL para testar o aplicativo Web, como
http://localhost:<port>, onde<port>é o número da porta aleatório definido emProperties\launchSettings.jsonna criação do projeto.
O resultado mostra mensagens semelhantes à seguinte, indicando que o aplicativo está em execução e aguarda solicitações:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Ctrl+clique na URL HTTPS na saída para testar o aplicativo Web em um navegador. No exemplo acima, a URL é
https://localhost:7064.Pressione Ctrl+C no terminal integrado para desligar o aplicativo Web depois de testá-lo.
Gerar o pacote de implantação localmente
No terminal integrado, use o seguinte comando para gerar um pacote
Releaseem uma pasta localizada embin/Publish:dotnet publish -c Release -o ./bin/PublishUma nova subpasta
Publishserá criada na pastabin. Essa pasta contém os arquivos a serem implantados no Azure.
Publicar no Serviço de Aplicativo do Azure
Aproveitando a extensão do Serviço de Aplicativo do Azure para Visual Studio Code, siga as etapas a seguir para publicar o site diretamente no Serviço de Aplicativo do Azure.
Criar um recurso do Aplicativo Web do Azure
Se você não tiver um recurso existente do Aplicativo Web do Azure para publicar, crie um.
- Na guia extensão do Azure, no painel RECURSOS, expanda a assinatura que você deseja usar.
- Clique com o botão direito do mouse nos Serviços de Aplicativos e selecione Criar Novo Aplicativo Web....
- Siga os prompts:
- Insira um nome exclusivo para o aplicativo Web.
- Selecione o runtime estável mais recente do .NET (como
.NET 6 (LTS)). Não selecione o runtime do ASP.NET, que é para aplicativos .NET Framework. - Selecione seu tipo de preço. Gratuito (F1) é aceitável para este tutorial.
Publicar no Azure
Clique com o botão direito do mouse na pasta
bin\Publish, selecioneDeploy to Web App...e siga os prompts.- Selecione a assinatura em que o recurso de Aplicativo Web do Azure está localizado.
- Selecione o recurso de Aplicativo Web do Azure no qual você publicará.
- Selecione Implantar quando solicitado com uma caixa de diálogo de confirmação.
Depois que a implantação for concluída, clique em
Browse Websitepara validar a implantação.
Depois de clicar em
Browse Website, você navegará para ele usando o navegador padrão:
Dica
Você pode repetir as etapas acima para reimplantar o aplicativo no mesmo recurso de Aplicativo Web do Azure, conforme necessário. Execute dotnet publish novamente antes de implantar no Azure.

