Tutorial: introdução ao ASP.NET Core
Observação
Esta não é a versão mais recente deste artigo. Para a versão atual, consulte a versão .NET 9 deste artigo.
Aviso
Esta versão do ASP.NET Core não tem mais suporte. Para obter mais informações, consulte a Política de Suporte do .NET e do .NET Core. Para a versão atual, consulte a versão .NET 9 deste artigo.
Importante
Essas informações relacionam-se ao produto de pré-lançamento, que poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Para a versão atual, consulte a versão .NET 9 deste artigo.
Este tutorial mostra como criar e executar um aplicativo Web ASP.NET Core usando a CLI do .NET.
Para obter tutoriais do Blazor, consulte Tutoriais do ASP.NET Core Blazor.
Você aprenderá a:
- Criar um projeto de aplicativo Web.
- Execute o aplicativo.
- Editar uma página do Razor.
No final, você terá um aplicativo Web de trabalho em execução no seu computador local.

Pré-requisitos
Criar um projeto de aplicativo Web
Abra um shell de comando e insira o seguinte comando:
dotnet new webapp --output aspnetcoreapp --no-https
O comando anterior cria um novo projeto de aplicativo Web em um diretório chamado aspnetcoreapp. O projeto não usa HTTPS.
Executar o aplicativo
Execute os seguintes comandos:
cd aspnetcoreapp
dotnet run
O comando run produz uma saída como o seguinte exemplo:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Abra um navegador e acesse a URL mostrada na saída. Neste exemplo, a URL é http://localhost:5109.
O navegador mostra a home page.

Editar uma página do Razor
Altere a home page:
No shell de comando, clique em Ctrl+C (Cmd+C no macOS) para sair do programa.
Abra
Pages/Index.cshtmlem um editor de texto.Substitua a linha que começa com "Saiba mais" pela seguinte marcação e código realçados:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Salve suas alterações.
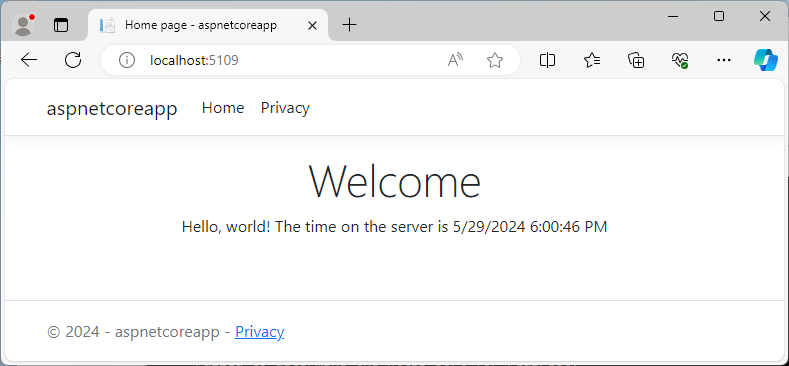
No shell de comando, execute o comando
dotnet runnovamente.No navegador, atualize a página e verifique se as alterações foram exibidas.

Próximas etapas
Neste tutorial, você aprendeu a:
- Criar um projeto de aplicativo Web.
- Execute o projeto .
- Faça uma alteração.
Para saber mais sobre o ASP.NET Core, confira o seguinte:
