Usando o Radio Button em uma GridView Asp.NET (pt-BR)
1. Introdução
O intuito deste artigo é apresentar de forma consolidada, vários materiais que consegui na web sobre como utilizar um “Template Field” do tipo RadioButton em um grid do Asp. Net.
Pode parecer simples a utilização deste tipo de controle no grid, porém quando tive que utilizar me deparei com vários problemas e tive grande dificuldade em encontrar em um único lugar a solução para os problemas. Após a solução, que consegui com a ajuda pricipalmente de pessoas do fórum MSDN, resolvi juntar tudo e compartilhar com todos. Espero que este artigo possa ajudá-los.
2. Criando o Template Field:
Bom, primeiramente vamos adicionar um TemplateFied do tipo RaddionButton no GridView, conforme mostra o código abaixo:
<asp:TemplateField HeaderText="Selecionar">
<ItemTemplate>
<asp:RadioButton ID="rdbTeste" runat="server" GroupName="groupTeste" />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="30px" />
</asp:TemplateField>
3. Selecionando um único radio Button na GridView:
Ao rodar este código vamos nos deparar com o primeiro problema:
“É possível selecionar mais de uma opção mesmo definindo a propriedade groupName. Isso ocorre devido a geração dinâmica da propriedade name do controle input renderizado em html. Para haver a seleção de uma única opção a propriedade name dos radiobuttons precisam ser a mesma, criando-se um grupo.” (2009, Thiago Rogério).
Abaixo temos um breve tutorial de como fazer a seleção única do radiobutton no controle gridview.
1. Adicionar a função javascript no código do programa:
function SetUniqueRadioButton(nameregex, current)
{
re = new
RegExp(nameregex);
for(i = 0; i < document.forms[0].elements.length; i++)
{
elm = document.forms[0].elements[i]
if (elm.type == 'radio')
{
if (re.test(elm.name))
{
elm.checked = false;
}
}
}
current.checked = true;
}
2. Adicionar um template field no gridview com o controle radiobutton:
<asp:TemplateField HeaderText="Selecionar">
<ItemTemplate>
<asp:RadioButton ID="RadioButton1" runat="server" GroupName="nomeGrupo" />
</ItemTemplate>
</asp:TemplateField>
3. No evento RowDataBound do gridview adicionar a função javascript no onclick do radiobutton:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
RadioButton rdo = (RadioButton)e.Row.FindControl("RadioButton1");
if (rdo == null)
{
return;
}
string script = "SetUniqueRadioButton('GridView1.*nomeGrupo',this)";
rdo.Attributes.Add("onclick", script);
}
4. Recuperando o índice da linha selecionado com o radio Button na GridView:
Resolvido o problema da seleção única, vamos nos deparar com outra questão, como obter índice de linha (ou mesmo o valor de um campo) selecionada por RadioButton em uma GridView no ASP.NET.
Segundo Paulo César Viana, “ tem N maneiras de fazer isto. Uma delas é usar o evento do RadioButton. Quando acionado você vai recuperar o controle e depois um objeto GridViewRow, atravês da propriedade Parent. No GridViewRow vai ter o índice (index)”.
Abaixo segue o exemplo enviado pelo mesmo e que resolve a questão:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
Página Aspx:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Codigo" HeaderText="Codigo" />
<asp:BoundField DataField="Nome" HeaderText="País" />
<asp:TemplateField>
<ItemTemplate>
<asp:RadioButton ID="rbtAtivo" runat="server" AutoPostBack="true"
oncheckedchanged="rbtAtivo_CheckedChanged" Text="Ativo" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
Code Behind:
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Collections.Generic;
using System.Collections.Specialized;
public partial class _Default : System.Web.UI.Page {
public class Pais {
public int Codigo { get; set; }
public string Nome { get; set; }
}
protected void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
List<Pais> lstPaises = new List<Pais>();
lstPaises.Add(new Pais() { Codigo = 1, Nome = "Brasil" });
lstPaises.Add(new Pais() { Codigo = 2, Nome = "Alemanha" });
lstPaises.Add(new Pais() { Codigo = 3, Nome = "Pais qualquer" });
GridView1.DataSource = lstPaises;
GridView1.DataBind();
}
}
protected void rbtAtivo_CheckedChanged(object sender, EventArgs e) {
RadioButton rbtAtivo = (RadioButton)sender;
GridViewRow row = (GridViewRow)rbtAtivo.Parent.Parent;
Label1.Text = string.Format("Index da linha: {0} | Codigo: {1} , País : {2}", row.RowIndex, row.Cells[0].Text, row.Cells[1].Text);
}
}
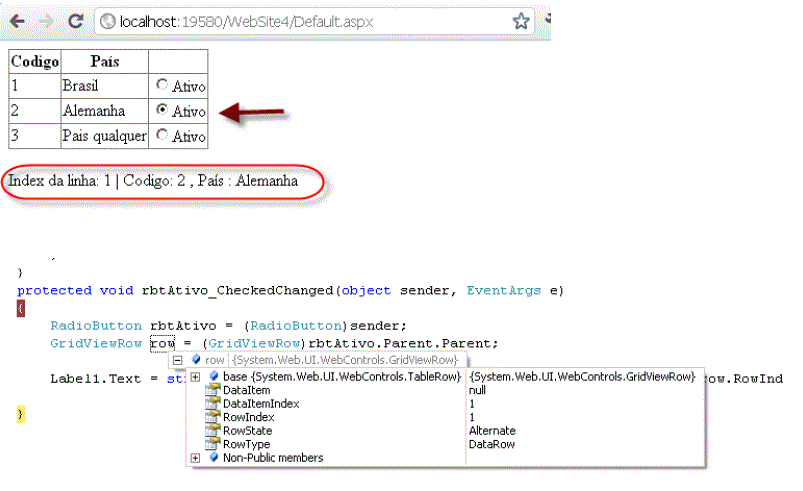
Visualização:
** **
Tendo isto dá para trabalhar 100% com o RadioButton da GridView.
** **
** **
** 5. Referências:**
Thiago Rogério. RadioButton em GridView com seleção única. Disponível em:
<http://www.thiagorogerio.com.br/post/RadioButton-em-GridView-com-selecao-unica.aspx > Acesso em: 27 fev. 2012.
Paulo César Viana. Fórum MSDN. Disponível em:
<http://social.msdn.microsoft.com/Forums/pt-BR/504/thread/97ab3902-0a75-4662-bb9d-04711930600f>