Powerapps: Substituindo Controle Toggle por Checkbox
Visão Geral
O Powerapps suporta contoles do tipo boolean para visualização e modificação de dados, quando estamos trabalhando com uma coluna Yes/No de uma lista do SharePoint o controle padrão utilizado nos formulários é do tipo Toggle para edição visualização em texto.
Neste artigo será substituído o controle padrão por um controle Checkbox para exibição e criação de registros.
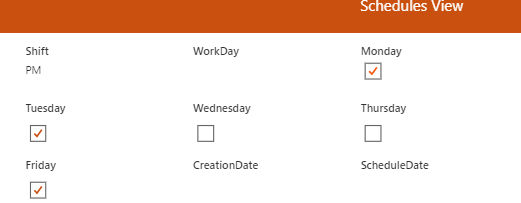
Formulário Visualização
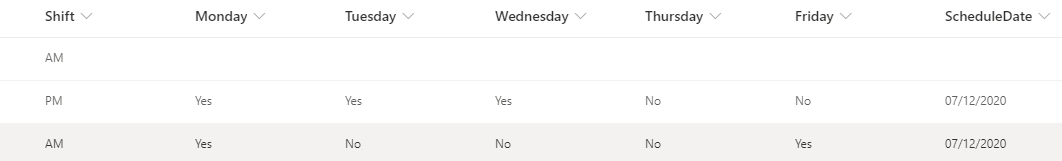
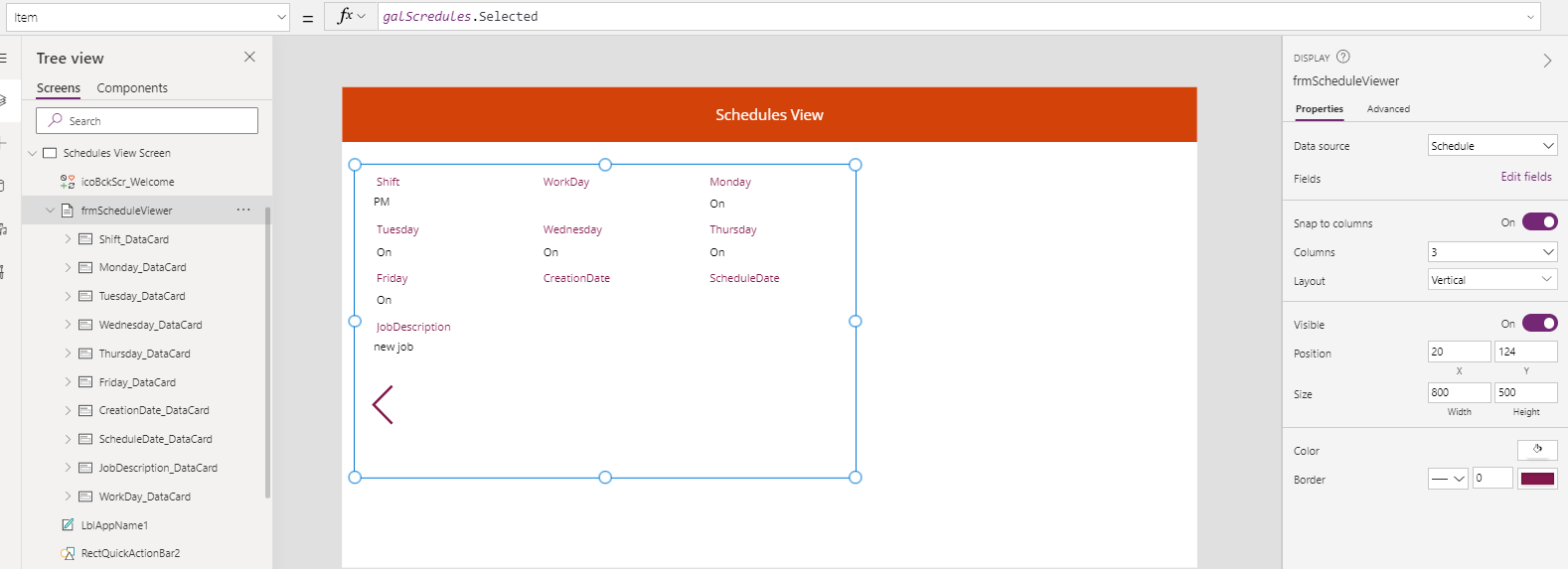
Na tela de visualização foi adicionado um formulário do tipo View, e a fonte de dados a lista do SharePoint *Schedule. *
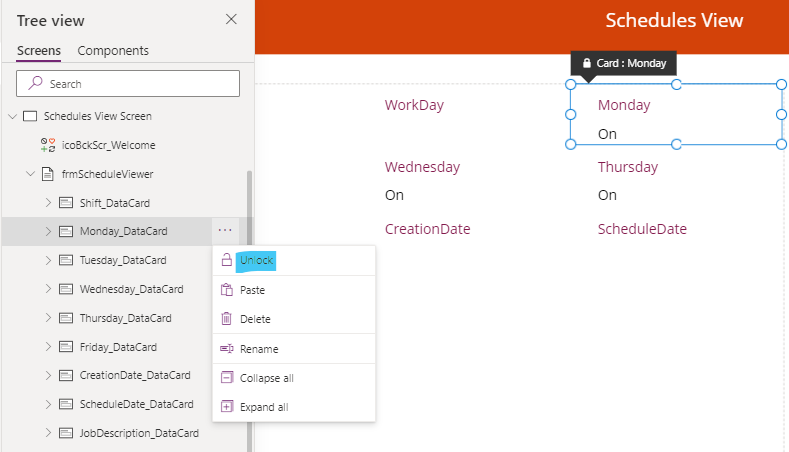
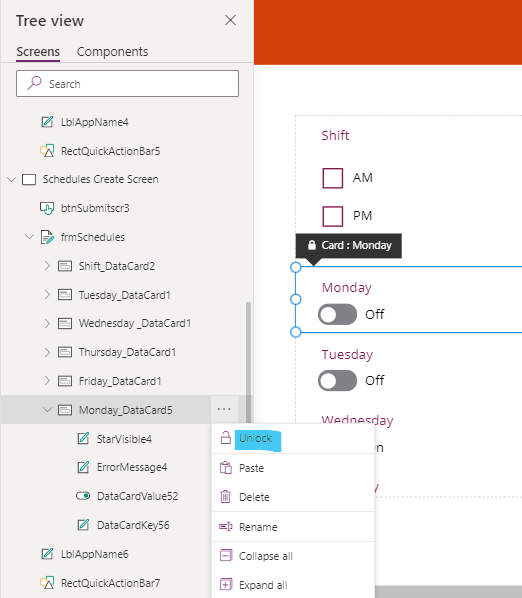
Desbloqueie os datacards que serão editados.
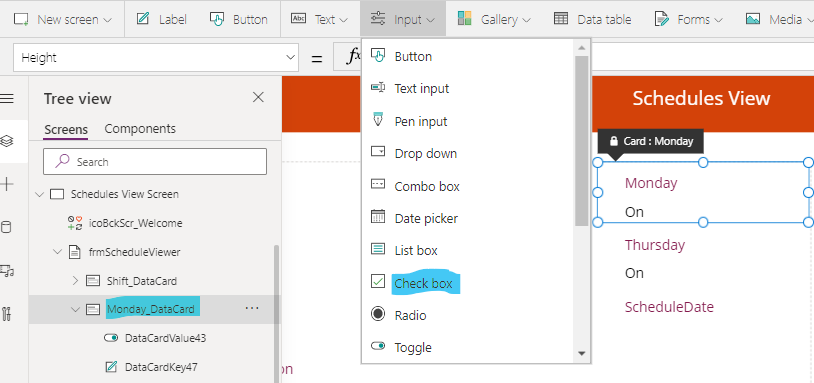
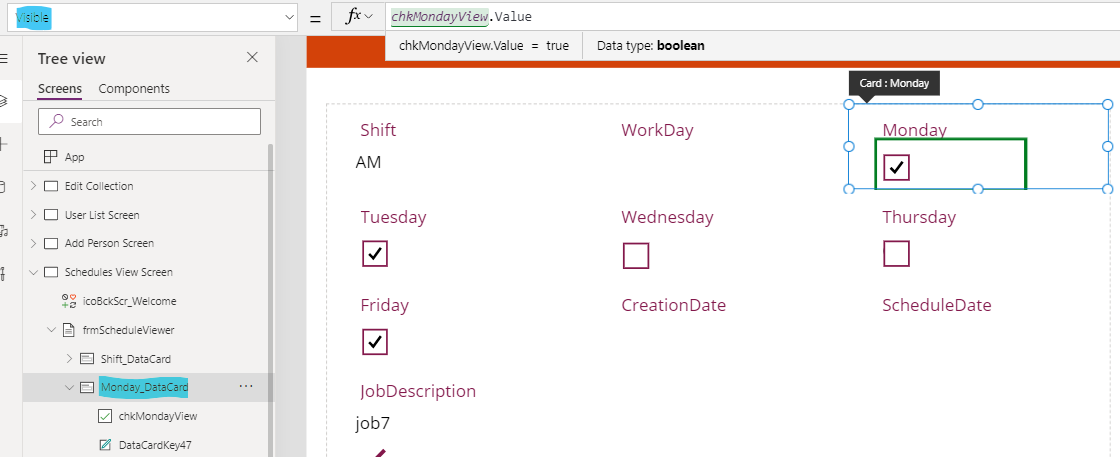
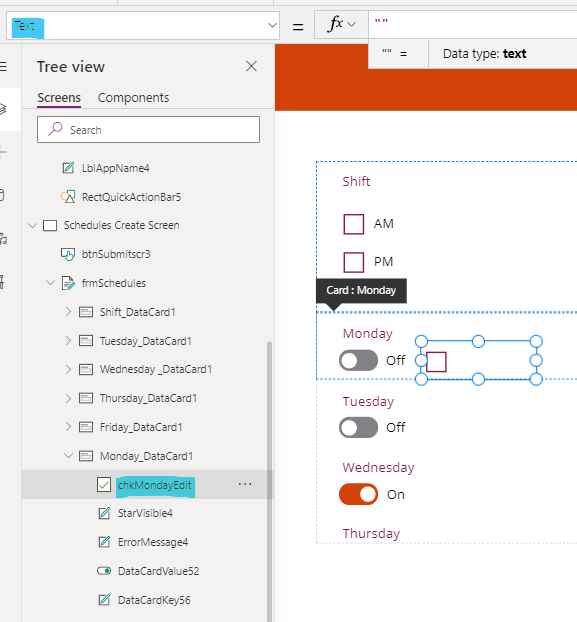
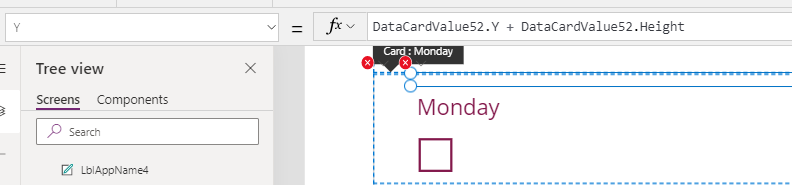
Com o datacard selecionado adicione um controle do tipo Checkbox.
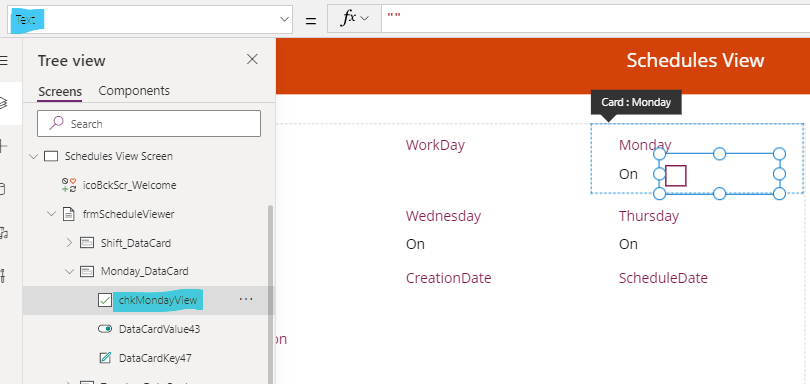
Para remover o texto padrão, selecione a checkbox e remova o conteúdo da propriedade Text e renomeie o controle para facilitar a identificação.
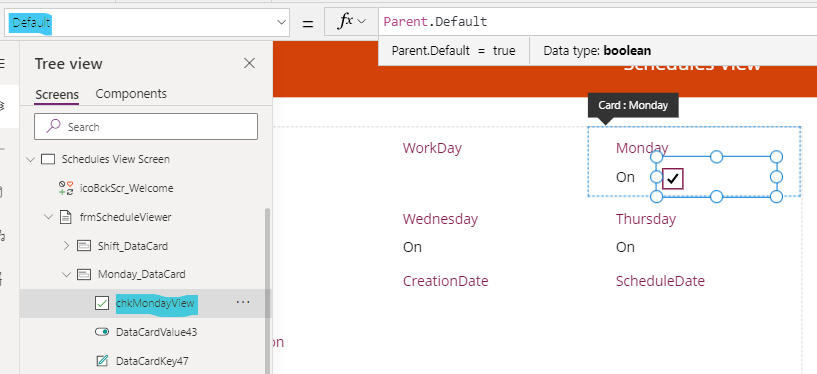
Para configurar o valor a ser exibido altere a propriedade Default e adicione o valor Parent.Default.
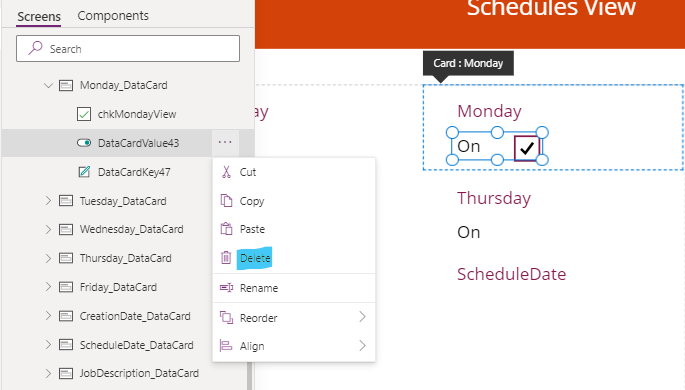
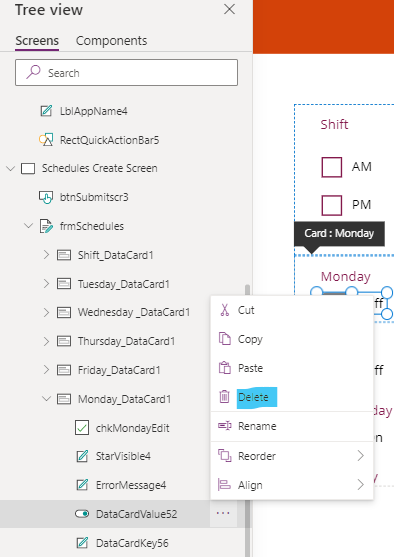
Remova o datacard de exibição padrão, neste caso o DataCardValue43.
Repita os passos para todos os controles que deseja exibir como *Checkbox, *
**Visibilidade dos Campos **
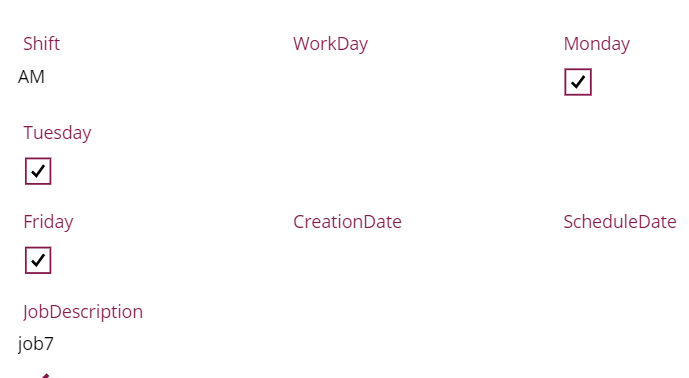
Uma alternativa de visualização é exibir somente os campos que foram preenchidos pelos usuários, neste caso exibir somente os dias com agendamento.
A propriedade Visible dos datacards controla o que é exibido na app, para exibir somente os controles selecionados basta utilizar o valor recebido da base como valor da propriedade.
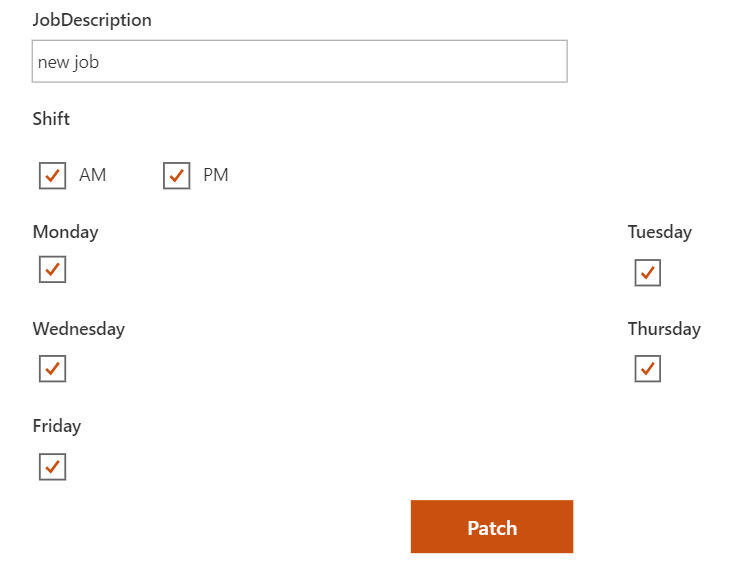
A visualização final da tela exibe somente as cards cm o valor *true. *
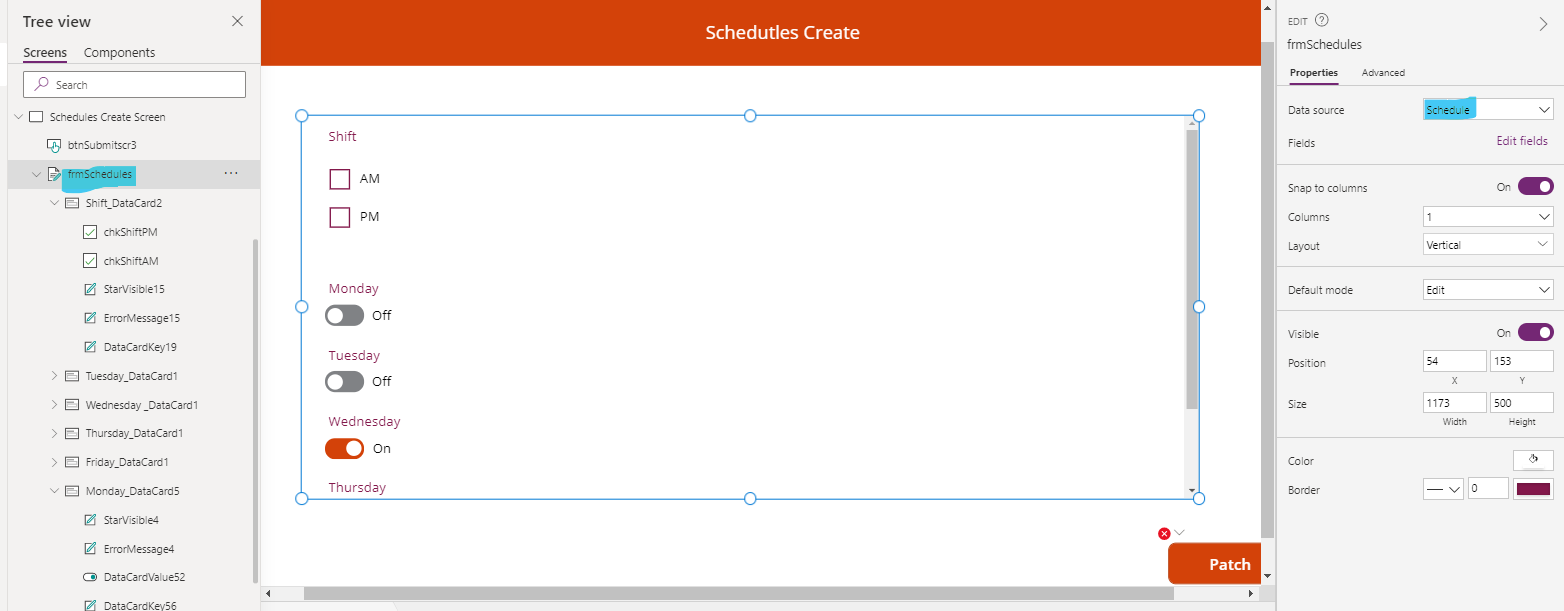
**Formulário Edição **
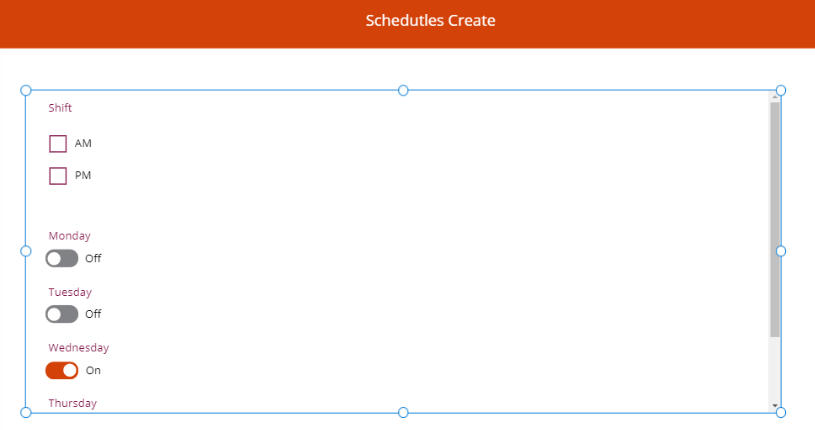
Para o form de adição de registro tenho adicionado um formulário com todos os campos padrão com a fonte de dados a lista *Schedule. *
Desbloqueie a datacard para realizar edições.
Com o datacard selecionado adicione um controle do tipo Checkbox, e remova o texto de exibição.
Remova o controle padrão.
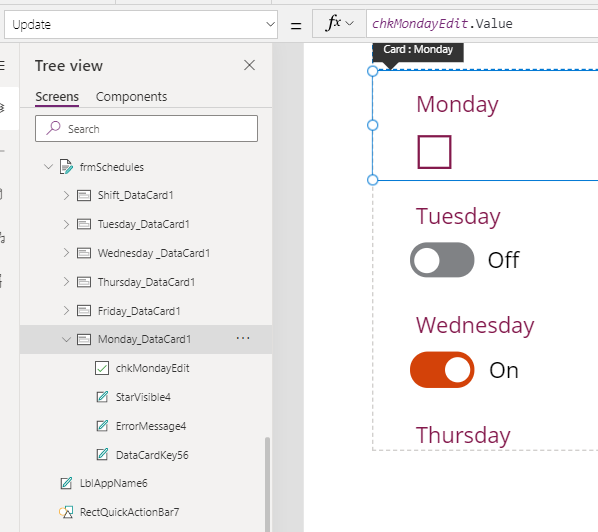
Para atualizar a base com o valor da caixa de seleção, selecione o datacard e na propriedade Update e atualizei com o valor selecionado do controlador do Checkbox, neste caso chkMondayEdit.Value
Remova o controle padrão e solucione propriedades que façam referencia a campo valor removido.
Repita a alteração nos outros cards, e o formulário de edição está pronto.
Referência
/en-us/powerapps/maker/canvas-apps/controls/control-toggle
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/control-check-box