PowerApps Utilizando Sharepoint List para Salvar Imagens
Visão Geral
Nesta app será utilizado um formulário de edição para realizar o upload de uma imagem, em seguida convertida uma base64 e armazenada em uma lista do SharePoint. Após a criação do registro exibir em um formulário de visualização dentro do PowerApps.
Dentro da lista a imagem será armazenada em uma coluna do tipo *Multiple lines of text. *
Configuração da SharePoint List
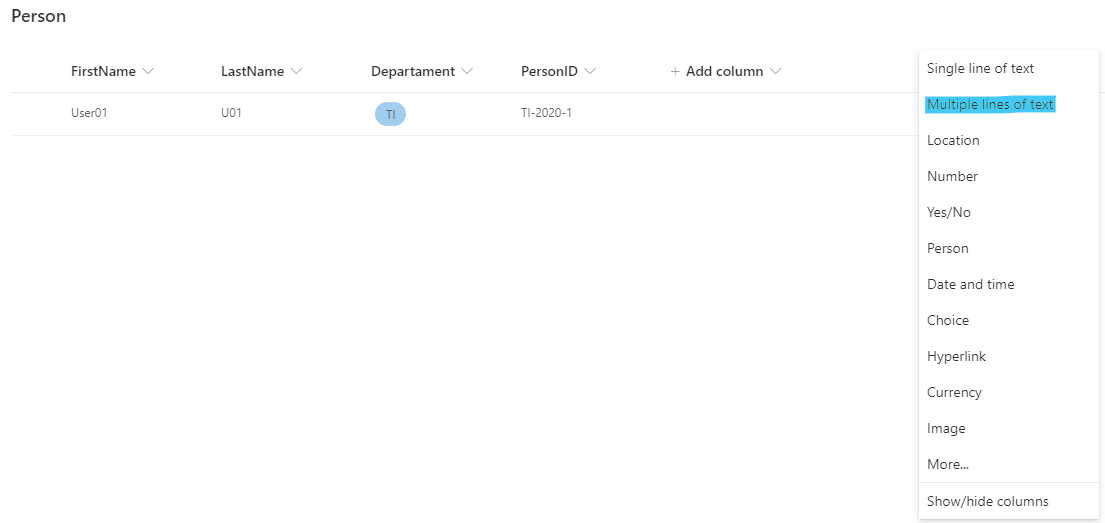
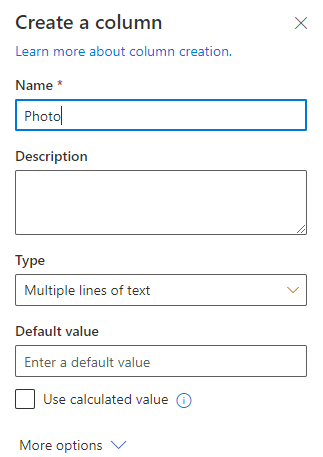
Foi adicionado uma nova coluna na lista do tipo *Multiple lines of text. *
A coluna chamada Photo.
Atualizando a App para Adição da Imagem
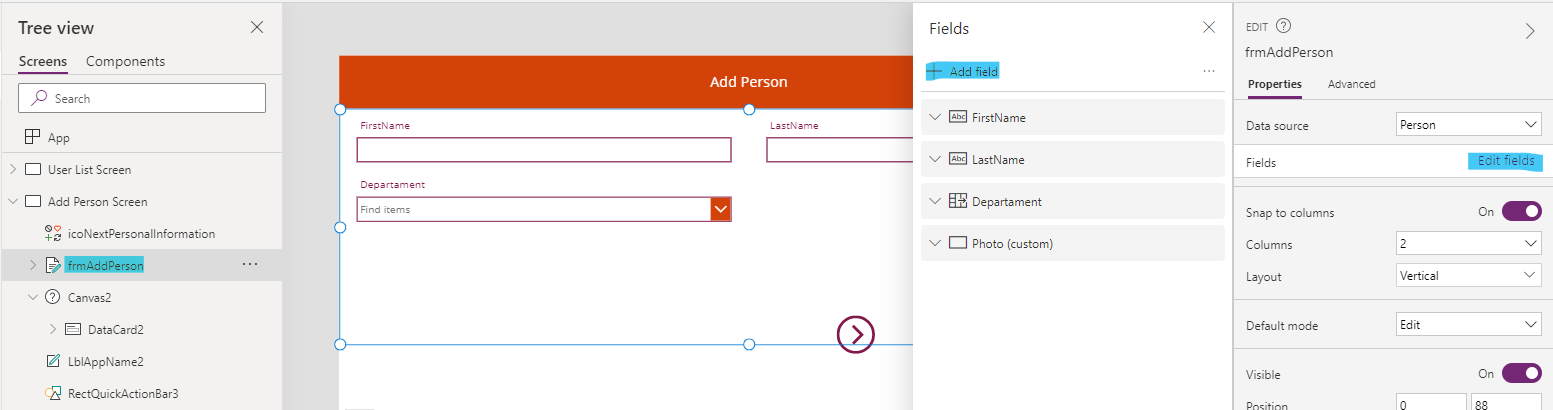
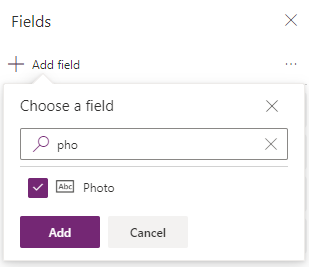
No formulário frmPersonAdd adicione o campo criado, clique sobe Edit Fields e em seguida *Add field *
Selecione a nova coluna e clique *Add. *
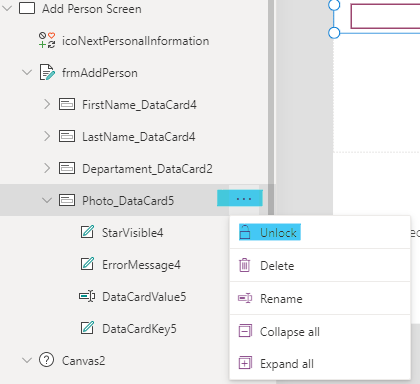
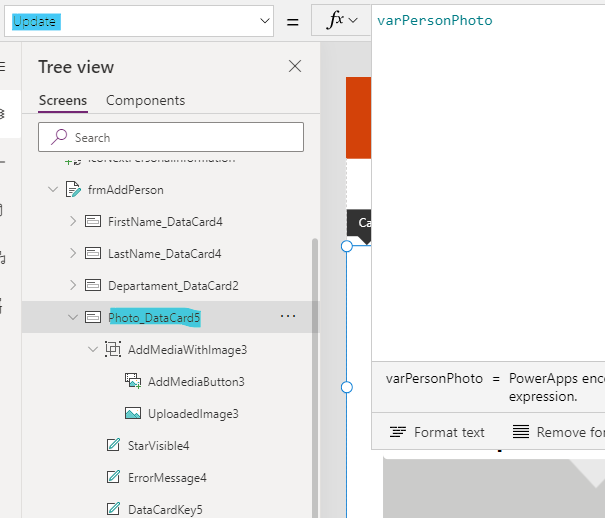
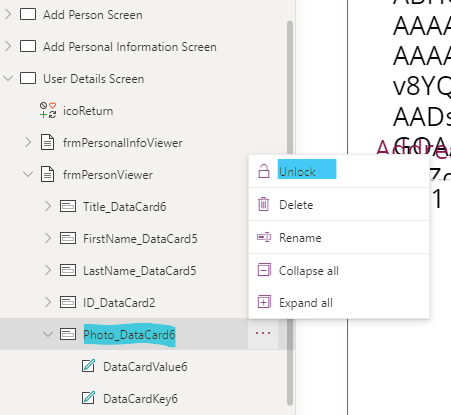
Com o novo DataCard adicionado, desbloqueei para fazer a edição do campo. No exemplo selecione o Photo_DataCard5, clique nos três pontos à frente do nome e em seguida *Unlock. *
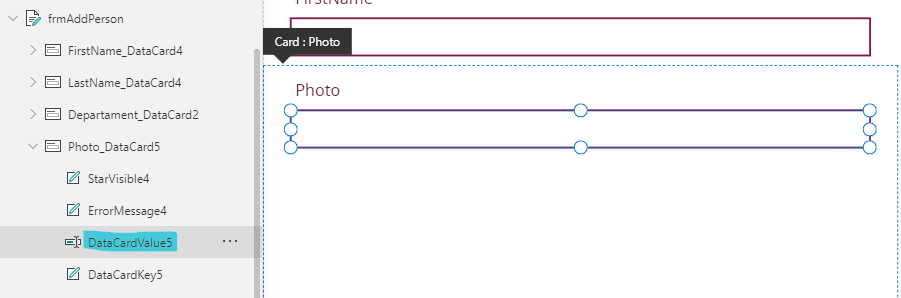
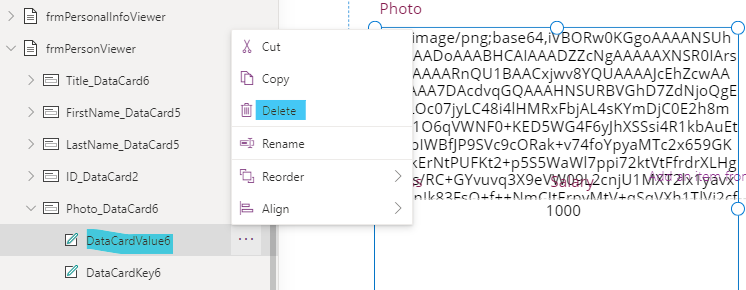
Remova o campo do DataCard o valor de texto adicionado, no exemplo DataCardValue5.
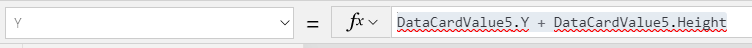
Com a remoção duas propriedades do DataCard apresentam problema, Update e *Y, * remova os valores destas propriedades e deixe em branco.
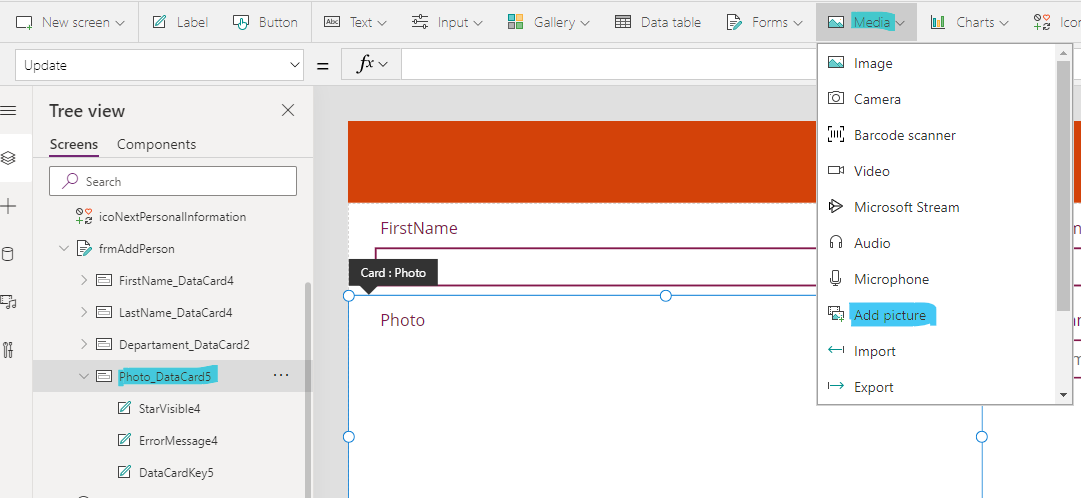
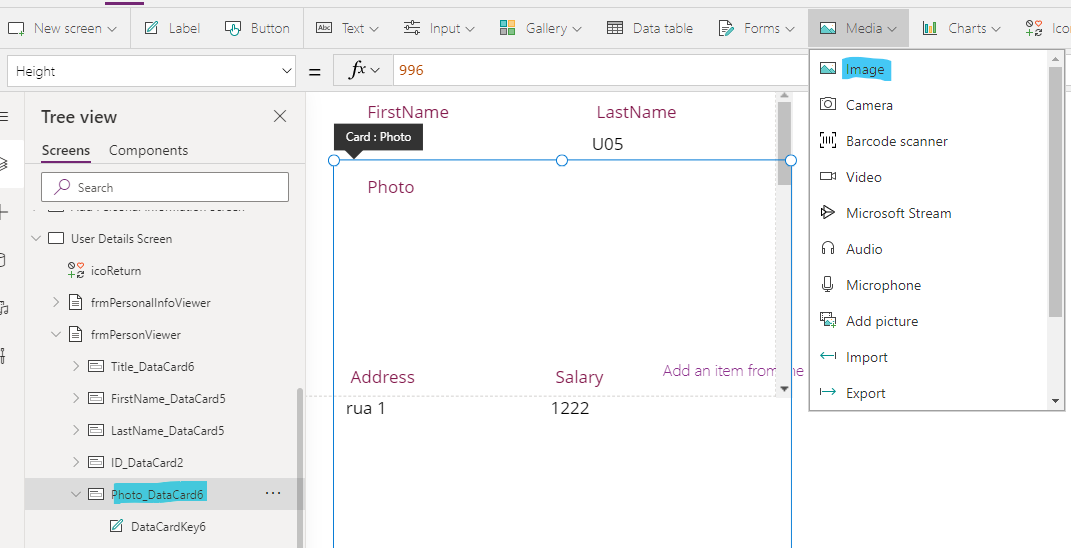
Em seguida com o DataCard selecionado, clique em Media e adicione o controle de upload de imagens Add Picture.
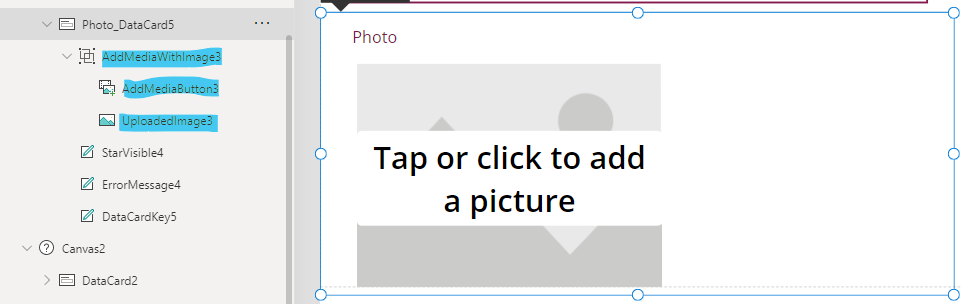
O controlador adiciona um grupo com dois objetos, um botão e um controle de imagem onde será exibida o arquivo adicionado.
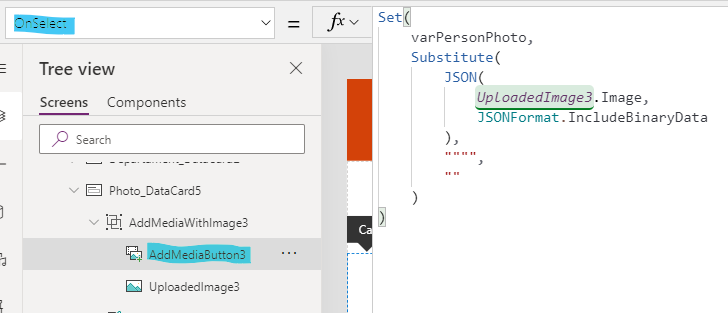
Dentro do DataCard selecione o botão do grupo, na propriedade OnSelect adicione a função abaixo. Dentro da função é usado JSON com o controle UploadedImage3.Image e IncludeBinaryData para converter a imagem para base64, usando o Substitute foram removidas as aspas duplas do resultado, em seguida Set inicializa uma variável chamada varPersonPhoto.
Set(
varPersonPhoto,
Substitute(
JSON(
UploadedImage3.Image,
JSONFormat.IncludeBinaryData
),
"""",
""
)
)
Para salvar o resultado na lista do SharePoint, selecione o DataCard na propriedade Update, adicione o valor da variável iniciada.
varPersonPhoto
Testando a Adição de Imagem
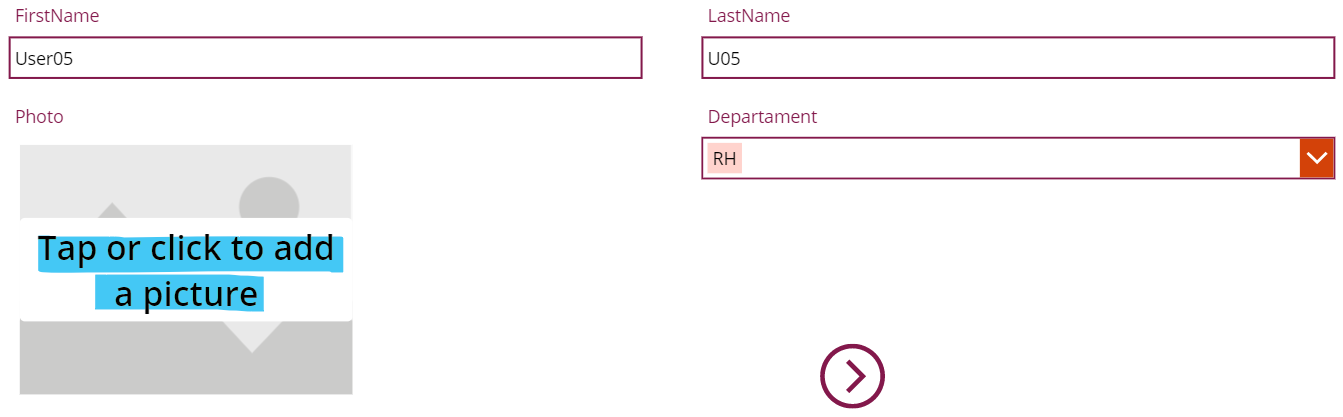
Iniciei o formulário de adição, clique sobre o botão de mídia.
Selecione a imagem desejada.
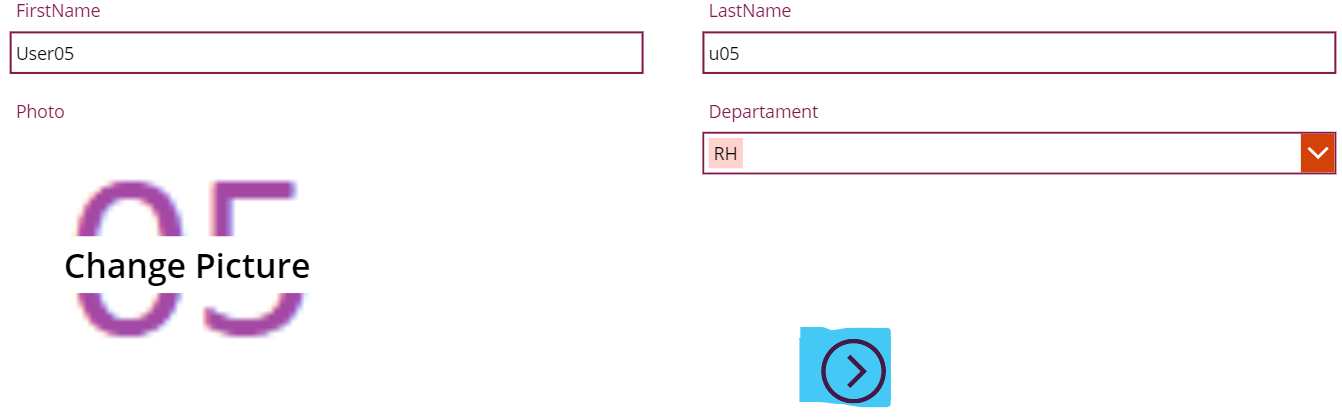
Clique no botão de submissão do formulário.
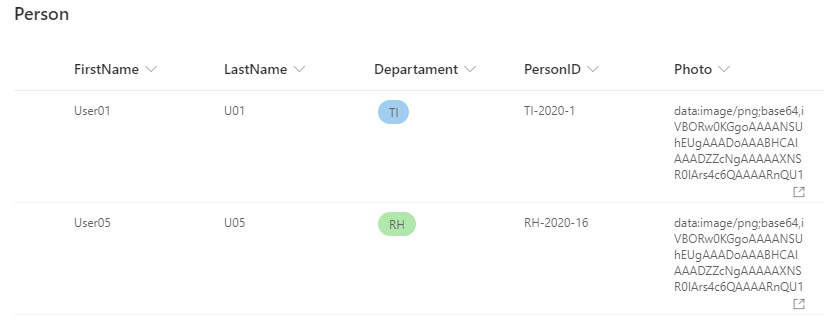
A lista deve ser atualizada com o valor da imagem.
Atualizando a App para Visualizar a Imagem
Para o visualizador selecione o formulário de visualização.
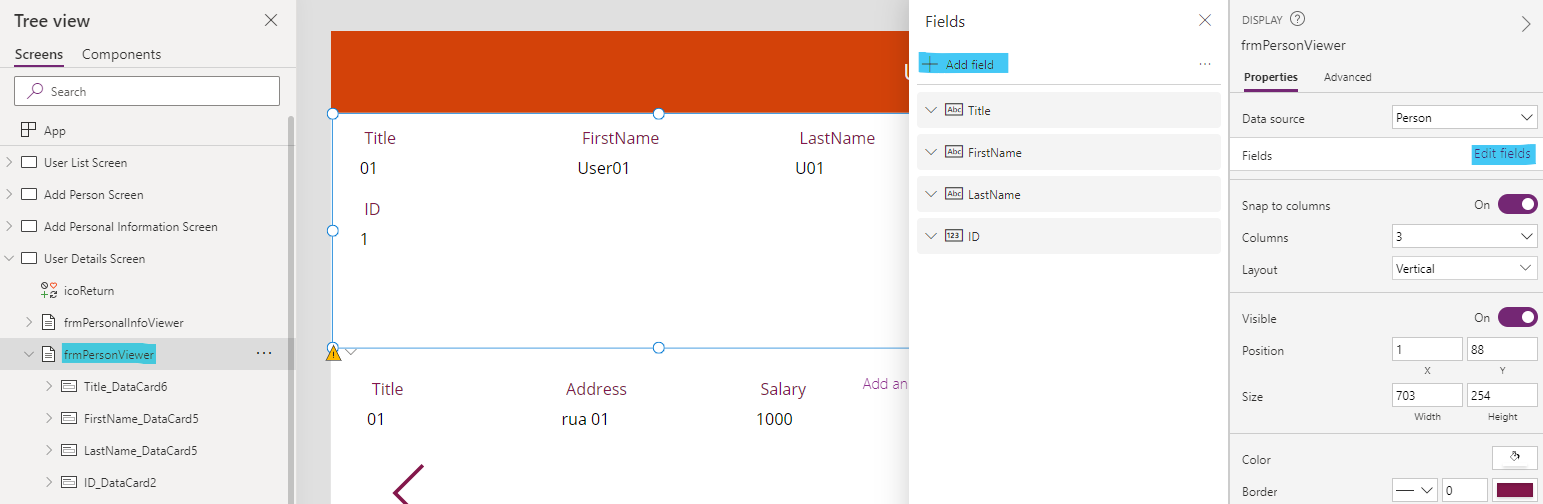
Selecione o frmPersonViewer, clique em Edit fields e Add field.
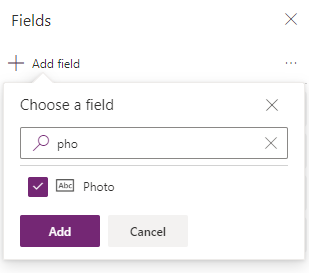
Adicione o campo Photo da lista Person
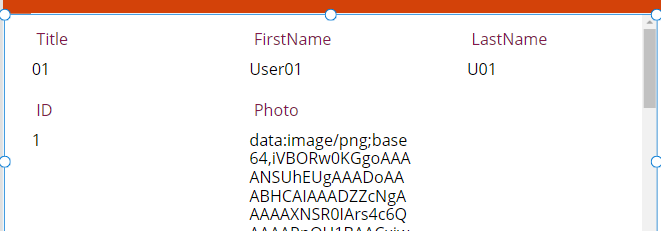
Para exibir a imagem, selecione o DataCard e desbloqueei para editar.
Remova do DataCard o valor.
Selecione o DataCard e adicione um controlador de imagem.
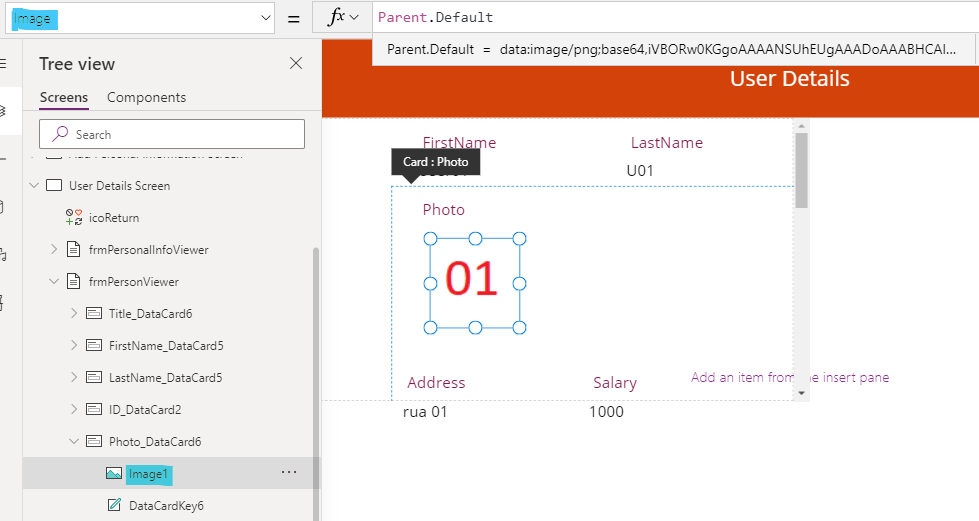
Selecione o controlador adicionado e na propriedade Image, adicione o valor exibido no DataCard.
Parent.Default
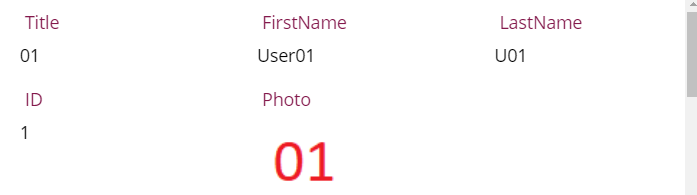
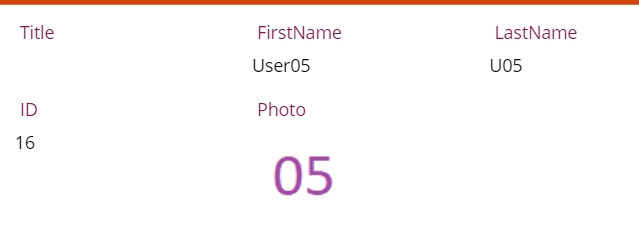
Testando a Visualização
Retorne a lista e acesse o formulário de visualização.
**Adicionando a Imagem na Galeria **
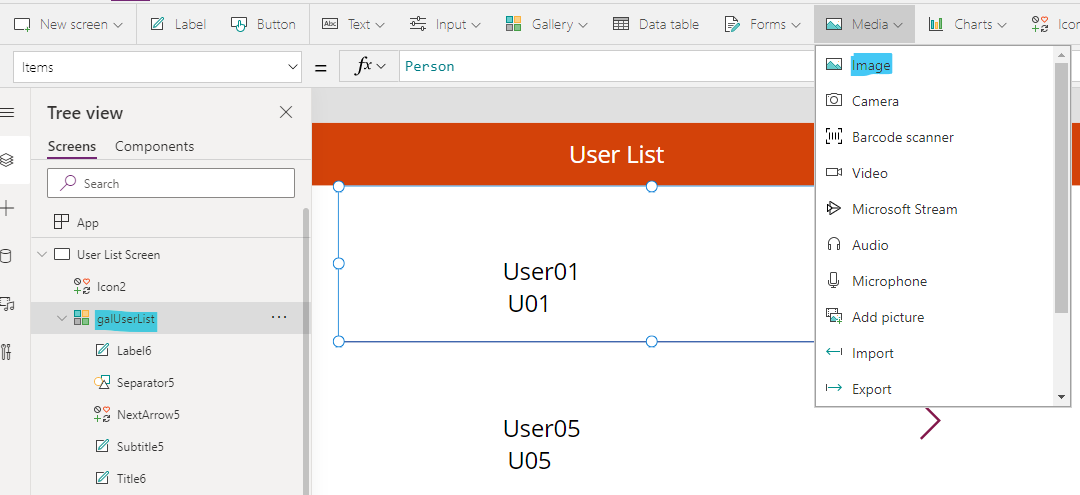
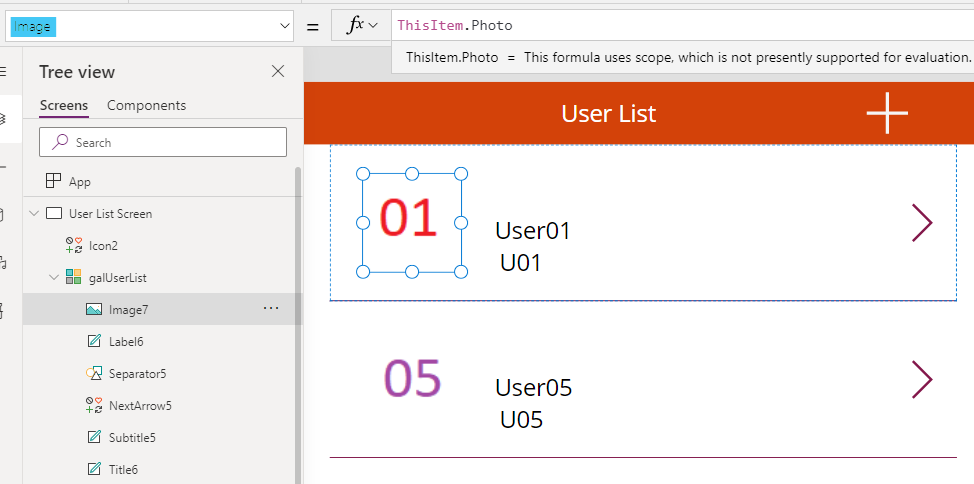
Para adicionar a imagem na galeria de exibição, selecione a célula e adicione uma imagem.
Na propriedade Image adicione a função.
ThisItem.Photo
Referências
/en-us/powerapps/maker/canvas-apps/functions/function-replace-substitute
/en-us/powerapps/maker/canvas-apps/functions/function-json