Powerapps Utilizando Timer
Visão Geral
O Timer é utilizado para tomar ações ou alterar algum aspecto da aplicação baseados no tempo.
O controlador pode ser utilizado de várias forma diferentes dependendo da necessidade da organização, neste artigo vamos explorar algumas opções de utilização.
**Adicionando Timer **
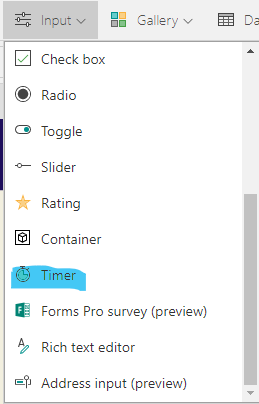
O controle é adicionado pela barra de ferramentas na guia Input selecionando Timer.
Configurações Padrão
Com a adição do controle, clicando sobre o botão iniciar e parar a contagem progressiva do tempo.
Como todo controle no Powerapps ele suporta uma alteração de propriedades e pode ser usado em outros controles e objetos.
Adicionando Controle em Botão
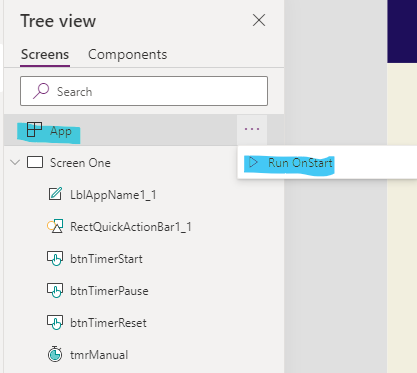
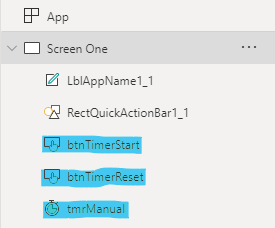
No primeiro cenário será usado botões separados para iniciar e controlar o cronometro, na primeira tela foram adicionados, dois botões chamados btnTimerStart e btnTimerReset que serão utilizados para iniciar e zerar o cronometro e um Timer chamado tmrManual.
 |
 |
Será utilizado uma variável global chamada varTimerControl, para alterar as configurações do cronometro. No primeiro nó da aplicação clique nos três pontos e acesse a propriedade *Run OnStart. *
Para criar a variável é utilizado a função Set, para inicar a variável global com o valor da false
Set(varTimerControl,false)
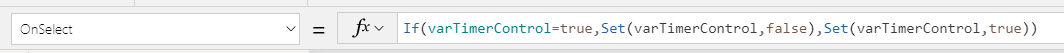
No btnTimerStart será o botão de controle inicio e pausa do cronometro, na propriedade OnSelect adicione a função
If(varTimerControl=true,Set(varTimerControl,false),Set(varTimerControl,true))
Para implementar o ação no cronometro, selecione o tmrManual e adicione a propriedade Start, altere o valor padrão de false para o valor da variável criada no *Run OnStart.
*
varTimerControl
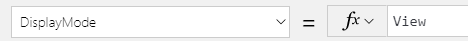
Para desabilitar o padrão do cronometro de iniciar quando clicar sobre ele, altere a propriedade DisplayMode de Edit para View.
Inicie a aplicação selecionando o botão de inicio o cronometro deve iniciar e parar.
No botão btnTimerReset adicione a ação de zerar o cronometro, selecione a propriedade OnSelect e adicione a função
Reset(tmrManual)
Nomeando os Botões
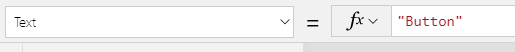
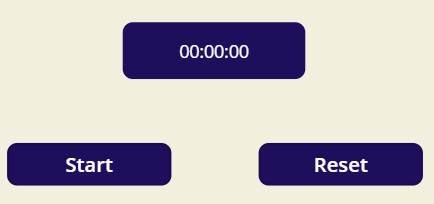
Em seguida para exibir aos usuários as funções dos botões, altere as propriedades de *Text. *
Para o btnTimerReset será alterado para "Reset",
O botão btnTimerStart possui duas funções, o de inicio e pause do cronometro, podemos adicionar uma função If para exibir os textos dependendo da ação do botão. Na propriedade texto
If(varTimerControl=true,Set(varTimerControl,false),Set(varTimerControl,true))
 |
 |
**Trabalhando com Contagem Regressiva **
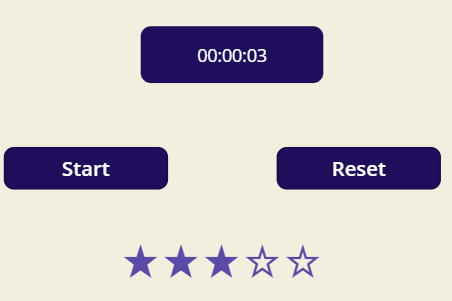
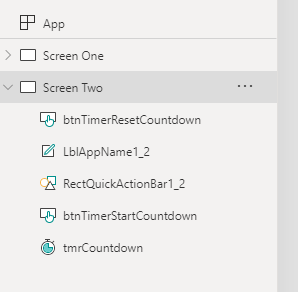
Outra forma de trabalho do cronometro é na forma regressiva, pode duplicar a tela existente e renomear os objetos da app o Timer para tmrCountdown, o botão de inicio btnTimerStartCountdown e o botão de reset btnTimerResetCountdown
 |
 |
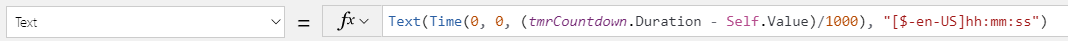
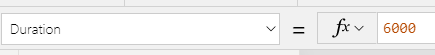
Para alterar o comportamento do cronometro basta alterar a propriedade Text e utilizar outra propriedade do Timer chamada Duration. Clique no *Timer tmrCountdown *e selecione a propriedade Text, e adicione na formula.
Text(Time(0, 0, (tmrCountdown.Duration - Self.Value)/1000), "[$-en-US]hh:mm:ss")
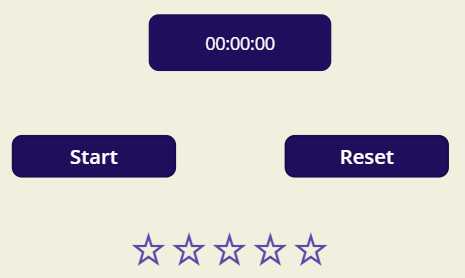
Com a alteração o controlador do cronometro será atualizado com o marcador 00:00:06, que é o valor padrão do propriedade *Duration. *
Um ponto de atenção é que os valores são representados em milesegundos,
O cronometro também pode ser usado para alterar a exibição de outros controladores, adicione um segundo controler do tipo Ratting rtgCountdown
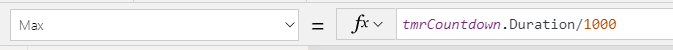
Para garantir a quantidade de estrelas iguais ao tempo total do cronometro altere a propriedade Max para o valor
tmrCountdown.Duration/1000
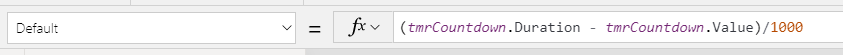
O objetivo é exibir a passagem de segundos e alterar a quantidade de estrelas preenchidas, em Default adicione
(tmrCountdown.Duration - tmrCountdown.Value)/1000
Quando o cronometro chega a zero, todas as estrales estão apagadas, mas o botão de inicio não volta para o nome de Start.
Para corrigir o nome do botão podemos usar uma propriedade do Timer chamada OnTimerEnd, selecione o tmrCountdown e altere a propriedade para modificar a variável de controle para false.
Set(varTimerControl,false)
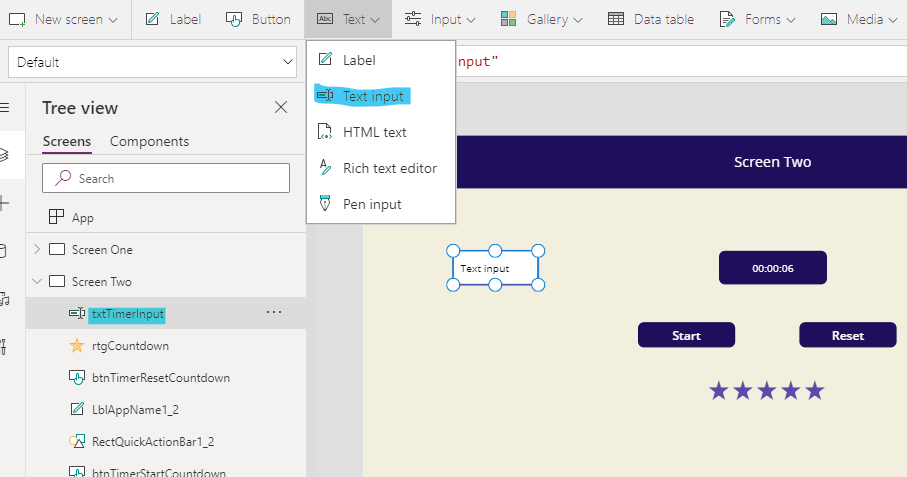
Podemos adicionar uma caixa de texto dentro da aplicação para permitir ao usuário modificar o tempo do cronometro, adicione um controle de Text Input e configure o nome txtTimerInput.
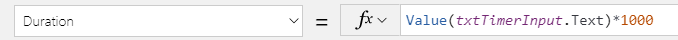
Para utilizar o valor do txtTimerInput como duração do cronometro selecione o tmrCountdown e altere a propriedade Duration para utilizar o valor digitado na caixa de texto.
Value(txtTimerInput.Text)*1000
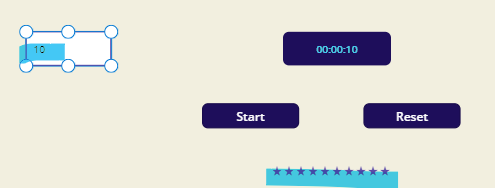
Modificando o tempo do texto são alterados os valores no cronometro e também na quantidade de estrelas do rtgCountdown
Ainda podemos garantir que os usuários não consigam adicionar caracteres não numéricos na caixa de texto.
Para isto existe uma propriedade que pode ser usada para garantir que a caixa aceite somente valores numéricos, selecione o txtTimerInput e na propriedade Format configure a opção.
TextFormat.Number
Artigos Relacionados
Power Platform: Guia de Sobrevivencia
PowerApps Controls: Timer
Referências
/en-us/powerapps/maker/canvas-apps/controls/control-timer
https://powerusers.microsoft.com/t5/Building-Power-Apps/Configurable-countdown-timer-with-progress-bar/td-p/130005