PowerApps Controls: Toggle
Visão Geral
O toggle é um seletor onde o usuário pode escolher entre ligado e desligado, true ou false. E esta escolha pode ser utilizada dentro de galeria e formulário para alterar a exibição e manipulação dos dados.
Adicionando Controle
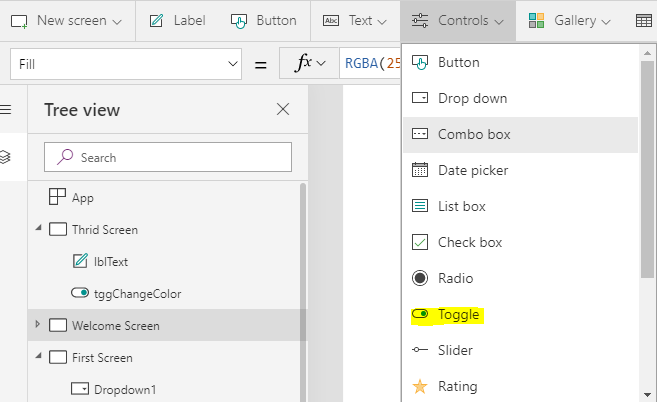
Para adicionar o controle no PowerApps Studio acesse Insert e selecione a opção Control,
O valor do controle pode ser acessado pela propriedade <nome do controle>.Value
Propriedades
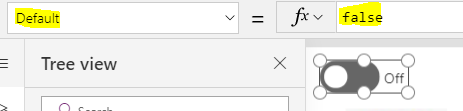
Default
Valor inicial do controle. O padrão quando adicionado é false.
OnCheck
Função executada quando o valor do seletor é alterado para true.
OnUncheck
Função executada quando o valor do seletor é alterado para false.
ShowLabel
Propriedade exibe o texto ao lado do controle. Propriedade do tipo boolean com padrão *true. *
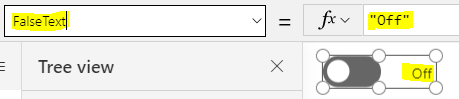
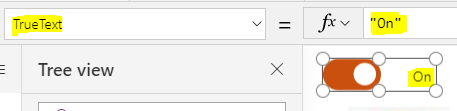
FalseText / TrueText
Configura o texto de exibição no controle, FalseText exibe o texto quando o controlador está com valor false, e TrueText exibe o texto quando o controle está com valor *true. *
 |
 |
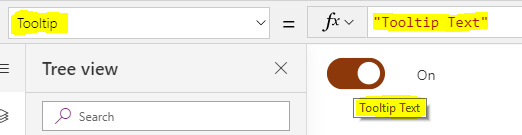
Tooltip
Adiciona exibição de um texto quando o usuário seleciona o controle.
Alterando Cor da Tela e Texto com Toggle
É comum nas aplicações de leitura implementar um modo de leitura noturna onde os esquemas de cores são alterados de acordo com a escolha do usuário. Para implementar essa funcionalidade em uma tela da aplicação, foi adicionado um controle toggle e um label.
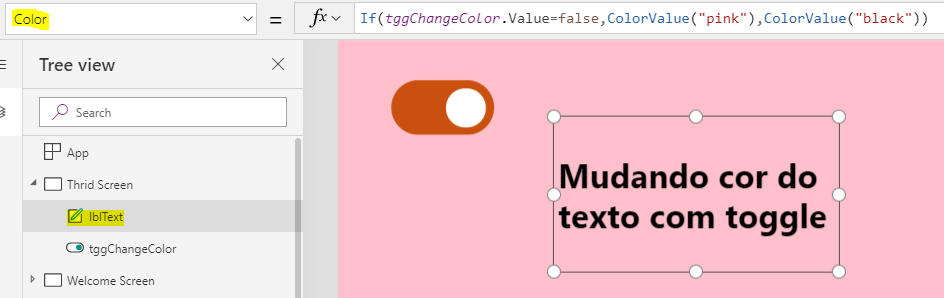
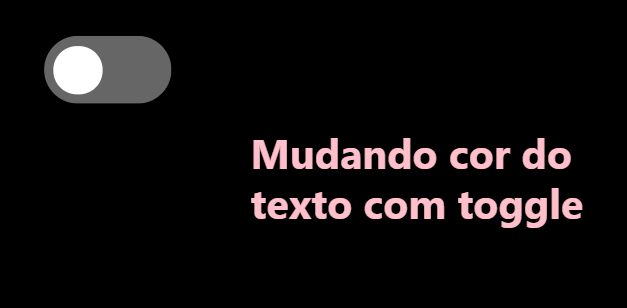
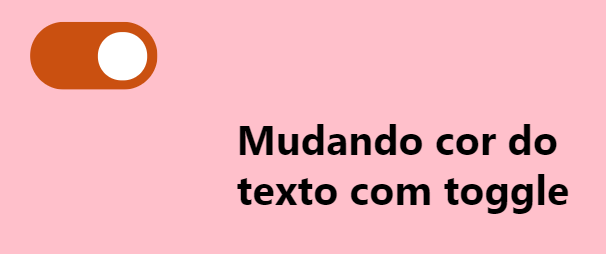
Altere a propriedade Color da caixa de texto com o função abaixo, essa configuração exibe o texto em rosa quando o toggle esta em false, e exibe um texto na cor negra se o toggle no valor *true. *
If(tggChangeColor.Value=false,ColorValue("pink"),ColorValue("black"))
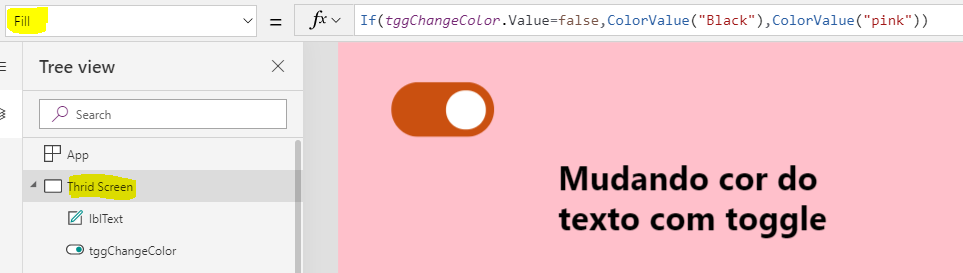
Na tela de fundo altere a propriedade Fill e adicione a função abaixo, essa alteração exibe o fundo de tela negro quando o toggle for igual a false, e exibe a tela rosa quando o controle estiver *true. *
If(tggChangeColor.Value=false,ColorValue("black"),ColorValue("pink"))
Executando a aplicação altere o valor do seletor para alterar o fundo de tela e a cor do texto adicionado.
 |
 |