PowerApps Controls: Timer
**Visão Geral **
O controlador Timer configura o comportamento da aplicação depois que um certo tempo passou. O control consiste em um cronometro que pode ser usado para navegação e outras funções dentro da tela de aplicação.
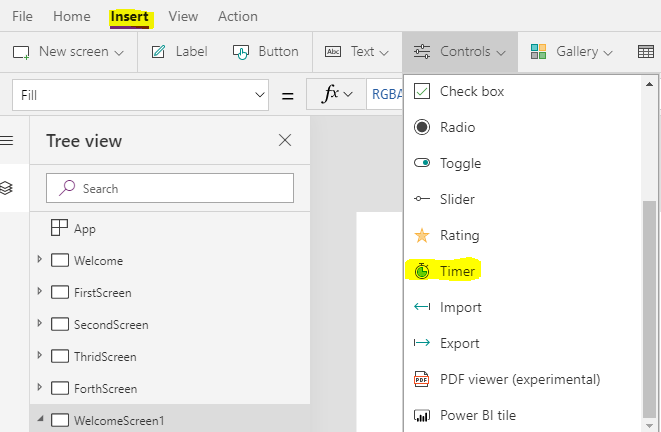
Para adicionar no PowerApps Studio selecione a guia Insert na aba Controls e adicione o *Timer. *
Propriedades
O controle possui uma série de propriedades que altera a visualização e comportamento do cronometro dentro da tela da aplicação.
Para este artigo adicionei um Timer chamado Timer5, onde as propriedades serão alteradas.
**AutoStart **
Configura o Timer para iniciar quando a tela é carregada. Propriedade de tipo boleano, a valor padrão para o Timer é false, para iniciar a contagem no controlador é necessário o usuário clicar sobre ele na tela.
Alterando o valor para true a contagem do tempo é iniciada quando a tela é carregada.
Text
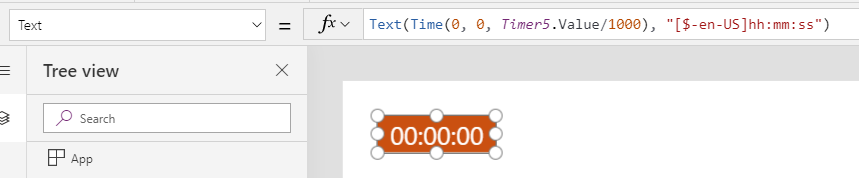
A propriedade controla a exibição dentro do *Timer. *A exibição padrão do ambiente mostra o tempo no formato hh:mm:ss.
Text(Time(0, 0, Timer5.Value/1000), "[$-en-US]hh:mm:ss")
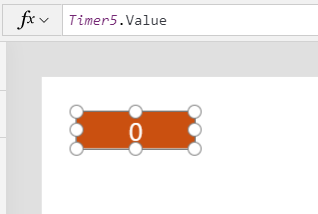
Removendo a formatação de exibição, exibe somente o tempo no formato padrão de contagem em milissegundos.
Timer5.Value
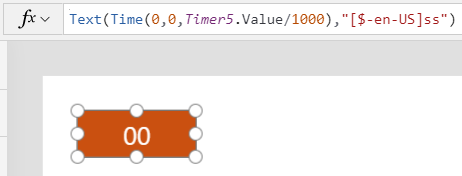
A exibição padrão pode ser alterada para exibir somente os segundos e minutos dentro do campo.
Text(Time(0,0,Timer5.Value/1000),"[$-en-US]ss")
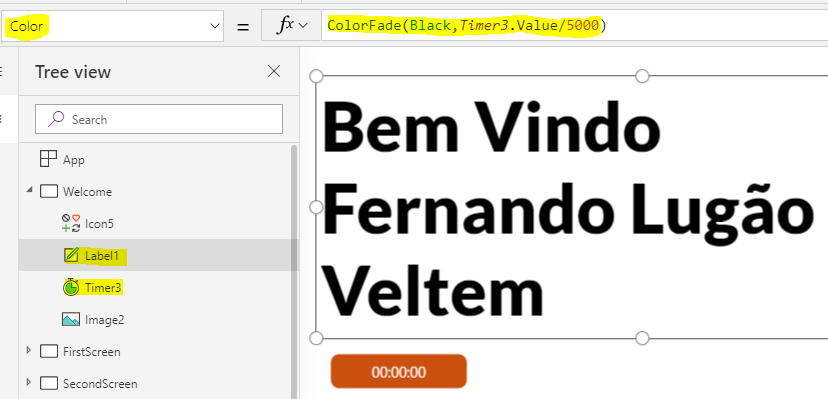
O *control *pode ser utilizado com a caixa de texto e a opção ColorFade. Adicione o Timer control e uma caixa do tipo Label, na propriedade Color do Label configure a função ColorFade onde o valor Timer3.Value é o nome do Timer adicionado.
ColorFade(Black,Timer3.Value/5000)
No Timer3 altere a propriedade de AutoStart para *true *
Abaixo mostra o efeito no texto quando a tela é iniciada.
 |
 |
 |
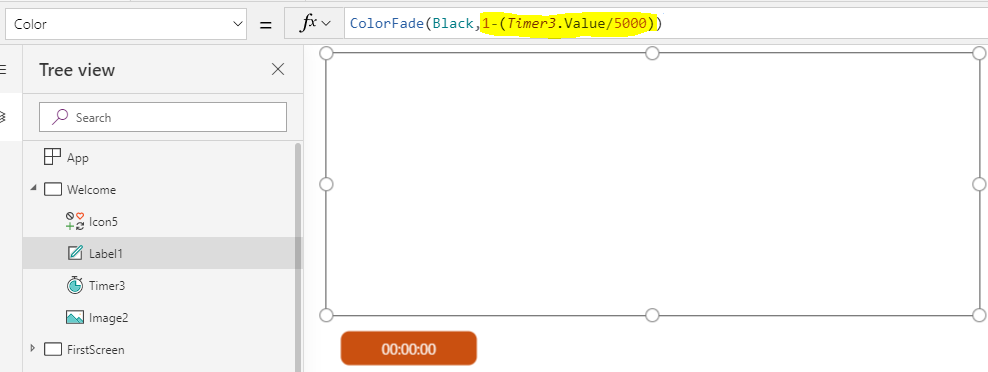
Para inverter o efeito basta alterar a função para que o texto inicie na cor branca e se torne na cor configurada no primeiro campo.
ColorFade(Black, 1-(Timer3.Value/5000))
Iniciando a aplicação o efeito do texto é invertido.
 |
 |
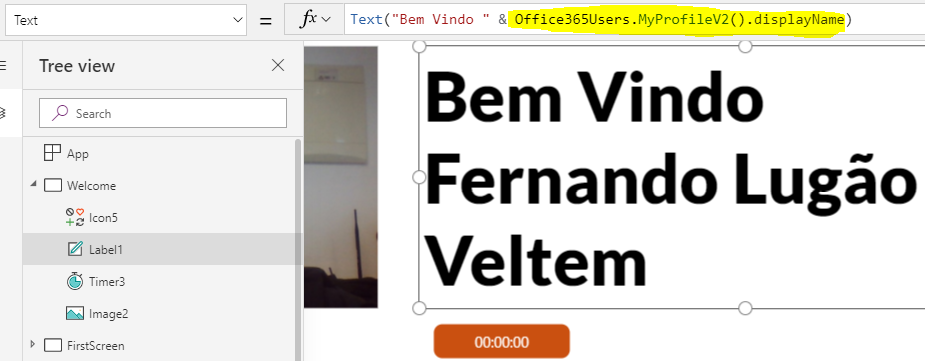
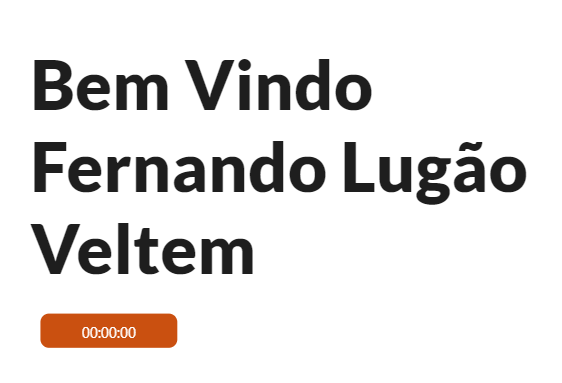
A caixa de texto pode altera para integrar com as informações do usuário no Office 365, no propriedade Text foi adicionado a função Office365Users para exibir o nome do usuário no texto.
Text("Bem Vindo " & Office365Users.MyProfileV2().displayName)
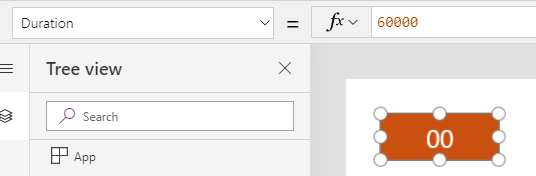
Duration
Controla o limite máximo de tempo em milissegundos do controlador. O valor padrão é 60000 milissegundos, 60 segundos.
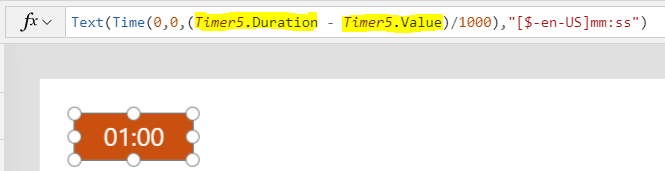
O Timer pode ser alterado para exibir também contagem regressiva usando o valor Timer.Duration. Alterando a propriedade de Text usando *Timer.Duration - Timer.Value. *
Text(Time(0,0,(Timer5.Duration - Timer5.Value)/1000),"[$-en-US]mm:ss")
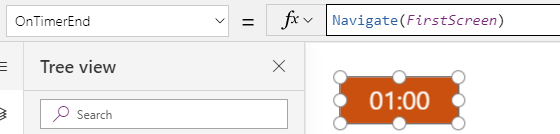
OnTimerEnd
Propriedade controla a função a ser executada dentro da propriedade quando o limite de tempo é alcançado*.* Para controlar a navegação da aplicação, após o tempo decorrido, use a função Navigate na propriedade.
Navigate(FirstScreen)
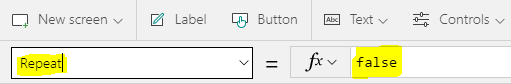
Repeat
Reinicia o cronometro após a finalização. Propriedade do tipo boolean, valor padrão de *false. *
Visible
Configura se o contator fica visível na tela. Propriedade do tipo boolean, valor padrão true
Referencia
/en-us/powerapps/maker/canvas-apps/controls/control-timer
/en-us/powerapps/maker/canvas-apps/functions/function-colors