PowerApps Controls: Date Picker
Visão Geral
Controles e formulas podem ser adicionados em aplicações do PowerApps para exibição e interação com dados e cada controle disponível possui um conjunto de propriedades que pode ser usado para modificar o comportamento de cada Controls.
Um dos controles disponíveis é o Date Picker que implementa a manipulação e exibição de datas dentro da aplicação.
Adicionando Date Picker
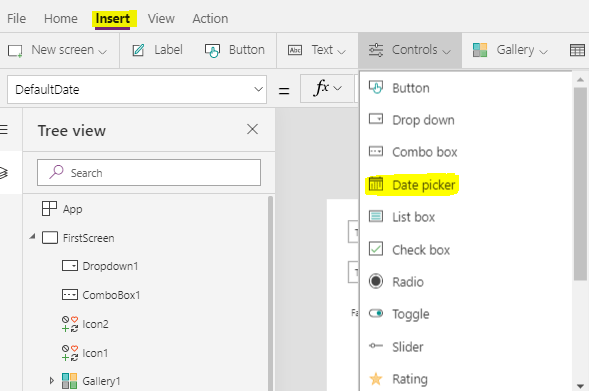
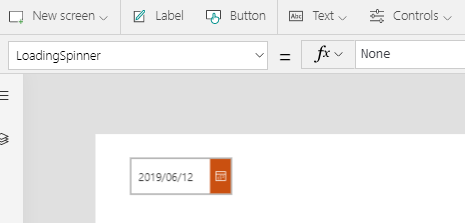
O Date Picker está localizado na guia Controls no PowerApps Studio.
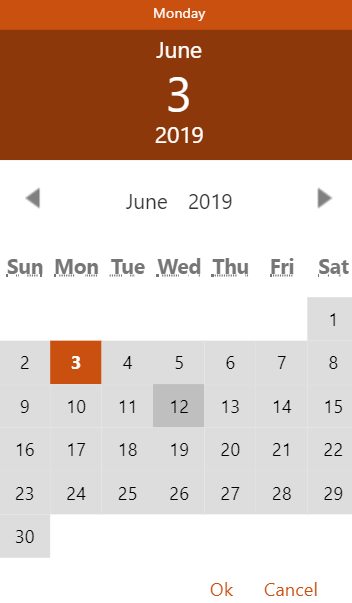
Clicando sobre o controlador exibe a implementação de um seletor de datas no formato abaixo.
 |
 |
Propriedades
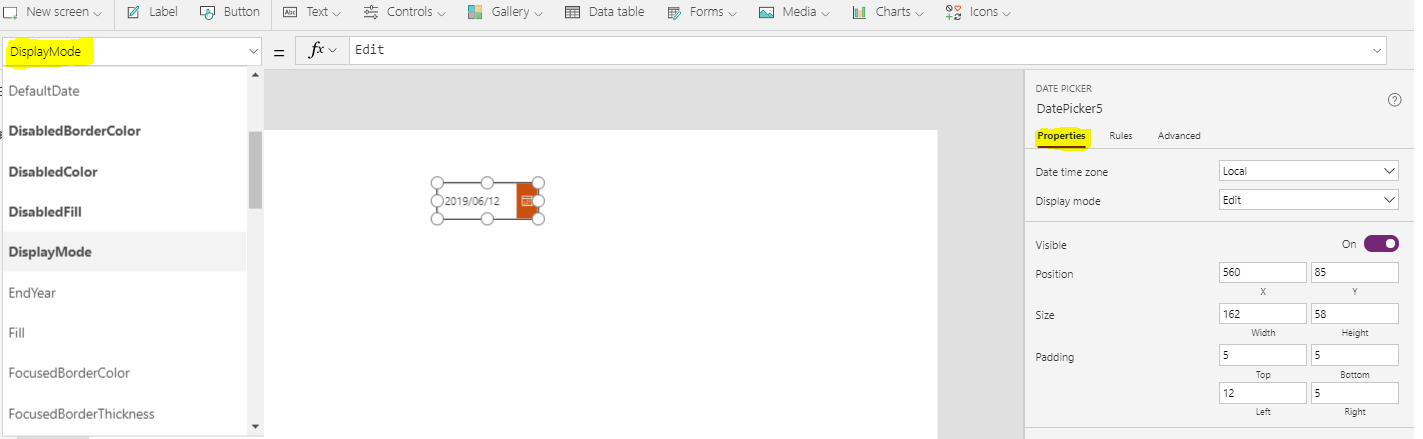
Propriedades são aplicadas para alterar o padrão de comportamento e exibição de cada controlador. No PowerApps Studio as propriedades podem ser selecionadas e configuradas nas áreas selecionadas.
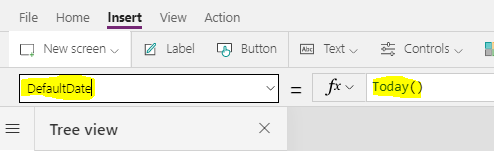
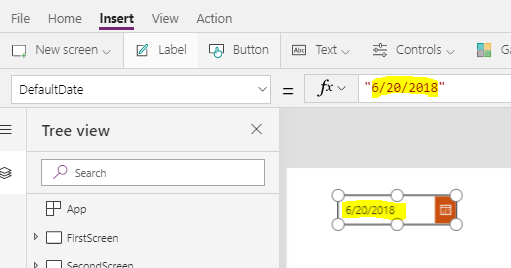
DefaultDate
Valor padrão exibido no campo, função implementada Today() exibindo a data do dia como padrão.
O valor pode ser alterado para exibir qualquer valor de data inicial para o campo.
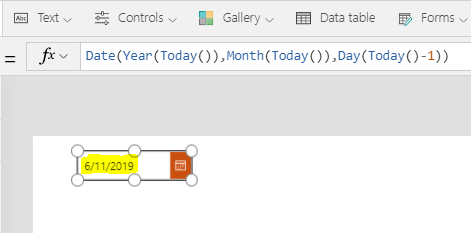
A propriedade pode ser combinada com a função Date, para customizar a data padrão. A função abaixo altera a data padrão para o dia anterior.
Date(Year(Today()),Month(Today()),Day(Today()-1))
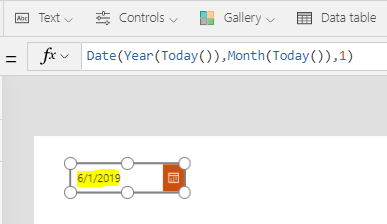
Ou para iniciar com a exibição com o mês atual e exibir sempre o dia 1
Date(Year(Today()),Month(Today()), 1)
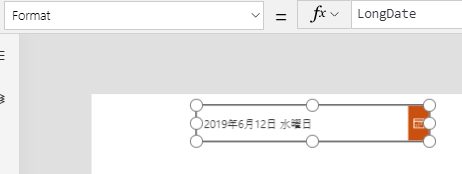
Format
Altera a exibição da data, os opções para o parâmetro:
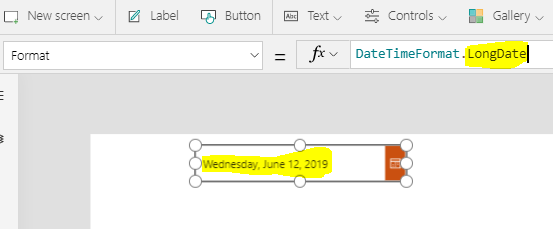
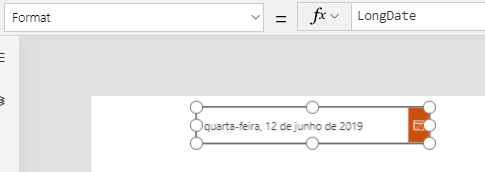
LongDate
Exibido o nome do dia da semana e mês, junto com a dia e ano.
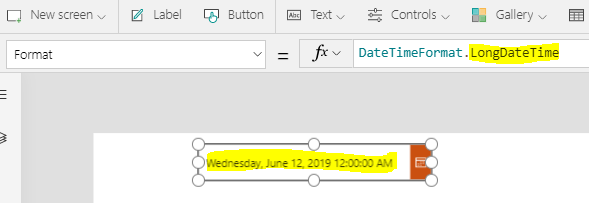
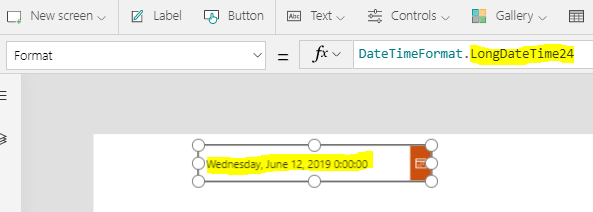
LongDateTime
Exibido o nome do dia da semana e mês, junto com a dia e ano juntamente com o a hora no formato de 12 horas com a propriedade AM/PM
LongDateTime24
Exibido o nome do dia da semana e mês, junto com a dia e ano juntamente com o a hora no formato de 24 horas.
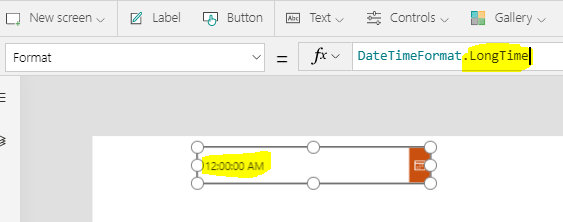
LongTime
Exibe o hora no formato de 12 horas junto com os minutos e segundos com a propriedade AM/PM.
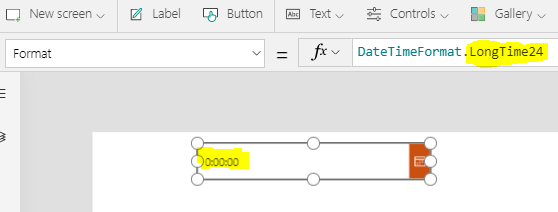
LongTime24
Exibe o hora no formato de 24 horas junto com os minutos e segundos
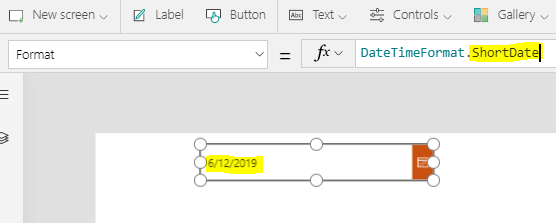
ShortDate (Padrão)
Exibição de ano com quatro dígitos, mês com dois dígitos e dia do mês.
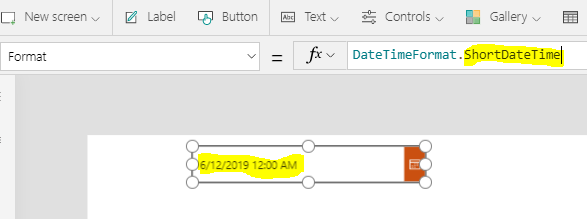
ShortDateTime
Exibição de ano com quatro dígitos, mês com dois dígitos e dia do mês juntamente com o a hora no formato de 12 horas com a propriedade AM/PM.
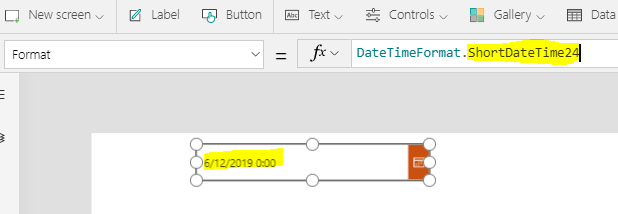
ShortDateTime24
Exibição de ano com quatro digitos, mês com dois digitos e dia do mês juntamente com o a hora no formato de 24 horas.
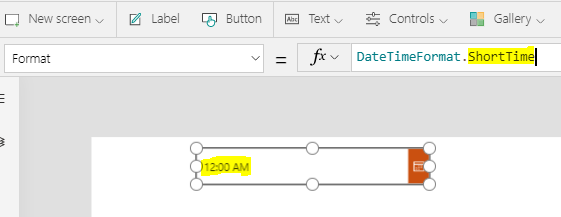
ShortTime
Exibe o hora no formato de 12 horas junto com os minutos com a propriedade AM/PM.
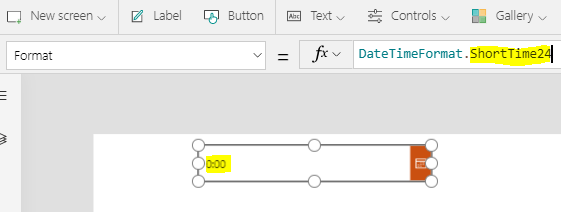
ShortTime24
Exibe o hora no formato de 24 horas junto com os minutos.
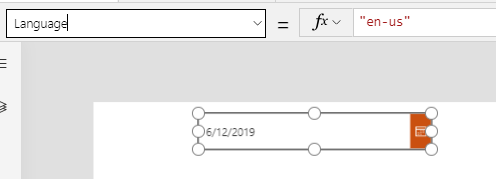
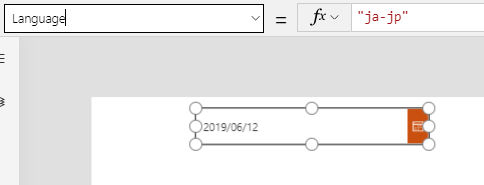
Language
Controla o formato de exibição da data de acordo com a cultura configurada, se não for configurado as propriedades de linguagem do browser serão utilizadas. Configurando a localização altera a exibição da data.
Padrão "en-us", mm/dd/aaaa
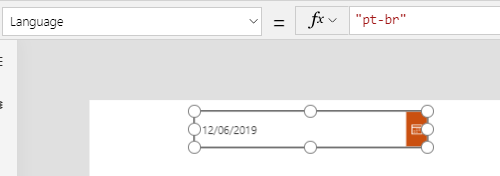
Alterando para "pt-br" dd/mm/aaaa
 |
 |
O padrão "ja-jp" aaaa/mm/dd
 |
 |
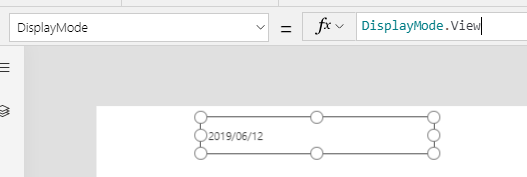
DisplayMode
Propriedade que controla a interação com controlador
Edit (Padrão)
Permite alterar os campos e configurações
View
Somente exibi a informação do campo e não aplica um estilo cinza sobre o valor.
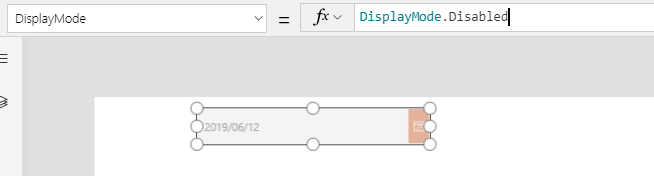
Disable
Exibe a informação com estilo cinza aplicado ao campo.
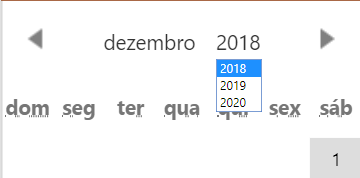
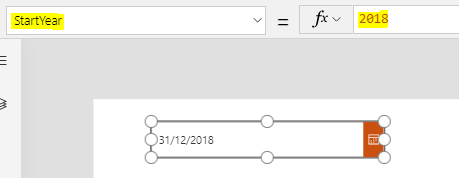
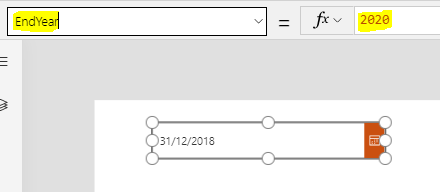
**StartYear / EndYear **
Esta propriedade controla os limites dos anos que os usuários pode selecionar no Date Picker, StartYear configura o primeiro ano disponível para seleção, o EndYear controla o último ano que o controlador exibe para seleção dos usuários.
Configurando StartYear como 2018 e EndYear como 2020
 |
 |
Referencias
/en-us/powerapps/maker/canvas-apps/controls/control-date-picker
/en-us/powerapps/maker/canvas-apps/reference-properties
/en-us/powerapps/maker/canvas-apps/functions/function-date-time