ASP.NET Core 1.0: criando uma aplicação Web em Linux
O objetivo deste artigo é demonstrar a implementação de uma aplicação ASP.NET Core 1.0 em Linux, utilizando para isto o Visual Studio Code.
Introdução
O advento do .NET Core abriu inúmeras oportunidades para profissionais da área de software. Além da natural compatibilidade com sistemas Windows, esta nova plataforma também oferece suporte nativo para o uso de tecnologias como o ASP.NET em ambientes Linux e Mac.
Paralelo a isto a Microsoft também disponibilizou uma ferramenta com o objetivo de facilitar o desenvolvimento em sistemas Windows, Linux e Mac: trata-se do Visual Studio Code. Do ponto de vista prático este utilitário nada mais é do que um editor de texto, mas que inclui ainda funcionalidades para debugging, sintaxe highlight, code complete, integração com Git, dentre outros recursos.
Além de permitir o desenvolvimento de soluções em .NET, o Visual Studio Code também pode ser utilizado com outras linguagens como C/C++, PHP, Python e Node.js. Esta característica é possível graças à existência de diversas extensões criadas para este aplicativo.
Nas próximas seções será demonstrado o uso do Visual Studio Code em Linux. Isto acontecerá através de um exemplo empregando o ASP.NET Core 1.0, com a implementação de uma aplicação Web baseada nesta tecnologia.
Configurando o ambiente de desenvolvimento
No exemplo apresentado neste artigo foi utilizada a versão 16.04 do Ubuntu Desktop, com a criação de uma máquina virtual no Hyper-V em um computador executando o Windows 10 Professional. Caso deseje baixar o Ubuntu Desktop acesse:
https://www.ubuntu.com/download/desktop
Os passos necessários para a instalação do Visual Studio Code em Linux estão descritos em:
https://code.visualstudio.com/docs/setup/linux
Para instalar a versão mais recente (1.0.1) do .NET Core no Ubuntu consulte:
https://www.microsoft.com/net/core#ubuntu
Será preciso proceder ainda com a instalação do runtime do Node.js e do npm (gerenciador de pacotes do Node):
https://nodejs.org/en/download/package-manager/
O npm será utilizado em conjunto com as seguintes ferramentas:
- Bower: gerenciador empregado na instalação e restauração de pacotes client-side (arquivos CSS e de scripts);
- Yeoman: utilitário que faz uso de geradores (generators) de templates para a criação de novos projetos (é a partir deste aplicativo que se montará o projeto de testes). Esta ferramenta será usada em conjunto com o generator-aspnet, gerador este que disponibiliza uma série de templates baseados no .NET Core.
Os detalhes para a instalação do Bower, do Yeoman e do generator-aspnet via npm podem ser encontrados no tutorial a seguir (embora voltado a Mac, as mesmas instruções são aplicáveis a Windows e Linux):
/en-us/aspnet/core/tutorials/your-first-mac-aspnet
Por fim, instalar o controlador de versões Git (o Bower depende desta ferramenta para resolver as dependências envolvendo pacotes client-side):
https://git-scm.com/download/linux
Implementando a aplicação
Como primeiro para a criação do projeto de testes executar a seguinte linha de comando em uma janela do Terminal no Ubuntu:
yo aspnet
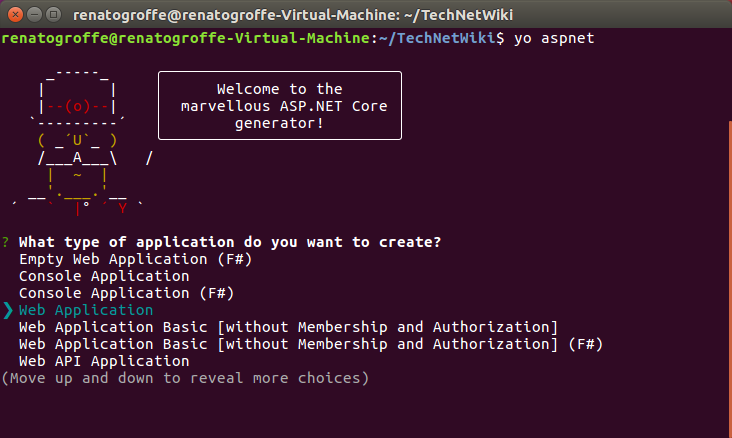
Neste momento o Yeoman apresentará uma lista de templates; selecionar a opção Web Application e confirmar:
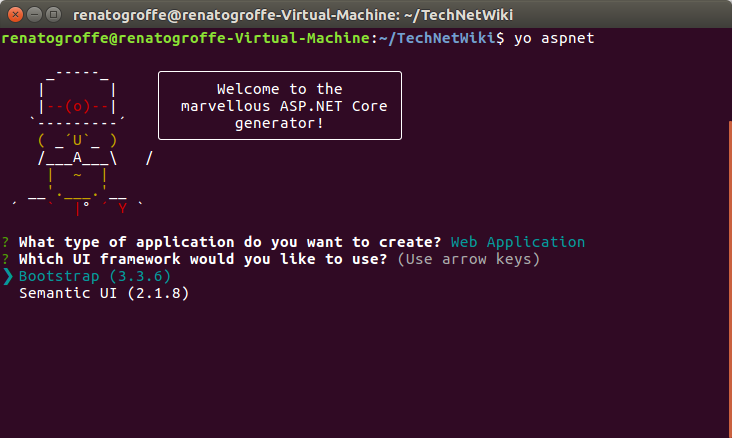
Selecionar então o Bootstrap 3.3.6 como framework UI:
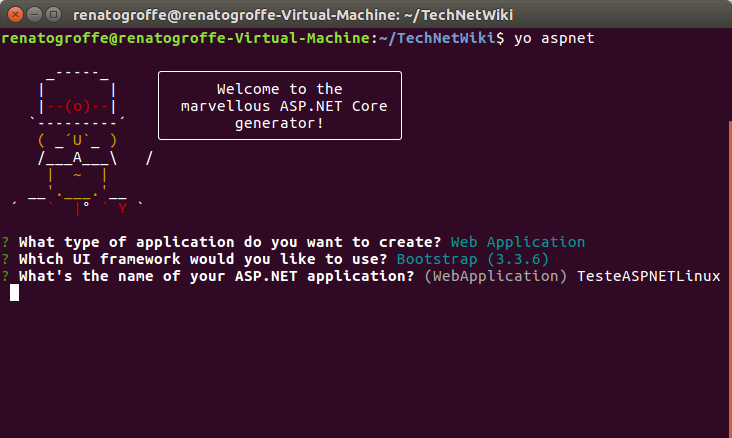
E concluir este processo definindo como nome da aplicação o valor TesteASPNETLinux:
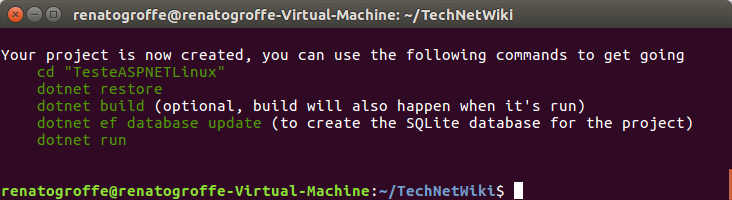
Caso haja sucesso nestas operações aparecerá um aviso similar ao que consta na seguinte tela:
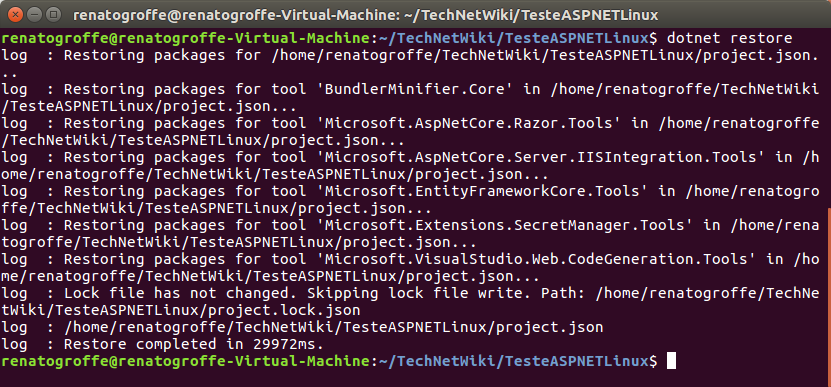
Acessar neste momento o diretório TesteASPNETLinux, executando o seguinte comando para restaurar as dependências da aplicação:
dotnet restore
O resultado deste procedimento pode ser visualizado na próxima imagem:
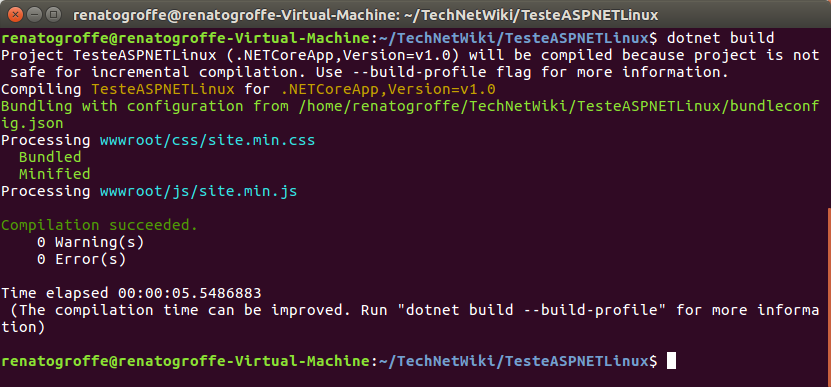
Agora será necessário compilar a aplicação por meio da instrução:
dotnet build
Caso esta ação não apresente problemas aparecerá uma mensagem indicando sucesso na compilação:
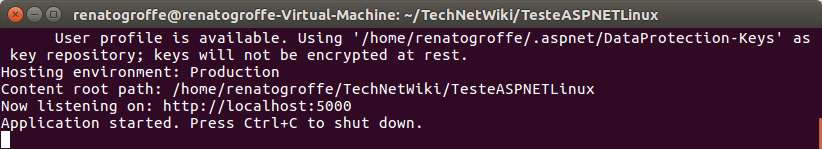
Para acionar a aplicação será executado o seguinte comando:
dotnet run
Se esta última instrução for bem-sucedida um aviso será exibido, indicando que a aplicação foi iniciada:
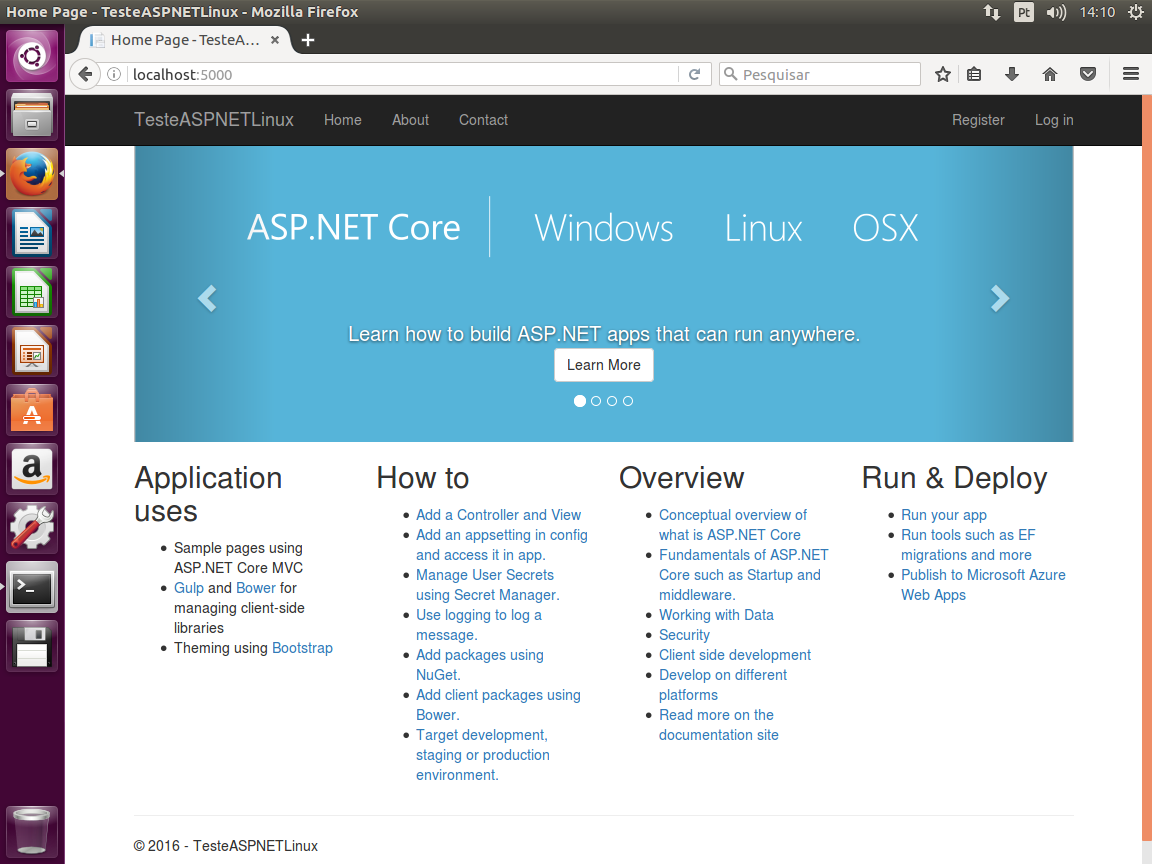
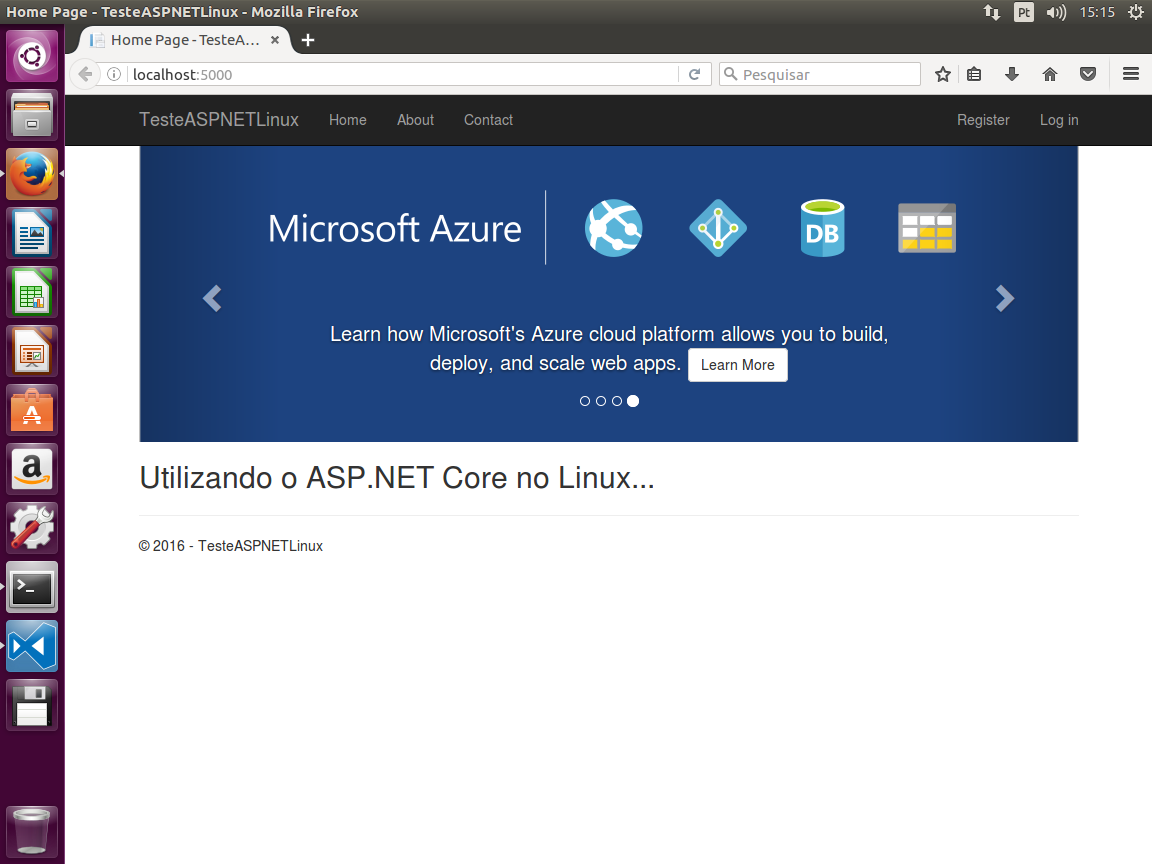
Por default um novo projeto é configurado para execução na porta 5000. Acessando via browser a aplicação no endereço http://localhost:5000 será apresentado como resultado:
Para acessar o conteúdo do projeto no Visual Studio Code digitar no Terminal, a partir do diretório TesteASPNETLinux, o seguinte comando:
code .
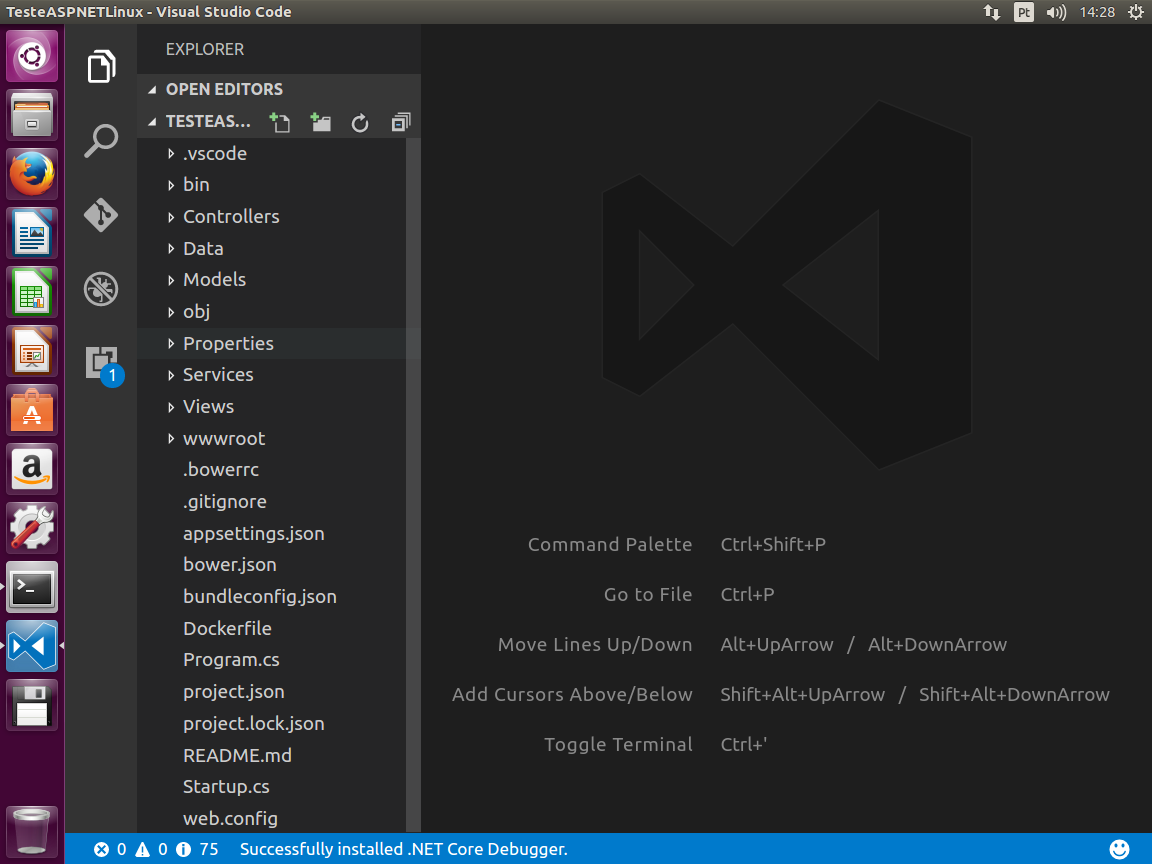
O Visual Studio Code será então exibido, com o conteúdo do projeto aparecendo no lado esquerdo da janela:
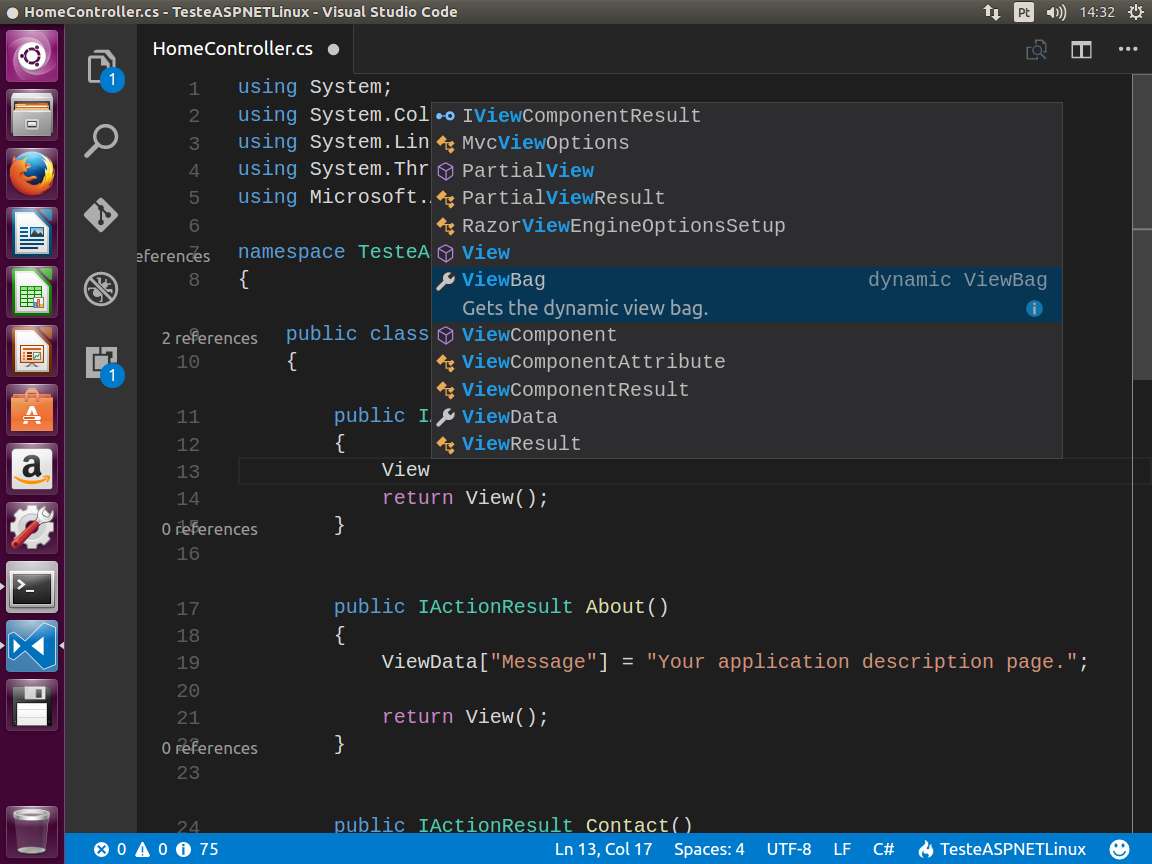
Ao se editar um arquivo como HomeController.cs será possível utilizar a funcionalidade de code complete, como indicado na imagem a seguir:
Na próxima listagem está o código-fonte da classe HomeController, com uma modificação realizada na Action Index (uso do objeto ViewBag):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace TesteASPNETLinux.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.Mensagem = "Utilizando o ASP.NET Core no Linux...";
return View();
}
...
}
}
Incluir ainda no arquivo ViewIndex.cshtml a seguinte instrução (consumindo a string vinculada ao objeto ViewBag):
<h2>@ViewBag.Mensagem</h2>
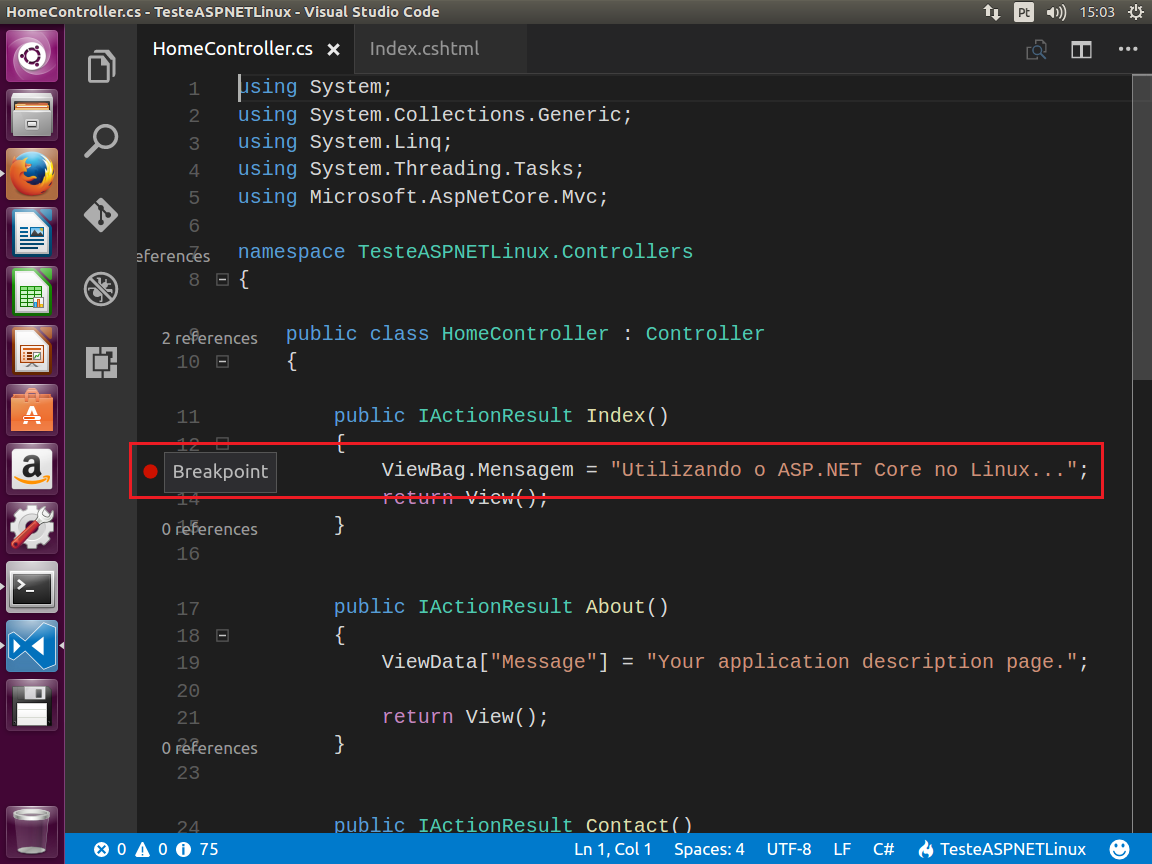
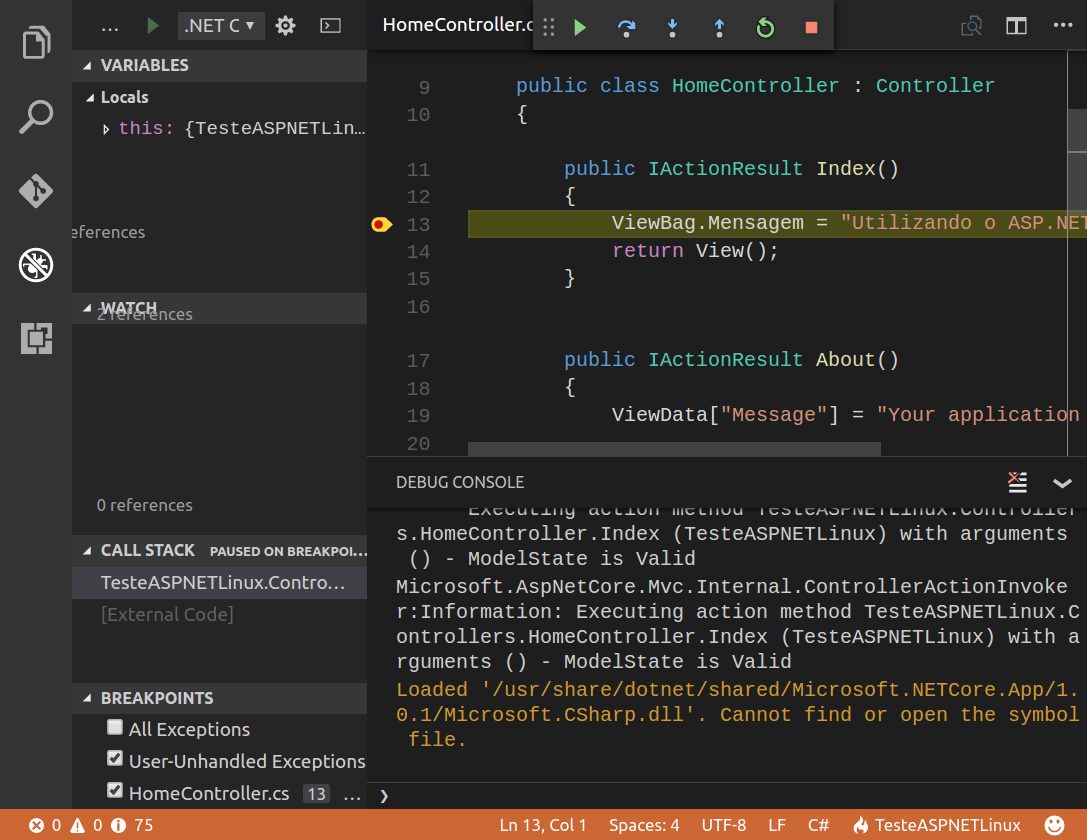
Adicionar um breakpoint ainda à Action Index, clicando para isto ao lado da linha em que o processamento será interrompido:
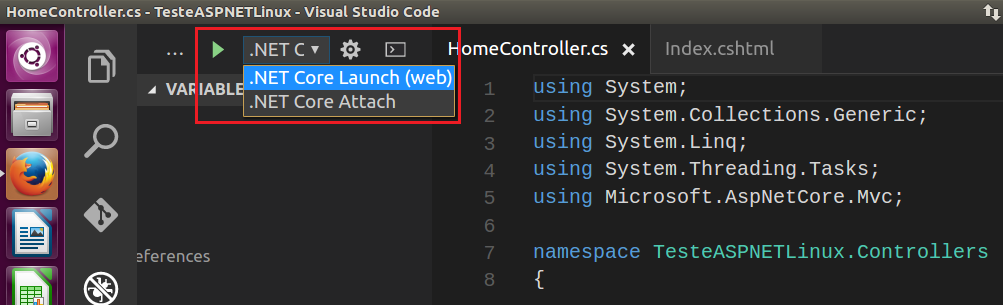
Para executar a aplicação acionar o ícone Debug (destacado em vermelho):
Certificar-se de que foi selecionada a opção .NET Core Launch (web) e acionar após isto o botão Start Debugging (representado por um triângulo verde):
Na próxima imagem é possível observar que a execução foi interrompida no ponto em que se configurou o breakpoint:
Dando continuidade ao processamento será exibido no browser (acionado pelo próprio Visual Studio Code) a tela inicial do projeto TesteASPNETLinux, já contemplando inclusive as alterações descritas anteriormente:
Conclusão
Com versões para Windows, Linux e Mac, o Visual Studio Code é uma ferramenta simples e bastante prática para o desenvolvimento de aplicações baseadas no ASP.NET Core. O fato do próprio .NET Core ser agora multiplataforma tende a contribuir para uma onda de crescimento na utilização do .NET, com a implementação de projetos em cenários outrora dominados por outras linguagens.
Referências
ASP.NET Core 1.0 - Documentation
http://docs.asp.net/en/latest/
Visual Studio Code
http://code.visualstudio.com/