Using jQuery with SharePoint 2010
People can make use of jQuery for SharePoint 2010 customization. This article is targeted to developers having intermediate knowledge on SharePoint 2010 and are beginners on jQuery. It contains information related to integrating jQuery with SharePoint 2010. With the launch of Visual Studio 2010, we are getting out of the box jQuery support. Visual studio 2010 includes intellisense for jQuery 1.4. Great for editing!
How To?
Follow these simple steps to integrate jQuery with your SharePoint Site.
- Create a Blank Site ( I Prefered it. You can use any template you want)

- Download jQuery from https://docs.jquery.com/Downloading_jQuery
- Create folder of your choice inside ".<SharePoint Installation Path> \14\TEMPLATE\LAYOUTS" say "CustomJScripts". Its not mandatory you may not choose to create it.
- Copy the jQuery script inside the folder we have recently created.

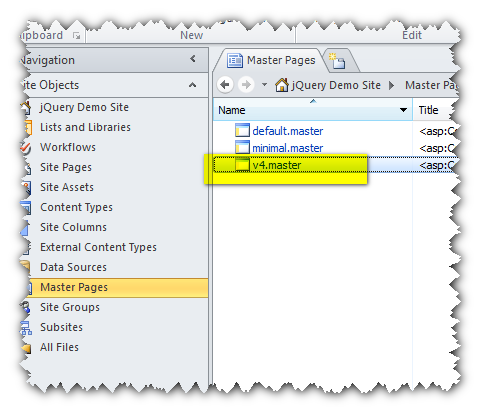
- Launch SharePoint designer and Open Sites main master page. By default SharePoint 2010 uses v4.master as sites default and custom master page.
- Right click on it and select "Edit in advanced mode"


- Add "ScriptLink" tag as shown below. "Do not put OnDemand="True" Tag. Otherwise jQuery will not be loaded by default.

- Save the master page.
- Check in an publish the master page. You will need to approve the page version also.
- Thats it. Now, you need to verify jQuery is getting loaded when you are accessing your site.
- Open internet explorer and browse your site.
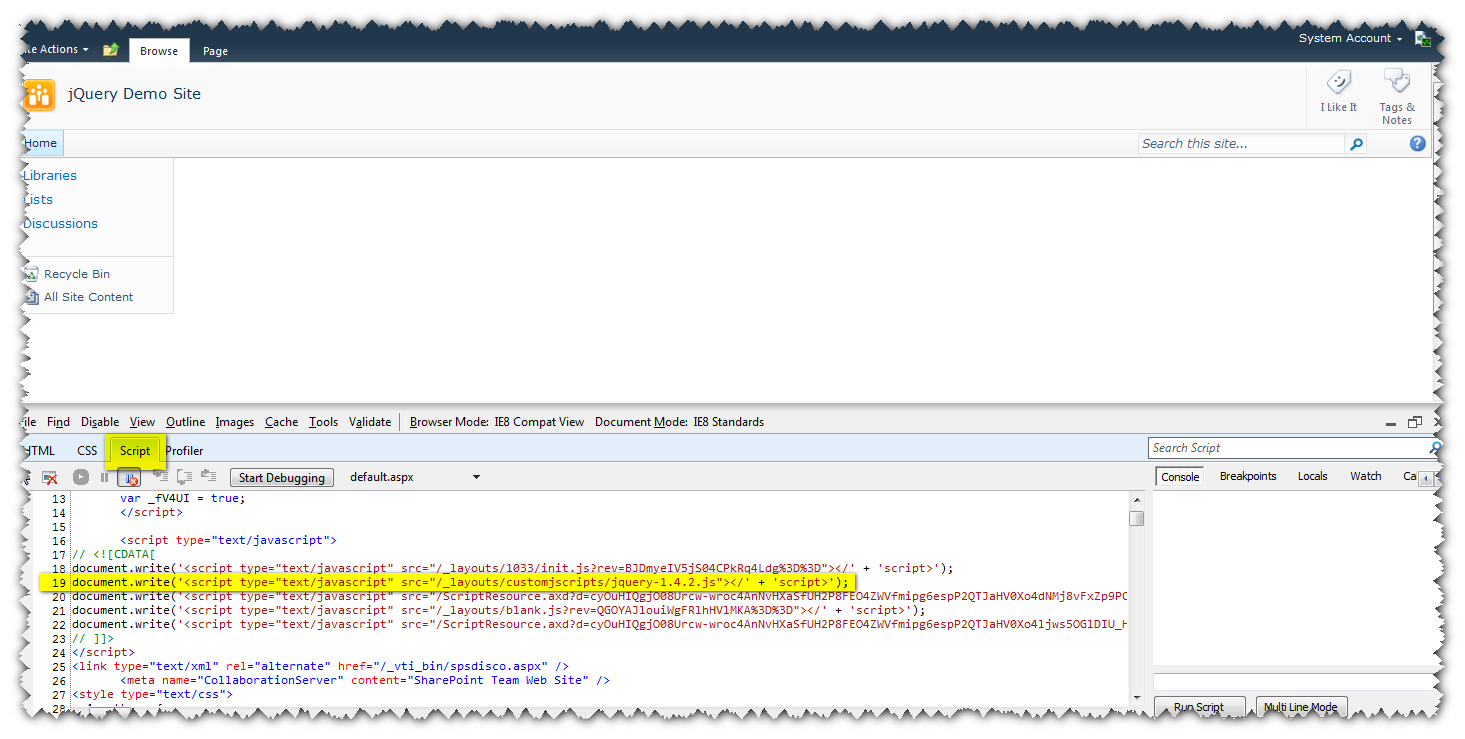
- Press F12 to bring up "Developer Tools" (You need to have IE8 for this functionality)
- Goto "Script" Tab and verify jQuery is getting loaded.

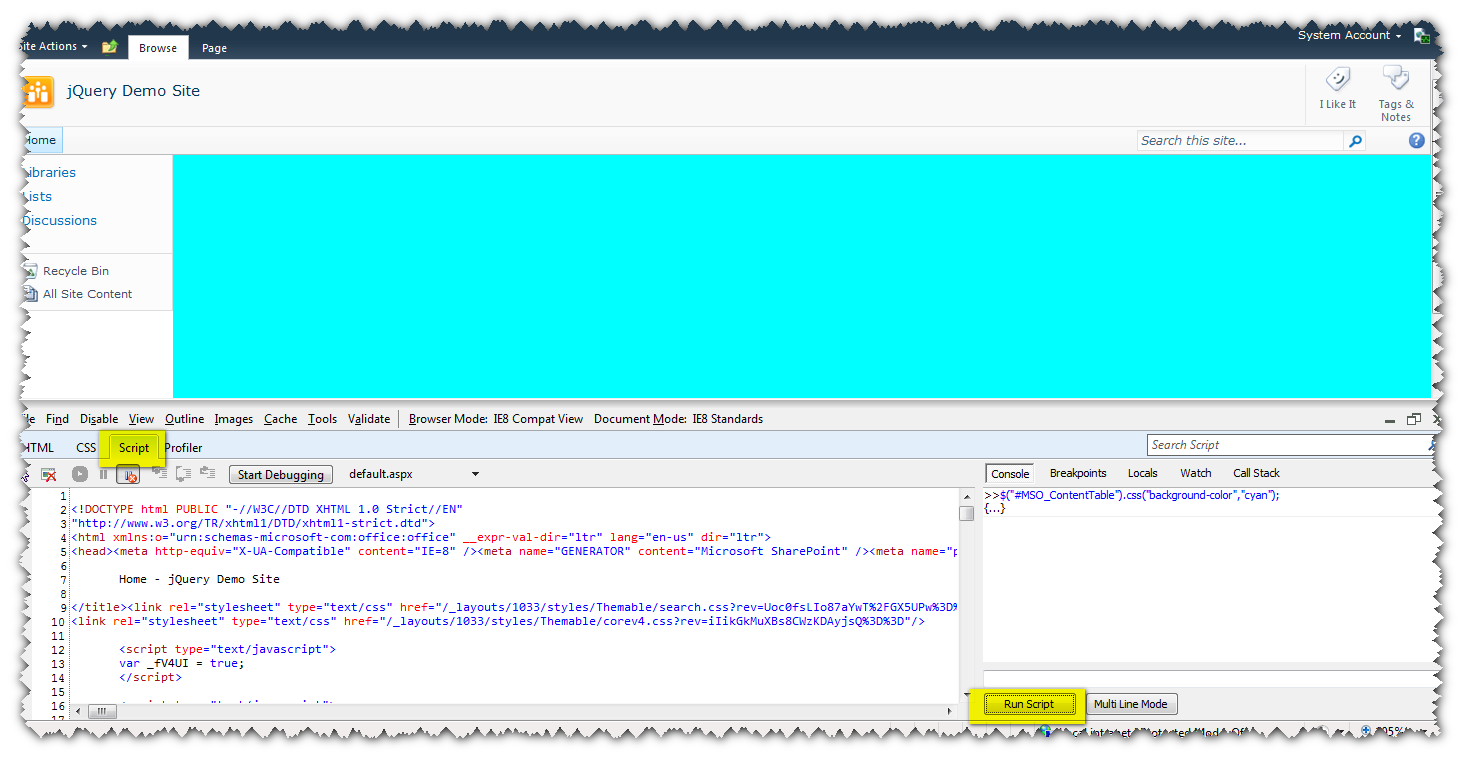
- To Perform a quick sanity test, go to script tab, in right side console window write something like, $("#MSO_ContentTable").css("background-color","cyan"); and press "Run Script"
- Verify the page background is changed to color "Cyan".

- Thats it! Now you can start using jQuery for client side scripting.
For adding your own custom scripts you can follow same steps i.e. adding script tag as described. Happy scripting :)
Comments
Anonymous
December 18, 2010
thank youAnonymous
October 11, 2011
thank you