Styling MySpace profile page using Expression Web Part 1
As most of you already know, MySpace.com is a popular social networking Web site where individuals, bands/musicians and businesses can have a presence on the Internet without the need to have their own Web site. It's very easy to create a profile on MySpace and it's easy to "skin" the public profile page by using one of the themes provided on MySpace or by applying one of the many profile page theme templates available on the internet. However, to customize the profile page theme beyond that is not a straightforward task.
Recently, I created a musician profile for myself on MySpace. Since I'm in the Web design/development industry, I couldn't live with the Myspace profile theme templates available on the internet. MySpace doesn't provide themes for musician profile anyway. I want to fully customize my profile page look & feel so that it reflect me and my music 100% or as close as my design ability allows me to. So I started looking around for ways that I can do that. From reading postings on the internet, I learned that styling a MySpace profile page is all about overwriting the default CSS. It's very similar to styling a SharePoint site or a Blogger site. After I wrestled with MySpace CSS for about a week, I thought I'd share what I learned so that. hopefully, other MySpace users can style their profile page in a shorter amount of time that I took.
There is a lot to share on this topic so I'm going to split the content up into multiple blog posts. In this blog post, I'm going to show you how to set a background image, background color and text color to your MySpace profile page. In the upcoming blog posts, I'm going to show you how to tweak the style in more detail by adding padding and by creating custom contact table.
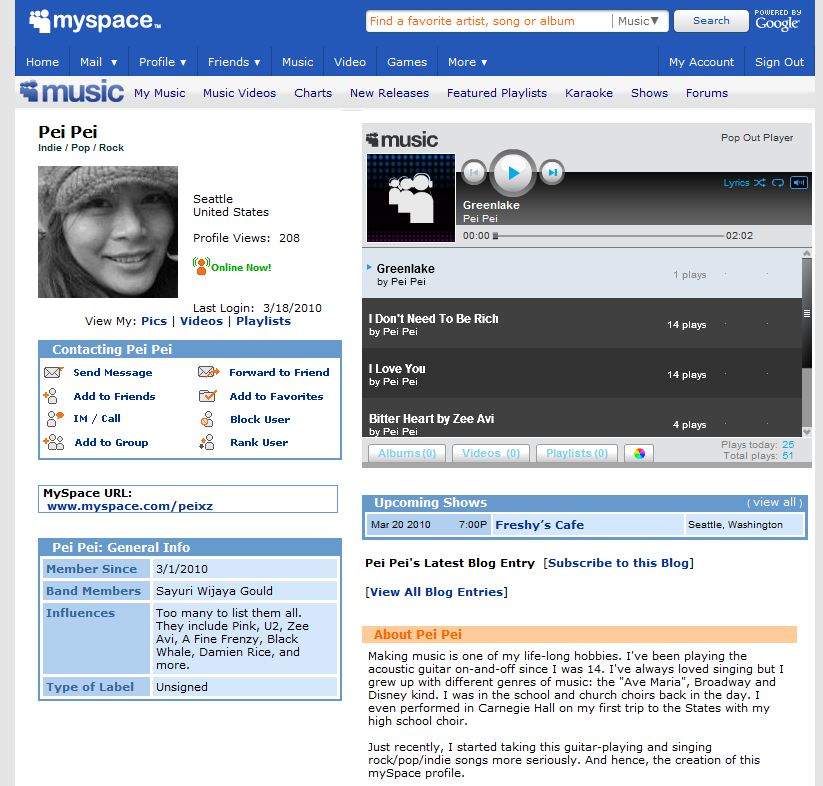
My profile looks like this before I customize it:
I created a background image and I uploaded it to my 3rd party hosting account. Then I use the following CSS to set the background color and image for my profile page:
<style>
body, .bodyContent {
background-color: 000000;
background-image: url('https://www.yourhostingdomain.com/floral_background.jpg');
background-position: Center;
background-attachment:scroll;
background-repeat: repeat-y;
}</style>
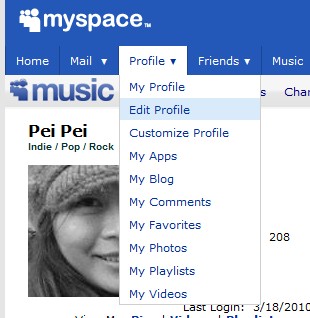
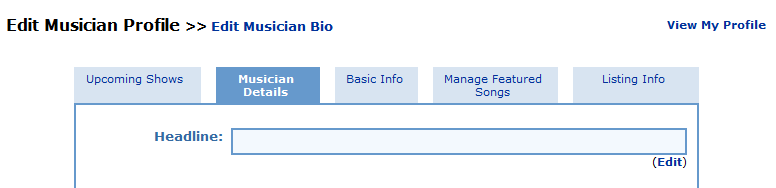
To apply it to my profile page, I have to do a little hack since for a musician profile, MySpace doesn't provide any user interface for me to apply custom CSS. So I clicked on Profile -> Edit Profile on the top navigation. Then I clicked on the Musician Profile tab.


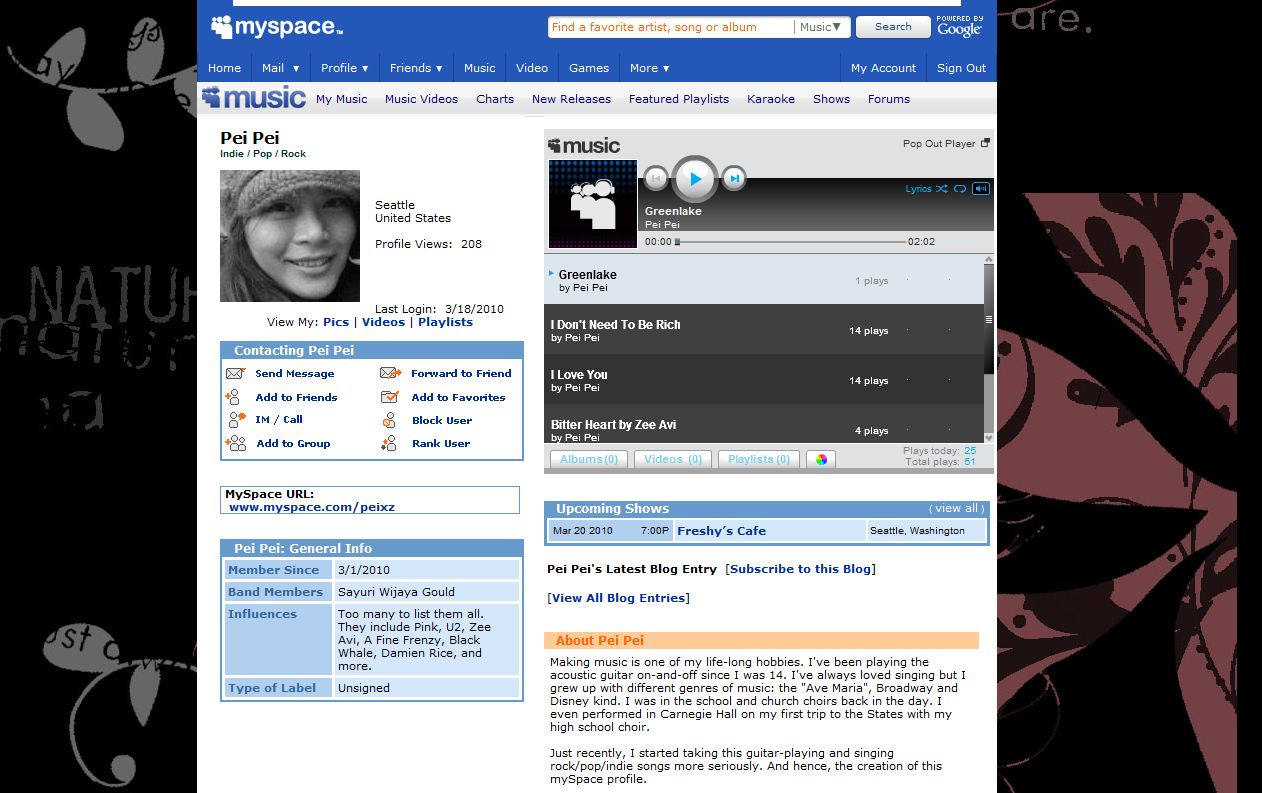
Then I clicked on the Edit link for the Musician Bio field and pasted the code above into that field. After I submitted the changes, my profile page looks like this:
As you can see, the background image has been applied but the white background for the middle section still applies. So I used the following CSS, in bold, to clear the background:
<style>
table, tr, td {
background-color:transparent;
border-style:none;
border-collapse:collapse;
background-image:none;
}body, .bodyContent {
background-color: 000000;
background-image: url('https://www.yourhostingdomain.com/floral_background.jpg');
background-position: Center;
background-attachment:scroll;
background-repeat: repeat-y;
}</style>
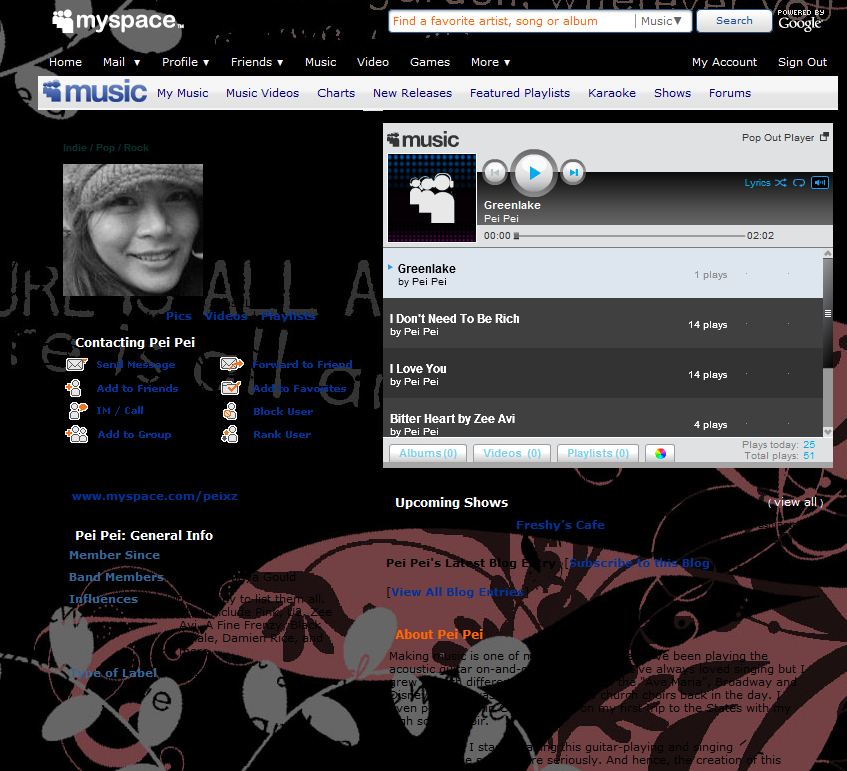
After I added the above block of markup into the Musician Bio field, my profile page looks like this:
Now the white background is cleared but the text is illegible. So we have to set the background color for the content boxes. I used the following CSS to set the background color for the context boxes tables.
table table table {
border-style: solid;
border-width: 1px;
border-color: #FF9999;
background-color: #800000;
}table table table table {
background-color: #800000;
border-style: none;
}
And the following CSS to set the text color and size.
body, .bodyContent,table , tr, td, li, p, div {
color: cccccc;
}a:link {
color: ff6600;
}a:hover {
color: cc3300;
}a:visited {
color:lime;
}
Note: Paste the last two blocks of CSS markup after the first two blocks.
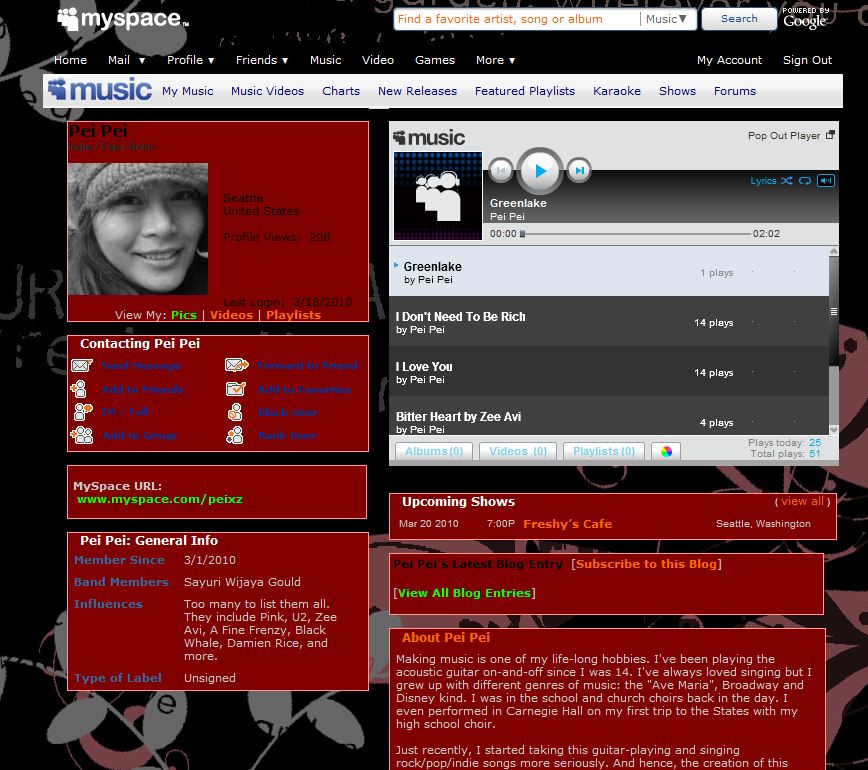
And now my profile page looks like this:
Now my profile page looks much better. But we can still tweak the style by adding padding in some areas. I'll cover that in the next blog post.

Sayuri Wijaya Gould
Program Manager in Expression Web
Comments
Anonymous
March 18, 2010
Pity its not more like WordPress and you can do this with it http://blog.pinkandyellow.com/category/wordpress-as-cms/ TinaAnonymous
July 12, 2010
The idea is neat, but how do you know what you're doing with the CSS before you upload it? Is there any way to preview what the changes would be from a non Expression Web generated site before applying those changes or are you just going off of your knowledge of what CSS will do? The information is pretty cool, but I don't quite see how it ties in to Expression Web. from reading this, anyone who knows CSS could do the same. Reason I ask is because I'd love to be able to use Expression Web to generate or tweak some CSS, but I don't have an easy way to do that and still know what it's going to do on my non Expression Web site.Anonymous
September 28, 2010
<a href=http://www.test1.com>test1</a>Anonymous
February 09, 2013
I mean I just read through the entire post and it has been really great but since I'm more of a visual learner, some more vids and charts would help a lot. Nevertheless, the topic here is really worth pondering about. <a href="danielschmittandco.com/">Daniel Schmitt and Company</a>Anonymous
February 09, 2013
Considerably, this post is really the sweetest on this notable topic. I harmonise with your conclusions and will thirstily look forward to your incoming updates. Saying thanks will not just be sufficient, for the phenomenal clarity in your writing. <a href="danielschmittandco.com/">Daniel Schmitt and Company</a>