Entwickeln der Bing-Apps für Windows 8
Übersicht
Das Bing-Team hat für Windows 8 die Apps News, Wetter, Finanzen, Sport, Reisen und Karten entwickelt. Diese technische Übersicht gewährt einen Einblick in die Architektur dieser Apps, in Kernfunktionen von Windows 8, die verwendeten Verträge und gemeinsamen Steuerelemente sowie die weltweite Marktreife im Allgemeinen.
Einige Mitglieder des Bing-Teams haben sich vor ungefähr einem Jahr zu einer Gruppe zusammengefunden, um eine Reihe von auf Bing basierenden Apps für Windows 8 zu entwerfen. Der Schwerpunkt dieser Apps liegt auf aktuellen Informationen für den Anwender, bereitgestellt über schnelle und flüssige Benutzeroberflächen und mit Inhalten aus verschiedenen Quellen. Sämtliche Apps sind für Touchscreen- und Tabletgeräte optimiert, können jedoch auch problemlos mit Tastatur und Maus bedient werden. Die vergangenen Monate haben wir damit verbracht, diese Apps wirklich nutzbar zu machen.
Beim Entwickeln der Apps hatten wir zwei Ziele: das Erstellen einer Reihe großartiger Apps, die Windows 8 noch überzeugender machen, und das Bereitstellen eines Modells für andere App-Entwickler. Mit diesem Beitrag bieten wir Ihnen eine technische Übersicht über die Apps und stellen Informationen sowie Ressourcen zur Verfügung, die Sie zum Entwickeln Ihrer eigenen Apps einsetzen können. Im Rahmen des Entwicklungsprozesses haben wir eine Menge gelernt – auch ein paar Dinge, die wir beim nächsten Mal etwas anders machen würden. Lesen Sie weiter, um alles zu erfahren.
Wetter-App: Wetterlage an verschiedenen Orten
Architekturübersicht
Plattformdienste
Alle Apps wurden in HTML/JavaScript geschrieben, mit Ausnahme der Karten-App, die in XAML/C# erstellt wurde. Sämtliche Apps verwenden eine gemeinsame Clientplattform, die zahlreiche erforderliche Dienste bereitstellt, z. B. Instrumentation, Caching, Abfragedienste, Einstellungen, Roaming, Profilverwaltung, Marktanpassungen und grundlegende Sprachfunktionen. Aus mehreren Gründen haben wir uns bewusst dafür entschieden, clientseitige Zwischenspeicherung und Vorabruf von Daten zu nutzen sowie die Gültigkeitsdauer verschiedener Daten vom Client festlegen zu lassen.
Unsere Apps wurden für alle Arten von PCs entworfen, wobei Tablets erwartungsgemäß einen großen Anteil darstellen. Windows 8-Tablets können sowohl zum Beziehen als auch zum Erstellen von Inhalten durch Endbenutzer oder Unternehmen verwendet werden. In verschiedenen Umgebungen haben Benutzer unterschiedliche Verbindungsqualitäten (optimale Verbindung in schnellen Netzwerken, schwächere in WLAN- oder Mobilfunknetzen, instabile Netzwerke oder sogar keine Verbindung). Wir hatten uns zum Ziel gesetzt, eine funktionell umfangreiche Client-App zu erstellen, die sich von einer Webseite unterscheidet. Aus diesen Gründen griffen wir auf IE-Konzepte zurück: Sämtliche Netzwerkdaten werden im Dateisystem zwischengespeichert und wiederverwendet, bis neue Daten eintreffen. Gleichzeitig haben wir den Fall berücksichtigt, dass keine zwischengespeicherten Daten zur Verfügung stehen oder Netzwerkanforderungen fehlschlagen. In diesen Situationen werden angemessene Fehlermeldungen angezeigt, Wiederholungsmechanismen aktiviert und Änderungsmitteilungen des Betriebssystems zur Netzwerkverbindung überwacht, um automatisch einen neuen Versuch durchzuführen.
Abfragedienste
In unseren Apps werden verschiedene Dienste eingesetzt, die auf dem Bing-Stack oder Windows Azure basieren. Die Bing-Dienste und -Daten werden über auf der Bing-Plattform beruhende dedizierte Anwendungsserver bereitgestellt. So verwendet die Finanzen-App beispielsweise viele Daten und Dienste von Azure, während Daten und Dienste für die Karten-App vom Karten-Steuerelement stammen, das vom Bing-Karten-Team erstellt wurde. Die Apps beziehen auch Artikel, Bilder und Videos, die in unserem CMS (Content Management System) gehostet werden. Wenn Sie Apps erstellen möchten, die den Bing-Webindex oder Daten von branchenführenden Verlegern nutzen, finden Sie im Windows Azure Marketplace die Bing Search API und Informationen von führenden Verlagen wie STATS Sports oder Organisationen wie den Vereinten Nationen.
Zwischenspeicherung (Caching)
Die Unterstützung von hunderten Millionen Benutzern, die umfangreiche Apps mit Unmengen an Daten und Inhalten nutzen, erfordert eine riesige Serverkapazität. Zum Skalieren der Hardwareanforderungen auf Grundlage der Benutzeranzahl haben wir massiv in Lösungen zur Zwischenspeicherung auf verschiedenen Ebenen investiert. Auf dem Rendering-Server des CMS, in Azure-Diensten und auf der lokalen Clientplattform selbst werden Daten zwischengespeichert, um die Serverlast gering zu halten. Wenn Sie mehrere tausend Benutzer erwarten, sollten Sie eine lokale Zwischenspeicherung in Betracht ziehen, um die notwendige Serverleistung zu begrenzen und die Benutzerfreundlichkeit zu verbessern. Weitere Informationen zum Zwischenspeichern in Apps (Anwendungscache-API) finden Sie im Entwicklungscenter.
Im Folgenden finden Sie einige Beispiele für die Zwischenspeicherung von App-Daten auf dem Client:
- Verwaltung von gering- und hochauflösenden Versionen desselben Bilds. Das anzuzeigende Bild wird anhand des Cacheinhalts bestimmt.
- Clientseitige Zwischenspeicherung zum Außerkraftsetzen der vom Server festgelegten Inhaltslebensdauer. Häufig stammen die verwendeten Dienste nicht von uns, weshalb wir deren Lebensdauer nicht steuern können. Die Zwischenspeicherung wird in diesem Fall dem Client überlassen.
- Sicherstellung, dass wenigstens alte zwischengespeicherte Daten angezeigt werden, anstatt neue Daten herunterzuladen, die möglicherweise ungültig sind.
Benutzerdefinierte Steuerelemente
Das Design ist grundlegendes Unterscheidungsmerkmal unserer Apps und spielt eine Schlüsselrolle beim Erstellen grafisch übersichtlicher und intuitiv zu nutzender Apps. Zum Erreichen eines konsistenten Erscheinungsbilds und einer grafisch ansprechenden, appübergreifenden Benutzeroberfläche haben wir benutzerdefinierte Steuerelemente auf Basis der eindrucksvollen Oberfläche von Windows erstellt. Wenn Sie Ihren Apps ein konsistentes Erscheinungsbild verleihen oder eine individuelle Benutzeroberfläche bereitstellen möchten, empfehlen wir, ebenfalls die Vorteile der Flexibilität von Windows zu nutzen, um ein angepasstes UX-Framework oder benutzerdefinierte Steuerelemente auf Grundlage von Windows 8 zu entwickeln. Auf MSDN sind umfangreiche Ressourcen verfügbar, die Sie beim Erstellen eines eigenen UX-Frameworks und benutzerdefinierter Steuerelemente unterstützen.
Ausfallsicherheit
Planen Sie sporadische vollständige, aber auch teilweise Ausfälle der Datenanbieter ein, wenn Ihre App Daten von Drittanbietern nutzt. Da wir einzelne Fehlerquellen in unseren Apps vermeiden möchten, haben wir mehrere Ausfallsicherheitsmechanismen integriert. Sowohl auf Server- als auch auf Clientseite wurden verschiedene Verfahren für Ausfallsicherheit implementiert, die in erster Linie den Benutzern Vorteile bieten. In sämtlichen unserer Apps werden Daten und Dienste aus vielen Bereichen von Microsoft verwendet, jedoch auch von Branchenpartnern. All diese externen Quellen weisen verschiedene Vereinbarungen zum Servicelevel (SLAs) bezüglich der Verfügbarkeit und der Fehlerbehebung (Time to Mitigate, TTM) auf. In jeder gegebenen Anwendung können in unterschiedlichsten Szenarien Daten und Diensten aus mehreren Quellen erforderlich sein. Aus Gründen der Benutzerfreundlichkeit werden server- und clientseitige Ausfallsicherheitstechniken eingesetzt, einschließlich Zwischenspeicherung, Ersatzanbietern, angemessener Funktionsreduzierung oder ggf. Rückgriff auf akzeptable ältere Daten, beispielsweise Ortsinformationen. Berücksichtigen Sie diese Maßnahmen zur Ausfallsicherheit beim Entwerfen und Entwickeln Ihrer App, nicht erst während oder nach dem Auftreten von Datenfehlern, um eine adaptive Benutzeroberfläche und Fehlerberichterstellung zu entwickeln.
Clientframework – Auswahl der Sprache
Eine häufig gestellte Frage von Entwicklern lautet, weshalb wir bei der Implementierung clientseitiges HTML anstelle von serverbasiertem HTML5 verwenden. Die kurze Antwort: Apps unter Windows 8 sind keine Websites. Zum Erstellen einer großartigen Windows Store-App ist eine enge Anbindung an die Plattform erforderlich, die mit Standardwebcode einfach nicht erzielt werden kann. Bei ausschließlicher Nutzung des üblicherweise in Browsern eingesetzten HTML5 hätten die Apps keinen Zugriff auf die Windows 8-Funktionen, die eine großartige Benutzeroberfläche tatsächlich erst möglich machen.
Beim Erstellen einer App konnten wir zahlreiche Vorteile nutzen, z. B.:
Verwendung der integrierten Steuerelemente aus der Windows-JavaScript-Bibliothek (WinJS), um die Leistungsvorteile von Windows 8 auszuschöpfen und die vom Windows-Team entworfenen Oberflächen zu erweitern. Dank WinJS konnten wir eine großartige Benutzeroberfläche bereitstellen.
Systemeigene Plattformfunktionen für Apps, die nicht über HTML5 in einem Browser verfügbar sind:
- Gerätefunktionen wie Zugriff auf Mikrofon, Webcam oder Netzwerk
- Freigegebene Dateiordner wie „Eigene Dateien“, „Eigene Musik“, „Eigene Fotos“ oder „Eigene Videos“
- Teilnahme an Verträgen, z. B. für Suche, Teilen, Einstellungen, Kontakte usw.
- Einige im Vergleich zu HTML5 besser geeignete WinRT-Bibliotheken, beispielsweise die umfangreicheren Geolocation-APIs
Ergänzung des JavaScript-Codes mit performantem, statisch typisierten Code in C#. Wir haben Sprachkonstrukte verwendet, die es in JavaScript nicht gibt, beispielsweise LINQ oder das asynchrone .NET 4.5-Framework. Letzteres ist von großer Bedeutung, da es die Korrektheit von asynchronen Vorgängen sicherstellt, die sehr komplex werden können.
Beachten Sie beim Schreiben von WinMD-Code zum Hosten von Geschäftslogik (ob in C# oder C++) den Aufwand zum Marshalling von Daten zwischen verschiedenen Sprachen. Große Datenmengen in einem Aufruf können einfacher als kleine Datenmengen in vielen Aufrufen gemarshallt werden. Darüber hinaus weisen C# und JavaScript eigene, unabhängige Garbage Collectors auf. Da diese nicht synchron arbeiten, kann die Speicherauslastung größer sein im Vergleich zu einer App, die vollständig in JavaScript oder C# geschrieben ist.
Beim Entwickeln unserer Apps haben wir entschieden, dass die Vorteile einer App mit gemischtem JavaScript und C# den Mehraufwand wert sind, der aus der Kombination der Sprachen entsteht. Wir haben sichergestellt, dass unsere Apps weiterhin eine hervorragende Leistung bieten. Berücksichtigen Sie den Mehraufwand und die größere Komplexität, wenn Sie in Betracht ziehen, sowohl JavaScript als auch C# zum Schreiben Ihrer App einzusetzen. So können Sie die Architektur auswählen, die den Anforderungen Ihrer App am besten entspricht.
Erstellung der Karten-App auf Grundlage von XAML, um das systemeigene DirectX-Karten-Steuerelement zu verwenden. Dieser Ansatz ermöglichte ein noch höheres Maß an Kontrolle und Leistung beim Rendern (entscheidend bei Karten!).
Beim Entwickeln für Windows stehen eine Reihe von Standardfunktionen für die Benutzeroberfläche zur Verfügung, beispielsweise Bildschirmgröße, Fingereingabeziele, Ansichtsstatus, Orientierung usw. Wir wollten unseren Code hinsichtlich einer optimalen Benutzerfreundlichkeit für das jeweilige Gerät anpassen. Mit einer HTML5-Universallösung konnten wir eine konsistente und optimierte Oberfläche nicht erzielen.
Wesentliche Funktionen und Verträge von Windows 8
Wie bereits erwähnt, bestand eines unserer Ziele aus dem Etablieren eines Vorbildmodells für App-Entwickler bei Drittanbietern. Wir möchten einige wesentliche von uns implementierte Funktionen und Verträge von Windows 8 herausstellen, die unsere Apps für Endbenutzer überzeugender machen, um Ihnen die Möglichkeiten unter Windows 8 zu verdeutlichen:
App-Leiste
Alle Apps ermöglichen die Navigation über die obere App-Leiste und kontextabhängige Befehlsschaltflächen in der unteren App-Leiste. Der Zugriff auf diese Leisten erfolgt über eine Streifbewegung (Streifen vom oberen oder unteren Bildschirmrand).
Karten-App – App-Leiste
Andockmodus
Jede App verfügt über einen sorgfältig entworfenen Andockmodus. Wir haben nicht einfach alle App-Funktionen in ein kleineres Fenster gepackt. Stattdessen haben wir über die Verwendungsmöglichkeiten der App im Andockmodus nachgedacht. Die News-App bietet beispielsweise schnellen Zugriff auf eine Liste der Nachrichten, jedoch keinen Mini-Lesemodus. Wir erwarten, dass die Benutzer zum Lesen zur Vollbilddarstellung zurückkehren möchten. Die Finanzen-App zeigt in der angedockten Ansicht lediglich die wichtigsten Indizes und Ihre Aktienkurse an. In der Wetter-App bietet die Andockansicht eine Zusammenfassung der Wetteraussichten für die nächsten Tage.
Wetter- und Finanzen-App – Andockmodus
Teilen
Sämtliche unserer Apps unterstützen den Quellenfreigabe-Vertrag. Dieser Vertrag ermöglicht das Senden von Daten an Freigabeziele wie beispielsweise die Mail- oder Kontakte-App.
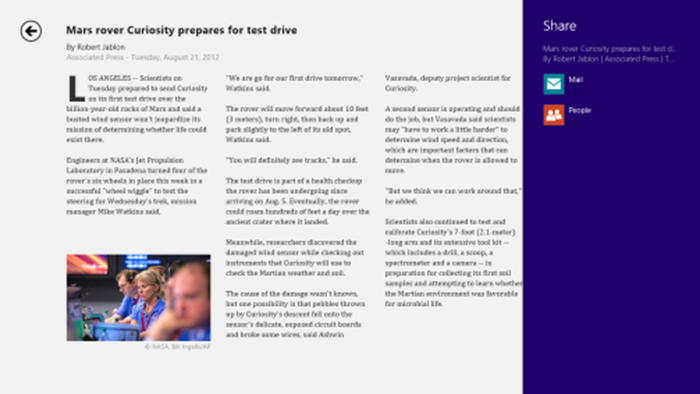
News-App – Teilen
Die Karten-App unterstützt den Vertrag für Drucken zum Drucken von Karten, Details, Wegbeschreibungen und Suchergebnissen.
Sperrbildschirm
Die Wetter-App verwendet den Sperrbildschirm zum Informieren des Benutzers über aktuelle Wetterbedingungen, ohne dass dieser den Bildschirm entsperren und die App ausführen oder auch nur das Startmenü aufrufen muss.
Live-Kacheln
Mit Ausnahme der Karten-App verwenden alle Apps Live-Kacheln und bieten dem Endbenutzer nützliche Benachrichtigungen, beispielsweise über neueste Schlagzeilen, Wetterberichte, Sportergebnisse oder andere interessante Informationen. Die Apps sind also sogar auf der Startseite aktiv und regen Benutzer zum Starten der jeweiligen App an.
Suche
Jede Anwendung unterstützt den Vertrag für „Suche“ über den Charm „Suche“. Der Charm „Suche“ stellt weiterhin die Funktion dar, mit der Endbenutzer lokale Dateien, Apps und andere Informationen unter Windows 8 finden können.
Reisen-App – Suche
Einstellungen
Alle Anwendungen unterstützen den Charm „Einstellungen“. Der Charm „Einstellungen“ eröffnet den Endbenutzern einen konsistenten Weg, um appübergreifend auf Einstellungen zuzugreifen.
Semantischer Zoom
Unsere Panorama- und Listenansichten unterstützen den semantischen Zoom, eine für die Fingereingabe optimierte Technik zur Darstellung von und Navigation in umfangreichen Inhalten innerhalb einer einzelnen Ansicht. Da unsere Apps sehr inhaltsorientiert und in zahlreiche Informationsbereiche untergliedert sind, ermöglicht der semantische Zoom dem Benutzer, eine Übersicht über den gesamten Inhalt zu erhalten und direkt zum gewünschten Bereich zu wechseln.
Globalisierung
Zum Optimieren der Benutzerfreundlichkeit verwenden alle Apps die neue Windows 8-Sprachverwaltung und die Wohnorteinstellungen. Wenn die Benutzer diese Einstellungen kennenlernen und dabei bemerken, dass die Apps diese Einstellungen beachten, profitieren im Ergebnis alle Apps.
Barrierefreiheit
Eines unserer Ziele beim Entwickeln der Apps war das Bereitstellen umfassender Lösungen für Barrierefreiheit und Produktivität durch die neue Benutzeroberfläche von Windows 8. Im Folgenden finden Sie einige der Barrierefreiheitsmerkmale unserer Apps.
- Tastatur – Unser Ziel war das Erhalten eines schnellen und flüssigen Tastaturverhaltens, das der Windows 8-Startseite und anderen Windows-Apps entspricht. Benutzer können mit den Pfeiltasten innerhalb von Rastern aus Kacheln und Titeln navigieren und diese mit der EINGABE- oder LEERTASTE aufrufen. Die größte Herausforderung bestand in der dynamischen Darstellung einiger Kachellayouts, beispielsweise der News-App. Wir übernahmen auf Grundlage der Windows-Richtlinien einige Konventionen, die sich von einer Webseite im Browsermodell unterscheiden. In unseren Apps können Sie über die RÜCKTASTE „zurückgehen“, anstatt ALT+NACH-LINKS oder die „Zurück-Schaltfläche des Browsers“ zu verwenden, sofern Ihre Tastatur diese Taste aufweist.
- Sprachausgabe – Wir kombinierten die Vorteile von HTML4 (h1-h6, ol, li usw.), die verbesserte Unterstützung für semantische Tags in HTML5 (header, hgroup, section usw.) sowie die ARIA-Rollen, -Zustände und -Eigenschaften zum Unterstützen der Sprachausgabe-Hilfstechnologie, um die Benutzerfreundlichkeit für alle Anwender zu verbessern. Über das aktive Testen und Debuggen mit der Sprachausgabe hinaus fanden wir Inspect, ein hilfreiches Tool, das einen Echtzeitüberblick über den programmatischen Zugriffsbaum der Sprachausgabe bereitstellt.
- Fingereingabe für die Sprachausgabe – Die guten Grundlagen beim Arbeiten an der Barrierefreiheit für Tastatur und Sprachausgabe (DOM-Hierarchie, semantisches HTML, ARIA-Rollen/-Zustände/-Eigenschaften usw.) ebneten den Weg für die Unterstützung der hervorragenden Fingereingabefunktionen für die Sprachausgabe in unseren Apps, beispielsweise Zugriff durch doppeltes Tippen, Streifen mit zwei Fingern und Wechseln zwischen Elementen. Durch das Aktivieren der Fingereingabe für die Sprachausgabe können blinde Benutzer Windows 8 auf Touchscreens verwenden.
Benutzerdefinierte Steuerelemente
Obwohl unsere Apps über spezifische Informationen und Funktionen verfügen, teilen Sie doch alle das gleiche zugrundeliegende Benutzeroberflächendesign, das sie grafisch miteinander verbindet. So sind beispielsweise Aussehen und Funktionalität der Navigationsschaltflächen in der oberen App-Leiste in allen Apps identisch. Zudem werden für die aktuellen Nachrichten der Sport-App die gleichen grafischen Elemente wie in der Finanzen-App eingesetzt.
Eines unserer wichtigsten Ziele war ein einheitliches Erscheinungsbild unserer Apps. Basierend auf grundsätzlichen Richtlinien und Prinzipien für Windows sollten unsere Apps über einen gemeinsamen Workflow für einfache Aufgaben verfügen, beispielsweise das Hinzufügen von Aktienkursen in der Finanzen-App oder das Eintragen eines Standorts in der Wetter-App. Eine gemeinsame Oberfläche ist für Benutzer intuitiver zu bedienen als mehrere Apps. Aus technischer Sicht ermöglichte dies eine größere gemeinsame Codebasis für die verschiedenen Apps. Unsere Entwickler konnten sich daher auf appspezifische Funktionen konzentrieren. Zu diesem Zweck entwickelten wir speziell für unsere Apps mehrere benutzerdefinierte Benutzeroberflächen-Steuerelemente (Einzelheiten folgen), die von den Apps Finanzen, Wetter, Sport, Reisen und News verwendet werden.
Für Entwickler sind in HTML viele grundlegende, systeminterne Steuerelemente verfügbar, beispielsweise Schaltflächen oder Textfelder. Darüber hinaus stellt WinJS umfangreichere Steuerelemente mit komplexerer Benutzeroberfläche und Geschäftslogik bereit, beispielsweise die Listenansicht oder App-Leiste. Wir vereinbarten, in unseren Apps so weit wie möglich systeminterne oder WinJS-Steuerelemente als grafische Steuerelemente zu verwenden. In Fällen, in denen eine speziellere Benutzeroberfläche oder Geschäftslogik erforderlich war, erstellten wir benutzerdefinierte Steuerelemente, die den WinJS-Richtlinien entsprechen. Einige dieser Steuerelemente sind aus einfachen WinJS- und HTML-Steuerelementen kombiniert, andere wurden von WinJS-Steuerelementen abgeleitet, wieder andere wurden vollständig neu entwickelt.
Integration von WinJS
Durch das Erstellen benutzerdefinierter Steuerelemente auf Grundlage der gleichen Prinzipien wie WinJS konnten wir unseren Entwicklern das nahtlose Entwickeln und Debuggen von Apps ermöglichen, die sowohl WinJS- als auch benutzerdefinierte Steuerelemente verwenden. Noch wichtiger ist die Trennung der Darstellungsschicht mit unseren Steuerelementen (HTML/CSS) von der Geschäftslogik (JavaScript) durch WinJS-Vorlagen. Zu unseren Schlüsselkonzepten gehörten:
- Jedes Steuerelement verfügt über einen WinJS-kompatiblen Konstruktor, der zwei Argumente akzeptiert: das DOM-Element der höchsten Ebene und die Steuerungsoptionen für diese Instanz.
- Wir definierten für jedes Steuerelement öffentliche Getter und Setter, die das überwachte Datenmodell hinter dem Element wiedergeben, um die WinJS-Vorlagenbindungen nutzen zu können.
- Wir vermieden bewusst Verhaltensweisen, die ein direktes Handling der Steuerelementinstanz erfordern. Jede Interaktion wird durch öffentliche Eigenschaften und Methoden durchgeführt.
- Wir nutzten die WinJS.Namespace- und WinJS.Class-APIs zum Definieren unserer Steuerelemente in einer Syntax, die intuitiv und Entwicklern vertraut ist.
- Wir kombinierten unsere Steuerelementklassen mit WinJS.Utilities.eventMixin oder WinJS.UI.DOMEventMixin, um einem Steuerelement benutzerdefinierte Ereignisse hinzuzufügen. Hierdurch konnten wir unsere Steuerelemente mit Methoden zum Dispatchen von Ereignissen und der Möglichkeit zum Hinzufügen oder Entfernen von Ereignislistenern erweitern. Die HTML- und JavaScript-Entwicklern sehr vertraute Schnittstelle für diese Methoden besteht aus addEventListener, removeEventListener und dispatchEvent. Weitere Informationen zum Erstellen von benutzerdefinierten WinJS-Steuerelementen finden Sie hier.
Verwenden von CSS3 für das Layout
Wir nutzten die Leistung der Hardwarebeschleunigung und viele großartige neue Funktionen von CSS3 zum Erstellen des Layouts für unsere Steuerelemente.
- Wir verwendeten Raster, Flexbox, Bereiche, Ausschlüsse, Schwenken und Zoom, Animationen sowie Transformationen zur Entwicklung umfangreicher Layouts, die mit CSS2 weniger intuitiv oder nicht möglich wären. Für verschiedene Bildschirmauflösungen und -orientierungen setzten wir CSS-Medienabfragen ein. Dies trägt zur optimalen Ausführung von Drehungen und Andockvorgängen bei, da die GPU-Auslastung gering gehalten wird und einige CPU-Ressourcen nicht mehr benötigt werden.
Ganz allgemein versuchten wir, so viel Layoutlogik wie möglich nach CSS zu verlagern, um eine hohe Framerate und eine flüssige Benutzeroberfläche zu gewährleisten.
Bemerkenswerte Steuerelemente
Unsere Apps verwenden über ein Dutzend benutzerdefinierte Steuerelemente, um die Benutzerfreundlichkeit zu verbessern. Die Vorteile der oben beschriebenen Infrastruktur werden beispielsweise für diese beiden Steuerelemente genutzt:
- Ads – Dieses Steuerelement dient in unseren Apps zum Einblenden von Werbung in Panoramen und Artikeln als Bestandteil von Artikeln (der „Article Reader“). Unser Team verwendete das Ads-Steuerelement aus dem Microsoft Advertising SDK zum Darstellen der Werbung. Die Artikel verfügen über eine Eigenschaft, die sie als für Werbeeinblendungen geeignet oder nicht geeignet auszeichnet. Der Article Reader verwendet derzeit eine einfache numerische Logik, um eine ganzseitige Anzeige auf der zweiten Seite eines Artikels einzublenden, eine einspaltige Anzeige am Ende des Artikels, oder auch beides.
- Article Reader – Alle Anwendungen können auf das Article Reader-Steuerelement zugreifen. Die Apps können eine Reihe von HTML-Fragmenten, Bildern und Videos in Kombination mit Darstellungsinformationen übergeben. Anschließend wird der Inhalt vom Article Reader automatisch in einem mehrspaltigen Layout angezeigt. Das Steuerelement wird mithilfe der neuen HTML-Bereichsmechanismen aus HTML5 implementiert. Die jeweiligen Daten aus unserem CMS können automatisch analysiert werden, eine manuelle Analyse in der App ist nicht erforderlich.

News-App – Article Reader-Steuerelement
Weltweiter Einsatz
Aufgrund der weltweiten Verfügbarkeit des Windows Stores möchten Sie Ihre Apps vermutlich für verschiedene Märkte und Sprachen lokalisieren. Wie bereits erwähnt, sind sämtliche unserer Apps in allen unterstützten Windows-Märkten erhältlich. Wir haben uns zur Entwicklung für all diese Märkte entschieden, um unsere Apps so vielen Windows-Kunden wie möglich anbieten zu können. In diesem Abschnitt werden die wesentlichen Komponenten zur Bereitstellung der Apps für den internationalen Markt veranschaulicht.
- Lokalisierung – Die erste und offensichtlichste Aufgabe besteht aus der Übersetzung. Unsere App-Sammlung wurde in 106 Sprachen übersetzt. Wir richteten dazu einen Prozess ein, der die Übersetzungen auf der Oberfläche der Apps, jedoch auch serverseitige Übersetzungen für verschiedene mittlere Ebenen austauscht. Darüber hinaus steht ein hilfreiches Visual Studio-Toolkit für die Lokalisierungsunterstützung zur Verfügung. Weitere Informationen zu diesem Toolkit finden Sie hier. Abhängig vom gewünschten Grad der jeweiligen Marktanpassung müssen die Oberfläche und ggf. auch die Inhalte Ihrer Apps übersetzt werden.
- Marktanpassung – Als Bestandteil des Konfigurationssystems können je nach dem Markt, in dem die App ausgeführt werden soll, bestimmte Funktionen aktiviert oder deaktiviert werden. Im Allgemeinen wird der Markt durch die Kombination der Spracheinstellungen (Systemsteuerung -> Zeit, Sprache und Region -> Sprache) und der Wohnorteinstellungen (Region -> Standort) eines Windows-Benutzers definiert. Zu den APIs für die Marktanpassung gehören:
Beispiele für marktspezifische Funktionen unserer Apps:
-
- Reisen-App – Suche nach Flügen in speziellen Märkten (beispielsweise EN-US, FR-FR)
- Wetter-App – Verwendung von unterschiedlichen Quellen für Wetterdaten je nach Markt
- Sport-App – Regionale Sportligen als Standardeinstellung für den Benutzer
Vom physischen Standort abhängige Mechanismen – Es gibt zwei Mechanismen, bei denen der tatsächliche physische Standort des Benutzers verwendet wird:
- Blockieren des App-Starts – Wenn eine App in einer Region gestartet werden soll, in der die jeweiligen Inhalte nicht zulässig sind (z. B. bei Embargos), wird eine entsprechende Meldung angezeigt, um den Benutzer darüber zu informieren, dass die App in dieser Region nicht verwendet werden kann. Anschließend wird die App beendet.
- Physische Marktfestlegungen – Wenn sich ein Benutzer in einem Land bzw. einer Region aufhält, wo bestimmte Funktionen aktiviert oder deaktiviert oder spezifische Server verwendet werden müssen (z. B. bei für spezielle Märkte entwickelten Apps), kann die App diesen Anforderungen entsprechend konfiguriert werden. Dies erfordert eine Überarbeitung der oben erläuterten Marktanpassungsfunktion.
Appspezifische internationale Funktionen – Wir haben eine Reihe nützlicher internationaler Funktionen in unsere Apps integriert. So haben wir beispielsweise Flugpläne und Statusinformationen in die Reisen-App einbezogen, anstatt einfach nur eine Ticketbuchungsfunktion bereitzustellen, da wir derzeit in vielen internationalen Märkten keine Flugbuchungen anbieten können. Beim Entwickeln für internationale Märkte sollten Sie bereits im Vorfeld über die Märkte nachdenken, in denen Sie möglicherweise bestimmte Funktionen nicht bereitstellen können, und sich auf die Funktionalität konzentrieren, die auf jeden Fall in größerem Umfang genutzt werden kann.
Leistung und Reaktionsfähigkeit
Zwischen den RTM- und GA-Terminen für Windows 8 arbeiteten die Teams an Leistungsverbesserungen. Zu den entsprechenden Arbeitsfeldern gehörten:
- Feinanpassung des Startvorgangs, um CPU-Auslastung und E/A-Aufrufe zu optimieren. Zu den Zielen gehörten:
- Parallele Ausführung von unabhängige Aufgaben zum Ausschöpfen der Vorteile mehrerer Cores
- Sicherstellung, dass CPU-gebundene Aufgaben nicht von E/A-gebunden Aufgaben blockiert werden
- Gewährleistung eines sinnvollen Vorabrufs, damit die Daten verfügbar sind, bevor sie vom Benutzer angezeigt werden. Beispielsweise kann der erste Artikel eines Panoramas vorabgerufen werden, da Benutzer häufig darauf klicken.
- Hinzufügen von Geschäftslogik zur Bildverwaltung, damit Bilder mit niedriger und hoher Auflösung optimal angezeigt werden. Anhand dieser Logik wird, je nach den verfügbaren zwischengespeicherten Daten, entweder aus dem Cache oder aus dem Netzwerk gelesen.
- Minimierung der Anzahl an Funktionsaufrufen, die zwischen JS, C# und C++ marshallen.
- Sicherstellung, dass Aufgaben mit langer Verarbeitungszeit im Benutzeroberflächenthread in kleinere Einzelaufgaben unterteilt werden. Hierdurch friert die Benutzeroberfläche seltener ein.
- Verteilung von Verweisen auf Bilddateien auf Datenträgern anstatt in Form von Blobs. Blob sind für bestimmte Vorgangstypen gut geeignet. Beim Verteilen einer großen Bilderanzahl kommt es jedoch zu Leistungseinbußen.
Ihre Meinung ist gefragt!
Wir möchten Sie nicht nur dazu ermutigen, unsere Apps auszuprobieren und uns Feedback zu geben. Wir freuen uns jederzeit, von Ihnen zu hören! Verfassen Sie einen Kommentar und beschreiben Sie Ihre Erfahrungen beim Entwicklen von Apps für Windows 8 genauer. Wenn Sie Fragen haben, informieren wir Sie gerne ausführlicher. Zudem würden wir uns über Hinweise zu Möglichkeiten freuen, die wir Ihnen als Unterstützung beim Entwickeln von Apps für Windows 8 zur Verfügung stellen könnten.
– Jigar Thakkar, Partner Development Manager, Application Experiences-Team
Comments
- Anonymous
October 25, 2013
Sehr gut danke