Web App Template 将HTML5 应用和游戏快速变为Universal App 商店应用覆盖更多设备
随着微信公众号,百度“直达号”,“神经猫”等HTML5 轻应用和游戏的兴起,近一段,HTML5 应用和游戏的快速发展,再次燃起了众多H5开发者的巨大热情。 与此同时,Web 应用在企业级应用市场里,一直占据主导地位。如果拓展HTML5 开发者的技能,在开发Web 应用的同时,将Web 应用拓展到Native 应用,成为开发者最关心的话题。
微软推出Web App Template 工具,可以帮助开发者快速将Web 应用轻松变为Windows Universal App,通过应用商店,可以覆盖更多的用户。
Web App Template 是一个非常便捷的工具。以你的Web 应用为核心,转为全功能的Windows 8.1 和Windows Phone 8.1/Windows Phone 8.0 商店应用。 Web App Template (WAT)通过安装的Visual Studio 模板,配置Config Data(meta data)生成Windows Store App。WAT全面支持Windows Universal App
WAT提供大部分Windows商店应用的功能,比如Back 键,定位功能,Offline 模式支持, Charm 集成等等。
对于用响应式设计的应用,将有非常好的体验。
WAT是个全开源项目。
源码
- 浏览 source code
- Fork 源码
- 克隆 repository git.
git clone https://git01.codeplex.com/wat
安装
可以从下面这个网站上找到详细的介绍和Config 文件的使用 https://wat-docs.azurewebsites.net/
那么下面就让我们做个Demo,看看WAT神奇之处吧。
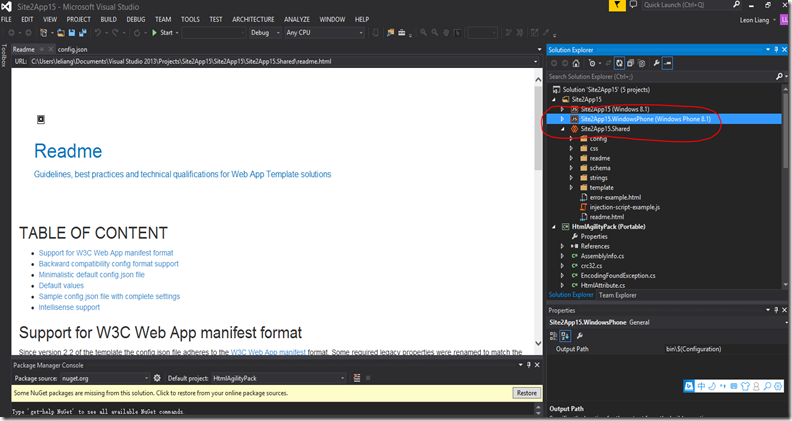
如何已经安装WAT template,将会在VS2013 新工程里看见WAT 的template
这是一个很典型的Windows Universal App 工程。如果你还不熟悉Universal App 请参考 UAP介绍 和博客 WP8.1 UAP
建完工程后,我们可以看到,左边是WAT的介绍,右边是UAP的工程。 我们重点修改的地方是Shared 目录。
我们这里介绍的是WAT2.2, 我们需要修改config.json,但是WAT 对不同功能提供了非常多的例子。开发过程中,可以参考 config.sample.json。我们可以将config.sample.json 代码复制过来,进行修改。
- 示例 - 将 https://www.backstreetboys.com/ 变为Universal App
- 修改start_url 为 https://www.backstreetboys.com/
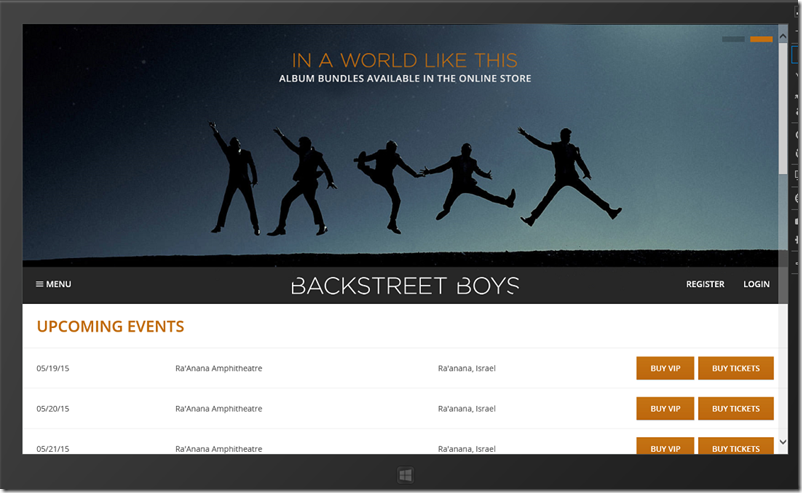
- 把Windows 8.1 设置成默认启动项目,按F5 运行应用。
是的非常简单,我们可以看见基于HTML5 网站的Universal App 已经运行起来了。
- 我们在看看Windows Phone 8.1 应用。 将Windows Phone 8.1 设置成默认启动项目,按F5 运行项目
非常漂亮的响应式非常方便将一个H5 Web 应用变为Universal App
示例2 - https://www.backstreetboys.com/ Universal app 添加导航菜单
我们可以进一步完善,我们用WAT生成的Universal app
在config.sample.json 我们可以找到 "wat_appBar": 和 "wat_navBar": 的配置。 我们下面把sample 中,这两个字段的配置copy 过来,放在 config.json
我将网站里的MENU 里的 News,Event,Media 对应的links 配置放在navigation bar 里
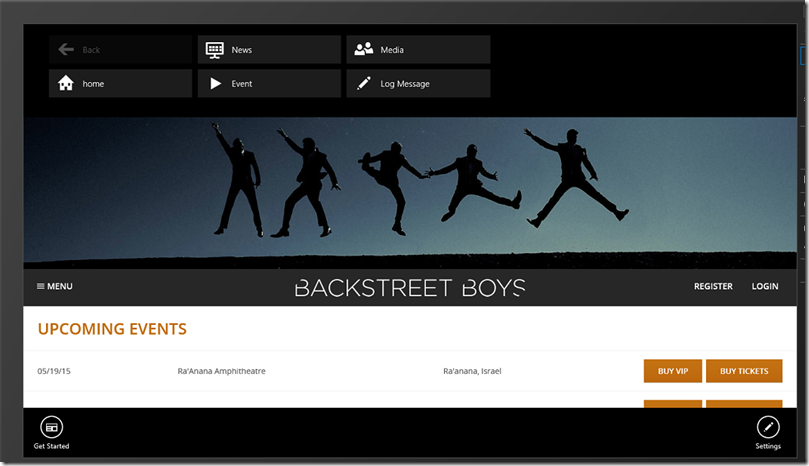
我们运行起来看看,效果。
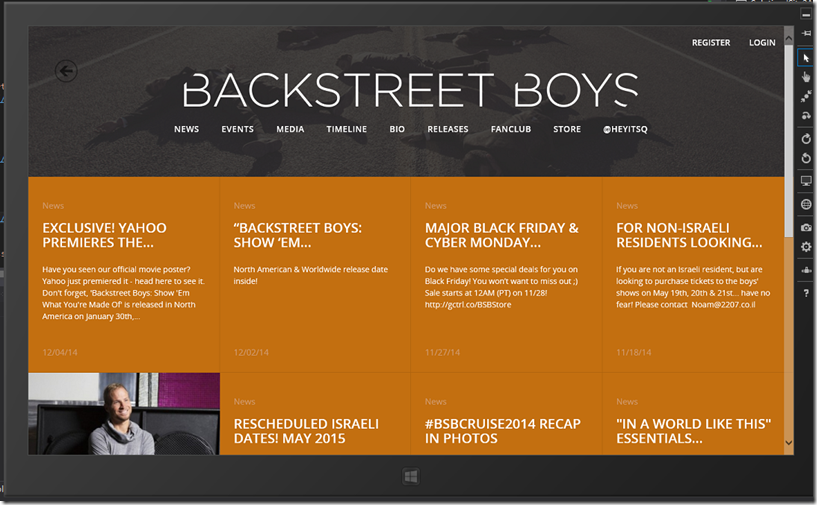
我们可以看到配置出来的Navigation bar 和 app bar。 我点击News 将进入News 页面
示例3- 配置应用图标和启动页面等
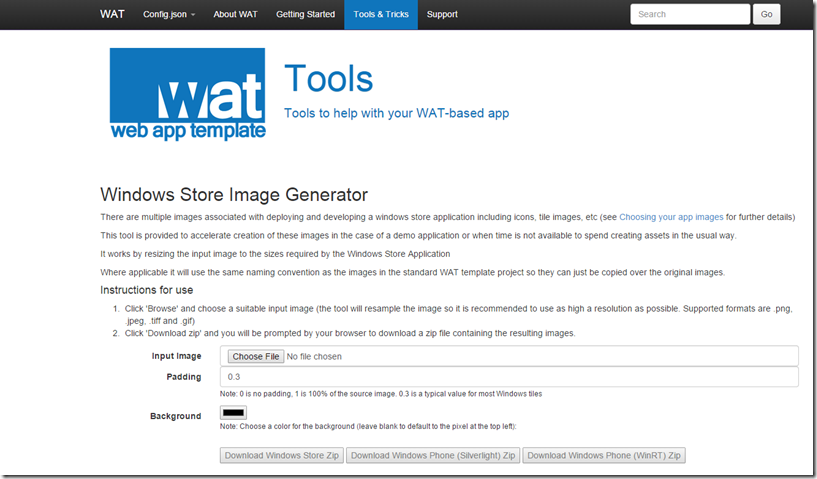
在WAT网站里有个Tools&Tricks 选项。在这里我们使用WAT提供的工具生成商店应用里所需的各种图标。
生成完了以后,就可以方便地配置在 package.appxmanifest 里了。
示例4 - 隐藏页面中的Element
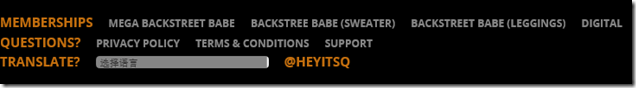
为了更好的体验,我们会发现有些Element 并不适合放在Universal app 商店应用里。 比如下面这些Element。我们可以尝试着隐藏他们。
我们可以使用IE11 里的F12 工具里的Element选择器去查看Element信息。 可以看见这样Element 是在footer里的
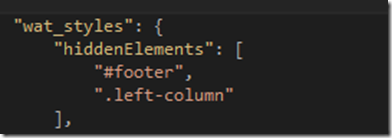
我们可以在"wat_styles": 设置HideElement
我们将footer 里的element隐藏掉。可以看到在商店应用里,我们已经看不到网站里footer Element了
示例5 - Offline的功能
HTML5 Web 应用面临着另一个主要问题,就是不支持offline。 WAT将HTML5 Web 应用转为Universal app 后,提供了Offline 功能的支持
"wat_offline": {
"enabled": true,
"message": "It looks like you are offline. Please reconnect to use this application.",
"superCache": {
"enabled": false,
"baseDomainURL": "https://wat-docs.azurewebsites.net/",
"addIndexedDBSupport": true,
"imagesGuardBand": true,
"preCacheURLs": [ ],
"ignoreURLs": [ ]
}
},
在进入offline的时候,应用可以提供
- 提示信息
- 提供相应的本地页面
- 使用SuperCache 功能
superCache 默认是关闭的。 我们还可以配置preCacheURLs cache 更多的页面。
WAT还提供很多方便的功能,因为篇幅关系,下次再一次介绍。 如何使用WAT 请参考
https://wat-docs.azurewebsites.net/GetStarted
在 https://wat-docs.azurewebsites.net/JsonWindows 介绍了如何配置config.json 提供更多的功能。