My First Virtual Earth 6.1 Application
As you patiently wait on the release of the docs (sometime around noon today) I figured I'd post a quick blog to get you testing the backwards compatibility (and some challenges associated with it). I'm going to use the geocoding application I wrote in a post a couple days ago to show the new locale requirements for geocoding.
So, first thing is how to you access VE Version 6.1?
Change your JS Link from https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6 to https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1. Just swapping that our allows you to test against the new version.
Okay, so for geocoding and specifying the locale you just need to add the mkt parameter to the URL string as such (for German): https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1&mkt=de-DE.
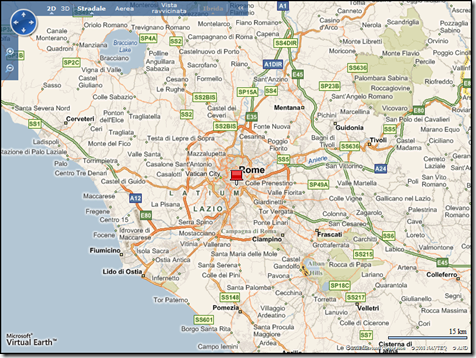
So, let's say I want to geocode a location in Italy in Italian such as "Roma" you would use the following code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html>
<head>
<title>Sample App</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- saved from url=(0014)about:internet -->
<script type="text/javascript" src=" https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1&mkt=it-IT" ></script>
<script type="text/javascript">
var map = null;
var findPlaceResults = null;
function GetMap()
{
map = new VEMap('myMap:newmap');
map.LoadMap();
map.Find(null,'Roma', null, null, null, null, true, true, null, true, GetCoordinates);
}
function GetCoordinates(layer, resultsArray, places, hasMore, veErrorMessage)
{
findPlaceResults = places[0].LatLong;
var myShape = new VEShape(VEShapeType.Pushpin, findPlaceResults);
myShape.SetDescription(findPlaceResults.toString());
map.AddShape(myShape);
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap:newmap' style="position:relative; width:800px; height:600px;"></div>
</body>
</html>
Notice the localized dashboard in Italian. There are localized dashboards for English (en-IN), French (fr-FR), Spanish (es-US), French Canadian (fr-CA) and Italian (it-IT).
More samples to come. Stay tuned.
CP
Comments
Anonymous
April 11, 2008
PingBack from http://www.travel-hilarity.com/airline_travel/?p=2621Anonymous
April 13, 2008
This doesn´t work well. I have users coming from all over the world routed through different communities. There is no way to tell beforehand where the user is coming from and what find search term is used. Strangely it used to work pretty well in the old 6.0 release. From the day of your new push it now all goes down the drain. Example: A german user connected to Facebook will have an english location entry no matter where she comes from. Example: a german user would use mkt=de-de and her hometown would be Köln, Deutschland. Facebook (and others) will often issue something like Cologne,Germany or even Cologne, Deutschland. How to deal with this?