【Team System】コードカバレッジにおけるハイライト色を変更する方法
こんにちは。MSC 準備期間のため、プチネタの応酬でちょっと・・・ではありますが、本日は Visual Studio Team System 2008 (以下、VSTS)における コードカバレッジのちょっと便利な設定について書きたいと思います。
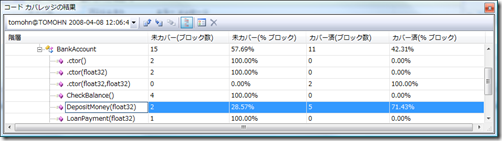
コードカバレッジを活用することで、テストのカバー具合を把握することができるわけですが、VSTS では、カバー率(&未カバー率)を表形式で提供してくれます。

実はこれだけではなく、今回のテストでソースコードのどこが実行されたのかを実際のソースコード上で可視化することができます。

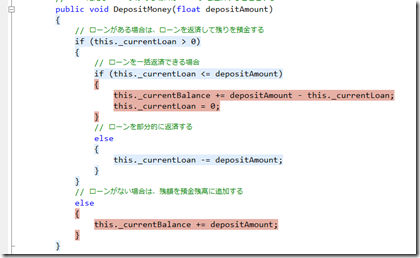
上図だと、薄い水色でハイライトされているところが、今回のテストで実行されたところを示し、薄赤色(なんて表現したらいいんだ?この色)のところが今回実行されなかったところを示しています。
通常は、この既定の色で、業務上は、問題はないはずですが、極端に明るいディスプレイを使っているときや、プロジェクトに映してみるときには、この薄い水色が見づらかったりします。私のようにセミナーなどでデモンストレーションする際には、「ほら、こんなにわかりやすいでしょう!?」とったところで、薄い水色が見えなく、インパクトに欠ける(インパクトで訴えたいわけではないのですが、わかりにくいのはちょっと・・・)ので困ったものです。
私の記憶が確かならば、ベータ版のときには、この設定がありませんでした(「テキスト エディタ」にはまだ存在せず、「プリンタ」のみありました)。このため、ベータ版でデモしているときは、「ここ実は薄い水色でハイライトされているのですよ・・・、前に来て見てもらえばわかるのですが・・・」など説明していたのです。
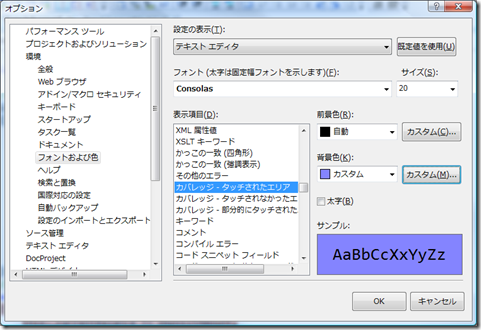
で、この設定の方法ですが、[ツール]>[オプション] において、「フォントおよび色」を選択し、さらに設定の表示で「テキスト エディタ」を選択(既定でこれになっています)し、表示項目で以下のうちどれか色を変更したいものを選択します:
- カバレッジ - タッチされたエリア
- カバレッジ - タッチされなかったエリア
- カバレッジ - 部分的にタッチされたエリア
たとえば、下図のようにすることができるわけです:

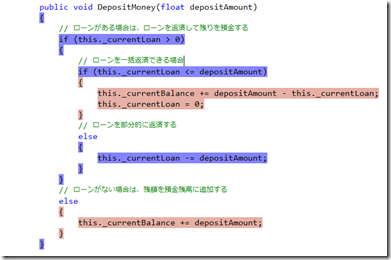
この結果、先ほどのようにソースコードを確認すると、

といった感じで見やすくなります。
この機能ですが、純粋にテストのカバー率(テストの網羅性の確認)を行うために有益ですが、開発者の達成感にも大きく寄与していると思っています。全テストを実行したら、ソースコードを青で塗りつぶすことができるわけですね。TDD の レッド‐グリーン・・・でいうと、全部グリーンで、さらにソースコードも全部グリーンになんてなれば爽快感が増しそうです(^^)
# TDD 実践している場合は、全テストを実行すると、カバー率は100%になるはずですけどね。
ということで、コードカバレッジは、非常に面白い有益な機能ですので、ぜひお使いください(これがこの投稿の本当に伝えたいメッセージです。設定方法は口実です(^^; )
ながさわともはる