ADO.NET DataServices :データの取得2
こんにちは、こだかです。
前回から引き続き、ADO.NET DataServicesを使用したデータの取得を書きたいと思います。
今回は、取得するデータのフォーマットを変更してみましょう。
ADO.NET DataServicesは取得できるデータフォーマットとして以下の2種類があります。
・AtomPub
・JSON
この2つの切り替えは、HTTP content-type negotiation、つまりHTTPリクエストヘッダに記述することで可能になっています。
どうやって書くの?という疑問はちょっと置いておいて、このよくある切り替えはブラウザの言語やUser-Agentを切り替えることによって、表示されるページが変わったことの経験のあるかたは、いらっしゃるかもしれません。(User-Agentの変更・・・なんのためにやったのか、目的は触れないことにしましょう(笑))
今までのサンプルでは、ここは特になにも指定していませんでしたので、既定であるAtomPubが、リソースの表現方法として選ばれていたことになります。
(ちなみに、リソースだとか表現だとかの記述に対しては、こちらをごらんいただければと思います。)
今回はJSONでの取得を行ってみます。
JSONといえば、データ量が圧縮されるので、AJAXを用いたWebサイトなどで使用することが多いですよね。
ただ、その例をいきなり提示するまえに、まずは純粋にJSONで帰ってくる例を紹介したいので、Fiddler(https://www.fiddlertool.com/fiddler/)というツールを使用します。
(本来はブラウザのみで紹介できればよいのですが、HTTPリクエストヘッダの指定は困難です・・・)
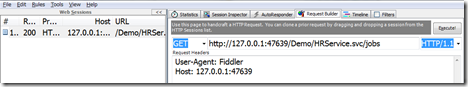
まず、FiddlerのRequestBuilderに、作成したServiceのアドレスを入力し、GETを選択しExecuteします。
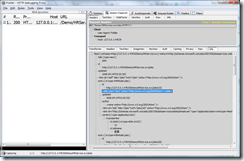
WebSesstionsに、今回のリクエストの結果がありますので、ダブルクリックなどで確認します。
(下図は、上記のリクエストの結果です、AtomPub(XML)で結果が確認できます。)
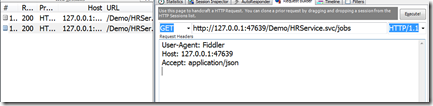
さて、JSONの指定は以下のようにRequestsHeaderに記述します。
(Hostは、適宜直してください。)
User-Agent: Fiddler
Host: 127.0.0.1:47639
Accept: application/json
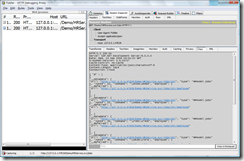
WebSesstionsを確認します。

JSONですので、XMLではなく、Rawで結果を見ることができると思います。
この方法で、前回紹介したさまざまなリクエストを行ってみると、結果がそれぞれJSONで帰ってくるのが確認できます。
この切り替えを使用したクライアントの記事もいずれ書きたいと思います。
次回は、Serviceのリファインについて触れたいと思います。
こだかたろう
Comments
Anonymous
September 23, 2008
PingBack from http://housesfunnywallpaper.cn/?p=7248Anonymous
September 23, 2008
PingBack from http://hoursfunnywallpaper.cn/?p=7564Anonymous
September 23, 2008
PingBack from http://www.easycoded.com/adonet-dataservices-%ef%bc%9a%e3%83%87%e3%83%bc%e3%82%bf%e3%81%ae%e5%8f%96%e5%be%972/Anonymous
September 23, 2008
PingBack from http://informationsfunnywallpaper.cn/?p=6766