5/29-30 de:code セッション SV-007 “パワフル モバイル アプリ開発 ~ 最新 Microsoft Azure Mobile Services をフル活用しよう!~ ” フォローアップ (5)
皆様、こんにちは!今回で、このセッションフォローアップも最後です。今回はフォローアップ(5)として、Xamarin との連携取り上げます。6月27日のセミナーで、また詳しく取り上げますので、ここでは私のセッションでやった簡単なデモのご紹介と、その他参考になるコンテンツのご紹介をしておきたいと思います。
Xamarin を使った開発について、詳細を知りたい方は、弊社エバンジェリスト 渡辺友太のBlogと、彼の de:code セッションビデオが Channel 9 に先行公開されていますので、こちらを見て戴ければOKです。
https://channel9.msdn.com/Events/de-code/2014/DE-007
1. 私のセッションでご紹介したデモの内容
フォローアップ(3)でご紹介した、オフラインサポートのシナリオ、あの記事ではクライアントのみ解説しましたが、当然ながらバックエンドとなるMobile Services は作成済みです。したがって、(3)でご紹介した下記の部分までは同様です。
サービス側のデータの確認
スーパーマーケット従業員のToDo リストを作ります。ToDoItem テーブルに適当な初期データを作成しておいてください。もし未だの場合には、下記の通り、WebApiConfig.cs の Seed メソッド内に追加し、もう一度、Azure に発行しておいてください。
1: ・・・
2: List<TodoItem> todoItems = new List<TodoItem>
3: {
4: new TodoItem { Id = "1", Text = "商品の棚卸をする", Complete = false },
5: new TodoItem { Id = "2", Text = "レジ周りを片付ける", Complete = false },
6: new TodoItem { Id = "3", Text = "商品棚を整理する", Complete = false },
7: new TodoItem { Id = "4", Text = "フロア全体のレイアウトをチェックする", Complete = false },
8: new TodoItem { Id = "5", Text = "棚ごとに掃除を実施する", Complete = false },
9: };
10:
11: foreach (TodoItem todoItem in todoItems)
12: {
13: context.Set<TodoItem>().Add(todoItem);
14: }
15:
16: base.Seed(context);
17: ・・・
Xamarin クライアントアプリのダウンロードと編集
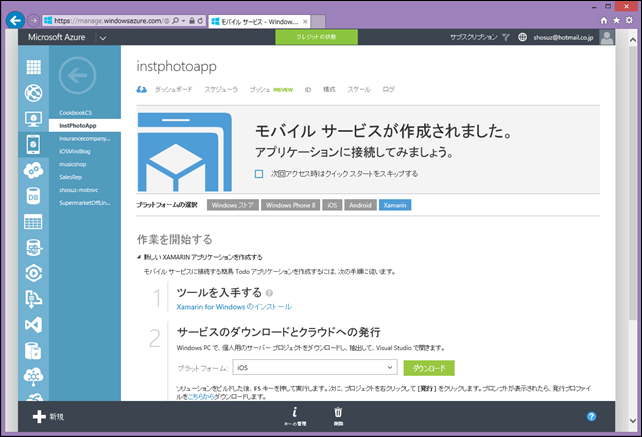
Microsoft Azure ポータルにログインし、Mobile Services タブから、(1)(2) で利用しているアプリのクイックスタート画面を開き、プラットフォームの選択で、Xamarin をタップします。”新しい Xamarin アプリを作成する”を展開し、iOS を選んで、ソリューションファイル一式をダウンロードしてください。これを編集します。
ダウンロードしたソリューションを、Visual Studio で開きますと、Xamarin.iOS.BuildHostと通信を行いますので、あらかじめペアリングと接続を済ませておいてください。この当たり、もしご存知ない方は、エクセルソフトさんのWebサイトなどでご確認戴ければと思います。
https://www.xlsoft.com/jp/products/xamarin/
ハマりどころとしては、
・Xamarin.iOS.Client (Windows 側、Visual Studio アドオン)のバージョンと Xamarin.iOS.BuildHostのバージョンが異なると通信できない
(その場合にはバージョンアップを行いバージョンを合わせ、再度ペアリング等を行い、キーを相互に入力してリトライする)
・Mac のファイアウォールをオフにしないと通信できない(セキュリティ的な懸念)
・通信のパフォーマンスが気になる、 通信環境が気になる
等がありますので、これらを気にせず快適に開発を行えるお勧めの構成は、下記のような構成です。
---
ホストマシン:MacBook Pro 13” Retina 8GB RAM 以上+ SSDに、Xamarin.iOS.BuildHost と、Parallels をインストール
ゲストマシン:ゲストOS(Windows 8.1 Pro)をインストールした上に、Visual Studio 2013 Update 2 と、Xamarin.iOS.Client をインストールする
メモリの割り当ては可能な限り多く(Parallels 推奨値)、コアは4コア以上。Mac 上で実行するのは、Xamarin.iOS.BuildHost と、iOS シミュレーターのみ
---
このような環境を作ると、セッションでご紹介した通り、iPad の Storyboard が編集できますので、適宜、色や、フォントなどを変えたり、コントロールを追加したり、コードを追加したりといったことを行ってください。
ソリューション構成としては、このようになっています。詳細は別の機会にご紹介しますが、中身を見てみてください。
実行した結果は、こうなります。iOS シミュレーターが立ち上がり、アプリが実行されます。極めて簡単なデモです。
2. 最新情報その他
セッションでのデモ内容としては、2-3分ですので、以上です。
最新情報ご提供として、こちらのセミナーを、6月27日、品川の弊社セミナールームで開催予定です。
ーーー
C# を使い倒す!クロス プラットフォーム アプリ開発とクラウド連携の新潮流
概要:本セミナーでは、C# でiOS/Android/Windows のネイティブアプリを開発できる開発ツール Xamarin と Infragistics の UI コンポーネント Infragistics Ultimateの一部である Xamarin.iOS 対応の NUCLiOSを使用した、高パフォーマンスな業務アプリを C# で開発する方法をご紹介します。また、Xamarin で開発したアプリと Microsoft Azure を連携する方法もご紹介します。
日時・会場
セミナー名 : C# を使い倒す!クロス プラットフォーム アプリ開発とクラウド連携の新潮流
日 時 : 2014年 6月 27日 (金) 14:00 (13:30 開場)
会 場 : 日本マイクロソフト 品川本社セミナールーム
セミナー詳細
主 催 : エクセルソフト株式会社 / インフラジスティックス・ジャパン株式会社
共 催 : 日本マイクロソフト株式会社
参加対象者 : C# 開発者の方、iOS/Android アプリ開発者の方
参加費 : 無料
定 員 : 100 名
プログラム :
14:00 - 14:10 : 開催の挨拶
14:10 - 15:00 : C# での クロスプラットフォーム アプリ開発ツール Xamarin 概要 エクセルソフト株式会社 田淵 義人
15:00 - 15:50 : iOS 用 UI コンポーネント NUCLiOS のご紹介 インフラジスティックス・ジャパン株式会社 池原 大然
16:00 - 16:50 : Xamarin アプリと Microsoft Azure の連携 日本マイクロソフト株式会社 鈴木 章太郎
17:10 - 18:00 : 懇親会
https://www.xlsoft.com/jp/products/seminar/decode.html
ーーー
このセミナーでは、私は、主に Mobile Services との連携の箇所で、セッションをご提供しようと思っています。ポイントとしては、Mobile Services 側の話をご紹介するのがメインとなりますので、.NET バックエンドとの関係、や上記の基本的なデモの解説等に始まり、PCLの構成とMobile Services ヘルパークラス、認証ロジックの抽象化、あたりも重要となってきますので、このあたりも簡単に解説できればと考えています。今回の、一連のセッションフォローアップでご紹介したデモも一部ご紹介するかもしれません。
エクセルソフトさんからは、Xamarin 3.0 で出てきた、Xamarin.Forms の紹介もありそうですね!お楽しみに!
鈴木章太郎