Extracting Styles from Silverlight Controls
There are various times where you often find yourself needing to change styles and then the key problem here is that you can’t grab hold of the styles. A classic example is that of trying to style things in the Silverlight Toolkit.
To get around this problem I use 2 great tools. One is called Silverlight Spy and the other Reflector.
Silverlight Spy allows you to take a sneak peak at what’s going on under the hood. Reflector is a .NET disassemble tool.
In this example I’m going to show you how to style a Calendar control from the Silverlight (System.Windows.Controls). In this example I’m going to change the backgrounds for the various day types (normal, selected, today).
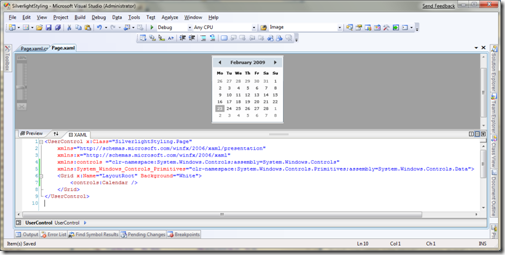
So I have created a basic Calendar control on screen:

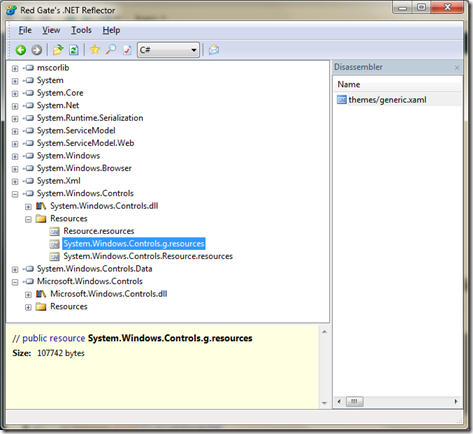
I then load up Reflector and I get it to load the DLL of the Silverlight Controls. I then disassemble the DLL and load up the contents
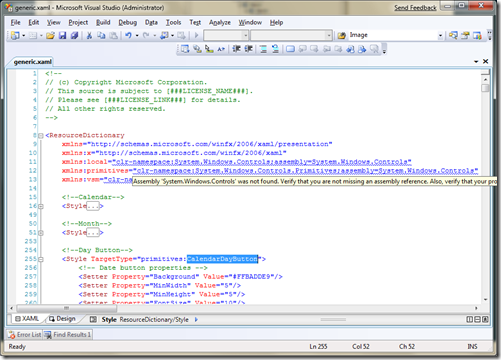
I then right click the themes/generic.xaml in the right pane and then Save As. I then open the saved file to find loads of styles for all the various components in the DLL. Now to get a greater understanding of what Style I want I use Silverlight Spy.
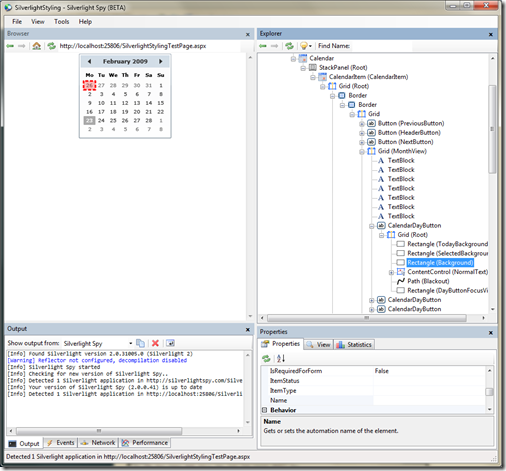
So I’ve decided that I’m going to change the background colours of the all the days so according to the Silverlight Spy I should be looking at CalendarDayButton, which just so happens to have a Style attached to it, which can be seen in the generic.xaml we downloaded. I need to change the Fill property of 3 Rectangles called TodayBackground, SelectedBackground and Background.
All I need to do it copy and paste the Style into my resources so it’s available to my Calendar control and hunt down those rectangles.
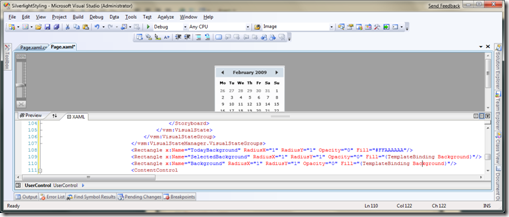
A few changes to the fill properties.
Now you need to make sure you do this checklist:
- Ensure you have the ResourceDictionary from the generic.xaml also pasted otherwise you will get loads of vsm errors.
- Name the Style so in this case I set the Key of the Style to myCalendarStyle.
- Don’t forget to apply the style to your control
<controls:Calendar CalendarDayButtonStyle="{StaticResource myCalendarStyle}" />
Load the page up again and:
Granted the colours aren’t great but you get the gist. :)
LiveJournal Tags: Silverlight,Style,Silverlight Spy,Reflector,generic.xaml