Open a SharePoint Modal Dialog from an InfoPath Form: Part 3 of 5 (Vivek Soni)
We are developing an example application in five steps. We completed the first step in Part 1 and the second step in Part 2. Our task for today is step three, “Design the InfoPath Form.”
Here is a roadmap for the entire development process:
- Create a Search Application Page. In this step, we design the user interface for the page that the modal dialog displays, and we write code to perform the search.
- Add JavaScript for the Modal Dialog. In this step, we create a JavaScript file with code to open the search application page in a popup modal dialog. The function that opens the modal dialog specifies a callback function that returns information about the document that the user has selected to the page that opened the dialog.
- Design the InfoPath Form. In this step, we create a form template that includes a Search button, and we write form code that notifies the form's host when a user clicks the button.
- Create a Web Part to Host the Form. In this step, we write a custom Web Part that uses an XMLFormView control to host the InfoPath form.
- Connect the Components. In this step, we bolt everything together. We write Web Part code that handles the NotifyHost event, code that invokes the modal dialog, and code that uses the dialog result to update the InfoPath form.
We will cover each step as a separate post.
Step 3: Design the InfoPath Form
At this point, we have a search application page, and we can display the page in a modal dialog. Now it is time to create a form to invoke the dialog.
For the example application, we do not need anything very complicated. A very simple form will do. It needs just three elements:
- A label ("Organization Chart")
- A hyperlink field ("URL")
- A button ("Search")
We also want to create a handler for the button click event. In the handler, we call the XmlForm.NotifyHost method, and in the method's notification parameter we pass an XPath expression for the field. This expression is communicated via event args to whoever is handling the NotifyHost event on the host. (We will implement the host's side of the conversation later, in Step 5.)
Finally, we finish Step 3 by publishing the form to a website running SharePoint Server.
To design the form
In Microsoft InfoPath Designer 2010, click the File tab. Then click New.
Under Available Form Templates, select Blank Form. Then click Design Form.
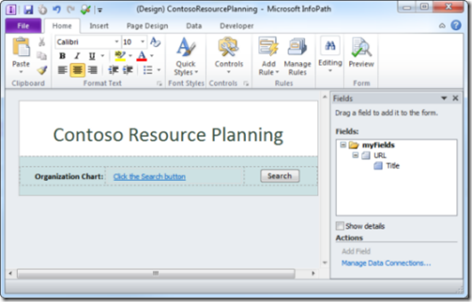
Click Click to add title, and then type "Contoso Resource Planning".
In the body of the form, click Add tables. Then click the Insert tab and Custom Table. Insert a 3x1 table (three columns and one row).
Click in the first column of the table and type "Organization Chart".
Click anywhere in the second column of the table. Then click the Home tab, and in the Controls group under Objects click Hyperlink.
In the Fields task pane, right-click field1 and choose Properties.
On the Data tab, change the Name property to "URL". Click OK.
Repeat the two previous steps, this time renaming field2 to "Title".
In the second column of the table, right click the hyperlink control and choose Hyperlink Properties. In the Hyperlink Properties dialog, check Read-Only. Then click OK.
This step prevents the user from editing the hyperlink manually.
Click anywhere in the third column of the table. Then click the Home tab, and in the Controls group under Objects click Button.
Right-click the Button control and choose Button Properties.
In the Button Properties dialog, change the Label property to Search and the ID property to InvokePopup. Then click OK.
(Optional) Customize the page layout and form style as desired.
On the File tab, click Save. Name the file ContosoResourcePlanning.xsn.
To add a handler for the button click event
In InfoPath Designer, click the Developer tab, and then click Language.
In the Form Options dialog, under Form template code language, select C# . Click OK.
On the Developer tab, click Code Editor to start Microsoft Visual Studio Tools for Applications.
In InfoPath Designer, on the form design surface, select the Search button. Then c\Click the Properties tab on the ribbon. Click Custom Code to generate the click event handler for the button.
In Visual Studio Tools for Application, locate the InvokePopu_Clicked method. Paste the following code after the comment:
NotifyHost("/my:myFields/my:URL");This line of code serves two purposes. First, it notifies the host that a user has clicked the Search button. Second, it passes the XPath for the field that should receive the result of the search.
Note: You can obtain the XPath of the URL field by right clicking the URL node in the Fields task pane and selecting Copy XPath.
On the File menu, click Save FormCode.cs. Then exit Visual Studio Tools for Applications.
Now we are ready to publish the form template.
To publish the form template
In InfoPath Designer, click the File tab.
In the actions column, click Publish and then click SharePoint Server.
In the Publishing Wizard, type the URL of the target SharePoint website and then click Next.
Verify that Enable this form to be filled out by using a browser is checked and that Form Library is selected.
Click Next twice.
Click Publish.
InfoPath Designer first creates a new form library on the website and then publishes the resource planning form in the library.
In the Publishing Wizard, click Open this form in the browser.
Copy the entire contents of the browser's address bar. Then paste the URL in a text file.
The address bar contents should like something like this:
https://teamsite/_layouts/FormServer.aspx?XsnLocation=https://teamsite/ContosoResourcePlanning/forms/template.xsn&OpenIn=browser&SaveLocation=https://teamsite/ContosoResourcePlanning&Source=https://teamsite/ContosoResourcePlanningDelete everything up to and including the first equals sign. Then delete everything after "template.xsn".
The result should like something like this:
https://teamsite/ContosoResourcePlanning/forms/template.xsnThis is the absolute URL for the form's XSN file. You will need this information later in the application development process.
Save the text file for later reference.
Next Steps
In Part 4 we create a custom Web Part to host the InfoPath form.