Implementing your responsive designs on SharePoint 2013
Learn how a SharePoint publishing site looks and reacts to different display resolutions when you implement a responsive web design.
Web designers are crucial for a successful SharePoint implementation. We all know that. With this in mind, I wanted to write an article for our SharePoint web designers out there. Not being an authority on the subject, I decided to ask someone who has been working in web design for some time. By asking my contacts, I got the email address of an expert in SharePoint branding and UX customization. Eric Overfield was the name on the contact card. I set up a conference call, and very soon we were chatting and discussing UX, branding, artists, engineers, and SharePoint.
The conversation quickly turned to devices and how to make SharePoint work as well as possible in this new and changing set of displays. Eric’s answer was: responsive web design. Responsive web design allows us to look at a site like a fluid grid. The fluid, dynamic grid adapts itself to fit the information in display resolutions as different as those in a phone, a tablet, and a full desktop monitor. Keep in mind that the mix of display resolutions doubles if you consider landscape and portrait orientations available in all these devices.
The author of the original post about responsive web design, Ethan Marcotte, provided a reference site to demo the concepts explained in his post. In this demo, you can observe how the elements in the page rearrange themselves to fit the current resolution as you resize your browser window. The demo left me wondering how a SharePoint website would react to different resolutions by using the fluid grid characteristic of responsive frameworks. Fortunately, Eric, along with some other people, developed Responsive SharePoint. Responsive SharePoint is a CodePlex project that you can use to try responsive frameworks on your SharePoint website.
I followed the provided instructions to install the resources by using Design Manager on an out-of-the-box publishing site. In no time, I was looking at how the site dynamically reacted to different resolutions as I resized my browser window. I decided to test the project by using the following display resolutions:
- 1200x1900 (desktop, portrait orientation)
- 768x1366 (tablet, portrait orientation)
- 480x800 (smartphone, portrait orientation)
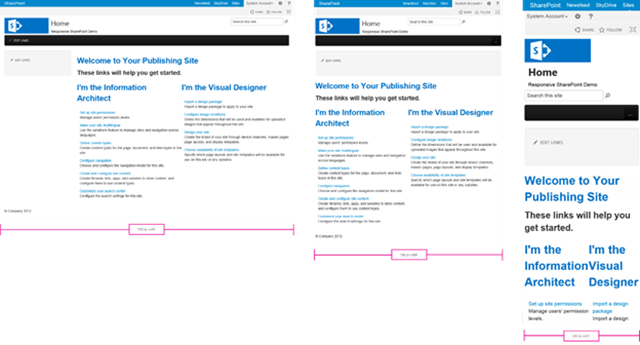
The results were amazing. Within 10 minutes, I had a SharePoint website that automatically adapts to display resolutions commonly used in devices. The following figure compares the website in commonly used display resolutions:
 Figure 1. Comparison of resolutions of the SharePoint website using a responsive framework
Figure 1. Comparison of resolutions of the SharePoint website using a responsive framework
How is this achieved?
In this post, I can only explain that Responsive SharePoint uses media queries to match the width of the display in the device and then applies a set of styles to present the content in the available space. For this to work, you need a browser that supports media queries. The latest version of the major browsers support such functionality. The following code example shows how to declare media queries:
@media (min-width: 769px) and (max-width: 979px) {
/*
Styles for display width
between 769 and 979 pixels
*/
}
@media (max-width: 768px) {
/*
Styles for display width
equal to 768 pixels and thinner
*/
}
@media (min-width: 1200px) {
/*
Styles for display width
equal to 1200 pixels and wider
*/
}
Of course there is much more to it. You can learn more by browsing the Responsive SharePoint CodePlex project.
The new design and branding features in SharePoint 2013 make it easy to create and edit your web design, including responsive designs. You can even use the tools you are familiar with by mapping a network drive to the SharePoint 2013 Master Page Gallery. In my case, I used Microsoft Expression Web 4 to browse and edit the master pages and CSS files.
I am excited about the new design and branding features and how we can use them in responsive web designs. For more information, see What's new with SharePoint 2013 site development.
- Ricardo
Eric Overfield is the co-founder of PixelMill . PixelMill is a company that offers products and services for branding SharePoint starting with SharePoint 2007, and they have been in the web design business since 1998. Eric is very passionate about the community for whom he developed the CodePlex project Responsive SharePoint . He is also a speaker at SharePoint events, such as SharePoint Saturdays, and is in the process of writing a book about responsive design and SharePoint 2013. You can read more about Eric’s work at PixelMill’s blog and follow him on Twitter @ericoverfield .
Comments
Anonymous
April 02, 2013
Great post!!!Anonymous
April 02, 2013
I'm glad you liked it, Mario.Anonymous
April 10, 2013
Hi, I need your help, I am a Recruiter currently working with my client assignement to source someone good with SP2013 understanding. Can you please help me to know that which are the clients recently installed sp2013 so that I can trust consultants if working with these clients should have some genuine sp13 work experience. I have one Full Time position in MN location. Please help. Thanks in Advance, Selvaraj Reveille Technologies Inc. 336 499 6191, selva@reveilletechnologies.comAnonymous
April 11, 2013
I would probably adjust the example to have the second column displayed below the first as currently it looks a little squashed.Anonymous
April 29, 2013
Good post. Currently we use a modified version of twitter's bootstrap on our SharePoint 2010 site, and it works great, so I'll be looking forward to testing out the Responsive SharePoint project without our migration to SharePoint 2013.Anonymous
April 30, 2013
Sounds good, Matthew. Have fun with the codeplex project and some of the new features in SharePoint 2013. Thank you for your comments.Anonymous
May 06, 2013
Supper Cool nice oneAnonymous
August 04, 2013
Ricardo I've just developed a site using Zurb's Foundation. I would love some feedback www.fhs.vic.edu.au Cheers DanielAnonymous
August 05, 2013
It looks great on all my devices (WP8, Surface, Desktop). There's little I can add to your work, Eric Overfield is the real expert here. Is there anything you can add to the article with your experience with Zurb's Foundation?Anonymous
September 18, 2013
Excellent and insightful article. Thank you!!! You share very informative information on <a href="http://www.indusa.com”> Upgrade to SharePoint 2013</a>...Anonymous
September 22, 2013
Very nice article and very well explained perfect to start making SharePoint responsive. I'm also working with responsive branding for SharePoint, let me introduce our work, take a look at http://bindtuning.com/ We have a tunning tool where you can fully customize a theme for SharePoint and besides being responsive the theme include a lot of features.Anonymous
October 23, 2013
Nice article & you explained basic & perfect information for making SharePoint Responsive.Now a day Responsive website is very useful. please visit on: http://www.indusa.com...Anonymous
November 06, 2013
Hii, I'm visit again in this article, Really it's very useful to me... Very well explained perfect to start making SharePoint responsive... Please share more on : http://www.indusa.comAnonymous
November 21, 2013
Glad you like it, Hemal.