SharePoint 2010 Solution : Getting items from any list between two dates
One of the common requirement for most of the customer is to get a list of items from a list between two dates ( like Start date and End Date). You will see lot of blogs/posts on this topic. I developed this piece of code using Visual Studio 2010 and SharePoint 2010. ( This blog post does not talk about creation of a Sandbox Solution and adding web part to your project. Please make sure these are done prior to writing the code)
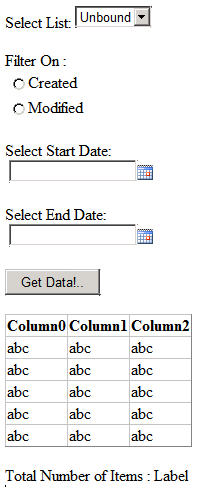
Below is the final web part output
So to start with below is the ascx page where all the controls are added
Next Double click on Get Data!.. button in your .ascx page and add the below piece of code
==================================================
protected void Button1_Click(object sender, EventArgs e)
{
SPList SourceList = SPContext.Current.Web.Lists.TryGetList(ddlLists.SelectedValue);
string startDate = dtDateTimeControl1.SelectedDate.ToString("yyyy-MM-dd"); //Start Date ID : dtDateTimeControl1
string endDate = dtDateTimeControl2.SelectedDate.ToString("yyyy-MM-dd"); //End Date ID : dtDateTimeControl2
SPQuery query = new SPQuery();
if (RadioButtonList1.SelectedItem.ToString() == "Created") //RadioButton List ID : RadioButtonList
{
query.Query = "<Where><And><Geq><FieldRef Name='Created' /><Value IncludeTimeValue='TRUE' Type='DateTime'>" + startDate + "T00:00:00Z" + "</Value></Geq><Leq><FieldRef Name='Created' /><Value IncludeTimeValue='TRUE' Type='DateTime'>" + endDate + "T00:00:00Z" + "</Value></Leq></And></Where>";
}
else if (RadioButtonList1.SelectedItem.ToString() == "Modified")
{
query.Query = "<Where><And><Geq><FieldRef Name='Modified' /><Value IncludeTimeValue='TRUE' Type='DateTime'>" + startDate + "T00:00:00Z" + "</Value></Geq><Leq><FieldRef Name='Created' /><Value IncludeTimeValue='TRUE' Type='DateTime'>" + endDate + "T00:00:00Z" + "</Value></Leq></And></Where>";
}
gridListItems.DataSource = SourceList.GetItems(query).GetDataTable(); // Data Grid ID : gridListItems
gridListItems.DataBind();
ItemCountlabel.Visible = true;
ItemCount.Visible = true;
ItemCount.Text = gridListItems.Rows.Count.ToString();
}
================================================
The above code will trigger when you have selected a list in the Select list drop down, selected a filter and date. So now we need to populate the drop down list with the lists present in the site.
Paste the below code in the Page_Load function in your cs page
================================================
public partial class DateRange2UserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
SPWeb web = SPContext.Current.Web;
var ListNames = from SPList list in web.Lists
where list.BaseTemplate !=
SPListTemplateType.DocumentLibrary
select list.Title;
ddlLists.DataSource = ListNames;
ddlLists.DataBind();
}
}
================================================
So if you have given a correct site URL ( while creating this sandbox solution), then once you hit F5 if should get deployed and you should be able to add this as a web part in the site. The output should be look as below
( you can filter the columns which you want to display)
Hope this was helpful.