Учебный курс по WebMatrix, глава 5. Знакомство с синтаксисом Razor, серверный код и ASP.NET
Это продолжения учебного курса по WebMatrix. Предыдущие части руководство можно найти здесь:
- Учебный курс по WebMatrix, глава 1. Начало работы с WebMatrix и веб-страницами ASP.NET
- Учебный курс по WebMatrix, глава 2. Использование кода веб-страниц ASP.NET
- Учебный курс по WebMatrix, глава 3. Более сложный пример на ASP.NET
- Учебный курс по WebMatrix, глава 4. Знакомство с синтаксисом Razor. Рекомендации по программированию
В этой главе даются общие сведения о программировании веб-страниц ASP.NET с помощью синтаксиса Razor. ASP.NET — технология создания веб-приложений и веб-сервисов от компании Майкрософт, использующая динамические данные. Она является составной частью платформы Microsoft .NET и развитием более старой технологии Microsoft ASP
Основные понятия программирования
Как говорилось в главе 1, даже при отсутствии предыдущего опыта программирования с помощью WebMatrix, веб-страниц ASP.NET и синтаксиса Razor можно быстро создавать динамические веб-страницы со сложными функциональными возможностями, и для этого не потребуется большой объем кода.
В этой главе дается обзор веб-программирования ASP.NET. Это не исчерпывающий анализ, а только краткий обзор понятий программирования, которые будут наиболее часто использоваться. Тем не менее, в этой главе содержится почти все, что потребуется для изучения оставшейся части руководства.
Но сначала — небольшой технический обзор.
Синтаксис Razor, серверный код и ASP.NET
Синтаксис Razor — это простой синтаксис программирования для включения серверного кода в веб-страницу. В веб-странице, использующей синтаксис Razor, существует два вида содержимого: клиентский контент и серверный код. Клиентский контент – это то наполнение, которое используется в веб-страницах: разметка HTML (элементы), сведения о стиле, например CSS, клиентские скрипты, например JavaScript, и обычный текст.
Синтаксис Razor позволяет добавить к этому клиентскому контенту серверный код. Если на странице имеется серверный код, то сервер сначала выполняет этот код, а потом отправляет страницу в браузер. Поскольку этот код работает на сервере, он может выполнять гораздо более сложные задачи по сравнению с использованием только клиентского контента, например доступ к серверным базам данных. Но гораздо более важно то, что серверный код может динамически создавать клиентский контент, поскольку он может создавать разметку HTML или другое содержимое «на лету», а затем отправлять в браузер вместе с любым статическим HTML, имеющимся в странице. Со стороны браузера клиентский контент, созданный серверным кодом, ничем не отличается от всего остального клиентского контента. Как уже можно было заметить, необходимый серверный код довольно прост.
Веб-страницы ASP.NET, содержащие синтаксис Razor, имеют специальное расширение файла (CSHTML или VBHTML). Сервер распознает такие расширения, выполняет код, отмеченный синтаксисом Razor, а затем отправляет страницу в браузер.
Место ASP.NET в структуре программирования
Синтаксис Razor основывается на технологии Майкрософт, называемой ASP.NET, которая в свою очередь основывается на Microsoft .NET Framework. Платформа .NET Framework — это большая всеобъемлющая инфраструктура программирования от корпорации Майкрософт для разработки компьютерных приложений любого типа.
ASP.NET является частью платформы .NET Framework, специально разработанной для создания веб-приложений. Разработчики использовали ASP.NET для создания многих из самых больших в мире веб-сайтов с самой высокой нагрузкой. (Увидев расширение имени файла ASPX как часть URL-адреса сайта, можно понять, что этот сайт был создан с помощью ASP.NET.)
Синтаксис Razor предоставляет все возможности ASP.NET, но использует упрощенный синтаксис, что облегчает обучение для начинающих и повышает производительность специалистов. Даже при том, что этот синтаксис прост в использовании, его тесная связь с ASP.NET и платформой .NET Framework означает, что по мере усложнения веб-сайтов остается доступной вся мощь больших инфраструктур.

Классы и экземпляры
Серверный код ASP.NET использует объекты, которые в свою очередь построены на концепции классов. Класс — это определение или шаблон объекта. Например, приложение может содержать класс Customer, задающий свойства и методы, которые необходимы каждому объекту «клиент».
Когда приложению потребуется работать со сведениями реального клиента, создается экземпляр (или экземпляры) объекта «клиент». Каждый клиент является отдельным экземпляром класса Customer. Каждый экземпляр поддерживает одни и те же свойства и методы, но значения свойств для каждого экземпляра обычно отличаются, поскольку каждый объект «клиент» является уникальным. В одном объекте «клиент» свойство LastName может иметь значение «Иванов», в другом — «Петров».
Аналогично, каждая отдельная веб-страница сайта представляет собой объект «страница», являющийся экземпляром класса Page. Кнопка на странице представляет собой объект «кнопка», который является экземпляром класса Button, и т. д. Каждый экземпляр имеет свои собственные характеристики, но все они основываются на том, что указано в определении класса этих объектов.
Язык и синтаксис
В предыдущей главе приводился базовый пример создания веб-страницы ASP.NET и добавления серверного кода в разметку HTML. Здесь будут рассмотрены основные принципы написания серверного кода ASP.NET с помощью синтаксиса Razor, т. е. с помощью правил языка программирования.
Для имеющих опыт программирования (особенно на языках C, C++, C#, Visual Basic или JavaScript) большая часть изложенных сведений будет знакома. Вероятно, потребуется ознакомиться только с тем, как серверный код добавляется в разметку в CSHTML-файлах.
Основной синтаксис
Объединение текста, разметки и кода в блоках кода
Часто требуется объединение серверного кода, текста и разметки в блоках серверного кода. При этом необходимо предоставить ASP.NET возможность отличать одно от другого. Далее приводятся наиболее распространенные способы объединения содержимого в строках.
Ввод строк, содержащих разметку HTML или серверный код, «как есть». Такой подход работает, если в строке содержится только серверный код или разметка HTML (или и то, и другое), но отсутствует обычный текст (т. е. текст, не включенный в теги HTML).
@if(IsPost) {
<p>Здравствуйте, сейчас @DateTime.Now, и данная страница является обратной передачей!</p>
} else{
<p>Здравствуйте, <em>Незнакомец!</em> Сейчас: </p> @DateTime.Now
}
Ввод одиночных строк, содержащих обычный текст, с помощью оператора @:. Такие строки могут содержать обычный текст и любую комбинацию разметки и кода. В одной строке, содержащей обычный текст и код или разметку, оператор @: следует указывать перед первым фрагментом обычного текста:
@{
@:День недели: @DateTime.Now.DayOfWeek. <em>Прекрасный</em> день!
}
Оператор @: необходимо использовать только один раз в строке.
Ввод нескольких строк, содержащих обычный текст и серверный код, с помощью элемента <text>. Этот элемент можно использовать в одиночной строке аналогично оператору @: или в нескольких строках смешанного текста и кода.
Примечание. ASP.NET никогда не отображает теги <text> в выходной странице, возвращаемой в браузер. Эти теги используются только в серверном коде, чтобы помочь ASP.NET отличить текст от кода.
@{
var minTemp = 22;
<text>Сейчас месяц @DateTime.Now.ToString("MMMM"), и
сегодня <em>прекрасный</em> день! <p>Вы можете пойти купаться, если температура
не ниже @minTemp градусов. </p></text>
}
Кодирование HTML
При добавлении символа @ к блокам кода ASP.NET выполняет HTML-кодирование выходного результата. Зарезервированные символы HTML (такие как < и > или &) заменяются на коды, позволяющие корректное отображать эти символы на веб-странице. Без кодирования HTML результат выполнения серверного кода может отображаться неправильно, а также может подвергать страницу угрозам безопасности. Дополнительные сведения о кодировании HTML см. в следующих Главах.
Пробелы
Дополнительные пробелы в операторе (и вне строкового литерала) не влияют на этот оператор.
@{ var lastName = "Иванов"; }
Разрыв строки в операторе не влияет на оператор, поэтому можно разрывать операторы для удобочитаемости. Приведенные далее операторы идентичны.
@{ var lastName =
"Иванов"; }
@{
var
lastName
=
"Иванов"
;
}
Оба выражения, опубликованные выше, полностью идентичны и различаются лишь стилем написания.
Однако нельзя разрывать строку внутри строкового литерала. Ниже приводится пример неработоспособного оператора.
@{ var test = "Это длинная
строка"; } // Это не работает!
Чтобы объединить длинный текст, разбитый на несколько строк, как в предыдущем примере, в одну длинную строку, следует использовать оператор объединения (+), который будет показан далее в этой главе.
Примечания в коде
Примечания позволяют оставлять заметки для себя или других. Примечания в одной строке кода предваряются двумя косыми чертами (//) и не имеют завершающего символа. По умолчанию в Web Matrix комментарии выводятся зеленым шрифтом.
@// Здесь находятся примечания к коду.
Многострочные комментарии заключаются между символами /* и */. Вы можете увидеть это в комментарии ниже.
@/*
Многострочные примечания к серверному коду можно заключать
между символами многострочного примечания, используемыми в
языке C#, предваряя их символом @.
*/
@{
// Здесь находятся примечания к коду.
/*
Многострочные примечания к серверному коду можно заключать между
символами многострочного примечания, используемыми в языке C#.
*/
}
Переменные
Переменная — это именованный объект, используемый для хранения данных. Переменным можно давать любые имена, но они должны начинаться с буквы и не могут содержать пробелы или зарезервированные символы.
Переменные и типы данных
Переменная может иметь определенный тип данных, указывающий вид данных, хранящийся в этой переменной. Можно создавать переменные типа string, хранящие строковые значения (например «Здравствуй, мир»), переменные типа integer, хранящие целые числа (например 3 или 79), переменные типа date, хранящие даты в самых разных форматах (например «4/12/2010» или «Март 2009»). Существует множество других типов данных, которые можно использовать. Однако как правило тип переменной указывать необязательно. В большинстве случаев ASP.NET может определить тип, исходя из способа использования данных в переменной. (Иногда необходимо задавать тип данных; в данном руководстве будут приводиться примеры таких ситуаций.)
Переменная объявляется с помощью ключевого слова var (если не требуется задавать тип) или с помощью имени типа.
@{
// Присвоение переменной строки.
var greeting = "Здравствуйте!";
// Присвоение переменной числа.
var theCount = 3;
// Присвоение переменной выражения.
var monthlyTotal = theCount + 5;
// Присвоение переменной значения даты.
var today = DateTime.Today;
// Присвоение переменной URL-адреса текущей страницы.
var myPath = this.Request.Url;
// Объявление переменных с помощью явных типов данных.
string name = "Иван";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
В следующем примере показывается несколько вариантов типичного использования переменных в веб-страницах.
@{
// Включение значения переменной в разметку HTML.
<p>@greeting, друзья!</p>
// Использование переменной как части встроенного выражения.
<p>Ожидаемый годовой итог: @( monthlyTotal * 12)</p>
// Отображение URL-адреса страницы с помощью переменной.
<p>URL-адрес этой страницы: @myPath</p>
}
Результат, который получится в браузере:

Преобразование и тестирование типов данных
Хотя ASP.NET обычно может определить тип данных автоматически, иногда это невозможно. Следовательно, необходимо помочь ASP.NET, выполнив явное преобразование. Даже если преобразование типов не требуется, бывает полезно выполнить его для проверки, чтобы увидеть, с каким типом данных придется работать.
Иногда выполняется преобразование переменной в другой тип. Чаще всего приходится преобразовывать строку (тип string) в другой тип, например в integer или date. В следующем примере показывается типичная ситуация, когда необходимо преобразовать строку в число.
@{
var total = 0;
if(IsPost) {
// Извлечение чисел, введенных пользователем.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Преобразование введенных строк в целые числа и их сложение.
total = num1.AsInt() + num2.AsInt();
}
}
Как правило, данные, введенные пользователем, содержатся в строковых переменных. Даже если запрашивается ввод числа и пользователь вводит цифры, после отправки пользовательского ввода и чтения его в коде данные находятся в формате string. Следовательно, необходимо преобразовать эту строку в число. В данном примере при попытке выполнить арифметические действия со значениями без их преобразования возникнет следующая ошибка, поскольку ASP.NET не может складывать две строки:
Не удается неявно преобразовать тип 'string' в 'int'.
Для преобразования значений в целые числа вызывается метод AsInt. Если преобразование выполняется успешно, затем можно сложить эти числа.
В следующей таблице приведены наиболее распространенные методы преобразования и тестирования для переменных.
Метод |
Описание |
Пример |
|
Преобразует строку, представляющую целое число (например "539"), в целое число. |
var myIntNumber = 0; var myStringNum = "539"; if(myStringNum.IsInt()==true){ myIntNumber = myStringNum.AsInt(); } |
AsBool ( ) , IsBool ( ) |
Преобразует строку "true" или "false" в логический тип Boolean. |
var myStringBool = "True"; var myVar = myStringBool.AsBool(); |
AsFloat ( ) , IsFloat ( ) |
Преобразует строку, содержащую десятичное значение, например "1.3" или "7.439", в число с плавающей запятой. |
var myStringFloat = "41.432895"; var myFloatNum = myStringFloat.AsFloat(); |
AsDecimal ( ) , IsDecimal ( ) |
Преобразует строку, содержащую десятичное значение, например "1.3" или "7.439", в десятичное число. (Десятичное число более точное, чем число с плавающей запятой.) |
var myStringDec = "10317.425"; var myDecNum = myStringDec.AsDecimal(); |
AsDateTime ( ), IsDateTime ( ) |
Преобразует строку, представляющую значение даты и времени, в тип ASP.NET DateTime. |
var myDateString = "12/27/2010"; var newDate = myDateString.AsDateTime(); |
ToString ( ) |
Преобразует любой другой тип данных в строку. |
int num1 = 17; int num2 = 76; // myString is set to 1776 string myString = num1.ToString() + num2.ToString(); |
Операторы
Оператор — это ключевое слово или символ, сообщающий ASP.NET, какой вид команды следует выполнить в выражении. Язык C# (и основывающийся на нем синтаксис Razor) поддерживает много операторов, однако для начала разработки веб-страниц ASP.NET достаточно узнать всего несколько. В следующей таблице приведены наиболее распространенные операторы.
Оператор |
Описание |
Примеры |
. |
Точка. Используется для отделения объектов и их свойств и методов. |
var myUrl = Request.Url; var count = Request["Count"].AsInt(); |
( ) |
Круглые скобки. Используются для группирования выражений и для передачи параметров в методы. |
@(3 + 7) @Request.MapPath(Request.FilePath); |
[ ] |
Квадратные скобки. Используются для доступа к значениям в массивах или коллекциях. |
var income = Request["AnnualIncome"]; |
= |
Присвоение. Присваивает значение с правой стороны оператора объекту с левой стороны. (Не следует путать оператор присвоения (=) и оператор равенства (==).) |
var age = 17; |
! |
Не (отрицание). Преобразует истинное значение в ложное и наоборот. Обычно используется в качестве кратчайшего способа проверки на ложность (т.е. не истинность). |
bool taskCompleted = false; // Processing. if(!taskCompleted) { // Continue processing } |
== |
Равенство. Возвращает true, если значения равны. |
var myNum = 15; if (myNum == 15) { // Do something. } |
!= |
Неравенство. Возвращает true, если значения не равны. |
var theNum = 13; if (theNum != 15) { // Do something. } |
< > <= >= |
Меньше чем, больше чем, меньше или равно, больше или равно. |
if (2 < 3) { // Do something. } var currentCount = 12; if(currentCount >= 12) { // Do something. } |
+ - * / |
Математические операторы, используемые в численных выражениях. |
@(5 + 13) @{ var netWorth = 150000; } @{ var newTotal = netWorth * 2; } @(newTotal / 2) |
+ |
Объединение; используется для соединения строк. ASP.NET различает этот оператор и оператор сложения на основе типа данных выражения. |
// The displayed result is "abcdef". @("abc" + "def") |
& & | | |
Логические операторы И и ИЛИ, которые используются для связи условий. |
bool myTaskCompleted = false; int totalCount = 0; // Processing. if(!myTaskCompleted && totalCount < 12) { // Continue processing. } |
+= -= |
Операторы инкремента и декремента, соответственно увеличивающие или уменьшающие значение переменной на единицу. |
int theCount = 0; theCount += 1; // Adds 1 to count |
Работа с путями к файлам и папкам в коде
В коде часто приходится работать с путями к файлам и папкам. Далее приводится пример физической структуры папок для веб-сайта, как она могла бы выглядеть на компьютере разработчика.
C:\WebSites\MyWebSite
default.cshtml
datafile.txt
\images
Logo.jpg
\styles
Styles.css
На веб-сервере сайт также имеет виртуальную структуру папок, соответствующую физическим папкам сайта. По умолчанию виртуальные имена папок совпадают с физическими именами папок. Виртуальная корневая папка представляется косой чертой (/), аналогично тому, как корневая папка на диске C: компьютера представляется обратной косой чертой (\). (В путях виртуальных папок всегда используются косые черты (/).) Далее приводятся физические и виртуальные пути для файла StyleSheet.css из показанной ранее структуры.
- Физический путь: C:\WebSites\MyWebSiteFolder\styles\StyleSheet.css
- Виртуальный путь (от виртуальной корневой папки /): /styles/StyleSheet.css
При работе с файлами и папками в коде в некоторых ситуациях бывает необходимо сослаться на физический путь, а в других ситуациях — на виртуальный путь, в зависимости от того, с какими объектами приходится работать. ASP.NET предоставляет следующие средства для работы с путями к файлам и папкам в коде: оператор ~, метод Server.MapPath и метод Href.
Оператор ~. Получение виртуальной корневой папки
Оператор ~ используется, чтобы указать виртуальный корневой путь к папкам и файлам. Это удобно, поскольку позволяет перемещать веб-сайт в другую папку или в другое расположение, при этом пути в коде останутся корректными.
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Метод Server.MapPath. Преобразование виртуальных путей в физические
Метод Server.MapPath преобразует виртуальный путь (такой как /default.cshtml) в абсолютный физический путь (такой как C:\WebSites\MyWebSiteFolder\default.cshtml). Этот метод используется для задач, в которых требуется полный физический путь, например для чтения или записи текстовых файлов на веб-сервере. (Обычно абсолютный физический путь сайта на размещающем сервере неизвестен.) Виртуальный путь к файлу или папке передается в метод, и метод возвращает физический путь.
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Отображает физический путь C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Метод Href. Создание путей к ресурсам сайта
Метод Href объекта WebPage преобразует пути, созданные в серверном коде (которые могут включать оператор ~) в пути, которые «понимает» браузер. (Браузер «не понимает» оператор ~, поскольку это оператор только ASP.NET.) Метод Href используется для создания путей к таким ресурсам, как файлы изображений, другие веб-страницы и CSS-файлы. Например, этот метод можно применять в разметке HTML для атрибутов элементов <img>, <link> и <a>.
<!— Этот код создает путь "../images/Logo.jpg" в атрибуте src. -->
<img src="@Href(myImagesFolder)/Logo.jpg" />
<!-- Этот код создает тот же результат, используя путь с ~ -->
<img src="@Href("~/images")/Logo.jpg" />
<!-- Этот код создает ссылку на CSS-файл. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"/>
Логика условий и циклы
Серверный код ASP.NET позволяет выполнять задачи на основе условий и писать код, который повторяет операторы определенное число раз (циклы).
Проверка условий
Для проверки простого условия используется оператор if, который в зависимости от результата проверки указанного условия возвращает значение true или false.
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
Ключевое слово if начинает блок. Условие заключается в круглые скобки, и его проверка возвращает true или false. Операторы, которые выполняются в случае, когда условие истинно, заключаются в фигурные скобки. Оператор if может включать блок else, в котором задаются операторы для выполнения в том случае, если условие не выполняется.
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Жаль!</text>
}
}
С помощью блока else-if можно добавлять несколько условий.
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>Ваш баланс нулевой.</p>
}
else if(theBalance > 0 && theBalance <= 5)
{
<p>Ваш баланс $@theBalance очень низок.</p>
}
else
{
<p>Ваш баланс: $@theBalance</p>
}
}
В этом примере в случае, когда первое условие не является истинным, выполняется проверка условия else if. Если это условие оценивается как истинное, то выполняются операторы в блоке else if. Если ни одно из условий не оценивается как истинное, то выполняются операторы в блоке else. Можно добавить любое количество блоков else if и закрыть проверку блоком else в качестве условия «все остальные случаи».
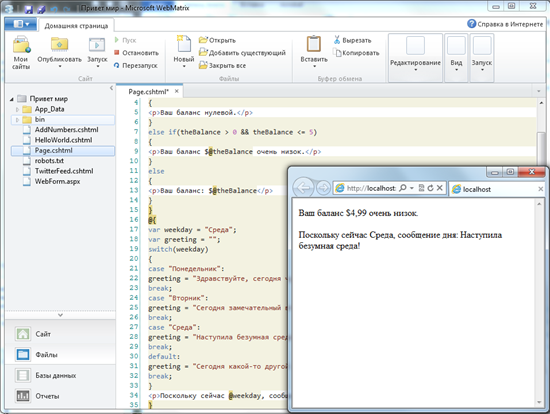
Для проверки большого числа условий можно использовать блок switch.
@{
var weekday = "Среда";
var greeting = "";
switch(weekday)
{
case "Понедельник":
greeting = "Здравствуйте, сегодня чудесный понедельник";
break;
case "Вторник":
greeting = "Сегодня замечательный вторник";
break;
case "Среда":
greeting = "Наступила безумная среда!";
break;
default:
greeting = "Сегодня какой-то другой день, отлично.";
break;
}
<p>Поскольку сейчас @weekday, сообщение дня: @greeting</p>
}
Значение для проверки заключается в круглые скобки (в данном примере это переменная weekday). Каждая отдельная проверка использует оператор case, который заканчивается двоеточием (:). Если значение оператора case соответствует проверяемому значению, то выполняется код в этом блоке case. Каждый оператор case следует завершать оператором break. (Если не включить break в каждый блок case, то также будет выполнен код из следующего оператора case.) Блок switch часто имеет оператор по умолчанию для варианта «все остальные случаи», который выполняется в том случае, когда ни один из вариантов, перечисленных в операторах case, не оценивается как истинный.
Результат последних двух блоков, который получается в браузере:

Код в цикле
Часто возникает необходимость многократно выполнить одни и те же операторы. Это можно сделать, поместив их в цикл. Например, часто для каждого элемента в коллекции данных выполняются одни и те же операторы. Если точно известно, сколько раз нужно повторить эти операторы, можно использовать цикл for. Этот вид цикла особенно удобен для прямого или обратного отсчета.
@{
for(var i = 10; i < 21; i++)
{
<p style="font-size: @(i + "pt")">Теперь мой размер шрифта: @i</p>
}
}
Цикл начинается ключевым словом for, за ним в круглых скобках следуют три оператора, каждый из которых заканчивается точкой с запятой.
- Первый оператор в круглых скобках (var i=10;) создает счетчик и инициализирует его значением 10. Задавать имя счетчика i не обязательно, можно использовать любое допустимое имя переменной. При выполнении цикла for счетчик автоматически увеличивается.
- Второй оператор (i < 21;) устанавливает условие, указывающее максимальное значение счетчика. В данном случае максимальное значение счетчика — 20 (т. е. выполнение должно повторяться, пока счетчик меньше 21).
- В третьем операторе (i++ ) используется оператор инкремента, который просто указывает, что счетчик должен увеличиться на 1 при каждом выполнении цикла.
В фигурных скобках находится код, который будет выполняться при каждом проходе цикла. При каждом выполнении цикла разметка создает новый параграф (элемент <p>) и устанавливает текущее значение i (счетчика) в качестве размера шрифта в этом параграфе. При запуске этой страницы данный пример создает 11 строк, отображающих сообщения, причем текст в каждой строке становится крупнее на один пункт.

При работе с коллекцией или массивом часто используется цикл foreach. Коллекция — это группа схожих объектов, и цикл foreach позволяет выполнить задачу для каждого элемента в коллекции. Этот тип цикла подходит для коллекций, потому что в отличие от цикла for в нем не требуется приращение счетчика или установка предела. Цикл foreach просто проходит по всей коллекции, пока она не закончится.
В приведенном далее примере возвращаются элементы из коллекции Request.ServerVariables (содержащие сведения о веб-сервере). В этом примере цикл foreach используется для отображения имени каждого элемента путем создания нового элемента <li> в маркированном списке HTML.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
<ul>
За ключевым словом foreach следует заключенное в круглые скобки объявление переменной, представляющей один элемент в коллекции (в данном примере – var), за ним ключевое слово in и коллекция, в которой должен выполняться цикл. В теле цикла foreach можно получить доступ к текущему элементу с помощью объявленной ранее переменной.

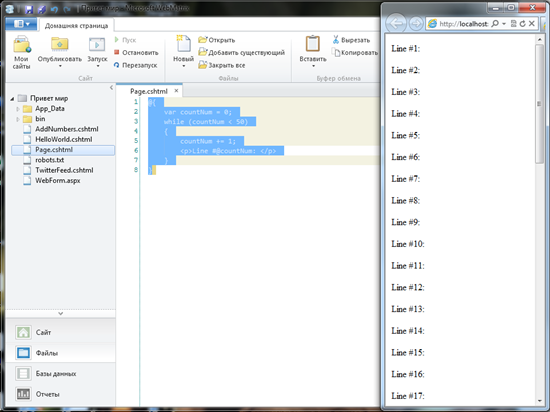
Для создания более универсального цикла используется оператор while.
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Цикл while начинается с ключевого слова while, затем в круглых скобках указывается условие, как долго должен повторяться цикл (в данном случае — до тех пор, пока countNum меньше 50), а затем указывается блок для повторения. Циклы обычно увеличивают или уменьшают используемую для подсчета переменную или объект. В данном примере оператор += добавляет 1 к countNum каждый раз при выполнении цикла. (Для уменьшения переменной в цикле с обратным подсчетом следует использовать оператор декремента –=)

Объекты и коллекции
Почти все в веб-сайте ASP.NET является объектом, включая саму веб-страницу. В этом разделе рассматриваются некоторые важные объекты, с которыми придется часто работать в коде.
Объекты-страницы
Основным объектом в ASP.NET является страница. Доступ к свойствам объекта-страницы можно получить напрямую, без какой-либо квалификации объекта. В следующем коде извлекается путь файла с помощью объекта Request страницы.
@{
var path = Request.FilePath;
}
Чтобы сделать более очевидным то, что выполняется ссылка на свойства и методы текущей страницы, можно дополнительно использовать ключевое слово this для представления объекта-страницы в коде. В следующем примере в предыдущий код добавлено ключевое слово this.
@{
var path = this.Request.FilePath;
}
Следующие свойства объекта-страницы позволяют получить множество сведений о ней.
- Request. Как уже упоминалось ранее, это свойство представляет коллекцию сведений о текущем запросе, включая тип браузера, выполнившего запрос, URL-адрес страницы, удостоверение пользователя и т.п.
- Response. Это коллекция сведения об отклике (странице), отправленном браузеру после завершения выполнения серверного кода. Например, это свойство можно использовать для записи сведений в отклик.
@{
// Доступ к объекту Request страницы для получения URL-адреса.
var pageUrl = this.Request.Url;
}
<a href="@pageUrl">Моя страница</a>
Объекты коллекций (массивы и словари)
Коллекция — это группа объектов одного типа, например коллекция объектов Customer из базы данных. В ASP.NET имеется множество встроенных коллекций, например коллекция Request.Files (запрошенные файлы).
Часто приходится работать с данными в коллекции. Два основных типа коллекций — это массив и словарь. Массивы используются, когда необходимо сохранить коллекцию идентичных элементов, и не требуется создавать отдельные переменные для хранения каждого элемента.
@* // Блок массива 1. Объявление нового массива с помощью скобок.*@
@{
<h3>Члены группы</h3>
string[] teamMembers = {"Матвей", "Анна", "Петр", "Нина"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}

При объявлении массивов объявляется определенный тип данных, например string, int или DateTime. Чтобы указать, что переменная может содержать массив, к объявлению добавляются квадратные скобки (например string[] или int[]). Доступ к элементам массива осуществляется с помощью их положения (индекса) или с помощью оператора foreach. Индексы массива начинаются с нуля, т.е. первый элемент находится в позиции 0, второй – в позиции 1 и т.д.
@{
string[] teamMembers = {"Матвей", "Анна", "Петр", "Нина"};
<p>Количество имен в массиве teamMembers: @teamMembers.Length </p>
<p>Петр находится в позиции: @Array.IndexOf(teamMembers, "Петр")</p>
<p>Элемент массива в позиции 2 (с отсчетом от 0) –@teamMembers[2]</p>
<h3>Текущий порядок членов группы в списке</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Обратный порядок членов группы в списке</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Определить число элементов в массиве можно с помощью свойства Length. Чтобы получить позицию конкретного элемента в массиве (выполнить поиск в массиве), следует использовать метод Array.IndexOf. Также можно выполнять такие действия, как изменение порядка элементов массива на противоположный (с помощью метода Array.Reverse) или сортировка элементов массива (с помощью метода Array.Sort).
Результат работы кода создания строкового массива, который получится в браузере:

Словарь — это коллекция пар ключ/значение, когда для установки или получения соответствующего значения предоставляется ключ (или имя).
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>Мой результат теста 3: @myScores["test3"]%</p>
@(myScores["test4"] = 79)
<p>Мой исправленный результат теста 4: @myScores["test4"]%</p>

Для создания словаря используется ключевое слово new, указывающее, что создается новый объект-словарь. Чтобы назначить словарь переменной, используется ключевое слово var. Типы данных элементов словаря задаются с помощью угловых скобок ( < >). В конце объявления необходимо добавить пару круглых скобок, поскольку фактически это метод, создающий новый словарь.
Чтобы добавить элементы в словарь, можно вызвать метод Add переменной словаря (в данном случае myScores), а затем указать ключ и значение. Кроме того, можно указать ключ в квадратных скобках и выполнить простое присвоение, как в следующем примере.
myScores["test4"] = 79;
Чтобы получить значение из словаря, следует указать ключ в квадратных скобках.
var testScoreThree = myScores["test3"]
Вызов методов с параметрами
Как Вы прочли в начале этой главы, объекты в Вашей программе могут иметь методы. Например, к Объекту базы данных может быть применен database.connect метод. Многие методы имеют один или несколько параметров. Параметром является значение, которое вы задаете методу для выполнения конкретной задачи. Например, посмотрите на задание метода Request.MapPath, который принимает три параметра:
public string MapPath(string virtualPath, string baseVirtualDir, bool allowCrossAppMapping);
Этот метод возвращает физический путь на сервере, который соответствует указанному виртуальному пути. Три параметра для метода VirtualPath, baseVirtualDir и allowCrossAppMapping. (Обратите внимание, что в задании, параметры приведены с типами данных, которые они примут.) При вызове этого метода, необходимо указать значения для всех трех параметров.
Синтаксис Razor дает вам два варианта для передачи параметров в метод: позиционные параметры (positional parameters) и именованные параметры (named parameters). Для вызова метода с помощью позиционных параметров, вы передаете параметры в строго по правилам, указанным в объявлении метода. (Вы должны четко знать эти параметры, например изучив документацию для метода.) Вы не можете пропустить любой из параметров – если он не объявляется, то вы передаете значение пустым ("") или со значением null.
Следующий пример предполагает, что на вашем сайте существует папка с названием Scripts. Код вызывает Request.MapPath метод и передает значения для трех параметров. Затем он отображает физический путь.
@{// Передача параметров методу с помощью позиционных параметров.
var myPathPositional = Request.MapPath("/scripts", "/", true);
<p>@myPathPositional</p>
}
Когда метод имеет много параметров, вы можете сохранить ваш код более читабельным, используя именованные параметры. Для вызова метода, используя именованные параметры, необходимо перечислить имена параметров и через двоеточие (:), соответствующие им значения. Преимуществом именованных параметров является то, что вы можете передать их в любом порядке. (Недостатком является то, что строка занимает больше места.)
Следующий пример вызывает и тот же метод, что и выше, но использует именованные параметры для передачи:
@{// Передача параметров методу с помощью именованных параметров.
var myPathNamed = Request.MapPath(baseVirtualDir: "/", allowCrossAppMapping: true, virtualPath: "/scripts");
<p>@myPathNamed</p>
}
Как видите, параметры передаются в другом порядке. Тем не менее, если Вы запустите предыдущий пример и этот пример, они будут возвращать одинаковое значение.

Благодарности
Благодарим Виталия Коробцева, руководителя инновационных проектов “ООО Валькирия”, за неоценимую помощь в подготовке этого руководства.