Always-visible Silverlight Ads in ASP.NET (with example)
This is a simple example of how to ensure that an (animated) ad created with Silverlight (in this case an ad for my blog :-)) can remain always visible regardless of whether your user scrolls down or not - in this case I anchored the ad to the top left hand corner of the page. (Depending on your perspective this is either the coolest + most useful or else potentially most annoying use of ASP.NET AJAX and Silverlight to date :-))
The example uses the AlwaysVisibleControlExtender from the AJAX Control Toolkit. I originally tried using the ASP.NET Futures release here, putting the futures xaml control directly inside the UpdatePanel, but turns out it's not possible to have a the futures xaml control within an UpdatePanel - an exception is thrown.
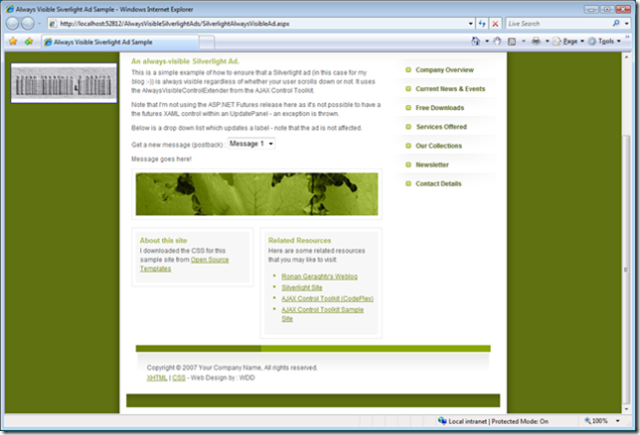
However, after a bit of experimenting I got it to work, still using the AlwaysVisibleControlExtender using javascript to explicitly create my ad via Silverlight.createObjectEx().Turns out this works pretty well - you can see the effect below in the two screenshots - my ad is anchored to the top LHS, and in the second screenshot although I have scrolled down the ad remains anchored. The nice thing about it is that this happens completely smoothly - no flashing or any other nasty visual effects, even when a postback to the server occurs via the dropdown in the middle of the page.
I've attached the source for the sample site to this post, so you can download it from here. Take a look, and let me know what you think!
Next steps for the example would be to change the ad in response to what the user selects from the drop down - hopefully I'll get around to this sooner rather than later.
Technorati Tags: Microsoft, Developer, Silverlight, Ads, Visible, AJAX, AlwaysVisibleControl
AlwaysVisibleSilverlightAds.zip
Comments
Anonymous
September 14, 2007
Ronan, Just downloaded the code from Always-visible Silverlight Ads in ASP.NET (with example;) from what I have seen so far – it totally rocks. Can you give me an idea how to add a banner to the .master page? I have working on some Silverlight backgrounds on the .master. Kevin Tunis kevin@knowledgemgmtsolutions.com Also I tried to send a message through the contact page and the subject is not working so it would not let me send.Anonymous
September 16, 2007
Hi Kevin, thanks for the feedback - I plan to extend this example over the next while and will let you know... Ronan.Anonymous
October 04, 2007
The comment has been removedAnonymous
November 29, 2007
Hi Ronan Geraghty's , i am new to silverlight s/w..i have vs2005 ,framework3.0,silverlight1.0 .. I downloaded the zip file what u gave.... but they didn't run....So,they produce some error...that follows .. Error 55 Child nodes not allowed. D:sajansilverlightAlwaysVisibleSilverlightAdsweb.config 78 please help how to run and develope the same application.. Thank You. Regards, S.sajan