Silverlight Toolkit
Fler nyheter trillar ur PDC: idag annonserade Scott Guthrie (bland mycket annat) releasen av en ny samling med kontrolller, komponenter och funktioner som går under namnet Silverlight Toolkit.
Silverlight Toolkit kan ses litegranna som en motsvarighet till ASP.NET AJAX Toolkit fast för Silverlight. Community-medlemmar är välkomna att bidra med ideér och komma med feedback, även om utvecklingen kommer att ske inom Microsoft.
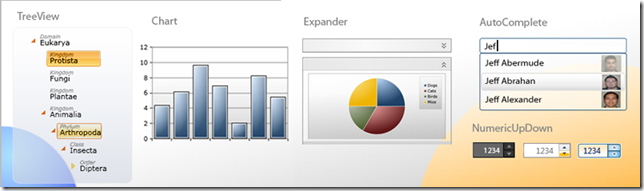
Förutom ett gäng mycket användbara kontroller, som TreeView, WrapPanel och NumericUpDown så innehåller Silverlight Toolkit även ImplicitStyleManager - en ny funktion för att styla om kontroller eller hela applikationer.
Genom att använda ImplicitStyleManager behöver du inte explicit sätta Style-attributet på varje kontroll utan kan ge delar av, eller hela gränssnittet ett utseende som definieras antingen i en lokal Resource eller i ett refererat ResourceDictionary. För att använda ImplicitStyleManager måste du först lägga till en referens till ett assembly i Silverlight Toolkit som heter Microsoft.Windows.Controls.Theming och sedan ange en referens till dess namespace i din XAML-kod.
I nedanstående exempel visas hur allt inom StackPanel med namn "Stylad" får ett specifikt tema, medan allt inom StackPanel "InteStylad" kommer att behålla standardutseendet (observera alltså avsaknaden av Style-attribut på kontrollerna som blir stylade):
<UserControl x:Class="SilverlightApplication7.Page"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:theme="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming"
Width="400" Height="204">
<Canvas Background="#FFF2F2F2" Height="212">
<StackPanel x:Name="Stylad" theme:ImplicitStyleManager.ApplyMode="Auto"
theme:ImplicitStyleManager.ResourceDictionaryUri="/SilverlightApplication7;component/theme.xaml"
Canvas.Left="8" Canvas.Top="19">
<Button Content="Hello ImplicitStyleManager" Margin="5,5,5,5"/>
<TextBlock Margin="5,5,5,5">"Ett stylat textblock"</TextBlock>
</StackPanel>
<StackPanel x:Name="InteStylad" Canvas.Top="120" Canvas.Left="8">
<Button Content="No ImplicitStyleManager" Margin="5,5,5,5"/>
<TextBlock Margin="5,5,5,5">"Ett ostylat textblock"</TextBlock>
</StackPanel>
</Canvas>
</UserControl>
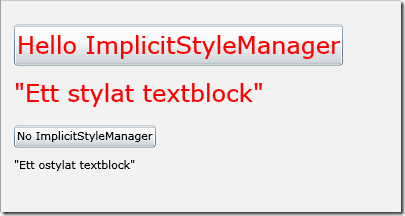
Så här ser resultatet ut i design-läge:
Och så här ser min themes.xaml fil ut:
<ResourceDictionary
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
>
<Style TargetType="Button">
<Setter Property="FontSize" Value="24"></Setter>
<Setter Property="Foreground" Value="Red"></Setter>
</Style>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="24"></Setter>
<Setter Property="Foreground" Value="Red"></Setter>
</Style>
</ResourceDictionary>
ImplicitStyleManager gör det alltså möjligt att ha separerade teman som enkelt kan bytas ut för att ändra en hel applikations utseende – sweet! Med Silverlight Toolkit följer också ett stort antal färdiga teman som du kan använda:
| Expression Dark | Expression Light |
Du hittar Silverlight Toolkit här på Codeplex.
Håll utkik här ifall du vill se inspelningen av Scott Guthries keynote (den har inte lagts upp ännu i skrivande stund)