Windows Phone Application Model: Navigation and Saving State
Continuing from yesterday's introduction to Silverlight for Windows Phone 7, today I'll be writing about the application model for Windows Phone Applications, specifically about navigation and saving state.
Navigation
In desktop Silverlight, the application's RootVisual is the startup page, and setting the RootVisual changes the page. In Silverlight for Windows Phone 7, the application's RootVisual is a PhoneApplicationFrame, which has navigation events for page navigation. To navigate to a page:
NavigationService.Navigate(new Uri("/Page1.xaml", UriKind.RelativeOrAbsolute));
Try this out by adding a new Windows Phone Page named "Page1.xaml", and add the code above to a button click event handler. Run the application and click on the button to navigate to Page1. To go back to the previous page, press the hardware Back button.
Saving State
One main difference on the phone is that user responsiveness and battery life are high priorities. So applications will not be left running all the time like on the desktop. This makes saving application state important, so that next time the application starts, the user can continue where he/she left off.
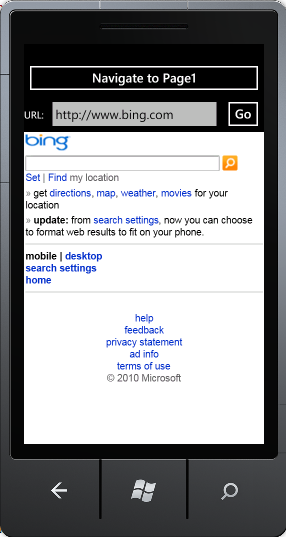
To save application state, you can use IsolatedStorageSettings.ApplicationSettings in the System.IO.IsolatedStorage namespace. In this example, we’ll have a simple application that contains:
1. The Navigate button described above
2. TextBox for entering a URL
3. WebBrowser control
4. Go button to navigate to the URL. The URL in the TextBox will be saved when the Go button is pressed.
This is the design surface:

This is the xaml in MainPage.xaml:
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Content="Navigate to Page1" Click="Button_Click" />
<Grid x:Name="TitlePanel" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" x:Name="ApplicationTitle" VerticalAlignment="Center" Text="URL: " />
<TextBox Grid.Column="1" x:Name="textBox1" />
<Button Grid.Column="2" Content="Go" Click="Button_Click_1" />
</Grid>
<Grid x:Name="ContentGrid" Grid.Row="2">
<phone:WebBrowser Name="webBrowser1" Source="https://www.bing.com" />
</Grid>
</Grid>
And this is the code in MainPage.xaml.cs:
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(WebBrowserPage_Loaded);
}
void WebBrowserPage_Loaded(object sender, RoutedEventArgs e)
{
string url = null;
if (IsolatedStorageSettings.ApplicationSettings.Contains("textbox"))
{
url = IsolatedStorageSettings.ApplicationSettings["textbox"].ToString();
}
if (url != null)
{
textBox1.Text = IsolatedStorageSettings.ApplicationSettings["textbox"].ToString();
webBrowser1.Source = new Uri(textBox1.Text, UriKind.Absolute);
}
else
{
textBox1.Text = "https://www.bing.com";
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Page1.xaml", UriKind.RelativeOrAbsolute));
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
webBrowser1.Source = new Uri(textBox1.Text, UriKind.Absolute);
IsolatedStorageSettings.ApplicationSettings["textbox"] = textBox1.Text;
IsolatedStorageSettings.ApplicationSettings.Save();
}
}
So in this sample application, the URL is persisted in IsolatedStorageSettings.ApplicationSettings["textbox"], so that the application remembers the last URL that the user browsed to.