SharePoint Designer 2010 新 Shell 的導覽
SharePoint Designer 2010 新 Shell 的導覽
 歡迎使用 SharePoint Designer 2010!一如 Todd Haugen 在其最新部落格文章中所言,本版提供了許多很棒的功能,我們迫不及待地想與您分享。我將繼續針對 SPD 2010 的新 Shell (或使用者介面) 進行說明。我認為這是 2010 版中很值得著墨的改良項目。SPD 2010 的新 Shell 特別著重於 SharePoint 成品 (而非其儲存所用的資料夾結構)、呈現您所需要有關這些成品的重要資訊、接連在功能區上顯示工具與命令,以及提供直覺式導覽,藉以讓使用者瀏覽、修改與建立豐富且功能強大的 SharePoint 網站,因此對於新使用者或不十分熟悉本產品的舊用戶皆十分有用。
歡迎使用 SharePoint Designer 2010!一如 Todd Haugen 在其最新部落格文章中所言,本版提供了許多很棒的功能,我們迫不及待地想與您分享。我將繼續針對 SPD 2010 的新 Shell (或使用者介面) 進行說明。我認為這是 2010 版中很值得著墨的改良項目。SPD 2010 的新 Shell 特別著重於 SharePoint 成品 (而非其儲存所用的資料夾結構)、呈現您所需要有關這些成品的重要資訊、接連在功能區上顯示工具與命令,以及提供直覺式導覽,藉以讓使用者瀏覽、修改與建立豐富且功能強大的 SharePoint 網站,因此對於新使用者或不十分熟悉本產品的舊用戶皆十分有用。
開啟網站
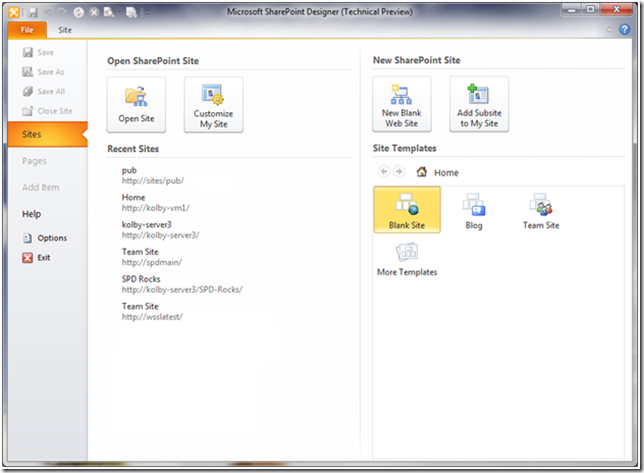
先從您最先接觸的開啟網站開始。圖 1 顯示 Microsoft Office "Backstage" 功能中的網站位置。網站位置目前有 4 個區域:[開啟 SharePoint 網站] (Open SharePoint Site)、[最近使用的網站] (Recent Sites) (這是我的最愛)、[建立 SharePoint 網站] (New SharePoint Site) 及 [網站範本] (Site Templates)。這些類別的用途可以從其名稱得知。請注意提及「我的網站」的兩個按鈕。您必須具備 Microsoft SharePoint Server 功能,才可使用這些按鈕。另一個值得一提的功能是 [網站範本] 類別,預設會顯示 [空白] (Blank)、[部落格] (Blog) 與 [小組網站] (Team Site)。但若是按一下 [其他範本] (More Templates),即可瀏覽具有其他範本的伺服器,然後標出您常用的項目,於下次開啟 SPD 時開啟為預設值。一如前文所言,我最常使用的區段是 [最近使用的網站]。因此在此清單中,將顯示最近瀏覽過的網站,而您只要按一下網站,即可開啟該網站,十分地節省時間。
當您第一次開啟 SPD 時,必須按一下 [開啟網站] (Open Site) 按鈕。如此將會顯示類似於 2007 的對話方塊。請在 [網站名稱] 中輸入 SharePoint 2010 網址,然後按一下 [開啟]。您可以瀏覽其任何的子網站,或再按一下 [開啟] 開啟網站。
圖 1。啟動 SharePoint Designer 2010 時,會最先顯示 Backstage 的網站位置。您可以由此處開啟網站或建立新網站。
圖庫、設定及編輯器
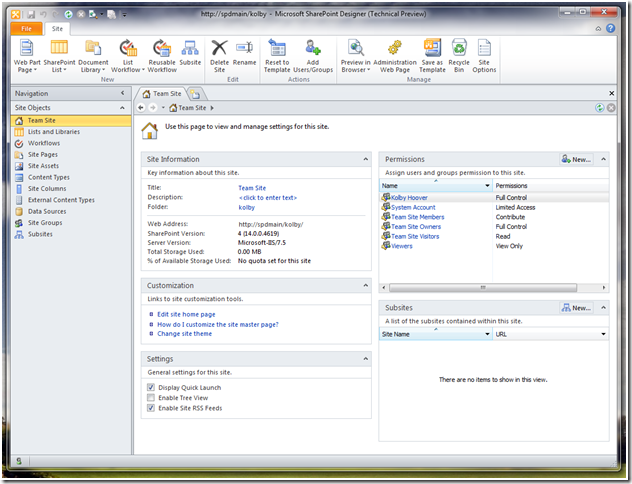
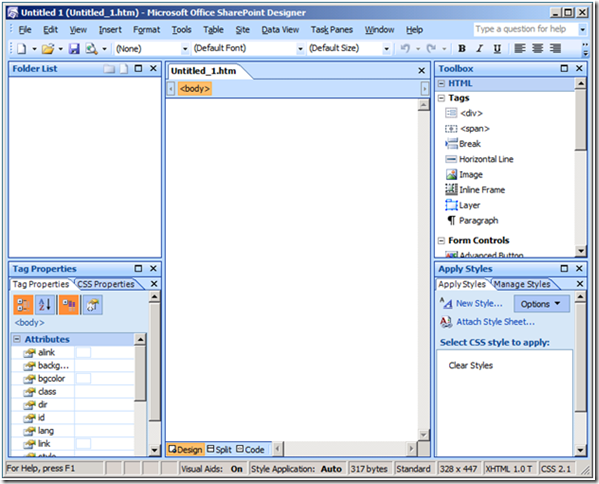
接下來所顯示的畫面,與 SPD 2007 有極大的差異 (圖 2 及 3 會分別顯示 2010 與 2007)。
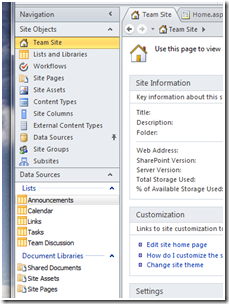
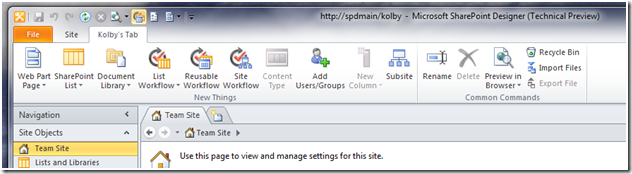
圖 2。開啟網站之後,Onstage 會隨即啟動至 SharePoint Designer 2010 的新使用者介面。我們整合了功能區、匯集各項 SharePoint 成品的功能窗格、包含實用導覽的階層連結,以及圖庫頁面、設定頁面及編輯器的概念。此圖是 [網站設定頁面],顯示了重要的網站資訊、快速自訂的連結、一般設定、網站權限與子網站。功能區所提供的各項命令,則可用於建立成品及管理整個網站。
圖 3。開啟已啟動至全新空白 HTML 頁面的 SharePoint Designer 2007。此使用者介面的核心是以網頁編輯器及檔案結構為基礎。
最先吸引您注意的可能是功能區,接著您會發現空白的區域變少了 (我們不會開啟空白的 .html 頁面),一些加註標籤的區段已放入了些許資訊。最後 (或許還有其他項目) 是左側的功能窗格。我會花一點時間在導覽窗格上,但請注意其所包含的內容:SharePoint 成品。當您尋找某個項目時,並不需要記得其儲存位置。
設定頁面
接下來讓我們看看開啟頁面 (圖 2) 上的各類資訊,我們稱之為「設定頁面」,其中包含了您所尋找之特定項目的相關資訊與相關成品。開啟網站時所顯示的第一個頁面,即是網站設定頁面。此頁面會顯示重要的網站資訊 (名稱、描述、URL、SharePoint 版本號碼等)、網站的權限、快速自訂連結、一般設定,以及隸屬於現行網站之子網站的清單。設定頁面的版面配置都差不多,但可能會包含不同種類的資訊。例如,Todd 的部落格所顯示的清單設定頁面,會顯示重要清單資訊、自訂連結、一般清單設定、檢視、表單、自訂動作,以及清單相關聯的工作流程。這些設定頁面對於建立或修改成品而言,都是不錯的啟動位置。修改清單可能需要調整設定、權限、建立新檢視或表單,甚至修改清單結構描述。所有的動作只要在清單設定頁面按一下即可達成。
圖庫頁面
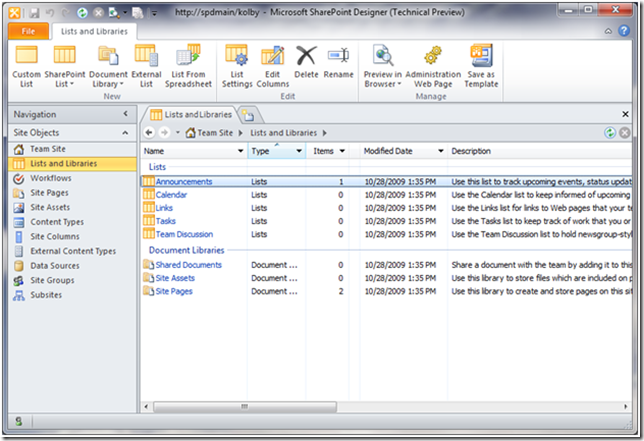
圖庫頁面會顯示成品的清單。通常只要按一下功能窗格中的項目,即可存取圖庫頁面。按一下 [清單和組件庫] (Lists and Libraries) 將會開啟圖 4 中所顯示的 [清單和文件庫組件庫]。
圖 4。清單和文件庫組件庫會顯示網站中所有的清單及文件庫。
圖庫頁面可以讓使用者對於網站內容有初步概念,例如工作流程的數量,或是您所具有的清單類型等等。此處會提供功能區,可以讓您執行建立或編輯等動作,另外還提供一些瀏覽器連結 (我通常會用 F12 快速鍵在瀏覽器中進行預覽)。在功能窗格中,圖庫也可在成品下方以「迷你圖庫」的方式進行檢視。您可以使用成品右方的大頭針固定開啟的圖庫 (請參閱圖 5)。在此必須一提,大部分的圖庫對於按一下及按兩下動作的反應各有不同。按一下成品名稱會開啟其設定頁面,而按兩下項目則會開啟其編輯器。
圖 5。您可以從功能窗格固定開啟的迷你圖庫。此處的資料來源庫會顯示清單資料。
編輯器
SPD 中有一些成品的編輯檢視會有所不同,包括 [清單]/[文件庫]、[內容類型]、[外部內容類型]、[頁面] 及 [工作流程]。這些編輯器都很適合部落格使用。網頁編輯器與整個 SPD 2007 十分類似,不僅加入了功能區,也提供多項實用的新功能 (如 [串連點選]),您不妨試試。工作流程編輯器現改成全螢幕,並整合了許多很好用的新功能 (請密切注意即將成立有關於這部分的部落格)。清單及內容類型的結構描述編輯器的速度變快了,可以讓您很快地建立原型。另外外部內容類型編輯器也提供強大的功能,可以提取外部資料系統的資料,將其放入 SharePoint (這部分之後應會成立一到兩個部落格)。
階層連結、索引標籤及導覽
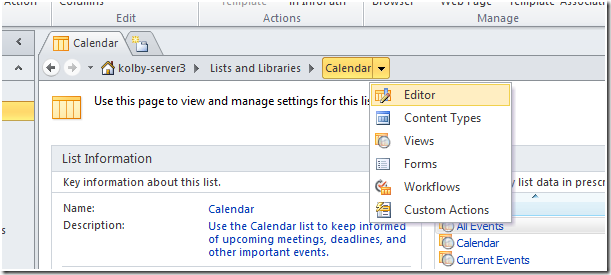
導覽內容是新 Shell 的實用功能之一,其所提供的功能組可以讓使用者又快又輕鬆地找出他們所需要的功能。大部分使用者介面導覽都不亞於 Windows 的 [檔案總管]。另外階層連結會提供 [上一頁] 及 [下一頁] 按鈕 (通常我會使用額外的滑鼠按鈕代替 [上一頁] 及 [下一頁] 的按鈕動作)。對於向上或向下切入而言,階層連結十分好用。圖 6 是 [行事曆] 清單設定頁面中的向下切入選項。
圖 6。階層連結可以讓使用者快速地向上或向下切入。[上一頁] 及 [下一頁] 按鈕的運作方式與網頁瀏覽器相同。
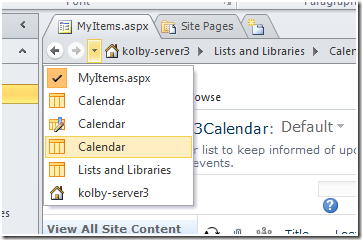
每個索引標籤也都會記住其過往歷程,因此您可以隨時跳回不同的時間點 (圖 7)。
圖 7。階層連結中的歷程記錄按鈕十分實用。每個索引標籤都會記住其過往歷程。一如使用網頁瀏覽器時,您有時可能會想要往回跳過許多步驟。
先前我已經說過,功能窗格是很好的起點。按一下功能窗格中的項目,通常會開啟新的索引標籤,以顯示該項目的圖庫頁面。您目前所在的索引標籤若已經是圖庫,則此動作便會在該索引標籤內進行導覽。最後兩句話若未親身體驗,可能感到有些茫然,但我們希望您在實際操作時,也可得到相同的結果,因為這項功能對於管理所開啟的多個索引標籤十分好用。另外一項功能是可以依您所需的順序拖曳索引標籤,這與 Internet Explorer 類似。當我同時使用一個頁面與多個 .css 檔案時,此項功能的幫助實在很大。當開啟的頁面順序不同於我所希望的排列順序時,只要簡單地按一下,即可完成整個排列作業。此外,您若要開啟新的索引標籤,也只要按一下最後一個索引標籤右側的迷你索引標籤就可以了。
其他項目
在此我只提出一些我認為值得一提的功能項目。
登入身分
在 2007 中使用不同的使用者設定檔登入 SPD 並不是很方便 (有人曾經告訴過我作法,但從步驟 2 開始,我就完全迷失了方向)。但從 2010 開始,只要按一下左下方的小圖,就可讓您登出,然後以不同的使用者設定檔重新登入。對網站擁有者而言,若其想要查看我們的權限控制,對於權限不同之使用者的影響,此法也十分方便。過一段時間,您可以搜尋有關可以讓管理員控制其使用者對於 SPD 之執行權限的「提供 IT 控制」功能的部落格。
圖 8。「登入身分」功能對於具有多個帳戶的使用者或小組十分有幫助。
功能區與 QAT 自訂
除了增益集之外,也可將命令新增至 QAT (快速存取工具列) 及具備擴充能力的功能區 (請參閱圖 9)。
圖 9。您可以很輕鬆地將快速存取工具列及功能區自訂成包含您所需的項目。在此我已事先將一些命令新增到 QAT,並建立包含我經常使用之按鈕的功能區索引標籤。
呼叫的限制
開發初期我們做了一項艱難的決定 -- 不就 SharePoint 第 3 版 (含) 之前的版本提供回溯相容性。這表示 SPD 2010 只可搭配 SharePoint 2010 一起運作。這項決定的確不容易,但我們卻因此得以建置更好、更具前瞻性的產品,並且能夠進行更深入的測試。SPD 2010 對我而言幾乎是一項全新的產品,同時也提供 SharePoint 2010 新的工具集。亦即,我們理所當然地一定會支援 SPD 2007 與 2010 的並存安裝。設定並存安裝時,請務必使用相同版本的用戶端 (x64 及 x86)。SPD 2007 只適用於 x86 版,因此設定並存安裝時,也只能使用 x86 的 SPD 2010。此作法也同時適用於所有的 Microsoft Office 應用程式。因此,請勿同時安裝 64 位元的 SPD 與 32 位元的 Office。
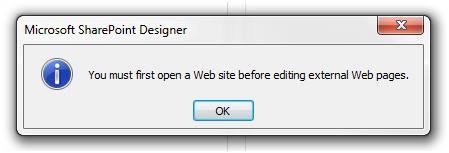
當我們能夠開始使用 SharePoint 2010 的實用功能與工具集時,表示我們在使用 SharePoint 上已經沒有問題了。換言之,SPD 只在擔任 SharePoint 工具的角色。但對於不具備 SharePoint 的使用者而言,這也表示您將無法使用其網頁編輯器。您只有在開啟 SharePoint 網站時,才可使用網頁編輯器。若您嘗試不先開啟網站,而直接在 SPD 中開啟頁面,將會收到下列錯誤訊息。對於獨立頁面編輯,我們建議使用 Microsoft Expression Web 工具。
圖 10。當 SharePoint Designer 2010 與 SharePoint 相互結合之後,即無法用為獨立的網頁編輯器。若未開啟網站,將會在使用 SPD 開啟頁面或檔案時收到此錯誤。
結論
十分感謝您閱讀本文!SharePoint Designer 2010 是簡單實用、穩定且具前瞻性的工具。從資訊工作者乃至於高階開發人員的各行各業使用者,均能體會到 SharePoint Designer 2010 的價值與實用性。請密切注意更多其他重要功能及 Beta2 版本的部落格說明。我們很高興能夠與您分享 SharePoint 2010!
這是翻譯後的部落格文章。英文原文請參閱 SharePoint Designer 2010 New Shell Tour
!-->