Creating a Glass Button: The Complete Tutorial
Well, it was a while back that I posted the first Creating a Glass button tutorial. Of course, that was based on the old look of Sparkle, and I have had some feedback recently that the project doesn't run anymore. Also, the completed tutorial never 'made it to press' leaving people with a rather lifeless button.
Well folks - GREAT NEWS - I have finished working on a all new glass button. And what better design to follow than some of the glass buttons in our shiny new OS.

The Windows Vista taskbar has some real nice buttons - they are see through and have an internal glow. So, I though I would base my all new complete glass button tutorial on these babies. I also hope there is enough content in the tutorial to help you explore other designs and other controls.

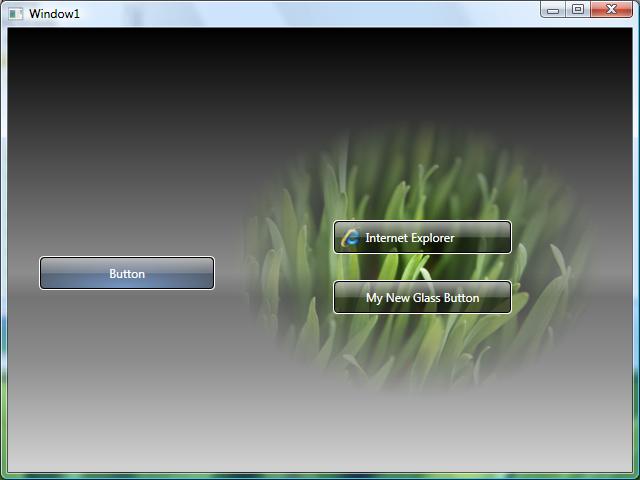
So, attached to this post are the full instructions for creating the buttons above. I have also attached the finished project if you want to explore what I have done.
This has been a while coming, so please enjoy!
Comments
Anonymous
February 16, 2007
This is really good! Thanks a bunch.Anonymous
February 16, 2007
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
February 27, 2007
hello, my name vibol, i very interested in this control, but it can run on C, i want run on vb 2005, so how do i do. can you make sample (vb 2005) for me? if can, please attach this control and sample project to me. thanks svibolcomputer@yahoo.comAnonymous
February 27, 2007
Hi Vibol, Somebody has already created a GDI+ version of this! http://www.codeproject.com/cs/miscctrl/glassbutton.asp Check this out, and hope it helps! MartinAnonymous
March 11, 2007
The comment has been removedAnonymous
March 11, 2007
My pleasure. I am working on some new content exploring how to style some more complicated controls too, like scroll bars, tab controls, combo boxes etc, so please watch this space!Anonymous
March 12, 2007
Donald Burnett has an interesting piece call Poor, maligned, and misunderstood by many: WPF/E which IAnonymous
March 12, 2007
Hi Martin, Excellent, I can't wait for the scroll bar tutorial as I need to style one soon and from the discussions I've seen on the internet it doesn't appear to be easy.Anonymous
March 19, 2007
To view a sample or tutorial, click on one of thumbnails or links below. Some samples also have supportingAnonymous
March 27, 2007
Bryant has an interesting post about using ASP.NET server controls to project WPF/E XAML instead of HTMLAnonymous
April 03, 2007
Nice tutorial. It's a good way to understand Blend a little better too. I'm going to try to create a round "sphere" button as well, using some of the same techniques when I have time. I'll also document my process and put it out for the world to see.Anonymous
April 04, 2007
Martin Grayson has a fantastic tutorial on creating a "glass" button in WPF using Expression Blend .Anonymous
April 11, 2007
Hey Martin, Thanks for this tutorial - it's provided me with a great insight into how to use Blend - also your screencasts on Channel 9 were very informative. I've a question - how would you go about making this glass button part of the ComboBox template?Anonymous
April 11, 2007
Beautiful! Awesome! I can't wait to dig into this! ChrisAnonymous
April 11, 2007
The comment has been removedAnonymous
April 17, 2007
Silverlight Buttons and Pushbutton DiscussionAnonymous
April 29, 2007
Great tutorial! Thanks a lot!!!Anonymous
May 08, 2007
Hey this is VERY GREAT. I just implemented this glass style for a TabControl/TabItems in WPF - very nice!Anonymous
May 27, 2007
Awsome work! I was trying to learn how to make a Vista looking Taskbar when I ran into your work here I was really impressed. Thank you for putting all the time into the tutorial and sharing it with us. So, to make a taskbar all I needed to do, was to modify the target control type and trigger : <Trigger Property="IsPress" Value="True"> and change to : <Trigger Property="IsChecked" Value="True"> and PRESTO, I have a Vista taskbar buttons. Just loaded up my new and WPF'd togglebuttons into a stack panel and I have a Vista taskbar. Have a great day! KarlAnonymous
May 31, 2007
How do I add an image and a label to the glass buttons? When I add one, Blend removes the other...?Anonymous
June 04, 2007
During the weekend I spent some minutes to collect some of the greatest Silverlight examples. Most ofAnonymous
June 20, 2007
I would also like to know how the image is added. Thanks!Anonymous
June 21, 2007
Jeremy, to add the images and text, double click the button and then add a stack panel. If you change the orientation to horizontal you can add an image and a label. Hope this helps.Anonymous
June 23, 2007
Very cool !?! Thanks a lot! I want more stuff about WPF... It's so cool :-)) THXAnonymous
July 05, 2007
Awesome, very useful. I haven't found anything else yet that tells me simply how to use blend and what one might do with all these fancy graphical options available. Previously I have been struggling with writing bits and pieces in xaml, but have been wanting to do it graphically in Blend to see what I am really doing as I do it, and to not have to worry about syntax as well as making it look good. Great how you go through every step and I picked up a few little shortcuts regarding the things i know how to do as well.Anonymous
July 19, 2007
分享几个国外的silverlight例子和blog GreatVisualStudioQuickStartsAnonymous
August 05, 2007
Reallt good tutoriafor website design - cheers.Anonymous
August 13, 2007
Great tutorial. I can't wait for the same kind of styles for other controls... I'm trying, but I still have to learn a lot. Hope to read your new tutorials soon ;-) Cheers!Anonymous
August 20, 2007
it's exciting Working with aero GlassAnonymous
August 23, 2007
Thank you very much for your tutorial!!!Anonymous
August 26, 2007
Thanks for the tutorial mate! Great work...Anonymous
September 19, 2007
Seems like the word document is only 2 pages and the tutorial is cut off...Anonymous
September 19, 2007
scratch last comment, my bad, word was set to web layoutAnonymous
October 06, 2007
Hi Martin, Excellent, I can't wait for the scroll bar tutorial as I need to style one soon and from the discussions I've seen on the internet it doesn't appear to be easy.Anonymous
October 17, 2007
The comment has been removedAnonymous
October 31, 2007
The comment has been removedAnonymous
December 23, 2007
Hi Martin, Thank you very much for such a nice control. It's really cool. I found one thing in this glass button example, I don't know it is an issue or not. The problem is underscore(_) is the char used for access keys in WPF applications. But when I am using the glass button as Template then I am unable to set this access key to my button. Can you plz help me in this regard? Thanks, KPAnonymous
January 09, 2008
The comment has been removedAnonymous
January 19, 2008
Ok, I managed to create a template... Now what?? I want to use those glass buttons on other WPF applications I create. How to I export and import the template? Sorry, I'm still a n00b with WPF.Anonymous
February 05, 2008
Looks great but it would be better if you implemented it as a custom control so it could be reused easier...Anonymous
February 06, 2008
Op de blog van Martin Grayson heeft hij een stap-voor-stap handleiding geschreven hoe een button kanAnonymous
February 24, 2008
hi Martin Grayson I am christy rajan. Really this article is very interest. Is it possible to create this kind of controls using .NET framework 1.1 ? If so, please kindly give me the details Thanks christy.Anonymous
March 07, 2008
You are excellent mike. Your tutorial is very useful for me and I love so much.Anonymous
March 07, 2008
Sry Martin. I mispelled your name.Anonymous
May 22, 2008
Work at home jobs. Marketing www.work-at-home-tonight.com. Work from home. Internet home work income business. Home based business work. Internet work at home scams.Anonymous
May 23, 2008
hi Martin Grayson I am Waeil A.Salem. I want to say thanks for your good job. But I am wondering if Is it possible to create the glass effects on the websites to look like microsoft's websites -by using blend,sirverlight - if so , how can I do that , please kindly , show me the way Thanks Wael.Anonymous
June 10, 2008
The comment has been removedAnonymous
September 01, 2008
I found this last night and it's awesome. The detail is my favorite part. Left nothing to the imagination. I enjoy writing walkthroughs myself, and I know how tedious it can be, especially with screenshots. Wonderful job!! Thanks!Anonymous
September 01, 2008
<p>Windows Vista macht optisch einiges her. Klar dass man sich fragt, wie die eigene Anwendung sich ein Stück davon abschneiden kann. Schön anzuschauen sind auf jeden Fall die Glass Bu ...Anonymous
September 04, 2008
Thanks Martin. Since it's related -- here's a small sample of how to use Vista glass with WPF: http://www.emilstefanov.net/Programming/VistaGlass.aspxAnonymous
September 08, 2008
Hello Martin! Your tutorial is amazing, thanks for sharing! And a BIG thank you for sharing the source files of the final result.Anonymous
September 17, 2008
Hey all, thanks for the continued comments on this post. I really need to get on with some other Blend based posts. Let me try an respond to some of the comments above.... Emil - thanks, there is also a vista glass post somewhere on my blog - called 'A pane in the Glass' - get it? Garrison - hey thanks, it was a little lengthy, thats why it takes a while to get enough time to produce even more complext ones - i will probably move towards video tutorials in the future, what do you think? Wael - yes you can use a very simliar looking button template in Silverlight for your websites. The technology - Silverlight :) Suresh - i forgive you :) S. Christy - you would need to do something with GDI to get the same effect in .NET 1.1, see one of my earlier comments for info. Tom - this tutorial is about creating a template, creating a custom control would not make reuse any easier, in fact, it would introduce the extra complication of C#. Templates are reusable... <Button Tempate="{You resource name here} />. Saragani - you want to put your template in a resource dictionary that you share across projects. Will try to reply to more next time :)Anonymous
October 14, 2008
The comment has been removedAnonymous
December 02, 2008
Hi Martin, Your guide to creating glass buttons was very easy and fun to follow. Thank you for sharing :)Anonymous
March 07, 2009
Thank you very much for the tutorial.Anonymous
March 08, 2009
Hi Martin, I'm not sure if I overlooked a step or something but how does one get the "content" property to appear in the properties window of visual studio? Thanks for the tutorial! I'm just beginning and that's been a great help.Anonymous
April 17, 2009
Hi Martin, Your guide to creating glass buttons was very easy Thanks..........Anonymous
April 20, 2009
Hi Tim, You just need to add a ContentPresenter control the the template of the button, then hey presto, job done! MartinAnonymous
April 27, 2009
Can i use it in commercial app ?Anonymous
July 23, 2009
plzzzz give ,me some more information about to create this applicationAnonymous
August 11, 2009
Thanks for sharing. The button looks absolutely great!Anonymous
August 13, 2009
Hi Love, This is a walkthrough for creating a button style, its not a standalone application. If you follow the guide, you should be able to apply it to other buttons and controls in your own application. Hope that helps, Thanks, MartinAnonymous
September 16, 2009
First of all, very nicely done, but people have said that to you about this blog for over 2.5 years now so I guess I'm a bit late. ;) Anyway, I would suggest a few minor changes.
- Set the outer border alpha channel to 0x40 which will make it look more like the task bar which has a thinner border than your implementation.
- I added a default style which sets the template and the foreground color of all buttons so that I don't have to do it manually everywhere.
Anonymous
September 30, 2009
Really great stuff you've got there. That button looks awesome. Though I would add the IsFocused trigger as well (for people using the TAB key) which is added like this: <Trigger Property="IsFocused" Value="True"> <Trigger.EnterActions> <BeginStoryboard Storyboard="{StaticResource Timeline1}"/> </Trigger.EnterActions> <Trigger.ExitActions> <BeginStoryboard Storyboard="{StaticResource Timeline2}"/> </Trigger.ExitActions> </Trigger> Cheers!Anonymous
October 16, 2009
Hei how is going the design for Tab Container control? Do you think that you can release a new tutorial for the tabs? Thank youAnonymous
November 25, 2009
Hi Martin, This is the most beautiful button I have seen! I am doing a project in wpf and i would like to base it on a glass look. if you have a form/window glass in c#, it would be a huge help Thanks again PlonyAnonymous
March 19, 2010
Is the stuff in Blacklight the same as this for Silverlight? If not, is there a Silverlight version available?Anonymous
April 12, 2010
Thanks Martin !! Really a gud piece of work... your article is really helpful to understand right from the beginning. Thanks a Lot plz write few new articles Thanks a Lot !Anonymous
April 14, 2010
Great tutorial it is always great to learn new techniques. I will be back to see what else you have addedAnonymous
May 30, 2010
Event after 3 years, this post is very useful!!! Thanks Martin.Anonymous
August 27, 2010
This is a great tutorial you have put together here. Thanks for sharing.Anonymous
August 29, 2010
this has been my guide for a while, not if only we'd get a tutorial for the scrollbar it would be much helpful!!Anonymous
November 11, 2010
Thank you for that great Tutorial! But a question: How can i now use this new control in VisualStudi for a WPF-project?Anonymous
December 12, 2010
Thanks, worked great for my buttons.Anonymous
May 02, 2011
Really helpful article....Thanks budy for posting... Regards, Gaurav Zambare, Pune.Anonymous
September 22, 2011
In Blend 4 i am unable to find Trigger Please help me out in thisAnonymous
January 10, 2013
Hi, here are the simple example code of creating the Glass button wpftutorial.co.in/.../WPFGlassButton.aspxAnonymous
November 28, 2013
code....?proper code which use it and then work..Anonymous
September 17, 2014
Gracias por el aporte, de verdad muchas gracias.