IE9 Beta Minor Changes List
In every release of the browser, we make many major feature investments, most of which you can read about in posts over on the IEBlog. However, we also make thousands of small improvements that are often overlooked or not broadly recognized. In this post, I will provide a partial list of some of these small improvements which I think are most interesting. Improvements in IE9 that impact issues or features previously discussed on this blog can be found by searching for the tag BetterInIE9.
Of course, because there are thousands of changes that I will not be covering, please do not mistake this for a comprehensive list, and please note that I'm deliberately skipping over the big feature improvements that will be discussed on the IEBlog over the next few months.
Networking
- WinINET/IE will now reject HTTP responses if the response body contains fewer bytes than the Content-Length response header promised. [Reverted in IE9 RC]
- WinINET/IE will now reject HTTP responses delivered with HTTP Chunked Encoding if the last chunk contained fewer bytes than the last chunk-size indicator promised. For a while, we tried to also reject HTTP responses that failed to include the final 0-size chunk indicator, but it turns out that many real-world sites omit this (in violation of RFC2616) and hence this change could not be kept.
- IE9 will no longer unconditionally change the file extension of ZIP-based formats (e.g. Office 2007 documents) to .zip if the server fails to specify the proper Content-Type header for the file type.
- IE9 no longer ignores every other Cache-Control header if a response contains more than one.
- IE9 now follows the RFC2616-specified mechanism for calculating Age, using the Date header if the Age header is not present.
- IE9 no longer penalizes the cacheability of responses where the response's Date is in the future of the current time.
- IE9 now treats responses where (Age > max-Age) as expired instead of ignoring Max-Age and falling back to the Expires header.
- For a number of reasons, IE may not have a backing image file available in the local cache. In prior versions of IE, right-clicking on such pictures and choosing "Save Picture As" will only offer the Bitmap format to save (because IE keeps a copy of the image in memory in Bitmap format). In IE9, Trident now contains image encoders, so even if the local cache file cannot be found, the Save Picture As dialog will offer to save the image in PNG format. PNG format is also available for SVG images.
- The Save Target As context menu item now properly sends a HTTP Referer header. The bug whereby Save Target As fails to send the User-Agent header that matches the target URL's Compatibility View setting is not yet fixed in IE9 Beta.
- IE7 introduced support for IPv6 in Proxy Automatic Configuration scripts. That support has a bug whereby the IsPlainHostname function always returns TRUE for an IPV6 literal hostname, while it should always return false. This could be worked around by the proxy configuration script author by having the script manually check for multiple colon characters within the hostname. In IE9, the IsPlainHostname function has been fixed.
Performance
- Prior to IE9, using a scheme-relative protocol as the HREF for a stylesheet could result in multiple parallel downloads of that stylesheet. This has been fixed.
- Prior to IE9, <img src=""> , an image tag that specifies a null URI for the source attribute, would trigger a download. In accordance with changes in the HTML5 specification, this will no longer trigger any downloads.
- Improvements were made to the lookahead preparser to help avoid restarts and improve performance even in the event of restarts.
Web Applications
- In IE9 Standards Mode, the legacy obfuscated-script engines JScript.Encode and VBScript.Encode are not available.
- In IE9 Standards Mode, the XMLHttpRequest object no longer enforces a strict list of what methods may be used. The only forbidden methods are TRACE and TRACK.
- The DataURI length limit was raised from 32kb to 4gb; longer DataURIs are important for some scenarios, particularly for the Canvas element's toDataURL() method. However, the IE9 Beta has a known bug where DataURIs that exceed 4kb are not permitted for FONT-FACE rules in CSS.
- DataURIs may now be used in SCRIPT SRC attributes. The ACID3 test contains the following example: <script type="text/javascript" src="data:text/javascript,d1%20%3D%20'one'%3B"></script> …although there's no reason that you should do this. Instead, just include the SCRIPT content directly in the page.
- Prior to IE9, it was not possible to specify IDM_AUTOURLDETECT_MODE from JavaScript, meaning that pages could not disable automatic hyperlinking in ContentEditable areas. A new command constant AutoUrlDetect is supported in IE9, allowing script to disable automatic hyperlinking as follows: document.execCommand("AutoUrlDetect", false, false)
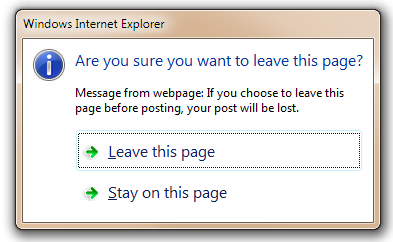
- When the user selects "Allow popup" on the popup blocker notification bar, IE will still attempt to refresh the page to allow script in this page to run correctly and spawn a popup. However, it is possible that the page may block the refresh (e.g. with the OnBeforeUnload dialog: "Are you sure you want to leave this page? Doing so will lose some of your work…"). Previously, if you chose "No", the page would not refresh, but subsequent popups would still be blocked. This is now fixed, and subsequent popups are allowed even if you decline to refresh the page.
- The OnBeforeUnload dialog has been changed to make it more clear what text is supplied by the web page, and what the valid options are:
Security
- IE9 enables Structured Exception Handler Overwrite Protection (SEHOP) by default.
- IE9 is compiled with the Visual Studio 2010 compiler and benefits from the EnhancedGS stack-protection feature.
- By default, IE9 will allow insecure images on secure pages but revoke the lock icon. Insecure stylesheets, script, and other content is blocked by default, rather than resulting in a prompt. Advanced options allow the automatic blocking of insecure images if desired.
- In IE9 browser mode, IE will not sniff text/plain content to text/html. In IE8, sites would have to send the X-Content-Type-Options: nosniff header to prevent MIME-sniffing. It is, of course, still a best-practice to send the header if your site delivers content uploaded by untrusted users.
- Regardless of document mode, IE9 will not apply a cross-domain stylesheet unless the stylesheet's HTTP headers specify Content-Type: text/css. Unlike in Firefox 4, if the Content-Type header is omitted, the stylesheet still will not be applied.
- In IE9 Standards document mode, IE9 will not apply any stylesheet unless the stylesheet's HTTP headers specify Content-Type: text/css.
- IE9 will not execute any script if the script's HTTP headers specify X-Content-Type-Options: nosniff and fail to specify a Content-Type containing one of the following: ["text/javascript", "application/javascript", "text/ecmascript", "application/ecmascript", "text/x-javascript", "application/x-javascript", "text/jscript", "text/vbscript", "text/vbs"].
- Character-set inheritence across cross-domain subframes is fully blocked.
- The IE9 Download Manager has integrated SmartScreen Application Reputation information to reduce security prompts when downloading "known safe" programs.
- The IE9 SmartScreen Warning page now contains information about which frame on the page caused the warning. IE8 would block the same content, but IE9's enhancement allows you to more easily understand when a site you visit is the victim of malicious advertising.
ActiveX Phoenix Bits
As explained over on the Security Research and Defense blog, a Phoenix Bit allows an ActiveX control developer to release a new version of a control which was previously killbitted to block exploit of a security vulnerability. The Phoenix Bit is a simple mechanism in which the developer specifies (via the registry) an AlternateCLSID for IE to load when web content is found with a reference to the original, killbitted CLSID.
However, prior to IE9, if an ActiveX control was instantiated by using the JavaScript call:
var obj = new ActiveXObject("clsid");
…the AlternateCLSID would be ignored, and the instantiation of the object would fail due to the killbit. This shortcoming is rectified in IE9 and now the JavaScript call above will correctly instantiate the object specified by the AlternateCLSID.
Internet Explorer User Interface
- Inline Autocomplete has returned to the IE address bar, and it, my favorite navigation feature, is now enabled by default.
- The "Travel Log" which used to appear in response to clicking on the dropdown arrow next to the back/forward buttons is now hidden by default. To access the Travel Log, either right-click or left-click-and-hold on the back/forward buttons.
- Prior to IE9, the browser's menus used Title Cased text, now they use Sentence cased text, to match updated user-interface guidelines.
- The CTRL+S key combination is now mapped to Save As instead of the usually-disabled Save command. This allows you to more easily save web pages to your disk.
- IE now supports CTRL+L to focus the address bar to match other browsers. The legacy ALT+D hotkey still works, and if you want the legacy open dialog, simply hit CTRL+O.
- Typing a single word into the address bar and hitting enter is interpreted as a search for that single word. You can turn off Search from the Address Bar using Manage Add-ons. Or, to visit an Intranet site (e.g. https://data) type either data/ or //data or : data. To more clearly indicate that you would like to perform a search, type a leading question mark, e.g. ? data.
You can read about other IE9 changes over in the IE9 Cookbook on MSDN.
That's it for now… I hope you enjoy the IE9 Beta, available for download here.
-Eric
Update 2/11/2011: I've just posted the IE9 RC Minor Changes list.
Comments
Anonymous
September 15, 2010
In regards to "to match updated user-interface guidelines", are you referencing the "Windows User Experience Interaction Guidelines"? I've been studying that document lately, and I'm curious if IE uses the same guide? Otherwise, thanks for another great post. Awesome info here!Anonymous
September 15, 2010
@Ken: Yes, that's the one. Sometimes IE is a bit different because we run on multiple different versions of Windows (which may have different UX guidelines) but as we're now on Vista+, I think we're simply trying to follow the latest guidelines.Anonymous
September 15, 2010
The comment has been removedAnonymous
September 15, 2010
It's absolutely possible to invent uses for using a DATA URI as the source of a SCRIPT element, although most such uses are completely contrived. I'd be very interested to learn what "restrictions, privileges, and attributes" you believe apply to "external resources".Anonymous
September 15, 2010
"The XMLHttpRequest object no longer enforces a strict list of what methods may be used. The only forbidden methods are TRACE and TRACK." That sounds great, but my tests do not show any change in behavior. Maybe the change didn't make it into this beta?Anonymous
September 15, 2010
Hi Eric, some tests are at www.mnot.net/.../xmlhttprequest In the meantime I learned that to get the latest and greatest behavior, the page needs to be in standards mode (which the above is not). I tested this locally, and sure enough, all these HTTP verbs (except TRAC*) now work. Great!Anonymous
September 16, 2010
@Julian: clarified, thanks!Anonymous
September 16, 2010
WM_HTML_GETOBJECT seems to be buggy in IE9 Beta. For some sites, it works correctly, however, for others, it doesn't return a IHTMLDocument but a strange JScriptTypeInfo object. I found out also that OneNote 2010 no longer captures the URL of a Web page when saving a screen clipping from IE9 windows. Perhaps they might also be affected by the broken behavior of WM_HTML_GETOBJECT in IE9.Anonymous
September 16, 2010
Hi Eric, I wanted to provide feedback on the address bar/tab area and I thought you might be a good person to mention this to. I find the way that Chrome has the tabs on the top and the address bar below is much more intuitive. I find that I end up shrinking the address bar to make room for the tabs and then I cannot see much off the address bar any more. These two sets of controls seem to always compete with each other. Also, in full screen mode Chrome tends to look better and less cluttered when the address bar is below the tabs. I do think that this is a serious issue and could be easily remedied or offered as a customization so that the user could drag the address bar below the tabs and keep it that way. Thanks for looking into this and outside of this UI issue, IE9 Rocks!Anonymous
September 16, 2010
Alan, your feedback is shared by many. However, unless there's a bug on Connect that collects votes, I think it will be hard for the User Experience team to get a good sense of exactly how broadly the feedback is shared. As I mentioned (blogs.msdn.com/.../ie8-removed-inline-autocomplete-for-the-address-bar.aspx), in IE8, the removal of Inline Autocomplete yielded only 16 votes.Anonymous
September 16, 2010
@EricLaw: Per the spec, the defer attribute only applies to external scripts. So I could A) make an external file and refer to it or B) construct the script in a way to make the browser treat it like an external script (read: data URI). That's what I'm referring to by privileges reserved only for external scripts.Anonymous
September 16, 2010
The comment has been removedAnonymous
September 16, 2010
The comment has been removedAnonymous
September 16, 2010
"The async and defer attributes are boolean attributes that indicate how the script should be executed. The defer and async attributes must not be specified if the src attribute is not present." Source: www.whatwg.org/.../current-work Maybe things have changed or they are changing? I'm not sure.Anonymous
September 16, 2010
If a non-W3C group is redefining existing standardized attributes to mean something else, that's feedback I'd encourage you to provide to them.Anonymous
September 16, 2010
Can an insecure image on a secure page set cookies that the secure page then uses?Anonymous
September 16, 2010
@c: It depends. An insecure image can set an insecure cookie. As to whether the secure page would then use that cookie, it depends on the design of the web application.Anonymous
September 16, 2010
@Roland: I'm not able to reproduce the problem you've identified when using OneNote. Can you please provide specific URLs that you have problems with? Can you share a source snippet that reproduces the problem? Thanks!Anonymous
September 16, 2010
Eric, I use the following code for WM_GET_HTMLOBJECT: support.microsoft.com/.../249232 It was working flawlessly and reliably from IE6 until IE8. If WM_GET_HTMLOBJECT returned an object, you could be sure that is was an HTMLDocument. In IE9, WM_GET_HTMLOBJECT works for certain sites, but it fails with many others and then returns a JScriptTypeInfo object. This may break apps that don't verify the type of the returned object. For example, it's working with www.winfuture.de, but it fails with www.br-online.de (sorry for German content, but I could repro it 100% here) When saving a screen clipping from an IE window using OneNote 2010 32-bit, the URL was not captured by OneNote in ALL IE9 windows I tried. However, it works everytime in IE8. I don't know whether OneNote uses WM_GET_HTMLOBJECT, but it could very well be. I could repro the WM_GET_HTMLOBJECT issue under Vista x86 and Windows 7 x86.Anonymous
September 16, 2010
Is Connect new? I've never heard of it...Anonymous
September 16, 2010
@Ken: Connect is used by teams around Microsoft and was used for feedback in IE8 as well. You can report issues with the IE9 beta here: connect.microsoft.com/ie @Roland: I'll have a further look, but our developers report that nothing should have changed here (it would have broken screen-readers) and the URL you provided saves its URL into OneNote without problems on my machines.Anonymous
September 16, 2010
Thanks for investigating, Eric! Several users of our app have reported this problem since yesterday, so it must be a common issue with IE9. I understand that WM_GET_HTMLOBJECT should always return an HTMLDocument by design also in IE9. However, then why do I always get a JScriptTypeInfo object back with certain pages? After uninstalling IE9, the same code correctly returns an HTMLDocument for the same page where IE9 returned a JScriptTypeInfo object. I never received a JScriptTypeInfo from WM_GET_HTMLOBJECT in the last 9 years - until yesterday... BTW, thanks for your helpful presence in the various IE blogs!Anonymous
September 16, 2010
About the address bar: I looked in connect and found the following issue: connect.microsoft.com/.../address-bar-and-tab-headings-at-same-level-leaves-to-little-room-for-adress-bar .Anonymous
October 11, 2010
How do I fix "this operation has been cancelled due to restrictions in effect on this computer"Anonymous
October 11, 2010
The comment has been removedAnonymous
October 25, 2010
IE9 needs a performant control f. It seems quite slow in the beta. Perhaps it can be fancy like Safari for Windows or Opera for Windows. Their finds are fast and fancy. Really shows what you are looking for well. I look forward to the next release. It is decent now!Anonymous
October 26, 2010
The comment has been removedAnonymous
October 26, 2010
Redefining DEFER seems like a bad idea.Anonymous
November 12, 2010
The lack of support for Data URI in OBJECT tags for application/pdf is rather frustrating. If you are going to allow data: URIs in SCRIPT tags, there's no reason to limit support for them in OBJECT tags for application/pdf. This is essential to enable use of other standards such as the HL7 CDA format with Internet Explorer.Anonymous
November 12, 2010
Also, is there any chance that "display: table" will work when using CSS to style XML? Doesn't seem to work in IE 8.Anonymous
November 12, 2010
@Keith: Please provide a repro URL for the PDF issue. As for the Table:Display, have you tried this in IE9? (I assume you're talking about using CSS to style XHTML?)Anonymous
November 13, 2010
DEFER was never properly defined in the first place, this is one of those places where HTML 4.01 failed. > WinINET/IE will now reject HTTP responses if the response body contains fewer bytes than the Content-Length response header promised. Aren't there some broken servers who sent a wrong Content-Length when compression is used? > In IE9, Trident now contains image encoder Hopefully a good one, not like the one in Paint. > PNG format is also available for SVG images. Huh? But the source for the SVG images won't be discarded, so why save it as a PNG. > Unlike in Firefox 4, if the Content-Type header is omitted, the stylesheet still will not be applied. Very good! I guess Mozilla will have an reason to follow then ("parity-IE" is the keyword), it will also make life easier for those using security add-ons like NoScript. > Prior to IE9, the browser's menus used Title Cased text, now they use Sentence cased text I would have preferred Noun-Casing, but that's just my personal Opinion.Anonymous
November 13, 2010
<<Aren't there some broken servers who sent a wrong Content-Length when compression is used?>> We've thus far only found one broken server in the wild, and it wasn't compression related. <<the source for the SVG images won't be discarded, so why save it as a PNG.>> Sometimes, a bitmap format is preferable to a Vector format, particularly when you consider the ratio of applications which support only bitmapped formats.Anonymous
November 27, 2010
Any plan to widen then address bar? I find it claustrophobic. I would stick with Chrome if it stays as is in the release version.Anonymous
December 01, 2010
Peter: I don't understand the question. You can click and drag the divider between the address bar and tabs to whatever width you'd like.Anonymous
February 15, 2011
Just something I noticed in the IE9 RC, the "Are you sure you want to leave this page?" dialog says to Click "Cancel". Ther is no Cancel. The buttons say "Leave this page" and "Stay on this page"Anonymous
February 15, 2011
@Wendell: You'll notice that the text that tells you to "click cancel" is in the block labelled "Message from webpage." That text is provided by the webpage, which is why it says that. This post has a screenshot of the dialog in question: blogs.msdn.com/.../ie9-beta-minor-change-list.aspx