Como hacer sitios compatibles con IE8 (nivel 2)
Siguiendo con el tema de cómo hacer sitios compatibles con Internet Explorer 8, en el artículo anterior escribía sobre el tag de compatibilidad y la forma de colocarlo tanto en páginas individuales cómo en un servidor Web completo.
Sin embargo, la colocación de este tag es una solución meramente temporal para hacer el trabajo real: crear sitios Web compatibles con estándares internacionaes del W3C. La pregunta aquí es: ¿vale la pena invertir tiempo en rehacer algo que ya funciona?
La respuesta es simple: sí vale la pena, sobre todo pensando que los estándares avanzan (no muy rápido, pero de que avanzan, avanzan) y creando sitios que puedan ser compatibles con estándares es la mejor manera de asegurarnos de que nuestro sitio se verá y funcionará de forma correcta en cualquier navegador, plataforma o dispositivo, incluso en el futuro cercano.
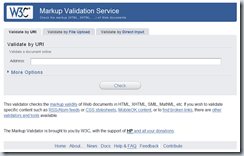
El W3C creó e hizo público desde hace tiempo un analizador de código que funciona desde un navegador: sólo hay que ir al sitio del validador, indicar el sitio que deseamos revisar y esperar el reporte.
Un detalle con este analizador es que es necesario tener publicado en la Web (en un dominio visible) el sitio a analizar. Esto funciona con sitios ya en marcha pero es difícil hacerlo con sitios nuevos o nuevas versiones de sitios que se encuentran en fases de pruebas.
Hace tiempo ya escribía sobre el tema de Estándares y porqué son tan importantes. En este caso nos ayudamos con Expression Web 2, una herramienta que tiene incluído el mismo motor de análisis de código para HTML/XHTML y CSS que usa el validador en línea de W3C. Para validar una página o un sitio basta hacer lo siguiente:
Abre tu sitio con Expression Web 2 (si aún no lo tienes baja la versión de prueba)
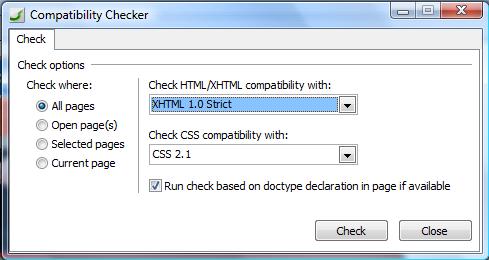
Selecciona la opción Tools en el menú superior y luego la opción Compatibility Reports.
En la caja de diálogo que aparece verás varias opciones, selecciona XHTML 1.0 Strict. En las opciones de la izquierda selecciona que revise una página todo el sitio.

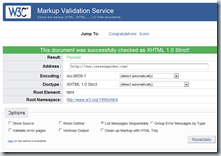
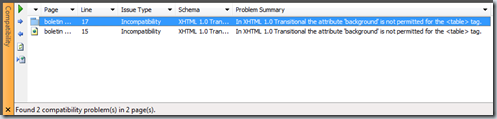
Después de un momento, dependiendo de que tan grande sea el sitio, Expression Web nos entregará un reporte con posibles errores y cómo solucionarlos:
Desde Expression Web podemos corregir estos problemas de compatibilidad y publicar el sitio para que sea compatible. Como beneficios adicionales los sitios hechos con estándares:
- Cargan más rápido en los naveagdores (no sólo IE8, sino cualquier otro).
- Se indexan mejor y más rápido en los buscadores (no sólo Live Search, sino cualquier otro).
- Se pueden ver en cualquier dispositivo como teléfonos móviles, Web TV, consolas, kioskos, etc. (no sólo PCs)
- Son más fáciles de mantener y actualizar.
¡Manos a la obra!
Comments
- Anonymous
January 07, 2009
PingBack from http://www.codedstyle.com/como-hacer-sitios-compatibles-con-ie8-nivel-2-2/