SharePoint Hosted App with VS 2013 Update 2 & SPS 2013 SP1 Equals Style Sheet Error?
I've been completely rebuilding my on-premises SharePoint 2013 development environment recently. I built it out entirely in Azure. With the rebuild comes the opportunity to update everything to the latest and greatest. This means SharePoint 2013 SP1, SQL Server 2014, Visual Studio 2013 Update 2, and Windows Server 2012 R2. I even applied the April cumulative updates for SharePoint. I've never been one to just take someone else's Powershell script and just run it as I find a guilty pleasure in going through the configuration so it is exactly what I want.
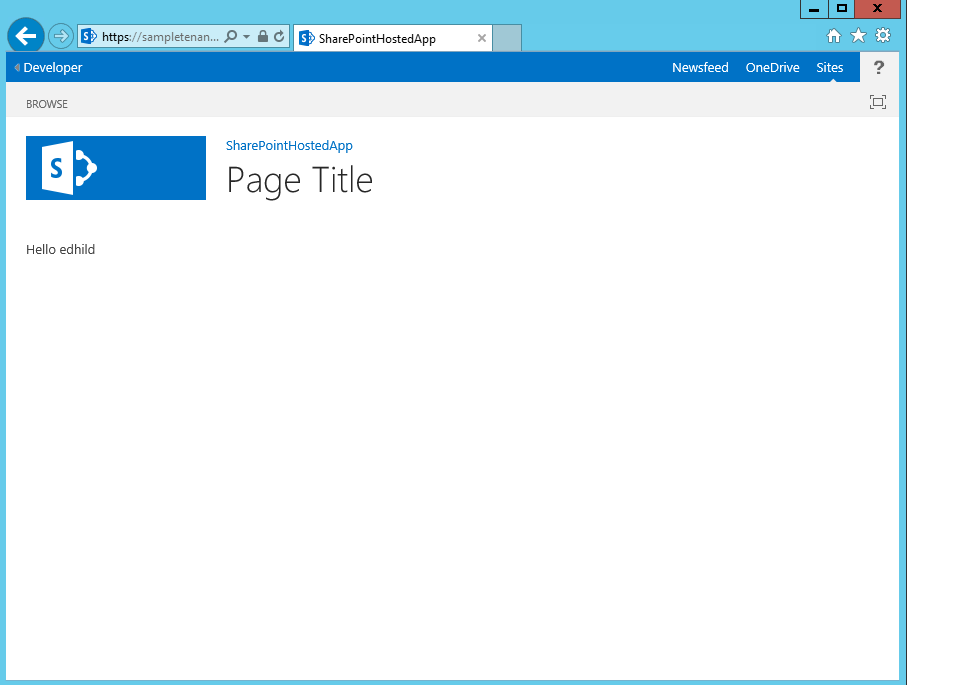
One area that I always spend a good deal of time with is setting up the App-Domain to host the SharePoint apps on-premises. This time, I decided that even though it was a development environment, I wanted to do everything over SSL. I also routinely use a new top-level DNS domain so if my SharePoint web application is intranet.sample.com, my app domain url is *.sampleapps.com. This involves a good deal of configuration (for another blog post) including DNS, Certificates, and Powershell, but when complete I thought I would do a simple test. It seemed like a good idea to open up Visual Studio 2013 Update 2, create a new SharePoint hosted app, target my developer site collection and just press F5. I have done this 100s of times in my older environment. But what is this? Look at the result! This picture is the app's page in the app web. Remember I didn't write one line of code!
I thought the error was probably in my configuration. Could it be the way I setup the app domain? Was the SSL requirement causing something to not be loaded? After lots of investigation, I found that the real problem was that a stylesheet from the host web wasn't being applied to the page in the app web despite the fact that the stylesheet reference was in the resulting HTML. This made me scratch my head for a while. What was the problem? Was there a bug in the sample code that was included in VS 2013 Update 2? I found that unlikely. I then installed a free SharePoint hosted app from the SharePoint store. This worked and rendered exactly as suspected without the stylesheet error. So what was different between the store app and my no-code / press F5 app?
It turns out it was really simple. You need to explicitly give your app Web Read rights in its app manifest. Odd that in previous versions, I noticed that leaving this out didn't cause a problem. It was as if there was implicit read rights. Well this is no longer the case. After setting Read permission for the Web and pressing F5 again, sure enough the stylesheet loaded.
I thought this worth a quick note in case anyone else is confused with the same problem.
Comments
Anonymous
May 30, 2014
When time permits, could you follow up with some detailed instructions regarding the Web Read rights, preferably using PowerShell?Anonymous
June 01, 2014
Thanks for posting this Ed. I also noticed this the other day, essentially without this the app gets a access denied on that file. You can see this happening in Fiddler if you have it running. Adding Read access to the Host Web in the App Manifest fixes this as you've stated. Thanks again for sharing! Jeremy Thake