HTML5 Game Starter Kit for Windows 8
Ønsker du å lage spill til Windows 8, og publisere den til Windows Store?
Vi ser at mange apper feiler sertifisering til Windows Store pga. at utvikleren ikke visste at appen måtte ha en Privacy Policy side, eller implementere snap view og settings charms. Denne pakken lar deg enkelt komme i gang med et prosjekt som dekker mange av disse kravene.
Vi har laget en enkel HTML5 starter kit slik at du på kort tid kommer i gang med spillutvikling.
For at et spill skal bli godkjent i Windows Store må den støtte visse krav som f.eks:
- Minimum oppløsning: 1024 x 768, men også støtte for høyere oppløsning.
- Snap view
- Implementasjon av Settings charm med en About side og en Privacy Policy
- Tiles i forskjellige størrelser
Ved å bruke denne pakken får du dette gratis, alt du trenger å gjøre er å endre på hva som skal vises (tekst, grafikk).
Du kan se en video av hvordan dette gjøres, eller følge guiden under.
Video
Hvis du vil lære deg hvordan eksempel-spillet er laget kan du følge denne guiden:
Part I:
digitalerr0r.wordpress.com/2012/09/19/html5-game-development-for-windows-8-1-getting-started/
Part II:
digitalerr0r.wordpress.com/2012/09/20/html5-game-development-for-windows-8-2-adding-a-player/
Hvordan bruke HTML5 Game Stater Kit
Det er veldig enkelt å komme i gang.
1. Last ned HTML5 Game Starter Kit for Windows 8
2. Start Visual Studio 2012 og lag et “Blank App” Windows 8 JavaScript prosjekt:
Trykk på File->New->Project…
Velg JavaScript som språk og templaten “Blank App”:

Gi prosjektet et navn (her: Mitt Spill) og trykk OK.
Et nytt prosjekt vil bli generert og du vil få en prosjektstruktur som ser slik ut:

3. Det vi nå skal gjøre er å legge til HTML5 Game Starter Kit pakken i dette prosjektet. Det betyr at du skal kopiere og lime inn alle filene fra Starter Kitet i prosjektet og erstatte/merge det som finnes fra før.
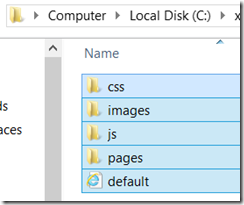
Kopier disse filene fra HTML5 Game Starter Kit:

Så går du til prosjekt-folderen til ditt nye spill og limer inn filene. Om du blir spurt om å erstatte eksisterende filer gjør du det:
4. Gå tilbake til Visual Studio 2012. Da vil du kanskje se en melding om at noen filer er endret og om du vil oppdatere. Gjør dette:
5. Inkluder filene i prosjektet ditt.
Det siste du trenger å gjøre er å inkludere alle de nye filene i prosjekt-strukturen din.
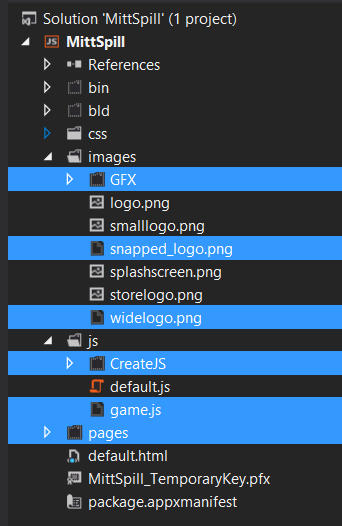
Trykk på knappen som befinner seg i den røde sirkelen i bildet under. Da vil du se filer og mapper (mørk-grå) som ligger i filstrukturen din, men som ikke er inkludert i prosjektet.
Filene du skal inkludere vises under. Hold inne knappen kontroll og trykk på disse filene/mappene:

Da de er valgt høyreklikker du på en av de valgte filene og velger “Include in project”:

6. Prøv om det fungerer
Gratulerer! Du har nå tatt i bruk HTML5 Game Starter Kit. Om du nå kjører prosjektet skal Starter Kit prosjektet ditt starte med eksempelspillet som følger med.
Hva følger med?
Tiles

Full screen with other app in snap view.
HUSK! Eksempelspillet bruker CreateJS. Dette biblioteket ligger under js/CreateJS. Husk at dette biblioteket ikke er nødvendig å bruke da du skal lage egene spill så den kan fjernes fra prosjektet (men da vil ikke eksempelspillet fungere).