【無料】Mac用のIDE "Visual Studio for Mac" で iOS/Android アプリを作ってみた [Xamarin][新規作成から実行まで]

先週 (2016/11/16) の「Microsoft Connect();」イベントでアナウンスのあった通り、
Mac 用の Visual Studio がついに(Preview版で)リリースされましたね! Visual Studio for Mac!!
インストールはこちらから(無料): visualstudio.com/vs/visual-studio-mac/ 
それを実際に触ってみましょう!
(このツールの目玉はバックエンド(サーバサイド)のプロジェクトまで一緒に作ってくれることだけど、
取り敢えず入門記事として、最初はクライアントだけのものを作ります!)
VS for Mac でスマホアプリのテンプレートを「新規作成」
まずVisual Studio for Macを開きます。

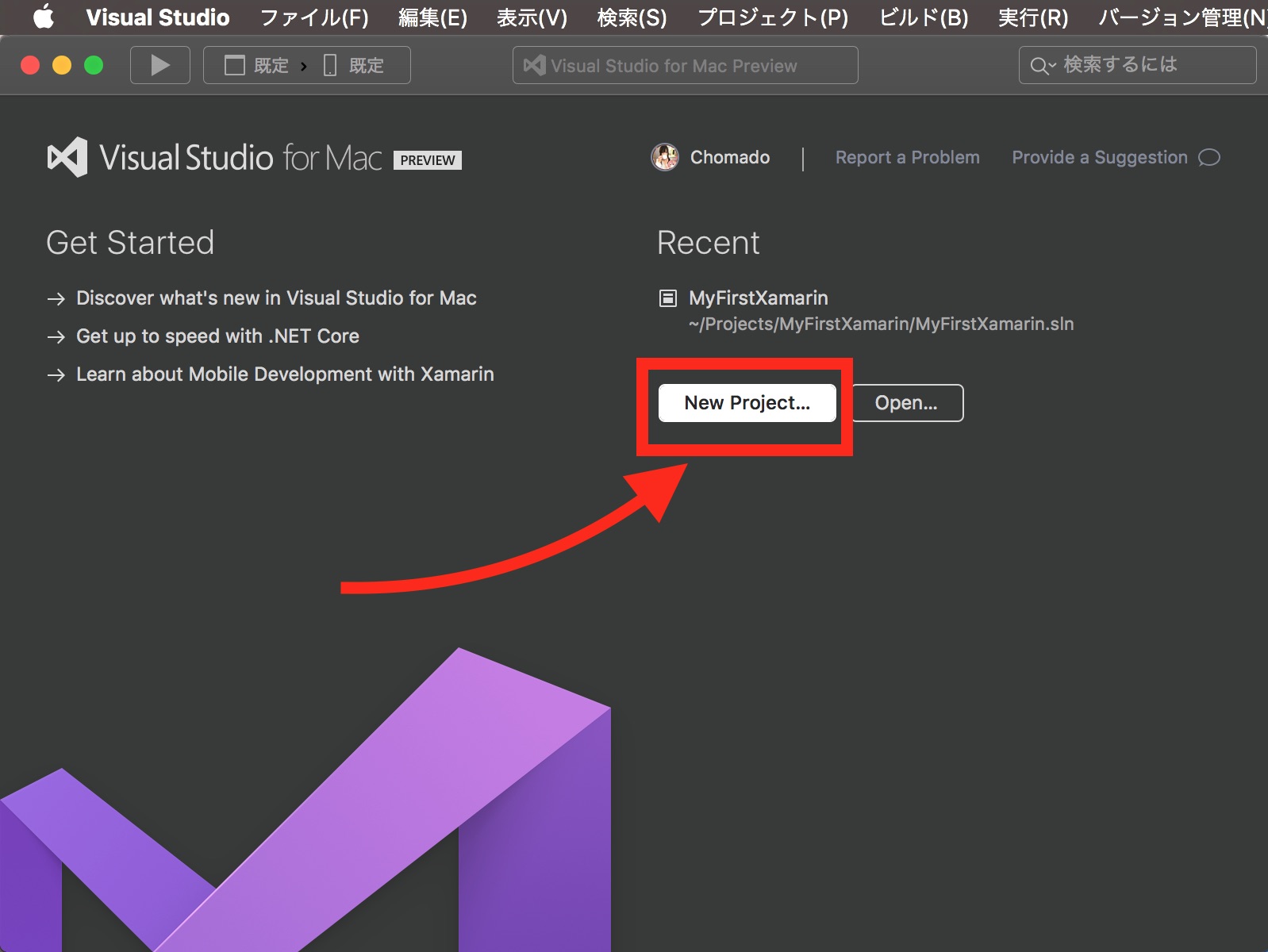
VS for Mac が起動し、スタートページが開きます。

「New Project(プロジェクトの新規作成)」を選択します。

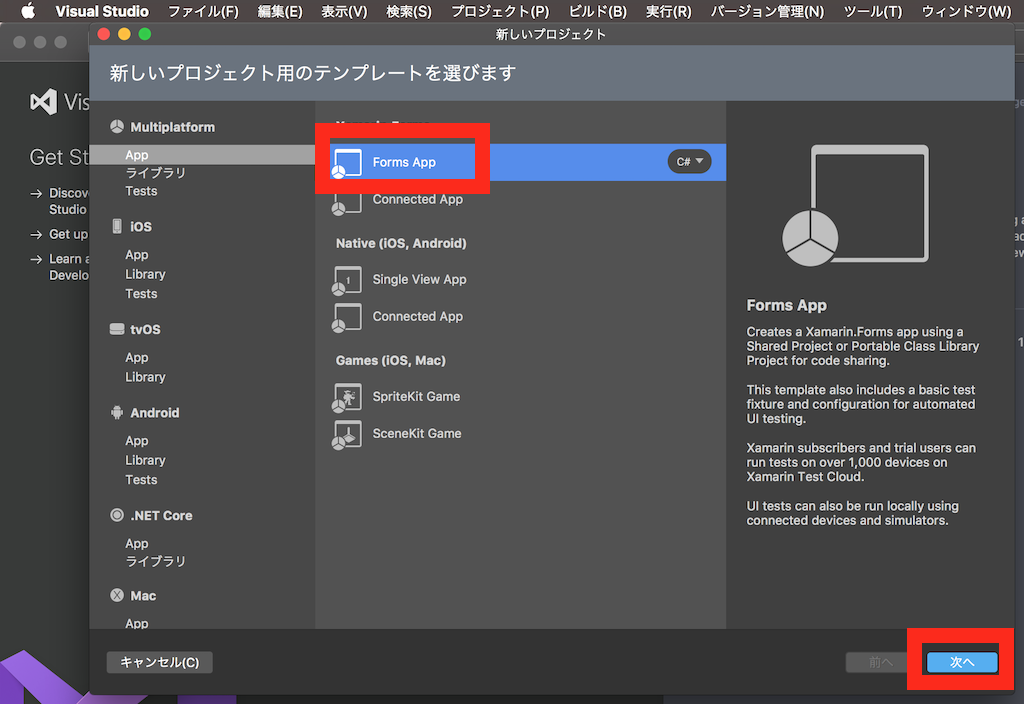
左のタブの「Multiplatform (マルチプラットフォーム)」の中の「App」の中の、
「Xamarin.Forms」→「Forms App」を選択します。
ちなみに、上の「Forms App」はクライアントだけのテンプレートが作成されるもので、
下の「Connected App」は、「ASP.NET Core で作られた Mobile Services に接続されたアプリ」という意味で、クライアントだけでなくバックエンドまで作成するテンプレートです。
そして右下の「次へ」を押します

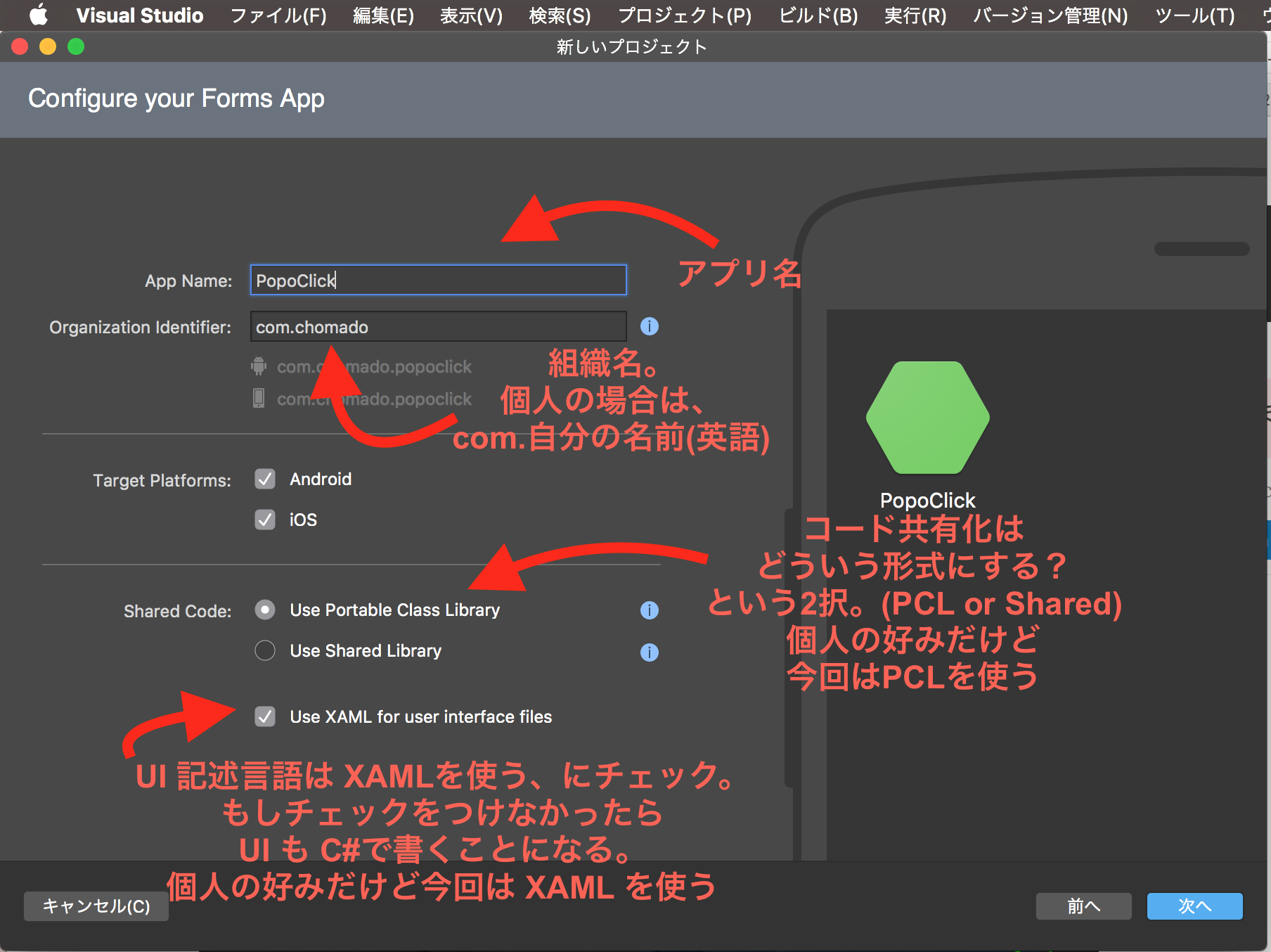
上から、
- App Name:アプリ名
- Organization ID:組織名。個人の場合は「com.自分の名前(英語)」を入れる。各ストア(App Store や Google Play Store) で ID として管理するものなので、他の組織と被らない名前にする必要がある
- Target Platform:ターゲットプラットフォーム。Android/iOS 両方にチェックを付けておく。
- Shared Code:コード共有化について。Xamarin を使えばコード共有化をすることができるのですが、そういう形式で共有化するかは 2択で選べます。PCLかSharedです。今回はPCLで。(ふたつがどう違うか気になる方はこちら)
- Use XAML for user interface files:UI記述に XAML言語を使う。今回はチェックを入れておく
それぞれを入れ終わったら、画面右下の「次へ」を押します。

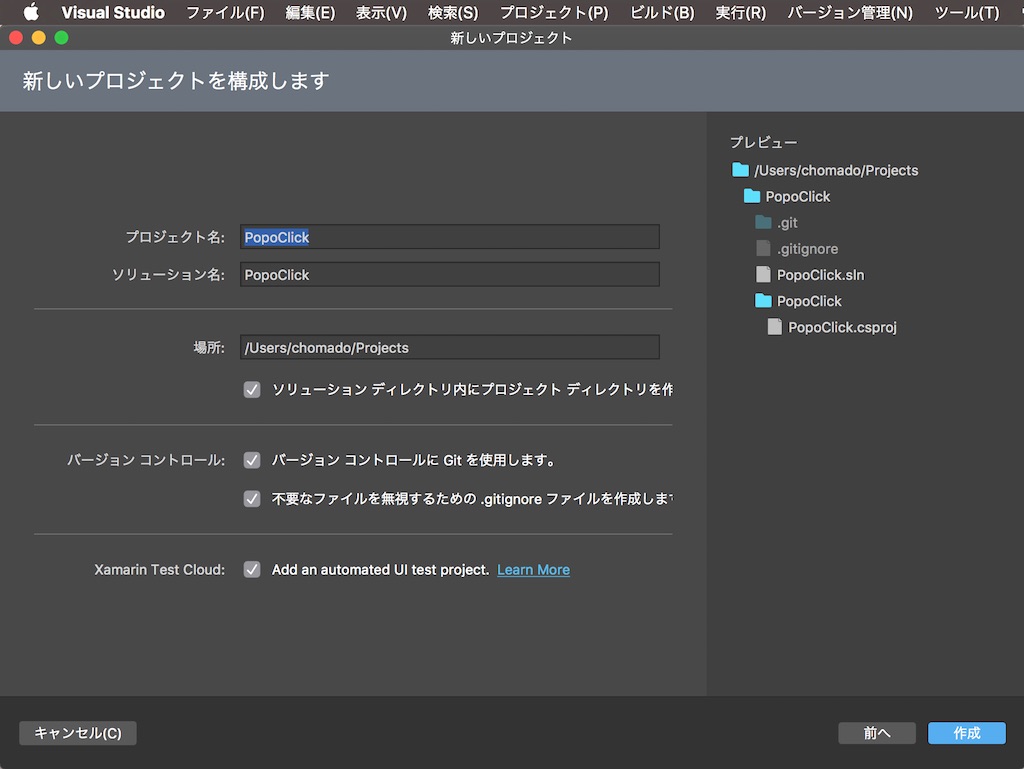
私は Git を使用し、
あと一番下の「自動UIテストのプロジェクトを追加する」にチェックを入れました。
それで画面右下の「作成」を押します。
少し時間がかかります。

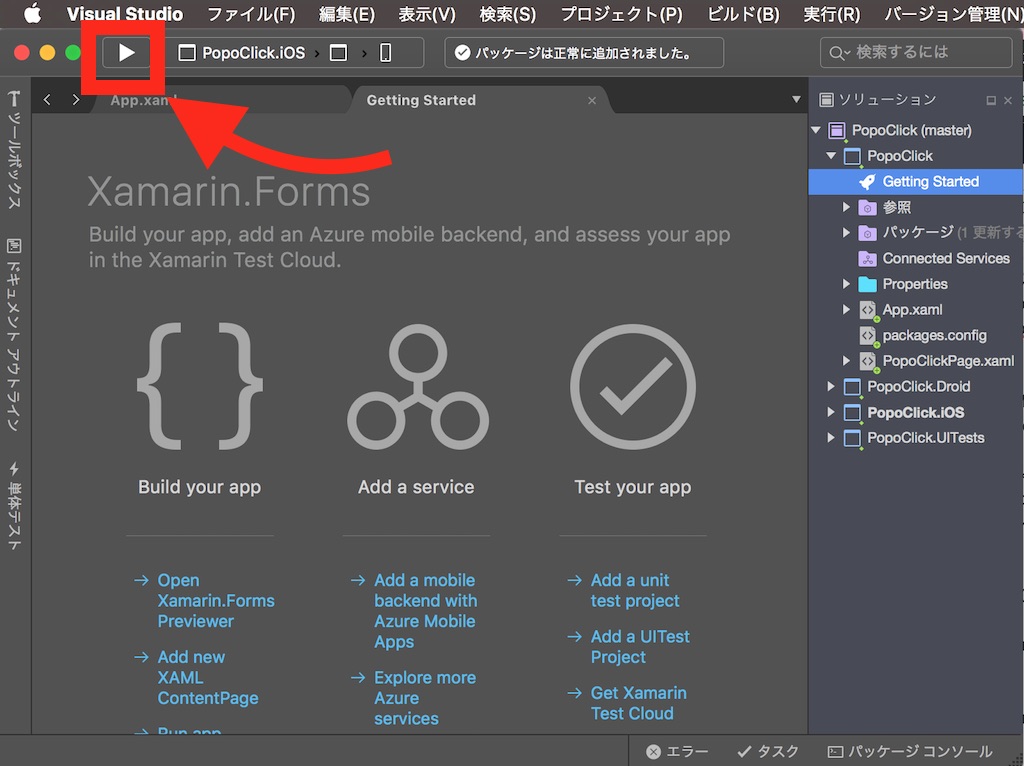
この画面になります。
最初は上に「パッケージを追加しています」と暫く出るかもしれませんが、少し待てば完了します。
作られたプロジェクトを「実行」
iOS版を動かす
コードを何もいじらずに、取り敢えず「実行」をしてみましょう。
画面左上の再生ボタンをクリックします。

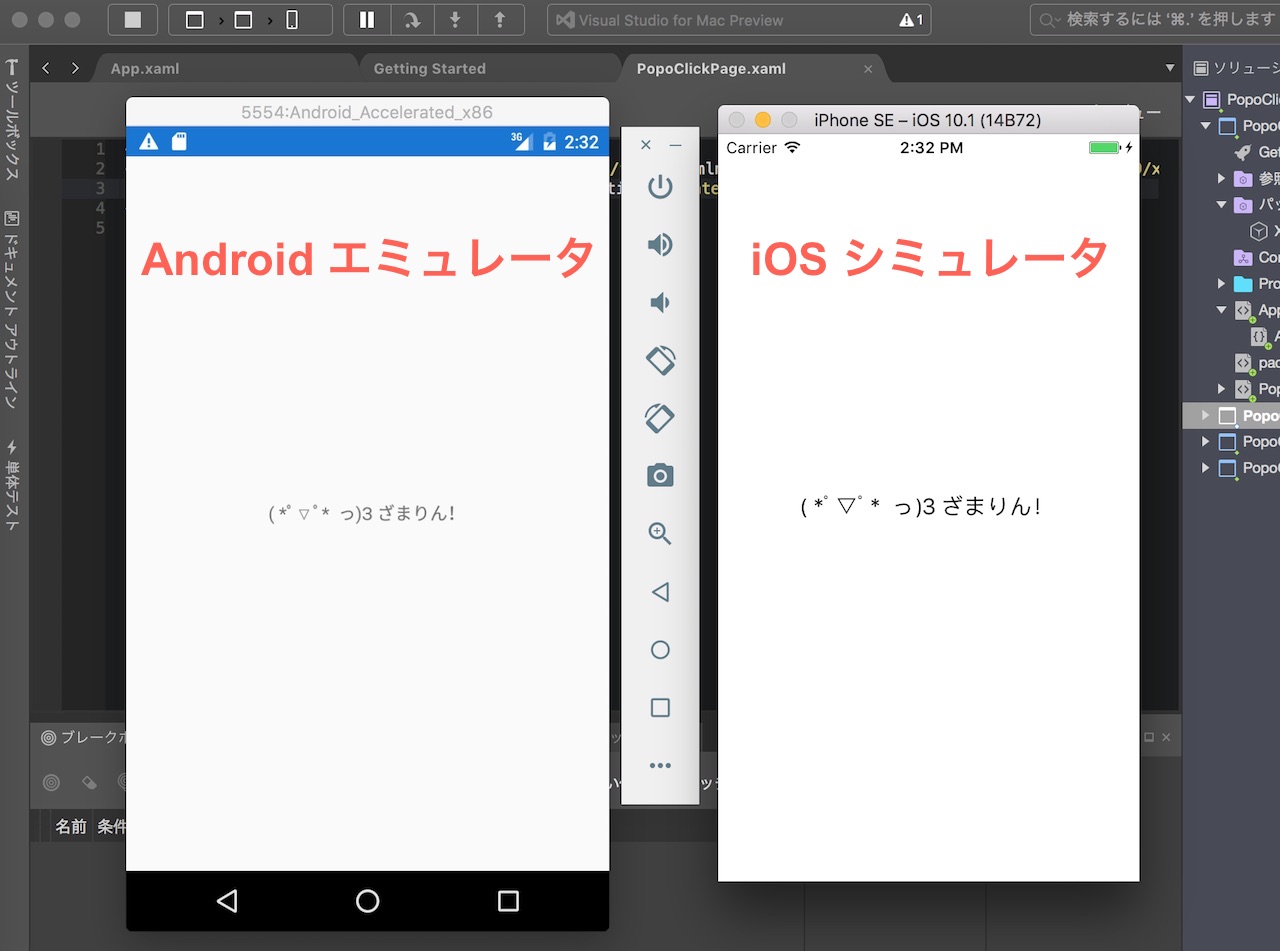
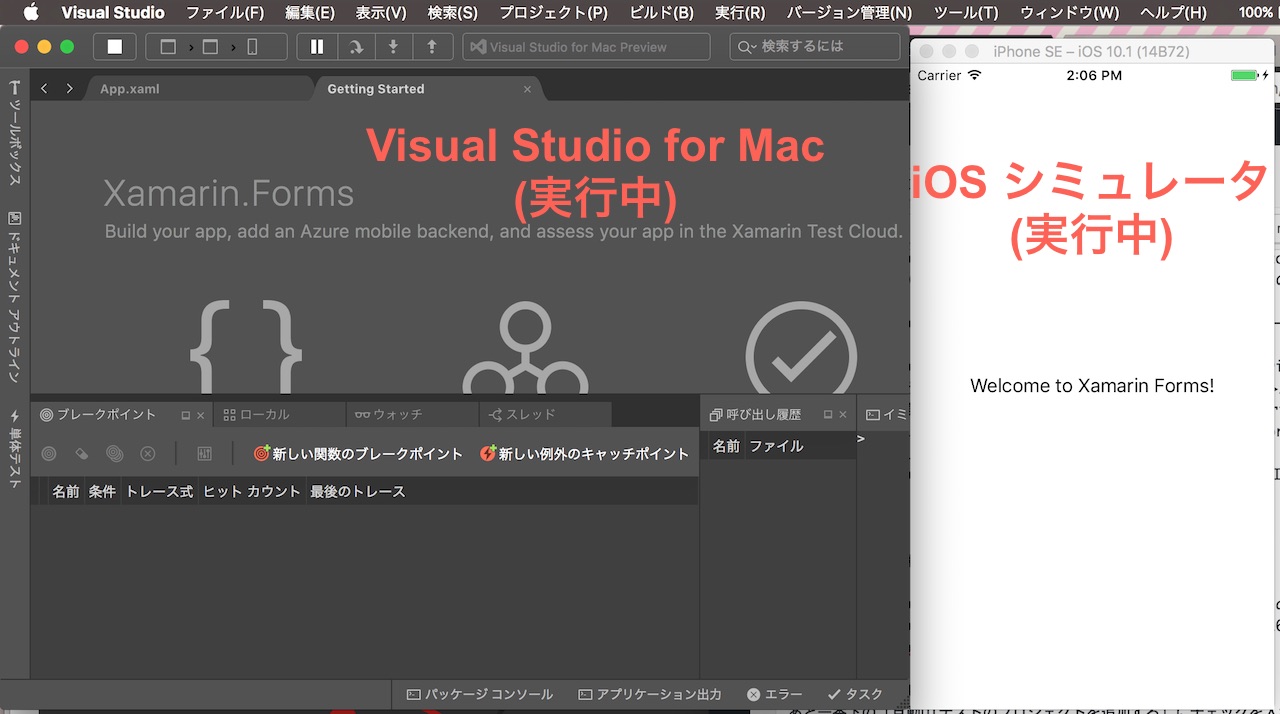
この画面になったらOKです!
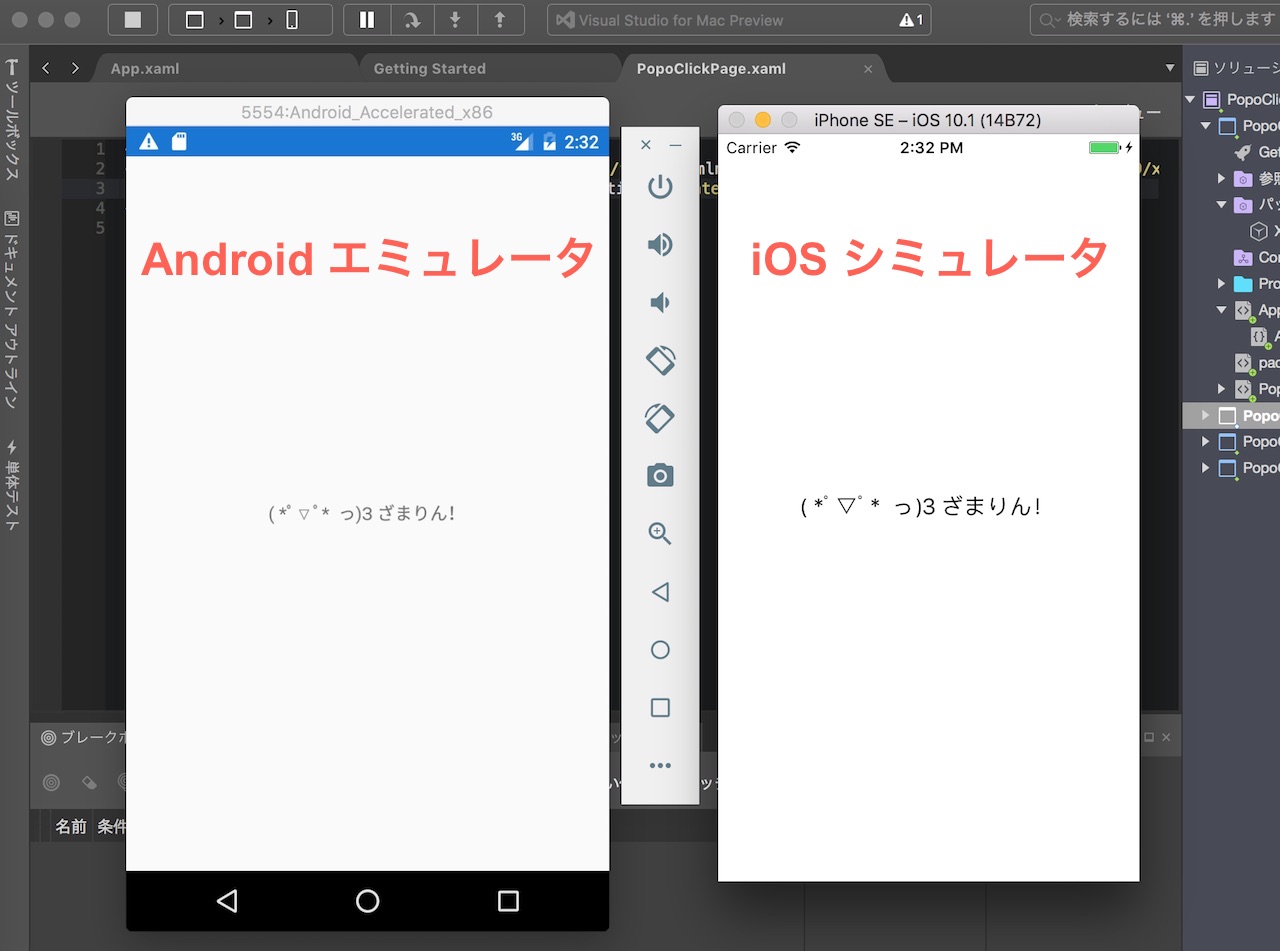
iOS シミュレータが起動し、デプロイされ、アプリが実行されていますね。
Android版を動かす
それで、Android 版も動かすことができます。(Xamarinはクロスプラットフォーム開発ツールですから!)
(ただ iOS版と同じものが Android で動くのを確認、というだけなので、ここは飛ばしても大丈夫です。エミュレータ起動が少し時間がかかるので・・・)

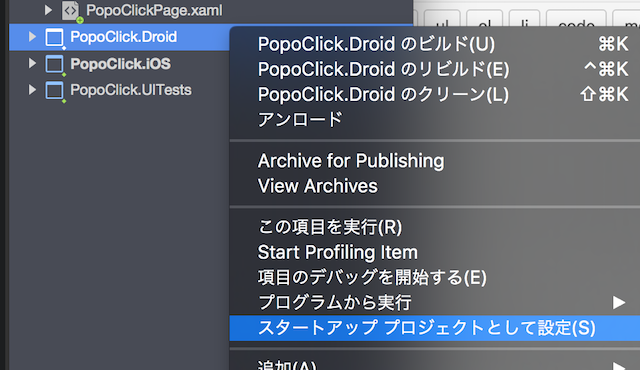
ソリューションエクスプローラーの Androidプロジェクト(私の場合は「PopoClick.Droid」)を
右クリック→「スタートアッププロジェクトとして設定」
そして「実行」

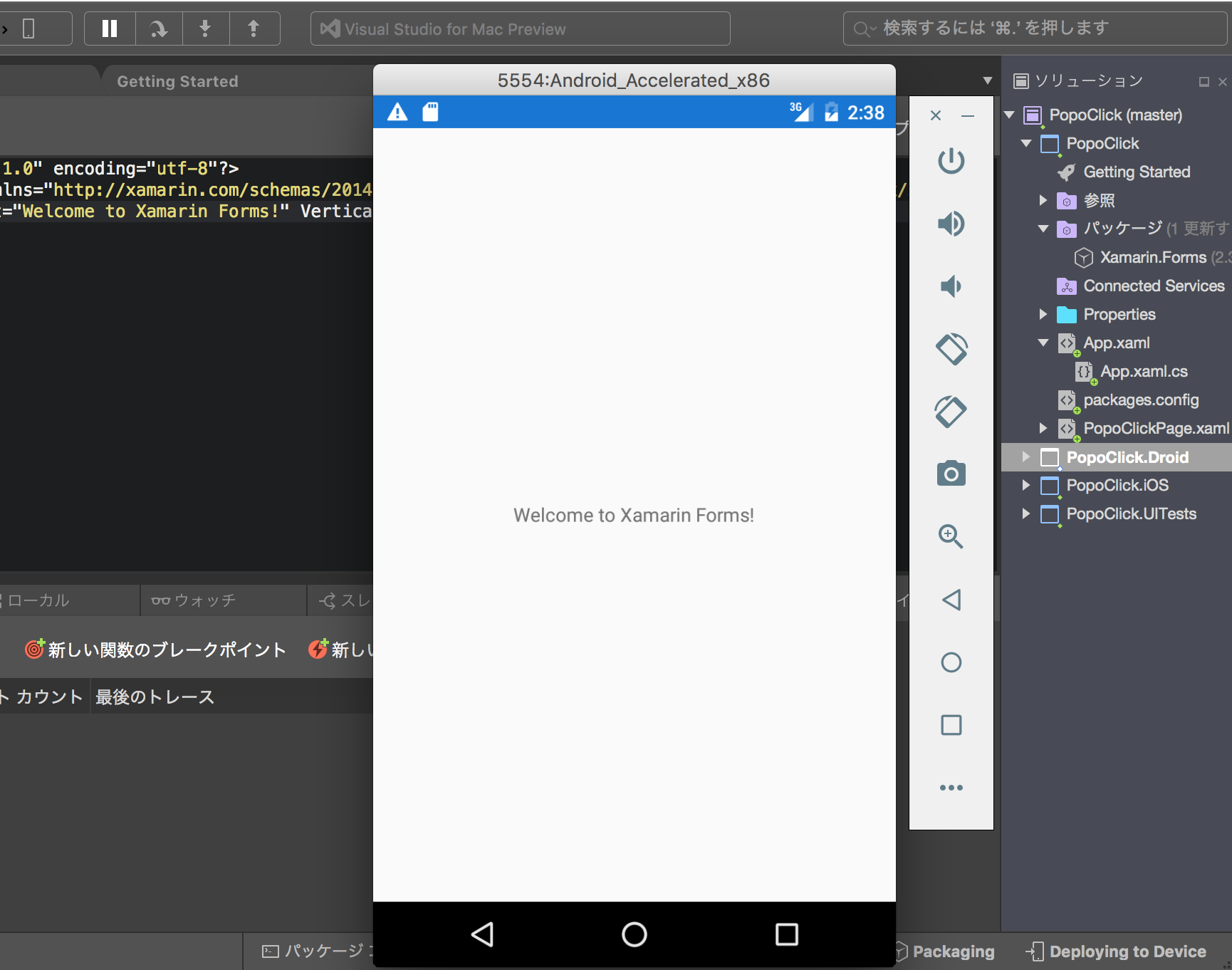
Android エミュレータが起動し、アプリが実行されればOKです!
少し画面をいじってみる
せっかくなので、少し画面をいじってみましょう。
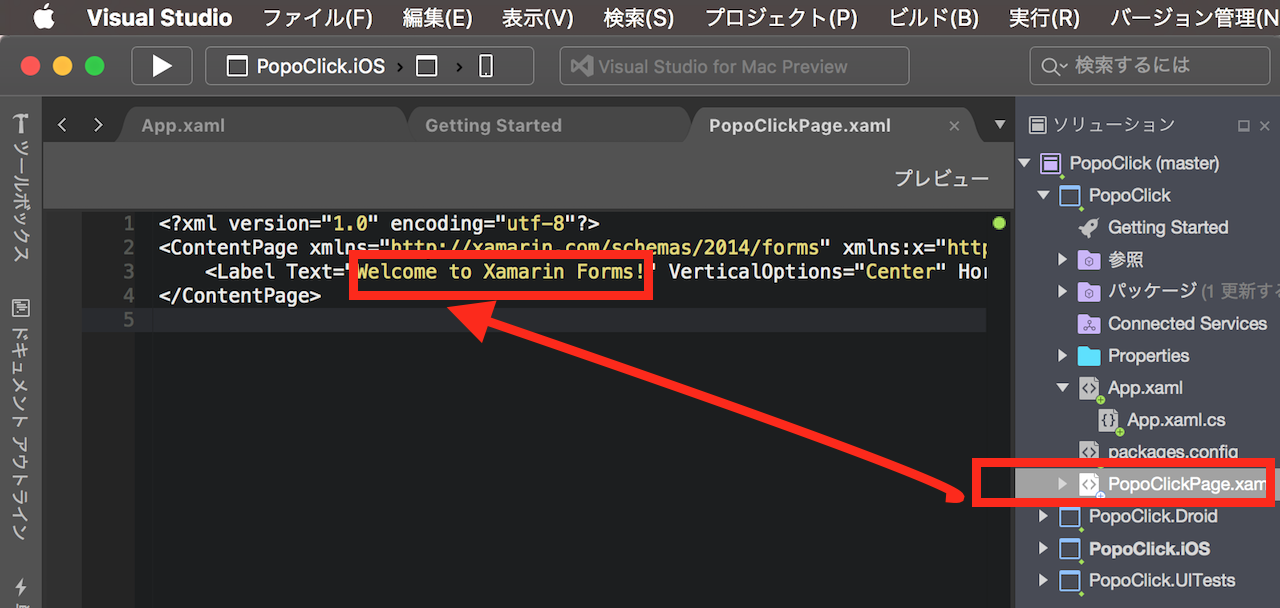
右のソリューションエクスプローラーから「PopoClickPage.xaml」(あなたのつけたアプリ名.xaml)を選び、クリックします。
最初のページのUIの記述された XAMLファイルが開きます。

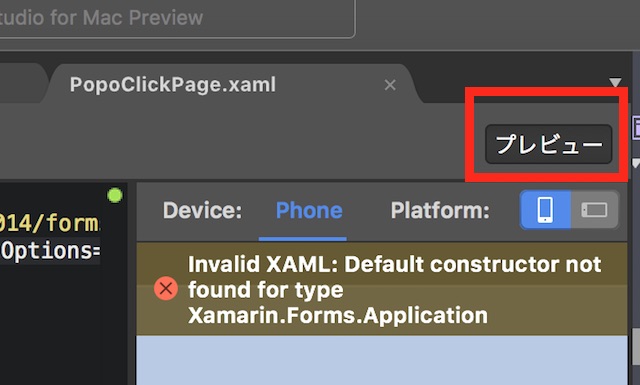
(もし右側に Previewer が出ていたら「プレビュー」ボタンを押せば非表示にできます)

この辺の文字列を変更してみましょう。
3行目の「Welcome to Xamarin Forms! 」を、任意の文字列に変更します。(私は「 ( *゚▽゚* っ)З ざまりん! 」にしました。)
そしてまた「実行」します。

できました!
次の一歩
次は実際に手を動かして簡単なリストアプリを作ってみましょう!
Comments
- Anonymous
November 28, 2016
I was researching content for our social media strategy and came across your unique blog. I just wanted to reach out and make an introduction. My name is Elizabeth Britton, and I’m a Marketing Coordinator with Syncfusion. Your blog posts reflect your extensive knowledge of .NET programming and code. Please let me know if you have any great posts you would possibly want mentioned in our social media content. Keep up the great work on your blog!- Anonymous
December 11, 2016
Thanks!
- Anonymous
- Anonymous
November 28, 2016
こんにちわ。最初のGetStarted画面やプロジェクト作成後のXamarin.Forms画面が、このページの画面コピーとは異なり、セリフのフォント(明朝系)で表示されます。このページの画面のようにサンセリフのフォント(ゴチック系)で表示させるためにはどうすればいいでしょうか?
