Visual Studio Tips: for JavaScript Coders try CoffeeScript
 For those new to JavaScript (or those of us who are just lazy) CoffeeScript allows you to forget all those pesky semi colons and still create JavaScript for your websites or Windows apps and you can use it in Visual Studio!
For those new to JavaScript (or those of us who are just lazy) CoffeeScript allows you to forget all those pesky semi colons and still create JavaScript for your websites or Windows apps and you can use it in Visual Studio!
CoffeeScript is a neat little language that compiles into JavaScript, but you don’t have to remember all the little curly braces and semi colons. Using VS Web Essentials you can use CoffeeScript to create the JavaScript for your projects in Visual Studio.
Find more Visual Studio tips go here.
Don’t forget students can get Visual Studio Professional for free through DreamSpark!
For those of you who already know CoffeeScript
If you just want to know how to use it in Visual Studio right now:
- Go download and install VS Web Essentials
- Add a new Item to your project, pick CoffeeScript as the item type
- Write your CoffeeScript code, when you build the project or Solution, it will create the JavaScript code.
For those of you who haven’t seen CoffeeScript before
Let’s get into a bit more detail.
Let’s get a CoffeeScript file added to a Visual Studio project and try it out so you can see how it works.
You need to install VS Web Essentials so you can try out CoffeeScript in Visual Studio. Download it here.
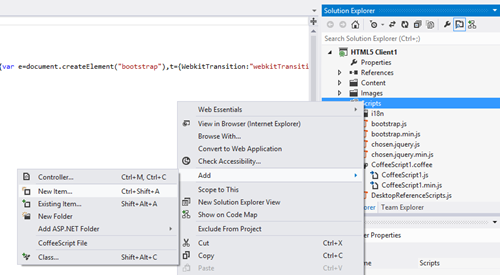
Now Got to a Windows HTML/JavaScript project or to a website project and in Solution Explorer select Add | New Item

Now select CoffeeScript file from the item types

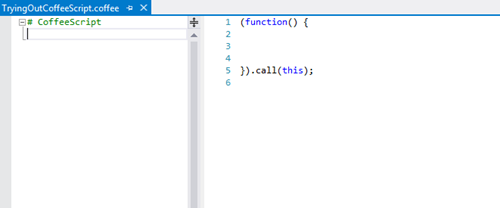
Open your .coffee file in the Visual Studio Code editor and you should see something like this

Now we are ready to play!
We write the CoffeeScript in the pane on the left, and when we build the solution, the JavaScript will appear on the right.
Let’s start with something really simple. Let’s declare a few variables.
Write the code below in the left hand pane. CoffeeScript uses whitespace to delimit code, so you don’t need semicolons.
firstName = "Gordie"
lastName = "Howe"
score = true
Now from the menu, choose Build | Solution, after the Build you will see the following JavaScript on the right
var firstName, lastName, score;
firstName = "Gordie";
lastName = "Howe";
score = true;
If you go to Solution Explorer and select Show All Files, and expand your CoffeeScript file, you can actually see that the build generated a .js and a minimized .js file for your CoffeeScript.

Now let’s see what else CoffeeScript can do. I find the syntax for If statements confusing because no two languages are quite the same, in CoffeeScript, you can just specify what you want to happen if a condition is true and the corresponding JavaScript if statement will be generated for you. For example the following CoffeeScript
lastName = "Amazing" if score
becomes the JavaScript
if (score) {
lastName = "Amazing";
}
You can also use indentation instead of curly braces {} for blocks of code in functions, if statements, switch statements and try/catch statements.
For example the CoffeeScript
if score
cheer()
playhorn()
becomes the JavaScript
if (score) {
cheer();
playhorn();
}
You can even define a function by listing parameters in parentheses
The following CoffeeScript
fullName = (first,last) -> first + last
becomes the JavaScript
fullName = function(first, last) {
return first + last;
};
Neat eh?
If you are an experienced JavaScript coder, you may be thinking, it will take me so long to learn CoffeeScript syntax that it’s not worth it. But for a beginner coder who isn’t used to all those braces and semi-colons it’s a nice option. It’s also handy for those of us who are determined to save every keystroke we can when coding.
I could give you more and more examples, but at this point, I would just be teaching you CoffeeScript, my goal with this post was to show you how to use it in Visual Studio. If you want to learn more about CoffeeScript syntax, visit coffeescript.org and have fun!
NOTE: When I was using CoffeeScript in Visual Studio, I found that occasionally it would crash Visual Studio when I tried to copy the code from the JavaScript pane (which of course I was doing a lot when writing this blog post). As a simple work around, I just opened the generated JavaScript file and copied code from there and did not have any more problems