ASP.NET Personal Web Site Starter Kit - Ajax Enabled with .NET Framework 3.5 and VS2008
I recently grabbed the ASP.NET Personal Web Site Starter Kit that we wrote for VS2005\.NET Framework 2.0 and opened it up in VS2008 to see how the new tool and platform could help.
It was fun and painless to Ajax Enable the site with the new features in ASP.NET 3.5 and VS2008. Here is a run down of a improvements I have made.
Download the full source code for this project
VS2008 Can Target .NET Framework 2.0
First, I opened up the project in VS2008, but did not upgrade to .NET Framework 3.5. This is a HUGE feature for VS2008... It means that you can move to the latest and greats dev tool WITHOUT requiring the whole team to move or change all your servers over.
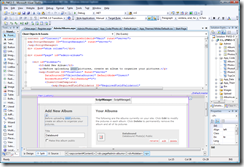
In VS2005, I spent most of my time in markup view... while I love the full control of that environment, I do miss seeing immediately what I get. In VS2008, we added split view, which enables you to edit in markup and see the code right away (or vice-versa).
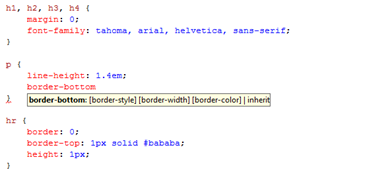
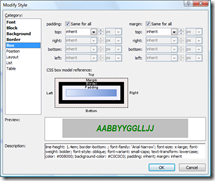
I also love the new CSS code editor.. this is where intelllense really saves you... VS knows all the appropriate CSS properties and what their arguments are. The CSS Manager is also a great tool for visually adding new styles to your CSS.
Upgrade to ASP.NET 3.5 and Take Advantage of Linq
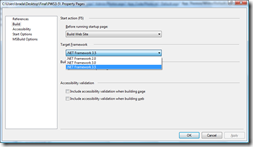
Next, I upgraded the project to .NET Framework 3.5... This was very easy to do. Right click on the project, select properties, then build.
This upgrades all my framework references and gives me some new power. Not the least of which is the new Linq support that changes the way you work with data..
With full statement completion, this code is a breeze to write... Can imagine writing it in TSQL in an unverifiable string within your application? Linq makes this very easy to write and read later!
GridView3.DataSource = fromlocation intravel.PlacesVisited
wherelocation.Distance > 1000
orderby location.Country, location.City
selectlocation;
GridView3.DataBind();TravelOrganizer travelSkipTake = newTravelOrganizer();
GridView4.DataSource = (fromlocation intravelSkipTake.PlacesVisited
orderby location.Distance descending
selectlocation).Skip(1).Take(5);
GridView4.DataBind();// Calculate farthest city away
LocationfarthestCity = (fromlocation intravel.PlacesVisited
orderby location.Distance descending
selectlocation).First();MaxCityNameTxt.Text = farthestCity.City;
MaxCityDistanceTxt.Text = "("+ farthestCity.Distance + " miles)";// Calculate total city distances of all cities inside US
int totalDistance = (fromlocation intravel.PlacesVisited
wherelocation.Country == "USA"
selectlocation).Sum(loc => loc.Distance);
TotalDistanceTxt.Text = totalDistance + " miles";// Calculate average city distances of each city trip
doubleaverageDistance = travel.PlacesVisited.Average(loc => loc.Distance);
AverageDistanceTxt.Text = averageDistance + " miles";
Ajax Enabling the Site
Next, I picked a few parts of the site to improve with some of the new Ajax support in ASP.NET 3.5.
First I noticed that in the slideshow, the full page refreshed every time the slide changed. This is distracting and annoying to many users. Luckily I didn't have to re-implement the while slide show in client side JavaScript to fix this. I simply wrapped the existing controls in an UpdatePanel and the blink went away!
1: <asp:UpdatePanel runat="server" ID="updatepanel">
2: <ContentTemplate>
4:
5: <asp:formview id="FormView1" runat="server" datasourceid="ObjectDataSource1" cssclass="view"
6: borderstyle="none" borderwidth="0" CellPadding="0" cellspacing="0" EnableViewState="false" AllowPaging="true">
7: <itemtemplate>
8: <%-- deleted to save space --%>
9: </itemtemplate>
10: </asp:formview>
11: </ContentTemplate>
12: </asp:UpdatePanel>
I simply added lines 1 and 2 and 11 and 12... Nothing in else needed to change!
Next, I wanted to give users an immediate response when they clicked to advance the slide show. Even if there were network delays or server load issues, I wanted users to know that the app was responsive. So I added an UpdateProgress control with an animated gif (notice there are a TON of these on the web). The UpdateProgress pops up whenever the UpdatePanel calls back to the server and automatically closes down as soon as the request comes back. Again, very easy to do, with no client side javascript code.
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<div id="box">
<img id="Img1" runat="server" alt="Loading" src="~/Images/ajax-loader.gif" /></div>
</ProgressTemplate>
</asp:UpdateProgress>
The result is that as soon as a user hit's next, this "waiting" icon shows up and it automatically goes away when the image comes in.
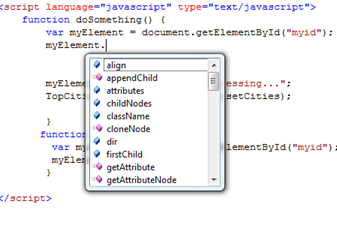
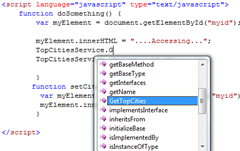
Next, I wanted to see what I could do with a bit more client side JavaScript code. Not only does VS have client side JavaScript intellisense..
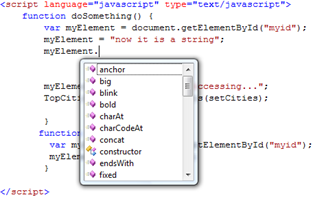
It also has type inferencing which means that VS is able to keep up with what the type of your dynamically variables are by running a javascript compiler in the background while you type! As you can see from this example, if I change the value in myElement to be a string, VS keeps up with that change and completes it for me.
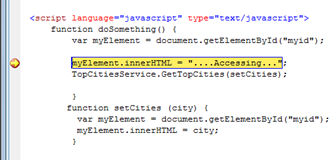
I was also able to set a breakpoint in the javascript code and debug into it from within IE..
And all the full magic of VS's debugging support works perfectly.. Stepping, immediate window, watch, etc.
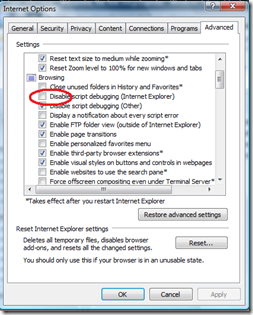
Notice, you do have to have JavaScript debugging enabled in IE, VS detects if you don't and tells you how to turn it on.
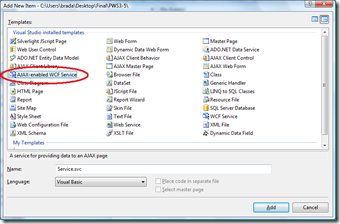
Ok, next I wanted to move some data between the server and the client. To do that I created a Ajax-enabled WCF based web service.
The implementation of the service can be any .NET code taking full advantage of .NET on the server and using all strongly typed .NET objects as parameters and return type. Then ASP.NET 3.5 turns it into standards base JSON for communication over x=XmlHttp and evaluation on the client in.
I simply add the service as a reference in my ScriptManager instance on this page
<asp:ScriptManager runat="server" ID="sm">
<Services>
<asp:ServiceReference Path="~/TopCitiesService.svc" />
</Services>
</asp:ScriptManager>
Then I get intellsense to call the instance from the client.
Then I simply pass a callback per the async nature of javascript and I am done!
<script language="javascript" type="text/javascript">
function doSomething() {
var myElement = document.getElementById("myid");
myElement.innerHTML = "....Accessing...";
TopCitiesService.GetTopCities(setCities);
}
function setCities (city) {
var myElement = document.getElementById("myid");
myElement.innerHTML = city;
}
</script>
Tricking out the site with the Ajax Control Toolkit
I then had a little fun with the Ajax Control Toolkit.
First, in default.aspx, I changed the inline image to be a popup using the ModalPopupExtender
<asp:Panel ID="Panel1" runat="server" BackColor="White" Style="display: none" Width="500px">
<p>
<asp:Image ID="Image2" runat="server" ImageUrl="~/Images/IntelliSense.jpg" /></p>
<div align="center">
<p>
<asp:Button ID="ButtonClose" runat="server" Text="Close" /></p>
</div>
</asp:Panel>
<cc1:ModalPopupExtender ID="ModalPopupExtender1"
runat="server" OkControlID="ButtonClose"
PopupControlID="Panel1" TargetControlID="LinkButton1">
</cc1:ModalPopupExtender>
Next, in Admin/Albums.aspx i changed the validator on the title control to be more Ajax-like by using a pop-up via the ValidatorCalloutExtender.
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
Runat="server"
ErrorMessage="You must choose a title."
ControlToValidate="TextBox1"
Display="None"
Enabled="true"
/>
<cc1:ValidatorCalloutExtender
ID="ValidatorCalloutExtender1"
runat="server"
TargetControlID="RequiredFieldValidator1">
</cc1:ValidatorCalloutExtender>
Next, to Admin/Photos.aspx I added ConfirmButtonExtender to ensure that users really, really wanted to delete the photo.
<cc1:ConfirmButtonExtender ID="ConfirmButtonExtender1"
runat="server" ConfirmText="Are you sure you want delete?"
TargetControlID="ImageButton3">
</cc1:ConfirmButtonExtender>
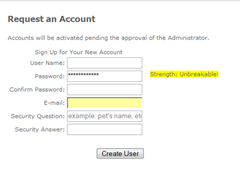
Finally, to register.aspx I wanted to help users pick a strong password and give them a hint as to what to use for the security question. I did this with the PasswordStrength and TextBoxWatermarkExtender.
<cc1:PasswordStrength
ID="Password_PasswordStrength"
runat="server" Enabled="True"
TargetControlID="Password">
</cc1:PasswordStrength>
<cc1:TextBoxWatermarkExtender
ID="Question_TextBoxWatermarkExtender"
runat="server"
Enabled="True" TargetControlID="Question"
WatermarkCssClass="watermarked"
WatermarkText="example: pet's name, etc">
</cc1:TextBoxWatermarkExtender>
Well, there is certainly more we could do with the starter kit, but this is all I had time for... I'd love to hear your other ideas or see the ways you have Ajax enabled other starter kits.
Comments
Anonymous
January 21, 2008
Nice job bro. I recently converted the Small Business SK to 3.5 with Ajax goodness for someone, should have packaged it like you did for everyone, nice move.Anonymous
January 21, 2008
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
January 21, 2008
Hi, Thanks for offering us such a kit which was very much required. Can i use this kit with VWD 2008...? In future, kindly support us more with such kits in Dynamic Languages like IronRuby and IronPython. Currently we do not have any source to study IronPython and IronRuby. Perhaps such kits can give us an initial start and a right guideline. ThanksAnonymous
January 21, 2008
SoftMind -- Yes, feel free to use this with VWD2008! Doing some kits in IronRuby and IronPython is a good idea... i'll look into it.Anonymous
January 21, 2008
Excellent article covering all that a newbie to VS2008 requiresAnonymous
January 22, 2008
I want to play some movies from a zip file but because the movies are on a CD i want to play them but dont want a temp file to be created on the computer physical hard drive . i know the packaging method in .net's WPF can accomplish this but it can not package movies only other data (bmp,font ..) WPF just can do this via a 'siteoforign' method but we need this done on a local computer i have heard this obstacle can be passed using streaming methods (using the .net zip lib) i would like to know more detailsAnonymous
January 22, 2008
Perfect examples of how to scrub up existing applications. Very helpful, thanks!Anonymous
January 22, 2008
Brad, that's a great upgrade. How much work was it (how long did it take?)Anonymous
January 22, 2008
ASP.NET Personal Web Site Starter Kit - Ajax Enabled with .NET Framework 3.5 and VS2008Anonymous
January 22, 2008
Brad, can you explain why the call to TopCitiesService.GetTopCities() is passing a function reference parameter, even though GetTopCities() is defined as not taking any parameters? It works; I just don't understand why it works.Anonymous
January 22, 2008
概述1.FiveAjaxControlToolkitTabThemescreatedfromDynamicDrive.comAnonymous
January 23, 2008
Upgrading Personal Starter Kit to 2008Anonymous
January 23, 2008
The comment has been removedAnonymous
January 23, 2008
本期共有9篇文章 1.FiveAjaxControlToolkitTabThemescreatedfromDynamicDrive.comAnonymous
January 23, 2008
Someone asked how long it took to do the dev work on this.. Since the process of upgrading to ASP.NET 3.5 was relatively seamless, it only took a few hours (Most of which was taken to determine what functionality we wanted to add ;-))Anonymous
January 23, 2008
Brad, excellent work. A very comprehensive, quick glance at upgrading to ASp.NET 3.5.Anonymous
January 24, 2008
thank you for your submit, really it is good workAnonymous
January 24, 2008
Do you know that there is no way to debug javascript written inside of Web Controls. VS2008 wouldn't even allow to setup the break points.Anonymous
January 24, 2008
The file download isn't working: Bad request Your browser sent a query this server could not understand.Anonymous
February 13, 2008
The article looks good, but when I download and went to fire it up, I did not find any project or solution files! Was this an oversight? I can try creating an empty project and adding in existing files but I'm sure there are many settings to deal with.Anonymous
February 13, 2008
IIRC, it is a web site project, so in VS do an Open Web Site...Anonymous
February 13, 2008
DOH! Sorry.Anonymous
March 12, 2008
Err.. is this available in C#?Anonymous
March 26, 2008
I was able to have a working copy in my godaddy account. However, I am not able to sign in at all. I type in the username and password used when in my localhost, but comes back with login not successful. What can I do? Thanks (How do i know when a replay was posted?)Anonymous
June 27, 2008
Zoloft. Lexapro versus zoloft.