【Visual Studio Code (Stable版)】最新バージョン1.2.0でついにVSCode上でターミナル実行も可能に!
皆さん、こんにちは。テクニカルエバンジェリスト戸倉彩です。
今週は、Visual Studio CodeのStable版のほうも、Insiders版と同じ最新バージョン1.2.0がリリースされました!

Visual Studio Code 1.2 の新機能ハイライトは以下になります。
https://code.visualstudio.com/Updates
エディタ: 自動的に挿入された空白をトリムする機能、マッチした全ての検索結果を選択するための新しいキーバインド、リサイズ可能な Peek ウィンドウをサポートしました。
リンティング: ESLint エクステンションによる "fix all problems" コマンドをサポート。TSLint エクステンションによるリンティング非対象ファイルの指定や quick fix をサポートしました。
- TSLint : https://marketplace.visualstudio.com/items?itemName=eg2.tslint
- ESLint : https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
言語サポート: 標準化が進められている CSS 変数(CSS Custom Properties for Cascading Variables Module Level 1) をサポート。CSS, SCSS および LESS ファイルにて、インテリセンスによるコード補完、定義の一部参照と移動機能(Go To Definition, Peek Definition)、CSS 変数の検索を強化しました。
ワークベンチ: ターミナル機能が統合され、VScode が稼働しているプラットフォームのシェルを VScode 内で呼び出すことが可能になりました。開発を VScode 内で完結させることに、また一歩近づきました。また、初期設定されているキーバインディングのコマンドに '-' を追加することで、無効にできるルールを新たに追加しました。そして、タブ機能のサポートに着手しています。
デバッグ機能: デバッグコンソール起動のタイミングを制御することが可能になりました。たとえば、外部ターミナルを利用してデバッグを実行している場合などは、デバッグコンソールを起動せずに、VScode 上に表示されているコードに集中してデバッグを継続することができます。また、たくさんのローカル変数を持つ Node.js アプリケーションのステッピング・デバッグのパフォーマンスを改善しました。
エクステンション機能: コマンドラインからエクステンションのインストール/アンインストール/インストール済みエクステンションの確認ができるようになりました。また、エクステンション作成者向けに、デバッグ、TextMate 文法、コマンド API と言語サーバープロトコルを改善しています。
という訳で、今回のリリースの中で個人的には、Visual Studio Codeで拡張機能ナシで、コマンドラインが実行できる新機能は「使えそう!」 とは思いましたが、予想以上にいいです!
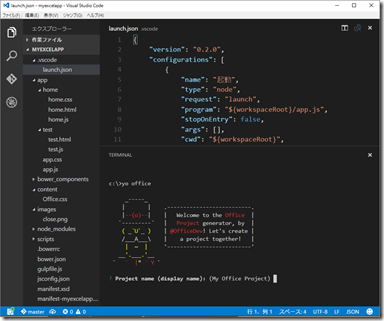
■Visual Studio Codeでターミナルを実行する方法
1. Visual Studio Codeを起動する
2. メニューの「表示」→「Toggle Integrated Terminal」を選択、またはショートカットキーで[Ctrl]+[@]を同時に押す
3. Visual Studio Codeの右下に「Terminal」画面が表示される
4. 現在、自分がいるカレントディレクトリのコマンドプロンプト表示されており、コマンドを入力できる状態に
5. 後はコマンドを入力するだけ
Windows上で、「dir」とか「cd」とか、「yo office」などなど普通に快適に動かすことができました!!! (ちょっと感動)
もちろん、OS X上でも「ls」とか「mv」などなど、Terminalを利用することができます。
エディタ選びに困っている人も、困ってない人も、ぜひ1度はVisual Studio Codeを使ってみてください。きっと便利!と思える機能や新感覚を味わえることと思います。
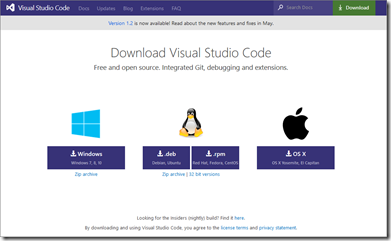
■Visual Studio Codeインストールは公式サイト(https://code.visualstudio.com/Download)からどうぞ。 ※Windows版(Windows 7, 8, 10), OS X版(Yosemite, El Capitan), Linux版(Debian, Ubuntu, RedHat, Fedora, CentOS)

Have a nice Code♪