【Visual Studio Code】1.0以降のロードマップ公開!そして、Insiders版の新しい提供方法について(まとめ)
こんにちは。テクニカルエバンジェリストの戸倉彩です。
Visual Studio Codeが公式リリースされてから、今後の展開についてやInsiders版についても情報がぱらぱら英語で出てきていますので、ここでいったん、意訳となりますがまとめて情報をお届けします。
Visual Studio Code ロードマップについて
Visual Studio Code 1.0 のリリースを無事に終えることができた今、引き続き将来に目を向けるために、Visual Studio Code の新たなロードマップをGitHub上に公開しました。
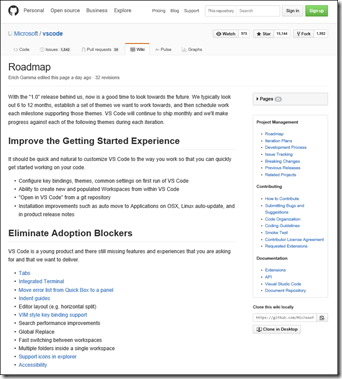
■Microsoft/vscode/Roadmap (https://github.com/Microsoft/vscode/wiki/Roadmap)

Visual Studio Code は、今後も月毎のリリースを継続して行くと共に、下記のテーマにフォーカスしていきます。
Improve the Getting Started Experience
Visual Studio Code においては、迅速かつ自然なカスタマイズにより、すぐにコードの作業を始めることができるよう改善を提供して行きます。
- 最初の Visual Studio Code 起動時における、キーバインディングの構成、テーマ、統一された設定
- Visual Studio Code 内から新規作成および既存ワークスペースを作成する機能
- git リポジトリから "Visual Studio Code で開く"
- 初回起動時にアプリケーションフォルダーへの自動移動 (OS X)、 Linux 版での自動アップデート、製品リリースノートなどなど
Eliminate Adoption Blockers
Visual Studio Code は、まだ、生まれたばかりの若い製品です。不明な機能や経験からの不安を排除するために、ワタシ達は情報を提供して行きます。
- タブ機能
- ターミナル機能
- クイックボックスに表示されるエラーをパネルに移動
- インデントのガイド機能
- エディタ・レイアウト (水平分割)
- VIM スタイルのキーバインドをサポート
- 検索パフォーマンスの向上
- グローバル・リプレース
- ワークスペース間の素早い切り替え
- 1 つのワークスペース内に複数のフォルダ
- エクスプローラでのアイコンサポート
- アクセシビリティ
Improved Extension creation, discovery and management
簡単に開発者が拡張機能を作成するために、また、簡単にユーザーが拡張機能を発見できるように、そして、拡張機能のセットを管理できるように
- エクステンション管理の改善
- 「拡張機能のおすすめ」機能を改善
- 拡張機能をひとまとめにした "エクステンション・パック" のサポート、拡張機能や設定のコレクション
- 拡張機能とエクステンションパックに関するドキュメントの提供及び改善
- 拡張機能のインストールと検索を向上させるなど、マーケットプレースの改善を継続
エクステンション開発者の皆さまへ:
- SDK: エクステンションのドキュメントと品質を向上させます
- core VS Code 拡張 API を拡充 (例えば、ソースコード管理)
- プロセスにアタッチなどの追加のデバッグシナリオの要件をサポートするために、診断のエクスペリエンスとAPIを拡充
また、簡単に利用可能なコードエディタのコアである "Moanco" をライブラリとして提供する予定です。
TypeScript, JavaScript, and Node development
ワタシ達は、Salsa 言語サービスを通じた TypeScript チームとの連携により、コード編集やナビゲーションに関するエクスペリエンスを向上させていきます。また、Node.js アプリケーションのために、私たちのエンド・ツー・エンドのデバッグに関するエクスペリエンスの向上を継続していきます。
JavaScript と TypeScript の編集から得られた経験を、JavaScript 言語サービス上に構成するために TypeScript チームと協力:
- 難しい設定など必要とせず、.d.ts ファイル自動取得によるインテリセンスの有効化
- Angular での IntelliSense サポート
- プロジェクト設定ファイルの診断 (
jsconfig.json,tsconfig.json) - 現在編集されているファイル以外にプロジェクト全体のエラーを表示
Node デバッガ: 重要ではない(生成済み)コードのステップ・オーバー
npm のサポートとインストール済み npm モジュールと
package.jsonの一位性を保つための改善
Engineering Items
ワタシ達は、Visual Studio Code 自体の開発技術を向上させ、必要に応じて様々な項目を追加していきます:
- クラッシュログの改善
- クラッシュ時の診断機能向上(例えば、クライアント側のログ取得など)
まとめ
次の 6 〜 12ヶ月にフォーカスし、これらの実装をおこなって行くことを考えています。
また、ワタシ達が何を企んでいるかは、月毎の Iteration プランにて詳細を公開していますので、ぜひ確認してみてください。そして、皆さんが考えていることもワタシ達にも共有してください!
そして、Visual Studio Insiders daily build の提供開始!
以前、【Visual Studio Code】Insiders版の最新バージョン1.2.0リリース!そして今後はdailyベースに!! でお知らせしましたが、この Insiders build のリリースから、daily build の提供が開始されることになりました。dailyですよ!daily!! 詳しくは、https://code.visualstudio.com/blogs/2016/05/23/evolution-of-insiders で。
すでに、冒頭にも書いた機能の実装が開始されており、この記事を執筆している時点での最新版は 2016-06-13 バージョン 1.3.0-insider (1.3.0-insider) として皆さまのお手元にお届けしています。

先日ご紹介した、ターミナル機能も拡張され、複数のターミナルを作成できるマルチプル・ターミナル機能が実装されていたり。(まだ、切り替えインターフェースは実装中)
以前のような緩い Insiders 版ではなく、寝て起きたら昨日は過去のことになるアツい build になっていますので、ぜひ、ご利用頂き、様々な feedback を頂ければと思います!
最後までお読みいただき有難うございました!
Have a nice Code♪