【Xamarin】Visual Studio 2015とXamarinのセットアップ方法 (全般)
皆さん、こんにちは。テクニカルエバンジェリスト戸倉です。
ここでは、マイクロソフトの開発ツール「Visual Studio 2015」で「Xamarin」を使用してAndroidまたはiOSアプリを開発するためのベースとなる環境を作る手順について解説していきます。
Visual Studio 2015では、新規インストールする時にXamarinも一括でインストールすることができるようになりました。既にVisual Studioをインストールしてある場合には、Xamarinは後からも追加することができるので、再インストールは不要となります。それぞれの手順を見ながら、皆さんもセットアップを行ってみてください。
[Step1] Visual Studio 2015にXamarinをセットアップする
[Step2] Xamarinの更新
※この後、AndroidおよびiOSのアプリ開発に追加で必要なセットアップに関する記事を投稿しますので、そちらも合わせてご確認ください。
※提供されるハンズオンや勉強会などによっては手順や追加で必要なセットアップ内容が異なる場合がありますが、ご了承ください。
【Step1】 Visual Studio 2015にXamarinをセットアップする (1) Visual Studio 2015を新規でインストールする場合 ※インストール済みの場合には、「(2)既にVisual Studioをインストールしてある場合」セクションをご覧ください。
※今回は、非エンタープライズ用アプリケーションの開発者を対象としたフル機能を備えた無償のVisual Studio Communityを利用しますが、Professional以上のエディションをお持ちの方はそちらをご利用ください。
・Visual Studio 2015インストールする前に、システム要件を満たしているか確認しましょう
・Visual Studio 2015の最新のシステム要件についてはこちらをご覧ください
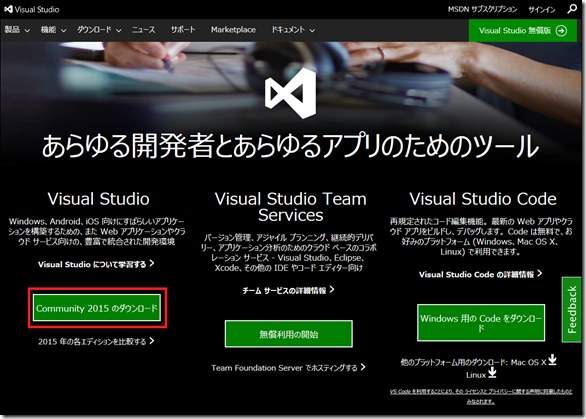
1. ブラウザからVisual Studio公式サイトへアクセスし、Visual Studio 2015 Communityをダウンロードする。

2. ダウンロードしたインストールプログラム(vs_community_xxxxx.exe)を実行する。
※ブラウザによって挙動が異なります
3. Visual studio Community 2015のインストールが始まる。

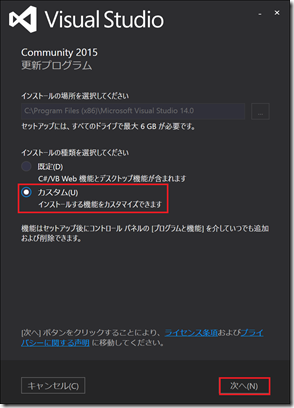
4.インストールの種類は、必ず「カスタム」を選択する。「次へ」で次に進む。

5.機能の選択画面が表示される。ここでサッと次へボタンを押さないように注意する。 
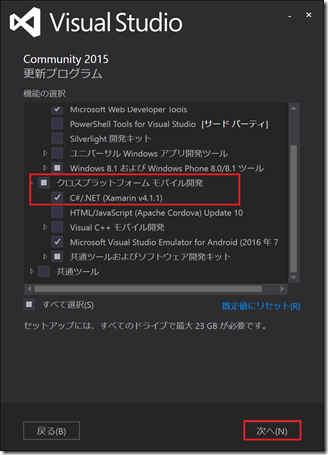
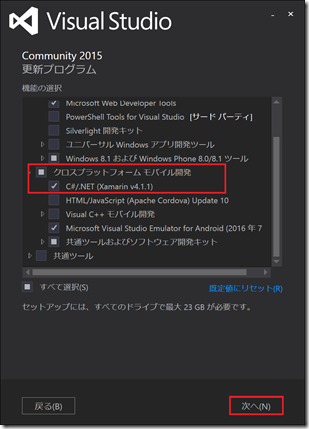
6. 「クロスプラットフォームモバイル開発」の中にある「C#/.NET(Xamarin v4.1.1)」にチェックを入れ、「次へ」を選択する。
※Xamarinのみを利用するには、これでOKです。その他、必要な機能がある場合にはここで選択してください。 
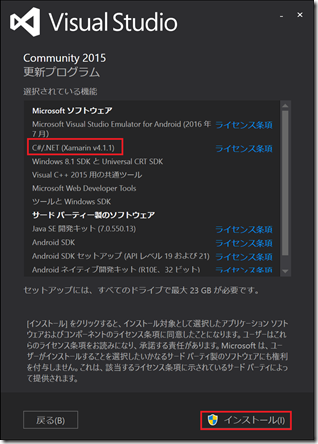
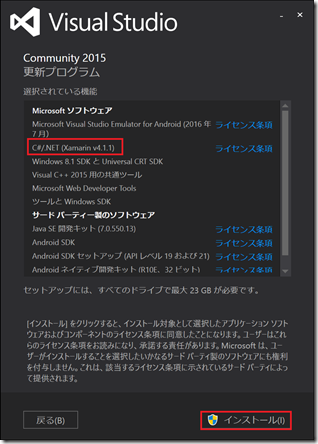
7.選択されている機能の確認画面が表示されたら、先ほど選択したC#/.NET (Xamarin v4.1.1)が含まれていることを確認し、「インストール」ボタンを選択する。

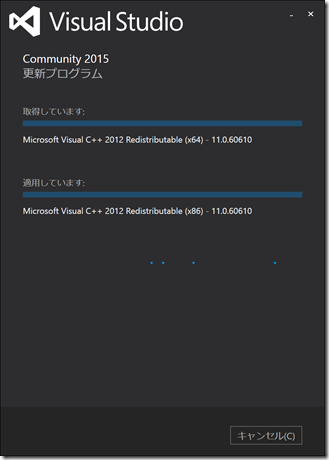
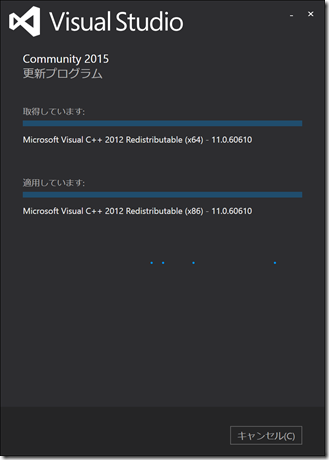
8.全画面に「このアプリがPCに変更を加えることを許可しますか?」メッセージが表示されたら「はい」を選択することで、インストールが開始される。
※インストールするマシン環境によっては長時間を要する場合もありますのでご注意ください。 
9. 「セットアップが完了しました。」画面が表示されたら、インストールの作業は終了です。
※環境によって再起動が必要な場合は、ここで再起動を行ってください。
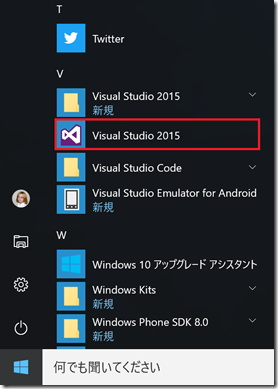
インストール後は、Windowsスタートメニューから「Visual Studio 2015」を起動することが可能です。 
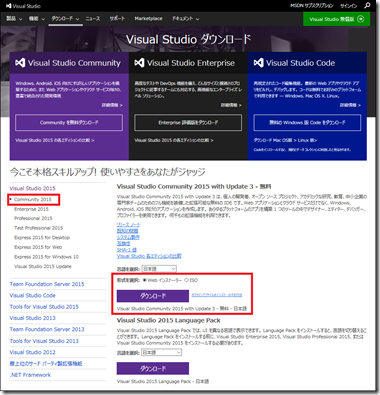
(2) 既にVisual Studio 2015をインストールしてある場合 1. ブラウザから「Visual Studioダウンロード」サイトへアクセスし、インストールしているエディションのWebインストーラーを選択したまま、「ダウンロード」を選択する。
※今回は、Visual Studio Community 2015 with Update 3を選択しています。 
2. ダウンロードしたインストールプログラム(vs_community_xxxxx.exe)を実行する。
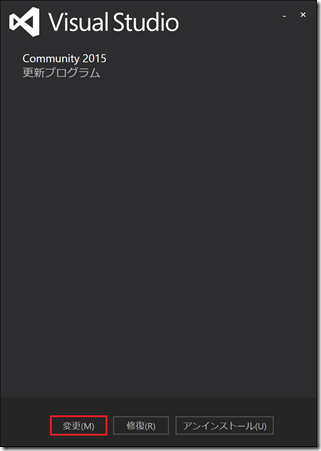
3. しばらくすると「変更」「修正」「アンインストール」を選択できる画面が表示される。ここでは「変更」を選択する。
4. 「クロスプラットフォームモバイル開発」の中にある「C#/.NET(Xamarin v4.1.1)」にチェックを入れる。「次へ」を選択する。
※Xamarinのみを利用するには、これでOKです。その他、必要な機能がある場合にはここで選択してください。
5. 選択されている機能の確認画面が表示されたら、先ほど選択したC#/.NET (Xamarin v4.1.1)が含まれていることを確認し、「インストール」ボタンを選択する。

6.全画面に「このアプリがPCに変更を加えることを許可しますか?」メッセージが表示されたら「はい」を選択することで、インストールが開始される。
※インストールするマシン環境によっては長時間を要する場合もありますのでご注意ください。 
7. 「セットアップが完了しました。」画面が表示されたら、インストールの作業は終了です。
※環境によって再起動が必要な場合は、ここで再起動を行ってください。
【Step2】 Xamarinの更新
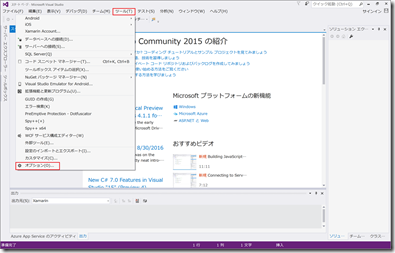
1. Visual Studio 2015を起動し、「ツール」→「オプション」を選択する。

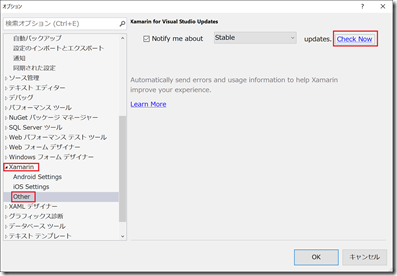
2. 左メニューの「Xamarin」→「Other」を選択し、右上の「Check Now」で最新版が提供されていないかチェックする。

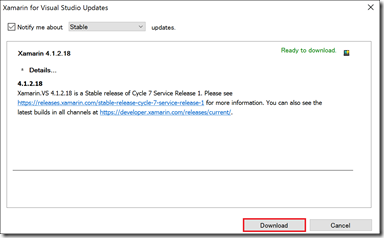
3. アップデートがある場合、右上のところに「Ready to download」と表示され、枠内でその内容が確認できる。「Details…」のところをクリックすると詳細を見ることができる。「Download」を選択して入手する。

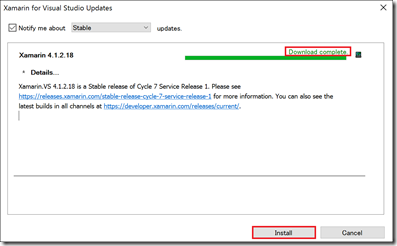
4. ダウンロードが完了すると、右上のところに「Download Complete」と表示される。右下の「Install」ボタンを選択する。

5. 「Welcome to the Xamarin Setup Wizard」画面が表示される。「Next」で次に進む。

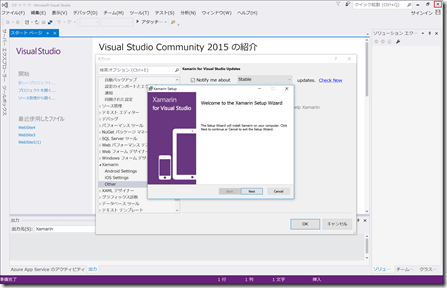
6. このタイミングで必ずVisual Studio 2015本体を終了させておく。
※オプションウィンドウをOKで閉じてから、右上のXを押して閉じます。

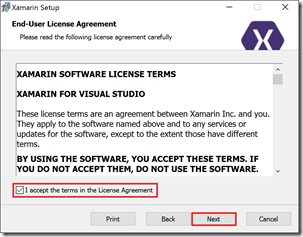
7. ライセンス規約を確認の上、「I accept the terms in the License Agreement」にチェックを入れ、「Next」を選択する。

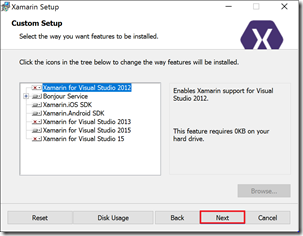
8. 「Custom Setup」画面では、インストールできるモジュールの一覧が表示されますが、そのまま「Next」で次に進む。

9. とくに問題がなければ、そのまま「Install」ボタンを選択する。

9. インストールが実行される。

10. 「Competed the Xamarin Setup Wizard」メッセージが画面に表示されれば、Xamarinの更新は終了です。お疲れ様でした。

■参考文献
下記の資料も参考になりますので、併せてご覧ください。
●Xamarinハンズオン事前作業手順書
https://github.com/ytabuchi/XamarinHOL
●Xamarin日本語情報
https://ytabuchi.hatenablog.com/entry/2016/04/05/142525
●Xamarinインストール手順書
https://noraneko.co.jp/documents/Xamarin_20160625.pdf
Have a nice Visual Studio Day♪