Visual Studio Codeで採用している「Electron」バージョン1.0リリース
皆さん、こんにちは。テクニカルエバンジェリスト戸倉彩です。
今回は、「Visual Studio Code」のソフトウェア自体で採用されているテクノロジーの話を少ししたいと思います。
■Electron (読み方:エレクトロン)とは
Electronとは、HTML, CSS, JavaScriptのWebテクノロジーを利用して、WEBアプリケーションをWindows, OS X, Linuxに対応したデスクトップアプリケーションを作れるフレームワーク。オープンソースとして公開されています。
※以前は、Atom-Shell(読み方:アトムシェル)と呼ばれていました。
▼Electron公式サイト(https://electron.atom.io/)

▼GitHub上に公開されているElectron (https://github.com/electron/electron)

Visual Studio Codeは、アーキテクチャ的にはWEBテクノロジー、ネイティブ対応、言語固有の組み合わせを意識して開発されています。これまで、マイクロソフトでは、開発コード「Monaco」によってVisual Studio Online Monacoや、Internet ExploreのF12ツールなど、HTMLベースのエディタ機能をクラウド上で展開してきました。後に、このElectronを使うことによって、クロスプラットフォームに対応したVisual Studio Codeというアプリが誕生しました。
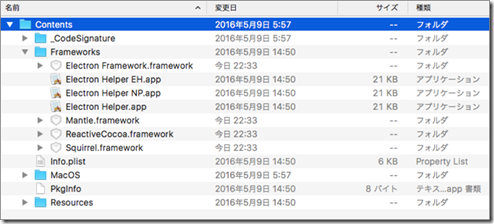
例えば、OS X版のVisual Studio Codeのパッケージ内を見ると、「Frameworks」フォルダ内にElectronのフレームワーク関連のファイルが格納されており、Electronが採用されていることを確認することができます。

5月11日、GitHub社はクロスプラットフォームのデスクトップアプリ開発フレームワーク「Electron」の最新バージョン1.0をリリースしました。Webアプリケーションを、デスクトップアプリケーションで作ろうとすると開発言語やライブラリが異なったり、各OSに対応させるのは非常に大変です。Electronはそんな課題を解決してくれるフレームワークです。個人でも使えるので、気になる方は試してみてください。

(引用元:https://electron.atom.io/blog/2016/05/11/electron-1-0)
★5/25(水)に開催予定のde:code 2016イベントのDevelopmentトラックの 『 Visual Studio Code』セッションの中でも、GitHub池田尚史氏 @ikeike443 と一緒に 「Electron」 の話も少し触れたいと思います。お楽しみ。
Have a nice Code♪