Usar o componente leitor de cartão de visita em aplicativos baseados em modelos no Power Apps
Use o componente de leitor de cartão de visita do AI Builder para detectar cartões de visita e extrair as informações deles. Você pode tirar fotos diretamente no componente ou carregar imagens que você capturou. Os dados são extraídos e identificados usando as propriedades listadas abaixo.
Para obter informações sobre aplicativos baseados em modelos, consulte O que são aplicativos baseados em modelos no Power Apps?
Requisitos de licenciamento
O AI Builder está licenciado como um complemento para licenças do Power Apps ou do Power Automate. Para obter informações sobre a capacidade, o preço e as restrições da licença, confira Licenciamento do AI Builder.
Requisitos de função
Você precisa da função Usuário Básico para usar o leitor de cartão de visita.
Adicionar o leitor de cartão de visita
Adicione o leitor de cartão de visita a um formulário de contato ou de cadastro usando o editor de formulários e associe-o a um espaço reservado SingleLine.Text ou ao campo Vários.
Selecione o campo de espaço reservado e, depois, Propriedades.
Selecione a guia Controles.
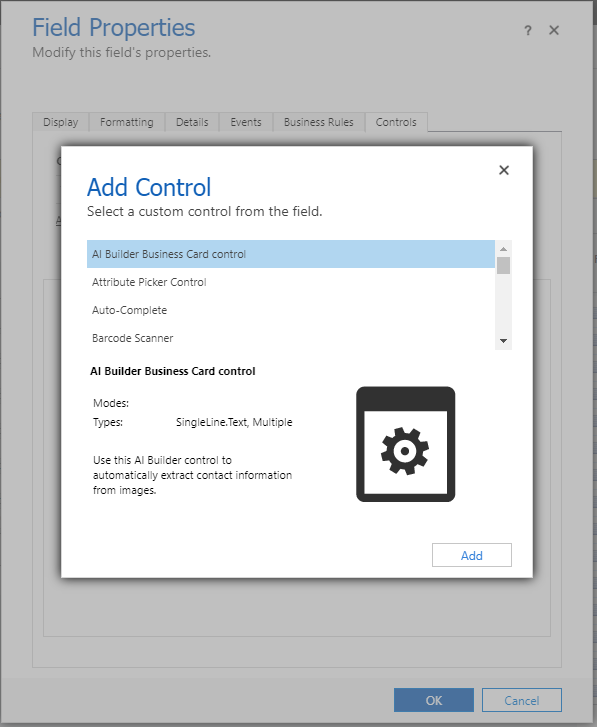
Selecione Adicionar Controle.
Selecione Controle de Cartão de Visita do AI Builder.

Configurar o leitor de cartão de visita
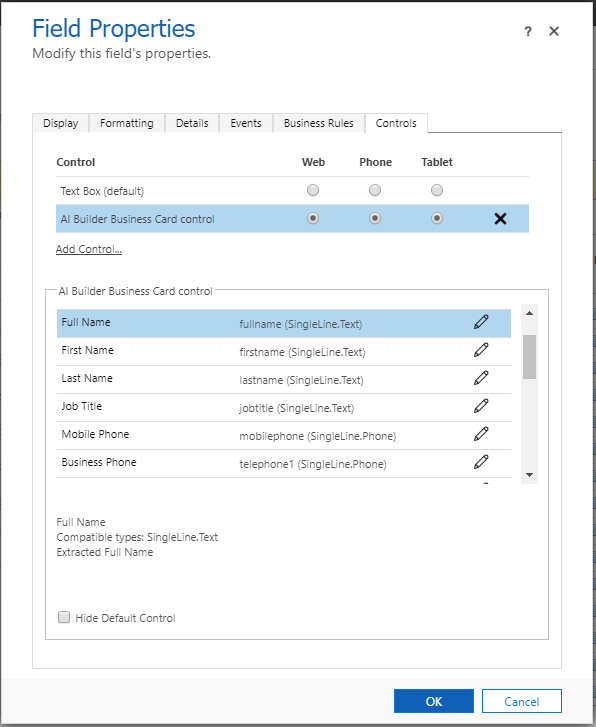
Depois de selecionar a plataforma em que o cartão de visita deverá ser exibido (Web, celular ou tablet), associe as propriedades do componente necessárias.

Observação
A propriedade Nome da Empresa não pode ser associada a um campo do tipo Lookup.Customer. O único tipo com suporte atualmente é SingleLine.Text. Mais informações: Adicionar componentes de código a uma coluna ou uma tabela em aplicativos baseados em modelo
Propriedades da chave
Se um cartão de visita for detectado, o leitor de cartão de visita tentará extrair as informações encontradas com base nas propriedades a seguir.
| Propriedade | Definição | Digitar |
|---|---|---|
| Nome Completo | O nome completo do contato | SingleLine.Text |
| Nome | O nome do contato | SingleLine.Text |
| Sobrenome | O sobrenome do contato | SingleLine.Text |
| Cargo | O cargo do contato | SingleLine.Text |
| Telefone Celular | Número do telefone celular detectado | SingleLine.Phone |
| Telefone Comercial | O número de telefone comercial detectado | SingleLine.Phone |
| Fax | O número do fax detectado | SingleLine.Phone |
| O email de contato encontrado no cartão de visita, se houver | SingleLine.Email | |
| Nome da Empresa | O nome da empresa | SingleLine.Text |
| Site | O site detectado | SingleLine.URL |
| Departamento | O departamento da organização encontrado | SingleLine.Text |
| Endereço Completo | O endereço completo do contato | SingleLine.TextArea, Multiple |
| Rua do Endereço | O endereço da rua detectado | SingleLine.Text |
| Cidade do Endereço | O endereço da cidade detectado | SingleLine.Text |
| Estado do Endereço | O endereço do estado detectado | SingleLine.Text |
| Address PostalCode | O endereço do CEP detectado | SingleLine.Text |
| País/Região do Endereço | O endereço do país/região detectado | SingleLine.Text |
| Caixa Postal do Endereço | O endereço da caixa postal detectado | SingleLine.Text |
| Cleaned Image (preterido) | A imagem após o processamento em que o cartão de visita aparece cortado e aprimorado com base na imagem original. | Vários |
Propriedades de personalização
As propriedades a seguir estão disponíveis para personalização avançada:
| Propriedade | Definição |
|---|---|
| Imagem Padrão | Para substituir a imagem do espaço reservado padrão por outra imagem. A imagem (JPEG ou PNG) deve ser codificada com dígitos de base 64. |
| Text | Para substituir o texto do botão padrão. |
Informações relacionadas
Treinamento: Extrair informações de cartões de visita com o AI Builder (módulo)