Cookies e armazenamento local
Cookies são cadeias de caracteres de texto enviadas de sites e armazenadas em um computador pelo navegador. São utilizados para autenticação e personalização. Por exemplo, os cookies são usados para recuperar informações com estado, preservar as configurações do usuário, registrar a atividade de navegação e exibir anúncios relevantes. Os cookies sempre são vinculados a um domínio específico e são instalados por várias partes.
Tipos de cookies
Os tipos de cookie e seus escopos correspondentes são os seguintes:
| Cookie | Escopo |
|---|---|
| Cookie primário | Um cookie primário é criado por sites que um usuário visita. É utilizado para guardar dados, como itens de carrinho de compras, credenciais de início de sessão. Por exemplo, cookies de autenticação e outras análises. |
| Cookie secundário | Um cookie secundário é tecnicamente o mesmo que um cookie primário. A diferença é que os dados são compartilhados com uma outra parte por meio de um contrato de parceria de dados. Por exemplo, Análise e relatórios do Microsoft Teams. |
| Cookie de terceiros | Um cookie de terceiros é instalado por um domínio diferente do que o utilizador visitou explicitamente e é utilizado para controlo. Por exemplo, os botões Curtir, serviço de anúncios e chats ao vivo. |
Cookies e solicitações HTTP
Antes da introdução das restrições do SameSite, os cookies eram armazenados no navegador. Eles eram anexados a cada solicitação HTTP da Web e enviados ao servidor pelo cabeçalho de resposta HTTP Set Cookie. Esse método introduziu vulnerabilidades de segurança, como solicitação intersite forjada, chamadas de ataques CSRF. O componente do SameSite reduziu a exposição por meio de sua implementação e gerenciamento no cabeçalho SetCookie.
Atributo de cookie SameSite: versão inicial
O Google Chrome versão 51 introduziu a especificação SetCookie SameSite como um atributo opcional. A partir da Compilação 17672, Windows 10 introduziu o suporte de cookies SameSite para o browser Microsoft Edge.
Você pode recusar a adição do atributo de cookie SameSite ao cabeçalho SetCookie ou adicioná-lo com uma das duas configurações, Lax e Strict. Um atributo SameSite não implementado foi considerado o estado padrão.
Atributo de cookie SameSite: versão 2020
O Chrome 80, lançado em fevereiro de 2020, introduziu novos valores de cookie e impõe políticas de cookie por padrão. Três valores são passados para o atributo SameSite atualizado: Strict, Lax ou None. Se não for especificado, o atributo SameSite dos cookies assume o valor SameSite=Lax por padrão.
Os atributos do cookie SameSite são os seguintes:
| Setting | Imposição | Valor | Especificação do atributo |
|---|---|---|---|
| Lax | Os cookies são enviados automaticamente apenas em um contexto primário e com solicitações HTTP GET. Os cookies SameSite são retidos em sub-pedidos entre sites, tais como chamadas para carregar imagens ou iframes. Eles são enviados quando um usuário navega pela URL de um site externo, por exemplo, seguindo um link. |
Default | Set-Cookie: key=value; SameSite=Lax |
| Estrito | O navegador envia apenas cookies para solicitações de contexto primário. Essas são solicitações originadas do site que define o cookie. Se a solicitação tiver sido originada de uma URL diferente da localização atual, nenhum dos cookies marcados com o atributo Strict será enviado. |
Opcional | Set-Cookie: key=value; SameSite=Strict |
| Nenhum | Os cookies são enviados em ambos os contextos originais e pedidos de origem cruzada; no entanto, o valor tem de ser explicitamente definido como None e todos os pedidos do browser têm de seguir o protocolo HTTPS e incluir o Secure atributo, que requer uma ligação encriptada. Os cookies que não cumpram esse requisito são rejeitados. Ambos os atributos são necessários juntos. Se None for especificado sem Secure ou se o protocolo HTTPS não for utilizado, os cookies de terceiros serão rejeitados. |
Opcional, mas, se definido, o protocolo HTTPS é obrigatório. | Set-Cookie: key=value; SameSite=None; Secure |
Implicações e ajustes do Teams
- Habilite a configuração relevante do SameSite para seus cookies e certifique-se que seus aplicativos e extensões continuam funcionando no Teams.
- Se os aplicativos ou extensões falharem, faça as correções necessárias antes da versão do Chrome 80.
- Os parceiros internos da Microsoft podem aderir à seguinte equipa para obter mais informações ou ajudar com este problema: ;https://teams.microsoft.com/l/team/19%3A08b594cd465e4c0491fb751e823802e2%40thread.skype/conversations?groupId=4d6d04cd-dbf0-43c8-a2ff-f80dd38be034& tenantId=72f988bf-86f1-41af-91ab-2d7cd011db47.
Observação
Você deve definir o atributo SameSite para refletir a finalidade para a qual o cookie é usado. Não confie no comportamento padrão do navegador. Para obter mais informações, confira Desenvolvedores: prepare-se para o novo SameSite=None; Configurações Seguras de Cookie.
Separadores, caixas de diálogo e extensões de mensagens
- As guias do Teams usam
<iframes>para inserir conteúdo que é exibido em um contexto primário ou de nível superior. - As caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x) permitem-lhe criar experiências de pop-up modais na sua aplicação Teams. Semelhante a uma guia, uma janela modal é aberta dentro da página atual.
- As extensões de mensagem permitem inserir conteúdo enriquecido em uma mensagem de chat a partir de recursos externos.
Todos os cookies usados pelo conteúdo inserido são considerados como de terceiros quando o site é exibido em um <iframe>. Além disso, se algum recurso remoto em uma página depender de cookies que são enviados com uma solicitação <img> e marcas <script>, fontes externas e conteúdo personalizado, você deve garantir que eles sejam marcados para uso entre sites, como SameSite=None; Secure ou garantir que um fallback esteja em vigor.
Autenticação
Você deve usar o fluxo de autenticação baseado na Web para o seguinte:
- Páginas de conteúdo inseridas em guias.
- Página de configuração, caixa de diálogo e extensão de mensagem.
- Bot de conversação com uma caixa de diálogo.
De acordo com as restrições atualizadas do SameSite, um browser não adiciona um cookie a um site já autenticado se a ligação derivar de um site externo. Você deve garantir que os cookies de autenticação estejam marcados para uso entre sites SameSite=None; Secure ou verificar se um fallback está em vigor.
Android System WebView
O Android WebView é um componente do sistema Chrome que permite que aplicativos Android exibam o conteúdo da Web. Embora as novas restrições sejam predefinidas, a partir do Chrome 80, não são imediatamente impostas no WebViews. Serão aplicadas no futuro. Para se preparar, o Android permite que aplicativos nativos definam cookies diretamente por meio da API CookieManager.
Observação
- Você deve declarar cookies primários como
SameSite=LaxouSameSite=Strict, conforme apropriado. - Você deve declarar cookies de terceiros como
SameSite=None; Secure.
Descontinuação de cookies de terceiros
Os cookies de terceiros estão a ser preteridos em todos os principais browsers. Todos os cookies de terceiros definidos no domínio de nível superior são bloqueados quando esse domínio é incorporado num iframe.
Esta preterição afeta um cenário comum em que a aplicação externa é composta no Teams em vários pontos de entrada, incluindo aplicações pessoais, separadores de canais e separadores de conversação, em todos os clientes Web, de ambiente de trabalho e móveis do Teams.
Cenário de autenticação pop-out
Os cenários de autenticação pop-out são um método comum para as aplicações se autenticarem com fornecedores de identidade diferentes, como qualquer autenticação externa. Eis como funciona:
- A composição aciona
iframeum pop-up que carrega a página de início de sessão do fornecedor de autenticação selecionado. - Após o utilizador iniciar sessão, o pop-up redireciona para o domínio da aplicação de abertura, onde é definido um cookie de autenticação e o pop-up é fechado.
- Estes cookies são utilizados no interior do incorporado
iframepara autenticar o utilizador.
A autenticação pop-out não é afetada pela preterição de cookies de terceiros, pelos seguintes motivos:
Chromium browsers baseados em Chromium, como o Google Chrome e o Microsoft Edge, permitem o acesso a cookies sem partições, seguros e
SameSite=None. Isto acontece quando os cookies são definidos numa janela de pop-out doiframepara serem acessíveis noiframe.Os browsers que não são baseados em Chromium, como o Firefox, alinham a preterição de cookies com Chromium browsers baseados em Chromium.
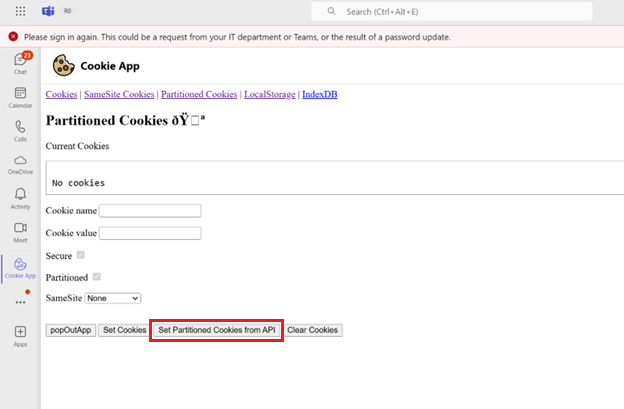
A aplicação simula este cenário. Para utilizar uma aplicação com cookies:
Carregue e abra a sua aplicação num
iframe.Selecione Cookies Particionados.

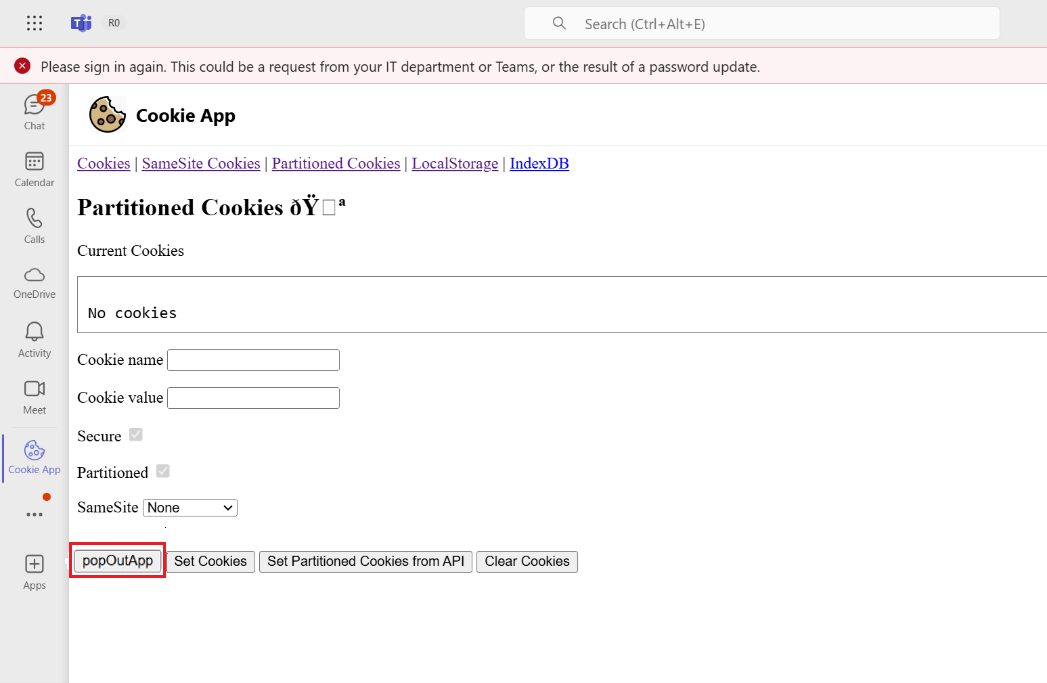
Selecione o botão popOutApp para o destacar como um domínio original.

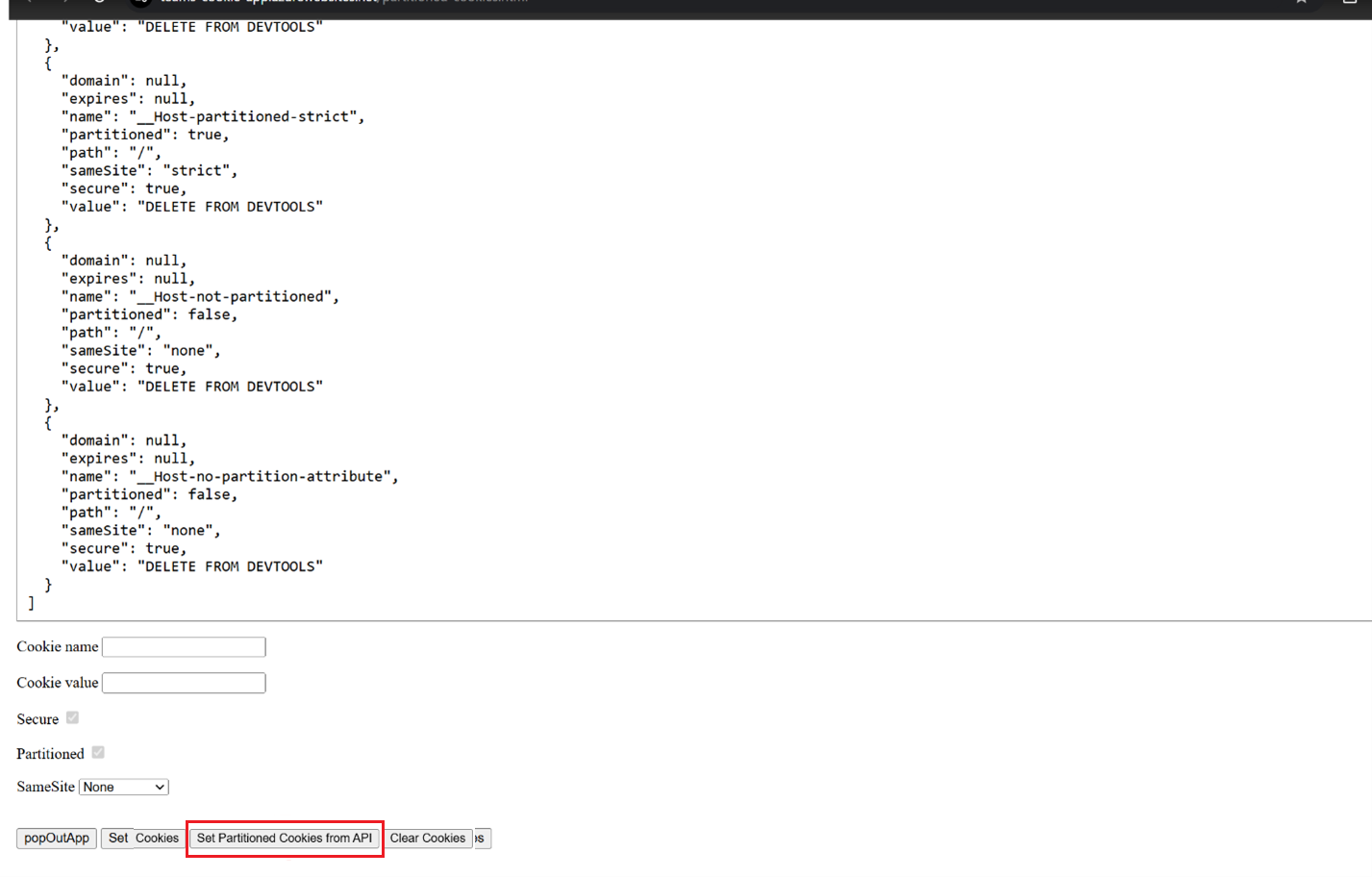
Selecione Definir Cookies Particionados na API.

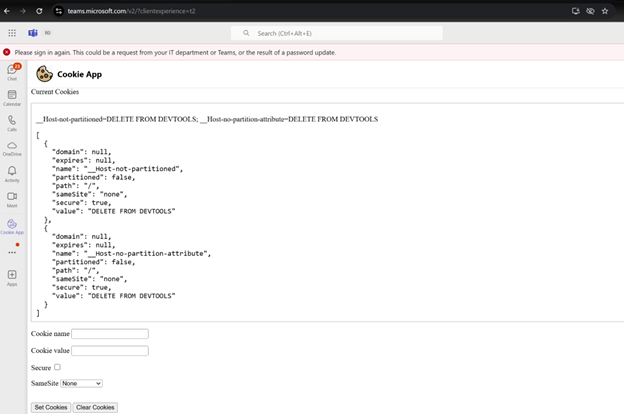
Agora, pode navegar para o separador cookies na janela do Teams e ver que apenas
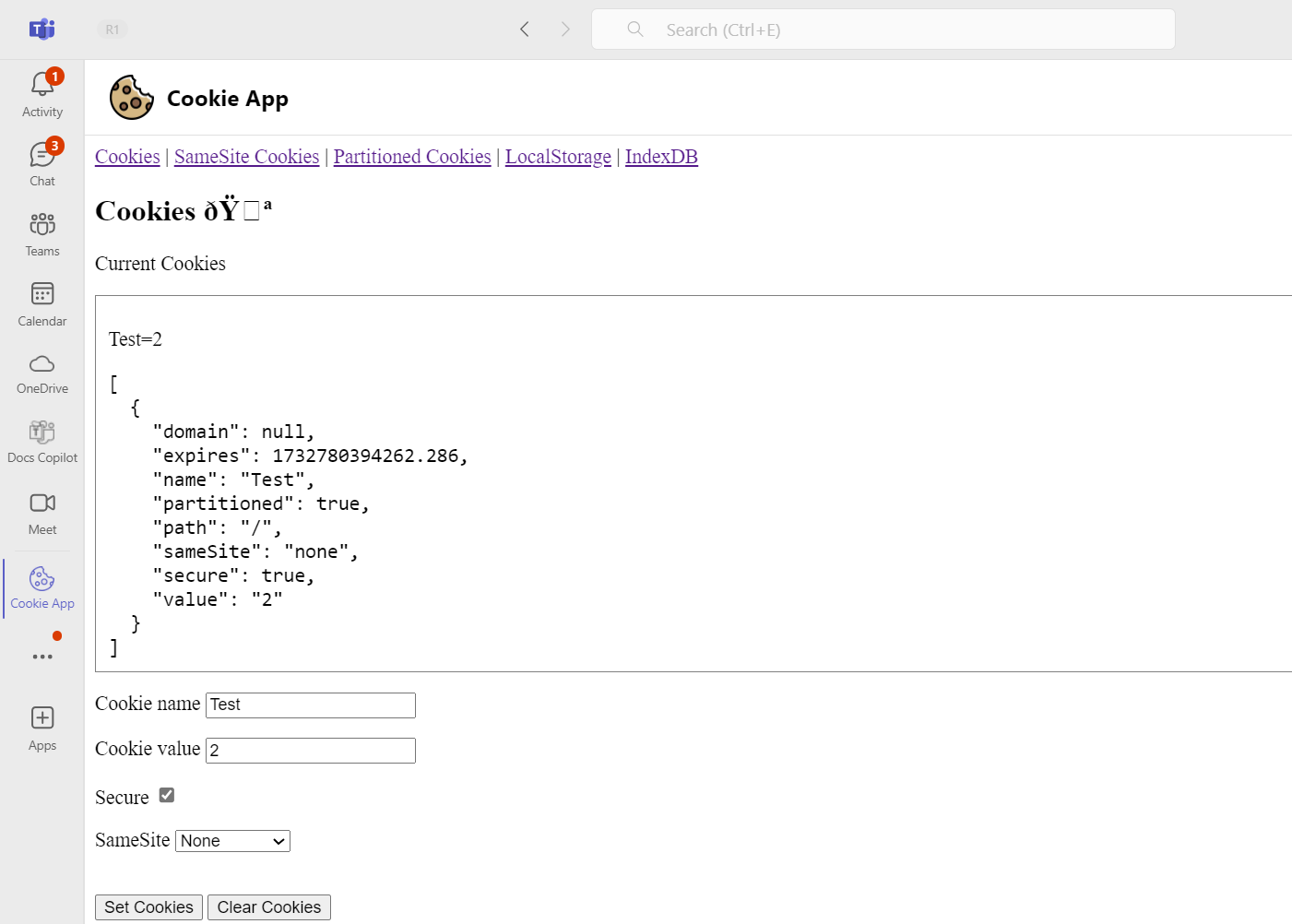
partitioned:falseos cookies esecure:trueestão disponíveis:
Esta ação define vários cookies com uma combinação de atributos seguros, SameSite e particionados. Apenas SameSite=Noneos cookies , seguros e não particionados estão acessíveis no iframe.
A captura de ecrã seguinte representa os cookies acessíveis no incorporado iframe quando definidos a partir da janela de nível superior do iframeURL do :

Ações necessárias para cookies definidos pelo iframe
A tabela seguinte ajuda-o a configurar o valor dos atributos particionados para definir cookies para incorporados iframe:
Definir cookies para incorporados iframe |
Valor do partitioned atributo |
|---|---|
Se os cookies precisarem de ser definidos fora do iframe , mas precisarem de estar acessíveis no iframe. |
Defina como false. |
Se os cookies precisarem de ser definidos dentro da iframe |
Pode defini-lo como false ou true, consoante pretenda optar por chips (Cookies com Estado Particionado Independente) para cookies. |
Observação
Tem de definir o partitioned atributo como ou truefalse para garantir que o cookie está definido.
Criação de partições de armazenamento
A criação de partições de armazenamento está totalmente implementada no Google Chrome. Implica que qualquer conjunto de armazenamento local no contexto de primeiro partido não será acessível no contexto de terceiros em iframes e vice-versa.
Esta alteração pode perturbar cenários como a autenticação externa nos browsers. Pode acontecer se dependerem do armazenamento local do contexto original. Depois disso, o acesso a estes dados no contexto de terceiros também pode ser afetado. Para obter mais informações, veja Criação de partições de armazenamento.
Exemplo de código
| Nome do exemplo | Descrição | Node.js |
|---|---|---|
| Aplicação de cookies do Teams | Esta aplicação de exemplo demonstra as principais funcionalidades de armazenamento Web, incluindo a gestão de cookies, cookies SameSite e cookies particionados. | Exibir |