Tutorial: Hospedar um site estático no Armazenamento de Blobs
Neste tutorial, você aprenderá a criar e implantar um site estático no Armazenamento do Azure. Quando terminar, você terá um site estático que os usuários podem acessar publicamente.
Neste tutorial, você aprenderá como:
- Configurar a hospedagem de sites estáticos
- Implantar um site Olá, Mundo
Os sites estáticos têm algumas limitações. Por exemplo, se você desejar configurar cabeçalhos, precisará usar a CDN do Azure (Rede de Distribuição de Conteúdo do Azure). Não há como configurar cabeçalhos como parte do recurso de site estático. Além disso, AuthN e AuthZ não têm suporte.
Se esses recursos forem importantes para seu cenário, considere usar Aplicativos Web Estáticos do Azure. É uma ótima alternativa para sites estáticos e também é adequada nos casos em que você não precisa de um servidor Web para renderizar o conteúdo. Você pode configurar os cabeçalhos, e AuthN/AuthZ tem suporte completo. Os Aplicativos Web Estáticos do Azure fornecem um fluxo de trabalho de CI/CD (integração contínua e entrega contínua) totalmente gerenciado desde a origem do GitHub até a implantação global.
Este vídeo mostra como hospedar um site estático no Armazenamento de Blobs.
As etapas no vídeo também são descritas nas seções a seguir.
Pré-requisitos
Para acessar o Armazenamento do Azure, você precisará de uma assinatura do Azure. Se você ainda não tiver uma assinatura, crie uma conta gratuita antes de começar.
Todo o acesso ao Armazenamento do Azure ocorre por meio de uma conta de armazenamento. Para este Início Rápido, crie uma conta de armazenamento usando o portal do Azure, o Azure PowerShell ou a CLI do Azure. Para obter ajuda sobre como criar uma conta de armazenamento, confira Criar uma conta de armazenamento.
Observação
Sites estáticos agora estão disponíveis para contas de armazenamento Standard v2 de uso geral, bem como contas de armazenamento com namespace hierárquico habilitado.
Este tutorial usa o Visual Studio Code, uma ferramenta gratuita para programadores, para criar o site estático e implantá-lo em uma conta de Armazenamento do Azure.
Depois de instalar o Visual Studio Code, instale a extensão de visualização do Armazenamento do Azure. Essa extensão integra a funcionalidade de gerenciamento do Armazenamento do Azure com o Visual Studio Code. Você usará a extensão para implantar seu site estático no Armazenamento do Azure. Para instalar a extensão:
Inicie o Visual Studio Code.
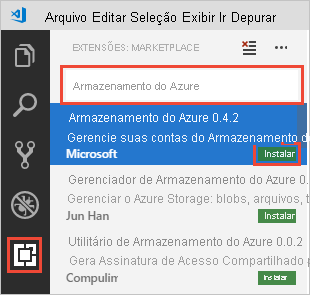
Na barra de ferramentas, clique em Extensões. Pesquise pelo Armazenamento do Azure e selecione a extensão Armazenamento do Azure na lista. Em seguida, clique no botão Instalar para instalar a extensão.

Configurar a hospedagem de sites estáticos
A primeira etapa é configurar sua conta de armazenamento para hospedar um site estático no portal do Azure. Quando você configura sua conta para hospedagem de site estático, o Armazenamento do Azure cria automaticamente um contêiner chamado $web. O contêiner $web conterá os arquivos para seu site estático.
No navegador da Web, entre no portal do Azure.
Localize sua conta de armazenamento e exiba a visão geral dela.
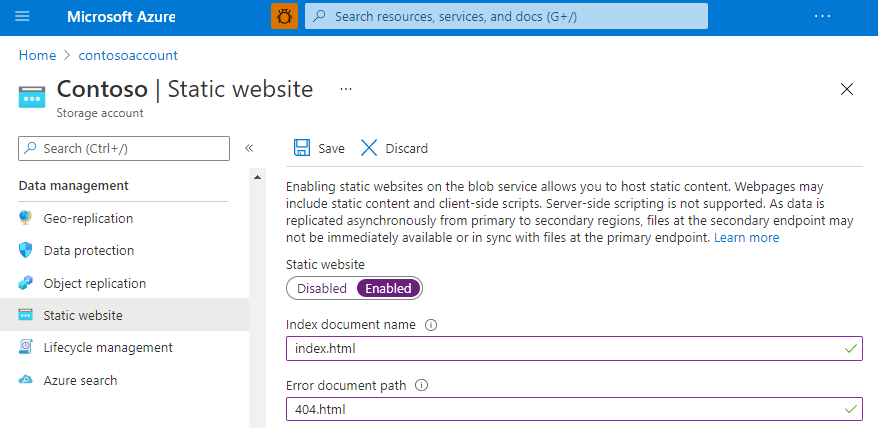
Selecione Site estático para exibir a página de configuração de sites estáticos.
Selecione Ativado para habilitar a hospedagem de site estático para a conta de armazenamento.
No campo Nome do documento de índice, especifique uma página de índice padrão index.html. A página de índice padrão é exibida quando um usuário navega para a raiz do site estático.
No campo Caminho do documento de erro, especifique uma página de erro padrão 404.html. A página de erro padrão é exibida quando o usuário tenta navegar até uma página que não existe no site estático.
Clique em Save (Salvar). Agora, o portal do Azure exibe seu ponto de extremidade do site estático.

Implantar um site Olá, Mundo
Em seguida, crie uma página da Web Olá, Mundo com o Visual Studio Code e implante-a no site estático hospedado em sua conta de Armazenamento do Azure.
Crie uma pasta vazia chamada mywebsite em seu sistema de arquivos local.
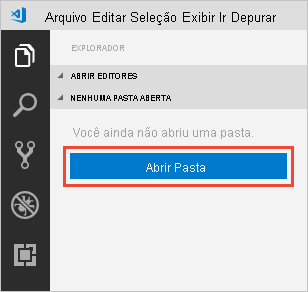
Inicie o Visual Studio Code e abra a pasta que você acabou de criar no painel do Explorer.

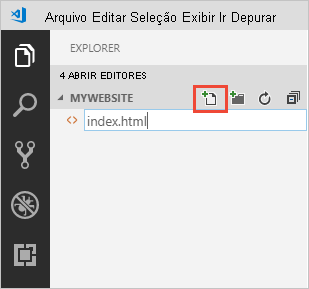
Crie o arquivo de índice padrão na pasta mywebsite e nomeie-o index.html.

Abra index.html no editor, cole o seguinte texto no arquivo e salve-o:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Crie o arquivo de erro padrão e nomeie-o 404.html.
Abra 404.html no editor, cole o seguinte texto no arquivo e salve-o:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Clique com o botão direito do mouse na pasta mywebsite no painel do Explorer e selecione Implantar no site estático... para implantar seu site. Será solicitado que você faça logon no Azure para recuperar uma lista de assinaturas.
Selecione a assinatura que contém a conta de armazenamento para a qual você habilitou a hospedagem de site estático. Em seguida, selecione a conta de armazenamento quando for solicitado.
Agora, o Visual Studio Code fará upload de seus arquivos no seu ponto de extremidade da Web e mostrará a barra de status de êxito. Inicie o site para exibi-lo no Azure.
Você concluiu o tutorial e implantou um site estático no Azure com êxito.
Suporte a recursos
O suporte para esse recurso pode ser afetado ao habilitar o Data Lake Storage Gen2, o protocolo NFS (Sistema de Arquivos de Rede) 3.0 ou o protocolo SFTP (Protocolo de Transferência de Arquivo SSH). Se você tiver habilitado qualquer um desses recursos, consulte o Suporte a recursos de Armazenamento de Blobs nas contas de Armazenamento do Azure para avaliar o suporte para esse recurso.
Próximas etapas
Neste tutorial, você aprendeu a configurar sua conta de Armazenamento do Azure para hospedagem de site estático e a criar e implantar um site estático em um Ponto de Extremidade do Azure.
Em seguida, aprenda a configurar um domínio personalizado com seu site estático.