Introdução aos pacotes JavaScript da biblioteca de interface do usuário dos Serviços de Comunicação do Azure fazendo uma chamada para a Fila de Chamadas e Atendente Automático do Teams
Importante
Este recurso dos Serviços de Comunicação do Azure estão atualmente em versão prévia.
Versões prévias das APIs e dos SDKs são fornecidas sem um contrato de nível de serviço. É recomendável que você não as use para cargas de trabalho de produção. Alguns recursos podem não ter suporte ou talvez ter restrição de recursos.
Para saber mais, consulte os Termos de Uso Complementares das Versões Prévias do Microsoft Azure.
Para facilitar uma melhor comunicação entre empresas e clientes, a Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure fornece pacotes JavaScript para experimentar soluções multiplataforma para usar a Biblioteca de Interface do Usuário. Este tutorial é a maneira mais rápida de entrar em uma chamada usando a biblioteca de interface do usuário e o Teams.
Seguir este tutorial irá:
- Permitir que você coloque uma experiência de chamada em qualquer página da Web que conecte seus clientes à sua empresa
- Criar uma experiência de chamada em plataformas que não o React
Pré-requisitos
Essas etapas precisam ser concluídas antes que você possa concluir toda a experiência. Entre em contato com o administrador do Teams se você tiver dúvidas sobre como configurar os Aplicativos de Voz do Teams ou a federação de locatários do Teams.
- Visual Studio Code em uma das plataformas compatíveis.
- Recomendamos o Node.js, versões LTS Ativo e LTS de Manutenção Node 20 LTS. Use o comando
node --versionpara verificar sua versão. - Um recurso dos Serviços de Comunicação do Azure. Crie um Recurso de Comunicação.
- Conclua a configuração do locatário do Teams para interoperabilidade com o recurso dos Serviços de Comunicação do Azure
- Como trabalhar com as Filas de Chamadas do Teams e os Serviços de Comunicação do Azure.
- Como trabalhar com os Atendentes Automáticos do Teams e os Serviços de Comunicação do Azure.
Verificando Node e VS Code
Você pode verificar se o Node foi instalado corretamente com este comando.
node -v
A saída informa a versão que você instalou, ela falhará se o Node não estiver instalado e adicionado ao seu PATH. Assim como no Node, você pode verificar se o Visual Studio Code está instalado com esse comando.
code --version
Assim como com o Node, esse comando falhará se houver um problema ao instalar o VS Code em seu computador.
Introdução
Criamos esse projeto por meio de quatro etapas fáceis.
- Criar o projeto
- Obter o código
- Configurar os Serviços de Comunicação do Azure e o Teams
- Executar o aplicativo
1. Criando o projeto
Para começar, vamos criar uma pasta para o projeto executar o comando a seguir no terminal ou no prompt de comando.
Para o Windows usando o prompt de comando, use este comando:
mkdir ui-library-js-test-application; cd ui-library-js-test-application
Para macOS usando terminal, use este comando:
mkdir ui-library-js-test-application && cd ui-library-js-test-application
Esses scripts criam uma pasta e levam você a ela.
Em seguida, queremos criar um arquivo chamado index.html. Esta é a página da Web à qual anexamos a experiência de chamada.
2. Obtendo o código
Primeiro, baixe o pacote JavaScript do arquivo JavaScript composto de chamada de saída. Coloque esse pacote no mesmo diretório que seu index.html.
Em seguida, você deseja abrir index.html no VS Code e adicionar o snippet a seguir.
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Embedded call composite basic example</title>
<style>
/* These styles are something we provide for the calling experience, please update for your needs */
/* these apply to the calling experience you will need to style your button how your desire */
#outbound-call-composite-container-ready {
height: 22rem;
width: 32rem;
position: absolute;
bottom: 1rem;
right: 1rem;
box-shadow: 0 0 0.5rem 0;
border-radius: 1rem;
padding: 0.5rem;
z-index: 5;
}
</style>
</head>
<body>
<div id="outbound-call-composite-container"></div>
<button id="start-call-button">Your calling button</button>
<!-- replace with https://github.com/Azure/communication-ui-library/releases/latest/download/outboundCallComposite.js for development and prototyping -->
<script src="./outboundCallComposite.js"></script>
<script type="module">
const createCallingExperience = async () => {
const userId = { communicationUserId: "<Add your ACS ID here>" };
const token = "<Enter your ACS token>";
const displayName = "Enter the DisplayName for your user";
const callAdapter = await outboundCallComposite.loadCallComposite(
{
userId: userId,
token: token,
displayName: displayName,
targetCallees: [
{ teamsAppId: "<Enter your Teams voice application Resource Account ID here>", cloud: "public" },
], // Provide the identifier you want to call, can be flat as a string.
},
document.getElementById("outbound-call-composite-container"),
{
options: {
callControls: {
cameraButton: true,
screenShareButton: false,
moreButton: true,
peopleButton: false,
raiseHandButton: false,
displayType: "compact",
},
localVideoTile: { position: "floating" },
},
}
);
window.onbeforeunload = () => {
callAdapter.dispose();
};
// Update the container id to trigger the styles we set above
const container = document.getElementById("outbound-call-composite-container");
container.setAttribute("id", "outbound-call-composite-container-ready");
};
const startCallButton = document.getElementById("start-call-button");
startCallButton.onclick = createCallingExperience;
</script>
</body>
[!IMPORTANTE] É importante observar aqui que esse arquivo index.html e o pacote JavaScript outboundCallComposite.js precisam estar na mesma pasta se você não quiser editar nenhuma das importações neste arquivo.
3. Configurar os Serviços de Comunicação do Azure e seu Aplicativo de Voz do Teams
Em seguida, queremos criar a identidade do usuário local para que possamos usá-lo para autenticar nosso usuário local e iniciar a chamada. Depois que você tiver esses valores para o usuário id e token, queremos fazer algumas edições no arquivo index.html que fizemos anteriormente.
const userId = { communicationUserId: "<Add your ACS ID here>" };
const token = "<Enter your ACS token>";
const displayName = "Enter the DisplayName for your user";
Queremos atualizar essas informações com o userId e o token que você obteve do portal do Azure ou da CLI do Azure. Você também deve definir seu displayName.
Em seguida, queremos fazer uma edição para definir a ID da Conta de Recurso para seu Aplicativo de Voz do Teams buscada anteriormente quando você federar o recurso dos Serviços de Comunicação do Azure. Entre em contato com o administrador do Teams se isso não tiver sido feito.
const callAdapter = await outboundCallComposite.loadCallComposite(
{
userId: userId,
token: token,
displayName: displayName,
targetCallees: [
{ teamsAppId: "<Enter your Teams voice application Resource Account ID here>", cloud: "public" }, // <- update this teamsAppId value.
],
},
document.getElementById("outbound-call-composite-container")
);
4. Executando o aplicativo
Agora que concluímos toda a configuração, é hora de executar o aplicativo.
Abra uma janela de terminal ou prompt de comando nesse diretório e execute o comando a seguir.
npx http-server@latest -p 3000
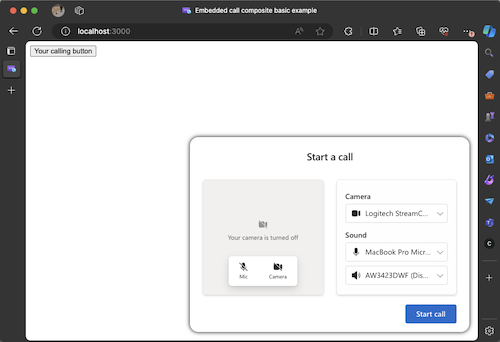
Esse script usando o Node inicia um servidor HTTP e hospeda o arquivo index.html e o pacote JavaScript. Abra http://localhost:3000. em um navegador Você deverá ver uma página branca com um botão e, quando clicar nela, deverá ver a tela a seguir.
[!IMPORTANTE] Observe que, se você tentar ir para a página sem usar o host local, sua experiência de chamada não funcionará devido a motivos de segurança.
Clique no botão start call visto na Biblioteca de Interface do Usuário CallComposite para iniciar uma chamada para seu aplicativo de voz do Teams.
Colocar em produção
Atualmente, este tutorial e os pacotes JS estão em versão prévia pública. Se você estiver animado com o Clique para Telefonar e quiser ver como pode usar o CallComposite para criar experiências Clique para Telefonar para seu produto hoje, temos uma postagem de discussão em nosso repositório GitHub que mostrará como integrar a biblioteca de interface do usuário em outras Estruturas do Node. As etapas do tutorial que você acabou de realizar traduzem diretamente o que está descrito nesta apresentação e informam sobre como carregar as composição da biblioteca de interface do usuário em outras estruturas que não o React.
Próximas etapas
Para obter mais informações sobre aplicativos de voz do Teams, confira nossa documentação sobre atendedores automáticos do Teams e filas de chamadas do Teams. Ou veja também nosso tutorial para criar uma experiência mais completa usando o React.
Início Rápido: ingressar seu aplicativo de chamadas a uma fila de chamadas do Teams
Guia de início rápido: ingresse seu aplicativo de chamadas a um Atendente Automático do Teams