Ativar picture-in-picture em um aplicativo
Enquanto um usuário está em uma chamada, uma IU em tela cheia pode impedir que o usuário realize multitarefas em um aplicativo. Existem duas maneiras de permitir que o usuário realize multitarefas no aplicativo:
- Permita que o usuário selecione o botão Voltar e retorne à tela anterior. Nenhuma UI de chamada fica visível enquanto o usuário ainda está na chamada.
- Ative a imagem na imagem.
Esse artigo mostra como ativar o picture-in-picture na Biblioteca de UI dos Serviços de Comunicação do Azure. O recurso picture-in-picture é fornecido pelo sistema e está sujeito ao suporte de recursos do dispositivo, incluindo carga da CPU, disponibilidade de RAM e estado da bateria.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Um recurso dos Serviços de Comunicação implantado. Crie um recurso dos Serviços de Comunicação.
- Um token de acesso do usuário para habilitar o cliente de chamada. Obter um token de acesso do usuário.
- Opcional: Conclusão do início rápido para introdução aos compostos da UI Library.
Ativar o recurso
Para obter mais informações, veja Biblioteca de UI do Android de código aberto e o código de aplicativo de exemplo.
Configuração imagem em imagem
Para habilitar multitarefa e picture-in-picture, use CallCompositeBuilder.multitasking para definir CallCompositeMultitaskingOptions com os parâmetros do construtor enableMultitasking e enableSystemPictureInPictureWhenMultitasking.
val callComposite: CallComposite =
CallCompositeBuilder()
.multitasking(CallCompositeMultitaskingOptions(true, true))
.build()
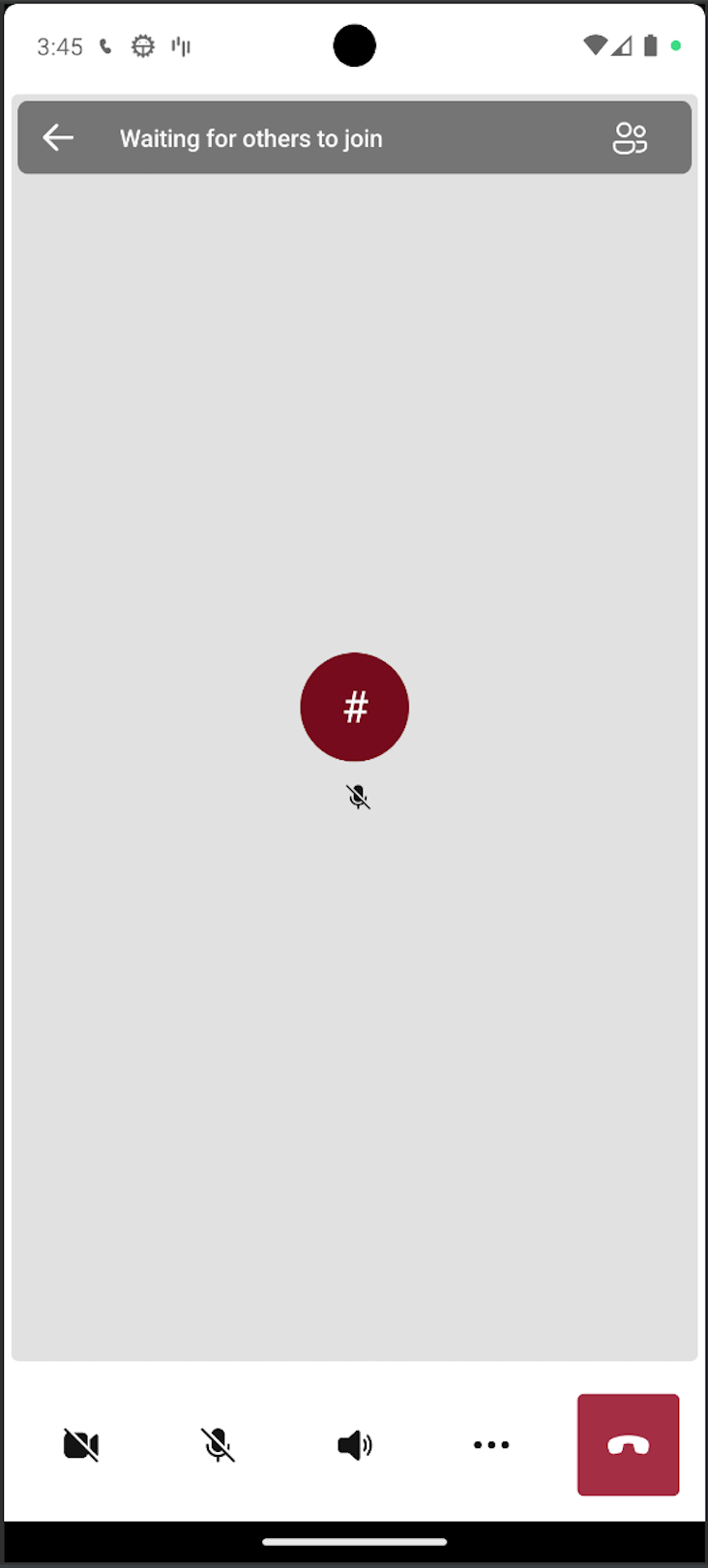
O botão Voltar aparece quando enableMultitasking está definido como true.

Quando o usuário toca no botão Voltar, a UI de chamada fica oculta e, se configurada, a visualização Picture-in-Picture é exibida.
Quando a multitarefa está ATIVADA para CallComposite, a atividade de chamada inicia em uma tarefa dedicada. No histórico de tarefas, o usuário vê duas telas: uma para a atividade do aplicativo e outra para a atividade de chamada dos Serviços de Comunicação.
Para entrar na multitarefa programaticamente e, se configurado, exibir Picture-in-Picture, chame o método sendToBackground.
Para trazer o usuário de volta à atividade de chamada, use programaticamente a função bringToForeground:
Para obter mais informações, veja a Biblioteca de UI do iOS de código aberto e o código de aplicativo de amostra.
Pré-requisitos
Um dispositivo iOS físico para executar o Aplicativo. Um Simulador do iOS não dá suporte à funcionalidade picture-in-picture.
Configuração imagem em imagem
Para habilitar multitarefa e picture-in-picture, use os CallCompositeOptionsparâmetros do construtor enableMultitasking e enableSystemPiPWhenMultitasking.
Observação
Os aplicativos que têm um destino de implantação anterior ao iOS 16 exigem o direito com.apple.developer.avfoundation multitasking-camera-access para usar a câmera no modo picture-in-picture.
let callCompositeOptions = CallCompositeOptions(
enableMultitasking: true,
enableSystemPictureInPictureWhenMultitasking: true)
let callComposite = CallComposite(withOptions: callCompositeOptions)
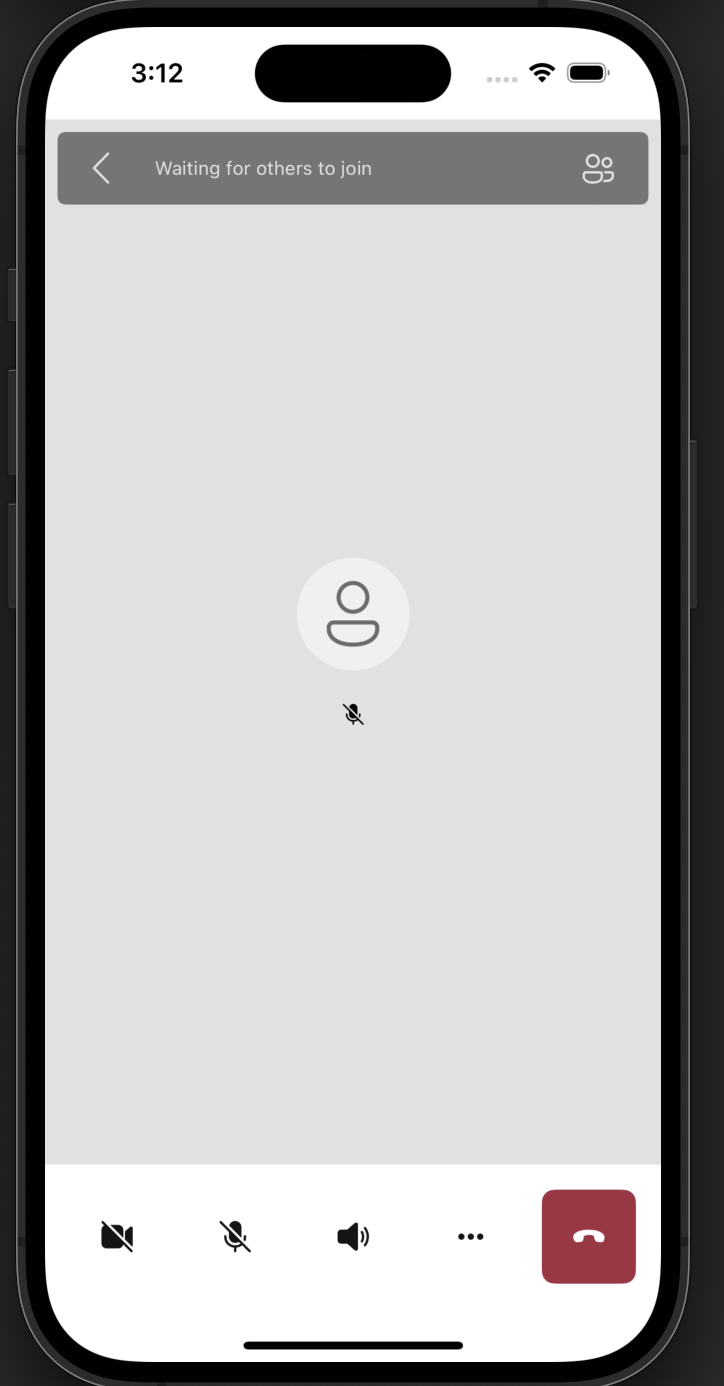
O botão Voltar aparece quando enableMultitasking está definido como true.

Quando o usuário toca no botão Voltar, a UI de chamada fica oculta e, se configurada, a visualização Picture-in-Picture é exibida.
Para entrar ou sair da multitarefa programaticamente, use a propriedade isHidden:
// Close calling UI and display PiP
callComposite.isHidden = true
// Displaye calling UI and close PiP
callComposite.isHidden = false