Injetar um modelo de dados personalizado na biblioteca de interface do usuário de um aplicativo
Os Serviços de Comunicação do Azure usam um modelo independente de identidade no qual os desenvolvedores podem trazer suas próprias identidades. Os desenvolvedores podem obter seu modelo de dados e vinculá-lo às identidades dos Serviços de Comunicação do Azure. O modelo de dados para um usuário provavelmente inclui informações como nome para exibição, foto de perfil ou avatar e outros detalhes. Os desenvolvedores usam essas informações para criar seus aplicativos e plataformas.
A Biblioteca da Interface do Usuário simplifica a injeção de um modelo de dados do usuário nos componentes da interface do usuário. Quando você renderiza os componentes da interface do usuário, eles mostram aos usuários as informações fornecidas em vez de informações genéricas dos Serviços de Comunicação do Azure.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Um recurso dos Serviços de Comunicação implantado. Crie um recurso dos Serviços de Comunicação.
- Um token de acesso do usuário para habilitar o cliente de chamada. Obter um token de acesso do usuário.
- Opcional: conclusão do início rápido para introdução aos compostos da Biblioteca da Interface do Usuário.
Configurar injeção
Para obter documentação detalhada e inícios rápidos sobre a Biblioteca de Interface do Usuário da Web, consulte o Livro de Histórias da Biblioteca da Interface do Usuário da Web.
Para saber mais, consulte Modelo de dados de usuário personalizado na Biblioteca de interface do usuário da Web.
Para obter mais informações, consulte a biblioteca de interface do usuário do Android de código aberto e o código do aplicativo de exemplo.
Personalização do modo de exibição do participante local
A Biblioteca da Interface do Usuário oferece aos desenvolvedores a capacidade de fornecer uma experiência personalizada em relação às informações dos participantes. No lançamento, você pode, opcionalmente, injetar dados de participantes locais. Esses dados locais não são compartilhados com o servidor e você pode usá-los para personalizar o nome de exibição e o avatar do usuário local.
Opções locais
CallCompositeLocalOptions é o modelo de dados que pode ter CallCompositeParticipantViewData e CallCompositeSetupScreenViewData. Representa o participante local.
Por padrão, para participantes remotos, a Biblioteca da Interface do Usuário exibe displayName informações injetadas no RemoteOptions. Essas informações são enviadas para o servidor back-end dos Serviços de Comunicação do Azure. Se CallCompositeParticipantViewData for injetado, o participante displayName e avatar as informações serão exibidos em todos os componentes do avatar localmente.
Da mesma forma, para CallCompositeSetupScreenViewData, e em CallCompositeSetupScreenViewData substituir o título e subtitle o subtítulo da barra de navegação na tela de pré-reuniãotitle, respectivamente. Por padrão, a Biblioteca da Interface do Usuário exibe a Instalação como o título e nada como a legenda.
Dados de exibição de participantes locais
CallCompositeParticipantViewData é uma classe que define displayName, avatarBitmape scaleType para controle de avatar. Essa classe é passada CallCompositeLocalOptions para personalizar as informações de exibição dos participantes locais. Essa classe é mantida no objeto que representa as CallCompositeLocalOptions opções usadas localmente no dispositivo que faz a chamada.
Esta instância de displayName difere das displayName informações passadas via CallCompositeRemoteOptions:
- A
CallCompositeParticipantViewDatainstância dedisplayNameé usada apenas localmente como uma substituição. - A
CallCompositeRemoteOptionsinstância dedisplayNameé passada para o servidor e compartilhada com outros participantes.
Se você não fornecer a instância do , o aplicativo usará a CallCompositeParticipantViewData instância do displayNamedisplayName.CallCompositeRemoteOptions
Dados de exibição de tela de configuração
CallCompositeSetupScreenViewData é um objeto que define title e subtitle para a barra de navegação na tela de configuração de chamada. Se subtitle não estiver definido, a legenda ficará oculta. Aqui, é necessário definir subtitle, title mas subtitle é opcional quando title é definido. Essa classe é armazenada localmente e suas informações não são enviadas ao servidor.
Uso
Para usar CallCompositeLocalOptionso , passe a instância de CallCompositeParticipantViewData e/ou CallCompositeSetupScreenViewData, e injete CallCompositeLocalOptions em callComposite.launch.
val participantViewData: CallCompositeParticipantViewData = CallCompositeParticipantViewData()
.setAvatarBitmap((Bitmap) avatarBitmap)
.setScaleType((ImageView.ScaleType) scaleType)
.setDisplayName((String) displayName)
val setupScreenViewData: CallCompositeSetupScreenViewData = CallCompositeSetupScreenViewData()
.setTitle((String) title)
.setSubtitle((String) subTitle)
val localOptions: CallCompositeLocalOptions = CallCompositeLocalOptions()
.setParticipantViewData(participantViewData)
.setSetupScreenViewData(setupScreenViewData)
callComposite.launch(callLauncherActivity, remoteOptions, localOptions)
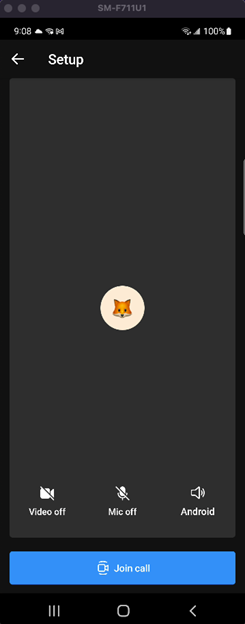
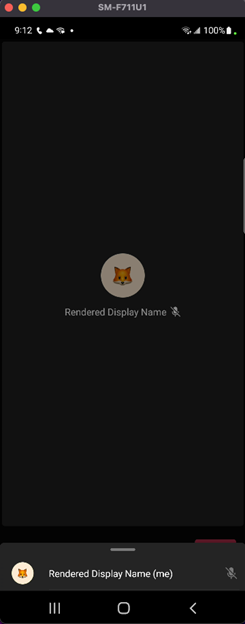
| Modo de exibição de configuração | Modo de exibição de experiência de chamada |
|---|---|

|

|
Personalização do modo de exibição de participante remoto
Em alguns casos, convém fornecer substituições locais para participantes remotos para permitir avatares e títulos personalizados.
O processo é semelhante ao processo do participante local, mas os dados são definidos quando os participantes ingressam na chamada. Como desenvolvedor, você precisaria adicionar um ouvinte quando os participantes remotos ingressarem na chamada e, em seguida, chamar um método para definir CallCompositeParticipantViewData para esses usuários remotos.
Uso
Para definir os dados de exibição para participantes remotos, defina setOnRemoteParticipantJoinedHandler. Na entrada de participante remoto, use setRemoteParticipantViewData para injetar dados de exibição para callComposite participantes remotos. O identificador de participante CommunicationIdentifier identifica exclusivamente um participante remoto.
Chamadas para setRemoteParticipantViewData retornar um resultado de CallCompositeSetParticipantViewDataResult, que tem os seguintes valores:
CallCompositeSetParticipantViewDataResult.SUCCESSCallCompositeSetParticipantViewDataResult.PARTICIPANT_NOT_IN_CALL
callComposite.addOnRemoteParticipantJoinedEventHandler { remoteParticipantJoinedEvent ->
remoteParticipantJoinedEvent.identifiers.forEach { identifier ->
// get displayName, bitmap for identifier
callComposite.setRemoteParticipantViewData(identifier,
CallCompositeParticipantViewData().setDisplayName("displayName")) // setAvatarBitmap for bitmap
}
}
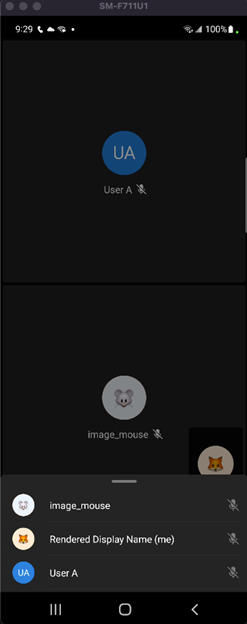
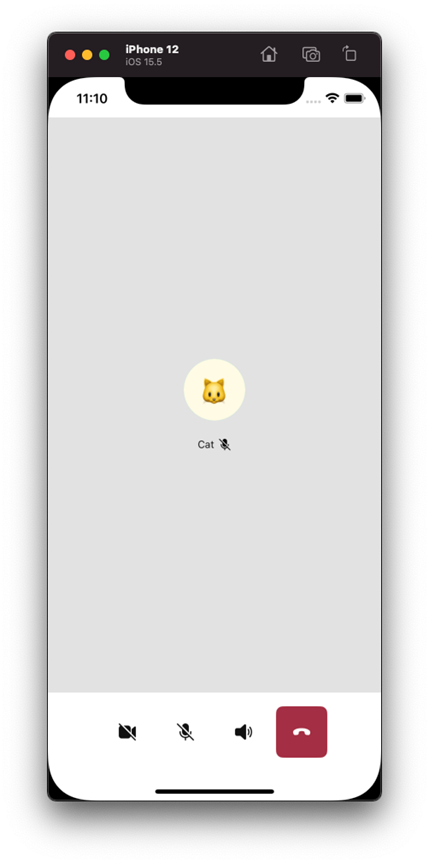
| Lista de participantes |
|---|

|
Para obter mais informações, consulte a biblioteca de interface do usuário do iOS de código aberto e o código do aplicativo de exemplo.
Injeção de dados de exibição de participante local
A Biblioteca da Interface do Usuário oferece aos desenvolvedores a capacidade de fornecer uma experiência personalizada. Na inicialização, você pode injetar opções opcionais de dados locais. Esse objeto pode conter uma imagem da interface do usuário que representa o avatar a ser renderizado e um nome de exibição para exibir opcionalmente. Nenhuma dessas informações é enviada aos Serviços de Comunicação do Azure. Ele é mantido localmente na Biblioteca da Interface do Usuário.
Opções locais
LocalOptions é um modelo de ParticipantViewData dados que consiste em e SetupScreenViewData.
Para ParticipantViewData, por padrão, a Biblioteca da Interface do Usuário exibe displayName informações injetadas no RemoteOptions. Essas informações são enviadas para o servidor back-end dos Serviços de Comunicação do Azure. Se ParticipantViewData for injetado, o participante displayName e avatar as informações são exibidos em todos os componentes do avatar.
Para SetupScreenViewData, por padrão, a Biblioteca da Interface do Usuário exibe a Instalação como o título e nada como a legenda. As title informações SetupScreenViewData e em substitui o título e subtitle o subtítulo da barra de navegação na tela de pré-reunião, respectivamente.
Dados de exibição de participantes locais
ParticipantViewDataé um objeto que define a imagem e avatar a interface do usuário para componentes de displayName avatar. Essa classe é injetada na biblioteca da interface do usuário para definir informações de avatar. Ele é armazenado localmente e nunca enviado para o servidor.
Dados de exibição de tela de configuração
SetupScreenViewData é um objeto que define title e subtitle para a barra de navegação na tela Pré-reunião (também conhecido como modo de exibição de instalação). Se você definir SetupScreenViewData, você também deve fornecer title porque é um campo obrigatório. No entanto, subtitle não é obrigatório.
Se você não definir subtitle, fica escondido. Essa classe é armazenada localmente e suas informações não são enviadas ao servidor.
Uso
// LocalOptions (data not sent to the server)
let localParticipantViewData = ParticipantViewData(avatar: <Some UIImage>,
displayName: "<DISPLAY_NAME>")
let localSetupScreenViewData = SetupScreenViewData(title: "<NAV_TITLE>",
subtitle: "<NAV_SUBTITLE>")
let localOptions = LocalOptions(participantViewData: localParticipantViewData,
setupScreenViewData: localSetupScreenViewData)
// RemoteOptions (data sent to the server)
let remoteOptions = RemoteOptions(for: .groupCall(groupId: UUID()),
credential: <Some CommunicationTokenCredential>,
displayName: "<DISPLAY_NAME>")
// Launch
callComposite.launch(remoteOptions: remoteOptions, localOptions: localOptions)
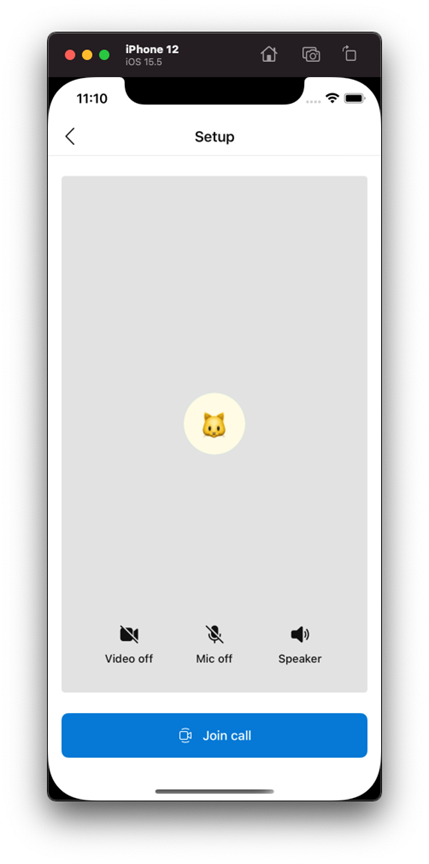
| Modo de exibição de configuração | Modo de exibição de experiência de chamada |
|---|---|

|

|
Injeção de dados de exibição de participante remoto
Ao ingressar no participante remoto, você pode injetar os dados de exibição para o participante remoto. Esses dados de exibição do participante podem conter uma imagem da interface do usuário que representa o avatar a ser renderizado e um nome de exibição para exibir opcionalmente. Nenhuma dessas informações é enviada aos Serviços de Comunicação do Azure. Ele é mantido localmente na Biblioteca da Interface do Usuário.
Uso
Para definir os dados de exibição para participantes remotos, defina onRemoteParticipantJoined a conclusão para o manipulador de eventos. Na entrada de participante remoto, use set(remoteParticipantViewData:, for:, completionHandler:) para injetar dados de exibição para CallComposite participantes remotos. O identificador CommunicationIdentifier de participante identifica exclusivamente um participante remoto. Use o manipulador de conclusão opcional para retornar o resultado da operação de conjunto.
callComposite.events.onRemoteParticipantJoined = { [weak callComposite] identifiers in
for identifier in identifiers {
// map identifier to displayName
let participantViewData = ParticipantViewData(displayName: "<DISPLAY_NAME>")
callComposite?.set(remoteParticipantViewData: participantViewData,
for: identifier) { result in
switch result {
case .success:
print("Set participant view data succeeded")
case .failure(let error):
print("Set participant view data failed with \(error)")
}
}
}
}
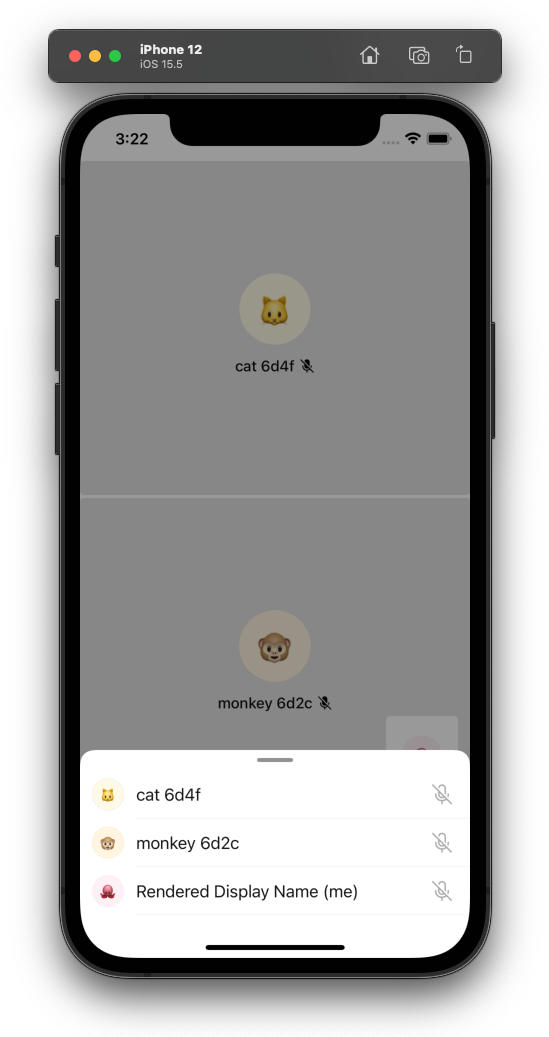
| Lista de participantes |
|---|

|