Personalizar botões
Para implementar ações personalizadas ou modificar o layout de botões atual, você pode interagir com a API da Biblioteca de Interface do Usuário Nativa. Essa API envolve definir configurações de botão personalizadas, especificar ações e gerenciar as ações atuais da barra de botões. A API fornece métodos para adicionar ações personalizadas e remover botões existentes, todos acessíveis por meio de chamadas de função simples.
Essa funcionalidade fornece um alto grau de personalização e garante que a interface do usuário permaneça coesa e consistente com o design geral do aplicativo.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Um recurso dos Serviços de Comunicação implantado. Crie um recurso dos Serviços de Comunicação.
- Um token de acesso do usuário para habilitar o cliente de chamada. Obter um token de acesso do usuário.
- Opcional: Conclusão do início rápido para introdução aos compostos da UI Library.
Configurar o recurso
Remover botões
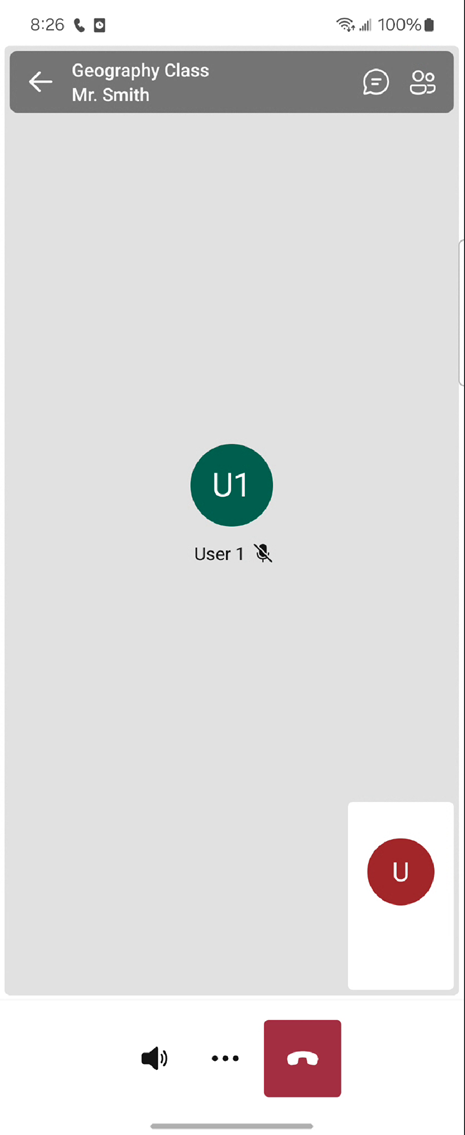
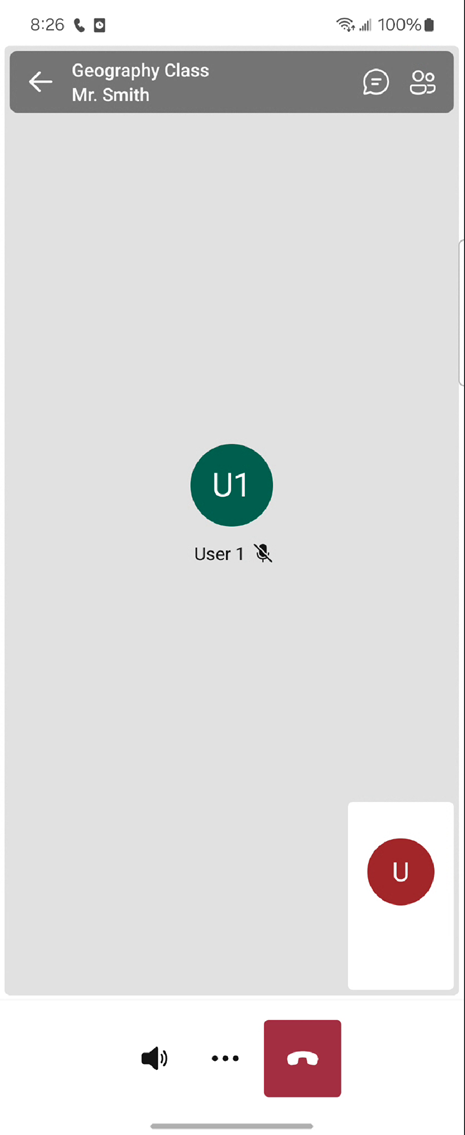
CallCompositeCallScreenControlBarOptions, permite a flexibilidade para personalizar botões removendo botões específicos, como câmera, microfone e controles de áudio. Essa API permite que você adapte a interface do usuário de acordo com seus requisitos de aplicativo específicos e design de experiência do usuário. Basta definir visible ou enabled como false para que o CallCompositeButtonViewData oculte ou desabilite o botão.

val controlBarOptions = CallCompositeCallScreenControlBarOptions()
val cameraButton = CallCompositeButtonViewData()
.setVisible(false)
controlBarOptions.setCameraButton(cameraButton)
val callScreenOptions = CallCompositeCallScreenOptions()
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
O botão pode ser atualizado após iniciar a chamada composta.
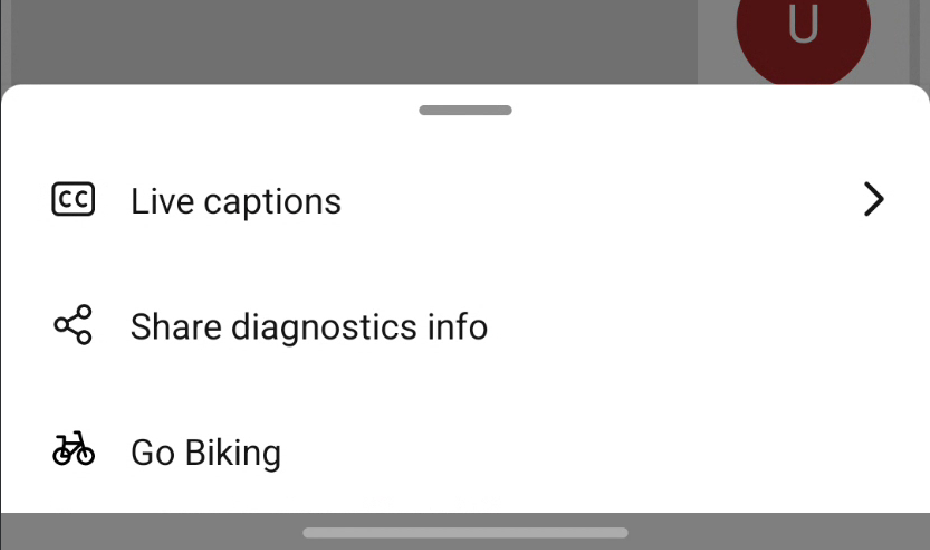
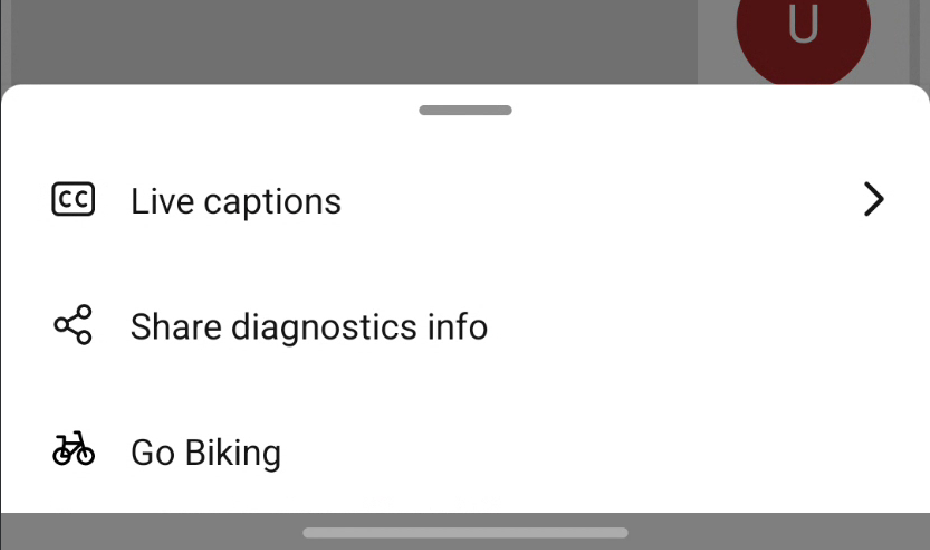
Adicionar ações personalizadas
Call composite está usando ícones da interface do usuário do Fluent. Você pode baixar os ícones diretamente do repositório GitHub da interface do usuário do Fluent e incorporá-los ao seu projeto conforme necessário. Essa abordagem garante a consistência visual em todos os elementos de interface do usuário, aprimorando a experiência do usuário em geral.

// Custom header button
val headerCustomButton =
CallCompositeCustomButtonViewData(
"headerCustomButton",
R.drawable.my_header_button_icon,
"My header button",
fun(it: CallCompositeCustomButtonClickEvent) {
// process my button onClick
}
)
val headerOptions = CallCompositeCallScreenHeaderViewData()
.setCustomButtons(listOf(headerCustomButton))
// Custom control bar button
val controlBarOptions = CallCompositeCallScreenControlBarOptions()
controlBarOptions.setCustomButtons(
listOf(
CallCompositeCustomButtonViewData(
"customButtonId",
R.drawable.my_button_image,
"My button",
fun(it: CallCompositeCustomButtonClickEvent) {
// Process my button onClick
},
)
)
)
val callScreenOptions = CallCompositeCallScreenOptions()
.setHeaderViewData(headerOptions)
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Semelhante aos botões Call composite fornecidos, os botões personalizados podem ser atualizados após o lançamento.
Remover ou desabilitar botões
CallScreenControlBarOptions, permite a flexibilidade para personalizar botões removendo botões específicos, como câmera, microfone e controles de áudio. Essa API permite que você adapte a interface do usuário de acordo com seus requisitos de aplicativo específicos e design de experiência do usuário. Basta definir visible ou enabled como false para que o ButtonViewData oculte ou desabilite o botão.

let cameraButton = ButtonViewData(visible: false)
let callScreenControlBarOptions = CallScreenControlBarOptions(
cameraButton: cameraButton
)
let callScreenOptions = CallScreenOptions(controlBarOptions: callScreenControlBarOptions)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
O botão pode ser atualizado após iniciar a chamada composta.
cameraButton.visible = true
Adicionar ações personalizadas
Call composite está usando ícones da interface do usuário do Fluent. Você pode baixar os ícones diretamente do repositório GitHub da interface do usuário do Fluent e incorporá-los ao seu projeto conforme necessário. Essa abordagem garante a consistência visual em todos os elementos de interface do usuário, aprimorando a experiência do usuário em geral.

// Custom header button
let headerCustomButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My header button") {_ in
// Process my button onClick
}
let callScreenHeaderViewData = CallScreenHeaderViewData(
customButtons: [headerCustomButton]
)
// Custom control bar button
let customButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My button") {_ in
// Process my button onClick
}
let callScreenControlBarOptions = CallScreenControlBarOptions(
customButtons: [customButton]
)
let callScreenOptions = CallScreenOptions(
controlBarOptions: callScreenControlBarOptions, headerViewData: callScreenHeaderViewData)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Semelhante aos botões Call composite fornecidos, os botões personalizados podem ser atualizados após o lançamento.
customButton.enabled = true