Tutorial: Autenticação de fluxo do Serviço de Aplicativo por meio da API de back-end para o Microsoft Graph
Saiba como criar e configurar um Serviço de aplicativo de back-end para aceitar a credencial de usuário de um aplicativo de front-end e trocar essa credencial por um serviço downstream do Azure. Isso permite que um usuário entre em um Serviço de aplicativo de front-end, passe sua credencial para um Serviço de aplicativo de back-end e acesse um serviço do Azure com a mesma identidade.
Neste tutorial, você aprenderá como:
- Configurar o aplicativo de autenticação back-end para fornecer um token com escopo para o serviço downstream do Azure
- Use o código JavaScript para trocar o token de acesso do usuário conectado por um novo token para o serviço downstream.
- Use o código JavaScript para acessar o serviço downstream.
Pré-requisitos
Conclua o tutorial anterior (Acesse o Microsoft Graph a partir de um aplicativo JavaScript seguro como o usuário) antes de iniciar este tutorial, mas não remova os recursos no final do tutorial. Este tutorial pressupõe que você tenha os dois Serviços de aplicativo e seus aplicativos de autenticação correspondentes.
O tutorial anterior usou o Azure Cloud Shell como o shell para a CLI do Azure. Este tutorial continua esse uso.
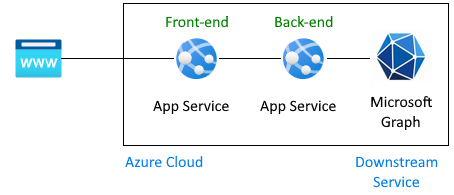
Arquitetura
O tutorial mostra como passar a credencial de usuário fornecida pelo aplicativo de front-end para o aplicativo de back-end e, em seguida, para um serviço do Azure. Neste tutorial, o serviço downstream é o Microsoft Graph. A credencial do usuário é usada para obter o perfil do Microsoft Graph.

Fluxo de autenticação para um usuário obter informações do Microsoft Graph nesta arquitetura:
Tutorial anterior abordado:
- Conecte o usuário a um serviço de aplicativo de front-end configurado para usar o Active Directory como o provedor de identidade.
- O serviço de aplicativo de front-end passa o token do usuário para o serviço de aplicativo de back-end.
- O aplicativo de back-end é protegido para permitir que o front-end faça uma solicitação de API. O token de acesso do usuário tem um público-alvo para a API de back-end e o escopo de
user_impersonation. - O registro do aplicativo de back-end já tem o Microsoft Graph com o escopo
User.Read. Isso é adicionado por padrão a todos os registros de aplicativo. - No final do tutorial anterior, um perfil falso foi retornado ao aplicativo de front-end porque o Graph não estava conectado.
Este tutorial estende a arquitetura:
- Concede consentimento do administrador para ignorar a tela de consentimento do usuário para o aplicativo de back-end.
- Altera o código do aplicativo para converter o token de acesso enviado do aplicativo de front-end em um token de acesso com a permissão necessária do Microsoft Graph.
- Fornece código para ter o token de troca de aplicativo de back-end para um novo token com escopo do serviço downstream do Azure, como o Microsoft Graph.
- Fornece código para que o aplicativo de back-end use um novo token para acessar o serviço downstream na qualidade de usuário de autenticação atual.
- Reimplanta o aplicativo de back-end com
az webapp up. - No final deste tutorial, um perfil real é retornado ao aplicativo de front-end porque o Graph está conectado.
Este tutorial não:
- Altera o aplicativo de front-end do tutorial anterior.
- Altera a permissão de escopo do aplicativo de autenticação back-end porque
User.Readé adicionada por padrão a todos os aplicativos de autenticação.
1. Configurar o consentimento do administrador para o aplicativo de back-end
No tutorial anterior, quando o usuário entrou no aplicativo de front-end, foi exibido um pop-up solicitando o consentimento do usuário.
Neste tutorial, para ler o perfil de usuário do Microsoft Graph, o aplicativo de back-end precisa trocar o token de acesso do usuário conectado por um novo token de acesso com as permissões necessárias do Microsoft Graph. Como o usuário não está conectado diretamente ao aplicativo de back-end, ele não pode acessar a tela de consentimento diretamente. Você deve contornar isso configurando o registro de aplicativo do aplicativo de back-end no Microsoft Entra ID para dar o consentimento do administrador. Essa é uma alteração de configuração normalmente feita por um administrador do Active Directory.
Abra o portal do Azure e procure sua pesquisa para o Serviço de Aplicativo de back-end.
Localize a seção Configurações –> Autenticação.
Selecione o provedor de identidade para acessar o aplicativo de autenticação.
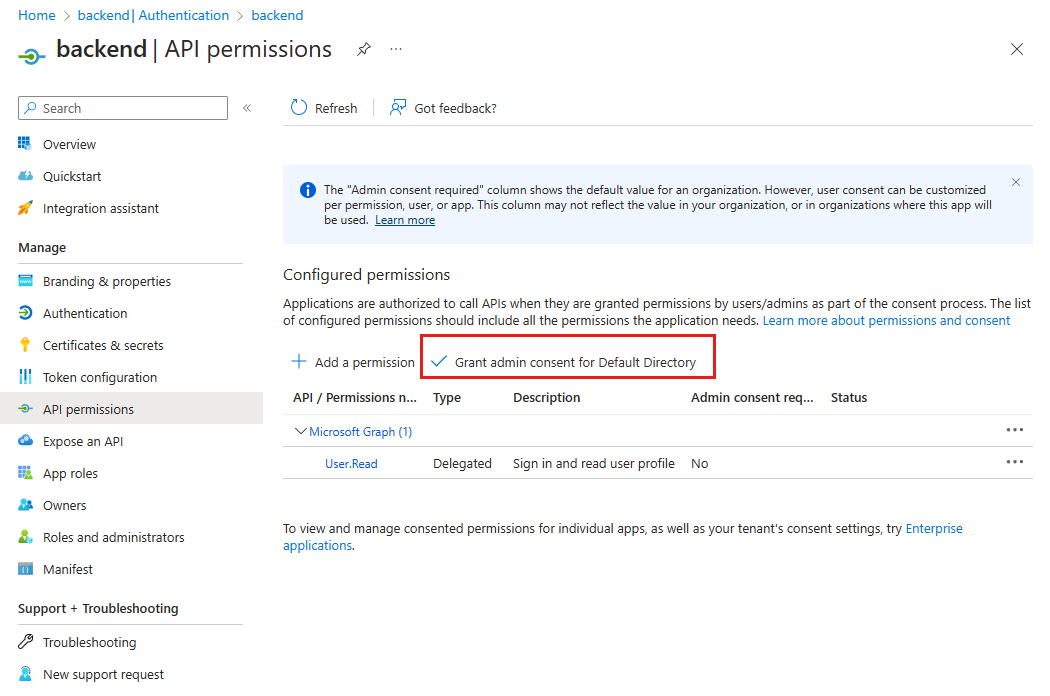
No aplicativo de autenticação, selecione Gerenciar –> Permissões de API.
Selecione Conceder consentimento do administrador para o Diretório Padrão.

Na janela de pop-up, selecione Sim para confirmar o consentimento.
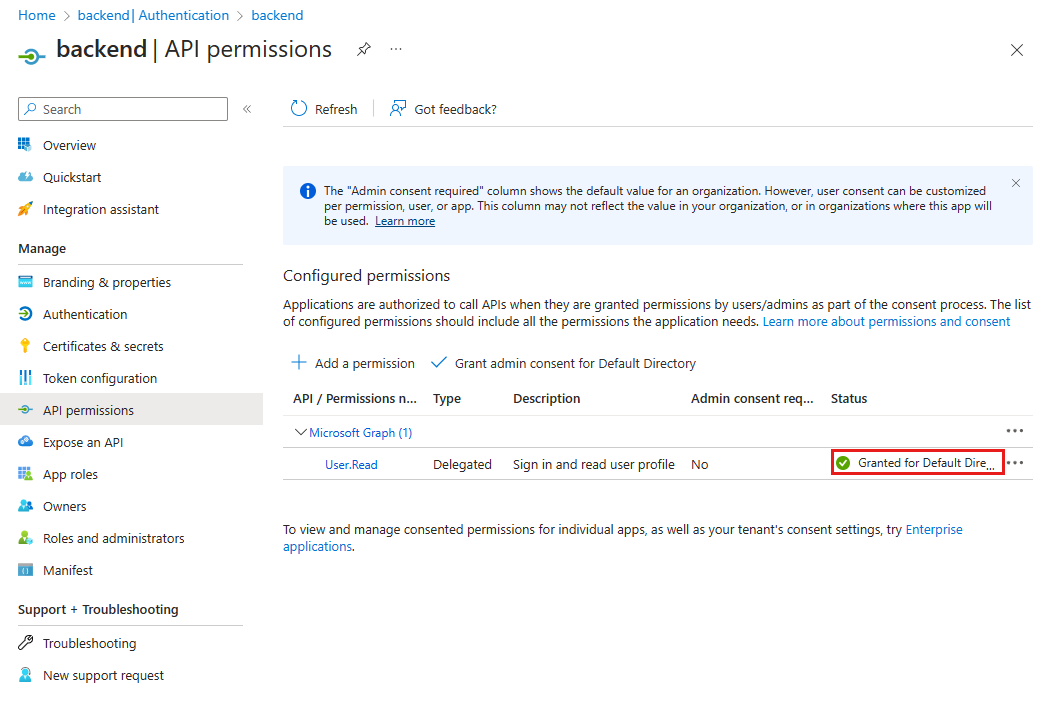
Verifique se a coluna Status diz Concedido para Diretório Padrão. Com essa configuração, o aplicativo de back-end não é mais necessário para mostrar uma tela de consentimento ao usuário conectado e pode solicitar um token de acesso diretamente. O usuário conectado tem acesso à configuração de escopo
User.Readporque esse é o escopo padrão no qual o registro do aplicativo é criado.
2. Instalar pacotes npm
No tutorial anterior, o aplicativo de back-end não precisava de nenhum pacote npm para autenticação porque a única autenticação era fornecida ao configurar o provedor de identidade no portal do Azure. Neste tutorial, o token de acesso do usuário conectado para a API de back-end deve ser trocado por um token de acesso com o Microsoft Graph em seu escopo. Essa troca é concluída com duas bibliotecas porque não usa mais a autenticação do Serviço de Aplicativo, mas sim o Microsoft Entra ID e a MSAL.js diretamente.
- @azure/MSAL-node – token de troca
- @microsoft/microsoft-graph-client – conectar-se ao Microsoft Graph
Abra o Azure Cloud Shell e altere para o aplicativo de back-end do diretório de exemplo:
cd js-e2e-web-app-easy-auth-app-to-app/backendInstale o pacote npm da MSAL do Azure:
npm install @azure/msal-nodeInstale o pacote npm do Microsoft Graph:
npm install @microsoft/microsoft-graph-client
3. Adicionar código para trocar o token atual pelo token do Microsoft Graph
O código-fonte para concluir esta etapa é fornecido para você. Use as etapas a seguir para incluí-lo.
Abra o arquivo
./src/server.js.Remova a marca de comentário da dependência a seguir no topo do arquivo:
import { getGraphProfile } from './with-graph/graph';No mesmo arquivo, remover marca de comentário da variável
graphProfile:let graphProfile={};No mesmo arquivo, remova a marca de comentário das seguintes
getGraphProfilelinhas na rotaget-profilepara obter o perfil do Microsoft Graph:// where did the profile come from profileFromGraph=true; // get the profile from Microsoft Graph graphProfile = await getGraphProfile(accessToken); // log the profile for debugging console.log(`profile: ${JSON.stringify(graphProfile)}`);Salve as alterações: Ctrl + s.
Reimplante o aplicativo de back-end:
az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name>
4. Inspecionar o código de back-end para trocar o token de API de back-end pelo token do Microsoft Graph
Para alterar o token de audiência da API de back-end para um token do Microsoft Graph, o aplicativo de back-end precisa encontrar a ID do Locatário e usá-la como parte do objeto de configuração da MSAL.js. Como o aplicativo de back-end foi configurado com a Microsoft como provedor de identidade, a ID do Locatário e vários outros valores necessários já estão nas configurações de aplicativo do Aplicativo de serviço.
O código a seguir já é fornecido para você no aplicativo de exemplo. Você precisa entender por que ele está lá e como ele funciona para que você possa aplicar essa tarefa a outros aplicativos que você criar e que precisam dessa mesma funcionalidade.
Inspecionar o código para obter a ID do Locatário
Abra o arquivo
./backend/src/with-graph/auth.js.Examine a função
getTenantId().export function getTenantId() { const openIdIssuer = process.env.WEBSITE_AUTH_OPENID_ISSUER; const backendAppTenantId = openIdIssuer.replace(/https:\/\/sts\.windows\.net\/(.{1,36})\/v2\.0/gm, '$1'); return backendAppTenantId; }Essa função obtém a ID do locatário atual da variável de ambiente
WEBSITE_AUTH_OPENID_ISSUER. A ID é analisada pela variável com uma expressão regular.
Inspecione o código para obter o token do Graph usando a MSAL.js
Ainda no arquivo
./backend/src/with-graph/auth.js, examine a funçãogetGraphToken().Crie o objeto de configuração da MSAL.js, use a configuração da MSAL para criar o clientCredentialAuthority. Configure a solicitação on-behalf-off. Em seguida, use acquireTokenOnBehalfOf para trocar o token de acesso da API de back-end por um token de acesso do Graph.
// ./backend/src/auth.js // Exchange current bearerToken for Graph API token // Env vars were set by App Service export async function getGraphToken(backEndAccessToken) { const config = { // MSAL configuration auth: { // the backend's authentication CLIENT ID clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // the backend's authentication CLIENT SECRET clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET, // OAuth 2.0 authorization endpoint (v2) // should be: https://login.microsoftonline.com/BACKEND-TENANT-ID authority: `https://login.microsoftonline.com/${getTenantId()}` }, // used for debugging system: { loggerOptions: { loggerCallback(loglevel, message, containsPii) { console.log(message); }, piiLoggingEnabled: true, logLevel: MSAL.LogLevel.Verbose, } } }; const clientCredentialAuthority = new MSAL.ConfidentialClientApplication(config); const oboRequest = { oboAssertion: backEndAccessToken, // this scope must already exist on the backend authentication app registration // and visible in resources.azure.com backend app auth config scopes: ["https://graph.microsoft.com/.default"] } // This example has App service validate token in runtime // from headers that can't be set externally // If you aren't using App service's authentication, // you must validate your access token yourself // before calling this code try { const { accessToken } = await clientCredentialAuthority.acquireTokenOnBehalfOf(oboRequest); return accessToken; } catch (error) { console.log(`getGraphToken:error.type = ${error.type} ${error.message}`); } }
5. Inspecionar o código de back-end para acessar o Microsoft Graph com o novo token
Para acessar o Microsoft Graph como um usuário conectado ao aplicativo de front-end, as alterações incluem:
- A configuração do registro de aplicativo do Active Directory com uma permissão de API para o serviço downstream, do Microsoft Graph, com o escopo necessário de
User.Read. - Concede consentimento do administrador para ignorar a tela de consentimento do usuário para o aplicativo de back-end.
- Altera o código do aplicativo para converter o token de acesso enviado do aplicativo de front-end em um token de acesso com a permissão necessária para o serviço downstream, do Microsoft Graph.
Agora que o código tem o token correto para o Microsoft Graph, use-o para criar um cliente no Microsoft Graph e obter o perfil do usuário.
Abra o
./backend/src/graph.jsNa função
getGraphProfile(), obtenha o token, depois o cliente autenticado do token e, em seguida, obtenha o perfil.// import graph from "@microsoft/microsoft-graph-client"; import { getGraphToken } from "./auth.js"; // Create client from token with Graph API scope export function getAuthenticatedClient(accessToken) { const client = graph.Client.init({ authProvider: (done) => { done(null, accessToken); } }); return client; } export async function getGraphProfile(accessToken) { // exchange current backend token for token with // graph api scope const graphToken = await getGraphToken(accessToken); // use graph token to get Graph client const graphClient = getAuthenticatedClient(graphToken); // get profile of user const profile = await graphClient .api('/me') .get(); return profile; }
6. Testar suas alterações
Use o site do front-end em um navegador. A URL está no formato de
https://<front-end-app-name>.azurewebsites.net/. Talvez seja necessário atualizar o token, se ele tiver expirado.Selecione
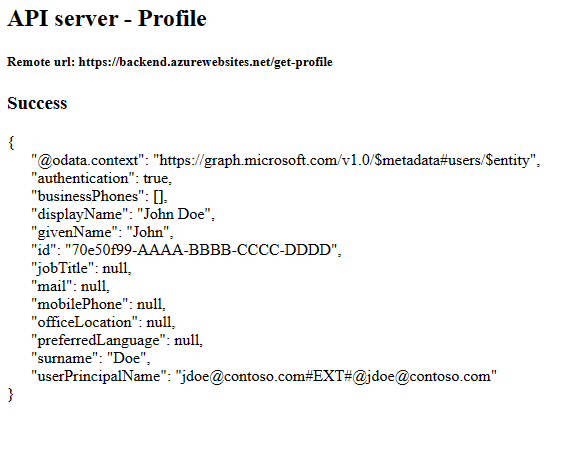
Get user's profile. Isso passa sua autenticação no token de portador para o back-end.O back-end responde com o perfil real do Microsoft Graph para sua conta.

7. Limpar
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos.
Exclua o grupo de recursos executando o comando a seguir no Cloud Shell. Esse comando pode demorar um pouco para ser executado.
az group delete --name myAuthResourceGroupUse a ID do cliente dos aplicativos de autenticação que você encontrou e anotou nas seções
Enable authentication and authorizationpara os aplicativos de back-end e front-end.Exclua os registros de aplicativo de front-end e de back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Perguntas frequentes
Recebi um erro 80049217. O que significa?
Esse erro, CompactToken parsing failed with error code: 80049217, significa que o serviço de aplicativo de back-end não está autorizado a retornar o token do Microsoft Graph. Esse erro é causado porque o registro do aplicativo não tem a permissão User.Read.
Recebi um erro AADSTS65001. O que significa?
Esse erro, AADSTS65001: The user or administrator has not consented to use the application with ID \<backend-authentication-id>. Send an interactive authorization request for this user and resource, significa que o aplicativo de autenticação do back-end não foi configurado para o Consentimento do administrador. Como o erro aparece no log do aplicativo de back-end, o aplicativo de front-end não pode informar ao usuário por que ele não viu o perfil no aplicativo de front-end.
Como me conecto a outro serviço downstream do Azure como usuário?
Este tutorial demonstra um aplicativo de API autenticado no Microsoft Graph, no entanto, as mesmas etapas gerais podem ser aplicadas para acessar qualquer serviço do Azure em nome do usuário.
- Nenhuma alteração no aplicativo de front-end. Apenas alterações no registro do aplicativo de autenticação do back-end e no código-fonte do aplicativo de back-end.
- Troque o token do usuário no escopo da API de back-end por um token para o serviço downstream que você deseja acessar.
- Use o token no SDK do serviço downstream para criar o cliente.
- Use o cliente downstream para acessar a funcionalidade do serviço.