Elementy graficzne
Nuta
Ten przewodnik projektowania został utworzony dla systemu Windows 7 i nie został zaktualizowany dla nowszych wersji systemu Windows. Większość wskazówek nadal ma zastosowanie w zasadzie, ale prezentacja i przykłady nie odzwierciedlają naszych bieżących wskazówek dotyczących projektowania.
Elementy graficzne wyświetlać relacje, hierarchię i wyróżnienie wizualne. Obejmują one tła, transparenty, szkło, agregatory, separatory, cienie i uchwyty.

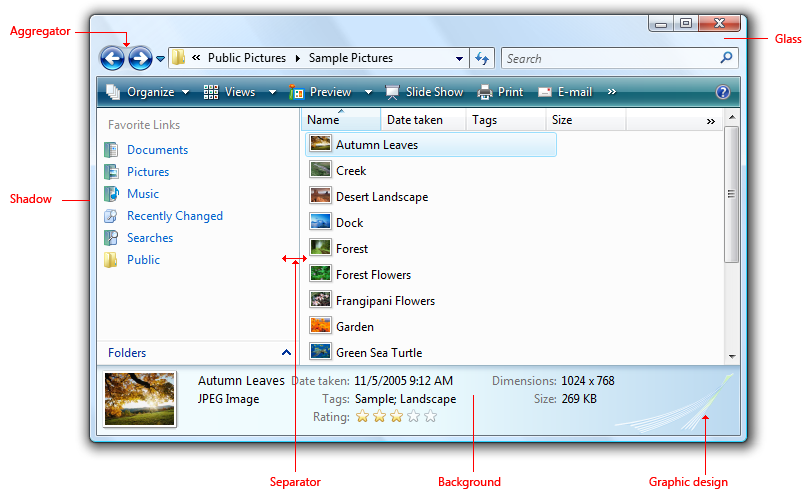
Przykład z kilkoma typami elementów graficznych.
Elementy graficzne zwykle nie są interaktywne. Separatory są jednak interakcyjne pod kątem zawartości możliwej do zmiany rozmiaru, a uchwyty to grafika, która pokazuje interakcyjność.
Uwaga: wytyczne związane z polami grup , animacje , ikony i znakowanie są prezentowane w oddzielnych artykułach.
Czy jest to właściwy interfejs użytkownika?
Chociaż elementy graficzne są silnymi metodami wizualnymi wskazującymi relacje, nadmierne ich dodawanie niezaśmieca wizualizacji i zmniejsza ilość miejsca dostępnego na powierzchni. Należy ich używać oszczędnie.
Trend projektowania w systemie Microsoft Windows to prostszy, czystszy wygląd, eliminując niepotrzebne grafiki i linie.
Aby zdecydować, czy element graficzny jest niezbędny, należy wziąć pod uwagę następujące pytania:
- Czy prezentacja i komunikacja projektu są równie jasne i skuteczne bez elementu? Jeśli tak, usuń go.
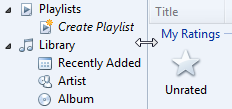
- Czy można skutecznie komunikować relacje przy użyciu samego układu? Jeśli tak, użyj układu. Powiązane kontrolki można umieszczać obok siebie i umieszczać dodatkowe odstępy między niepowiązanymi kontrolkami. Można również użyć wcięcia, aby wyświetlić relacje hierarchiczne.

W tym przykładzie sam układ służy do pokazywania relacji sterujących.
- Czy komunikacja jest skuteczna bez tekstu? Jeśli nie, użyj pola grupy , separatora z etykietą lub innej etykiety .
Wzorce użycia
Elementy graficzne mają kilka wzorców użycia:
| Pierwiastek | Opis |
|---|---|
| ilustracje graficzne użyj polecenia , aby wizualnie komunikować się z pomysłem. |
Ilustracje graficzne są podobne do ikon, z tą różnicą, że mogą mieć dowolny rozmiar i zwykle nie są interaktywne. Wykres historii użycia procesora cpu  W tym przykładzie ilustracja graficzna służy do sugerowania charakteru funkcji. |
|
tła użyj polecenia , aby podkreślić lub usunąć wyróżnienie różnych typów zawartości. |
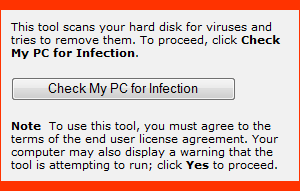
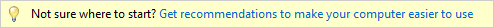
Tła mogą służyć do wyróżniania ważnej zawartości. 
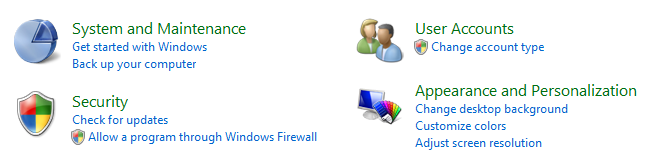
w tym przykładzie tło jest używane do podkreślania ważnego zadania. tła mogą również służyć do de-podkreślania zawartości pomocniczej. 
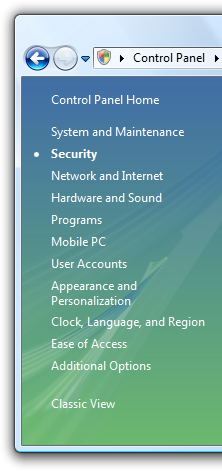
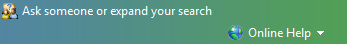
W tym przykładzie zadania pomocnicze są de-podkreślone przez zlokalizowanie ich w okienku zadań. |
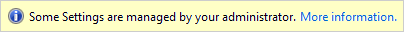
| banery służy do wskazywania ważnego stanu. |
W przeciwieństwie do tła banery podkreślają przede wszystkim pojedynczy ciąg tekstowy. 
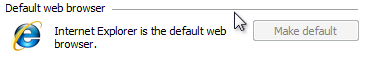
W tym przykładzie baner służy do wskazywania, że ustawienia strony są kontrolowane przez zasady grupy. |
|
Glass należy użyć strategicznie, aby zmniejszyć wagę wizualną okna. |
Szkło może zmniejszyć wagę powierzchni, koncentrując się na zawartości zamiast samego okna. 
W tym przykładzie szkło koncentruje uwagę użytkownika na zawartości zamiast kontrolek. |
|
agregatorów umożliwia utworzenie relacji wizualnej między silnie powiązanymi kontrolkami. |

W tym przykładzie tło agregatora służy do wyróżniania relacji między przyciskami wstecz i do przodu w eksploratorze. 
W tym przykładzie agregator granic jest używany do podkreślania relacji między kontrolkami i sprawia, że czują się jak jedna kontrolka zamiast ośmiu. |
| separatory służy do oddzielania słabo powiązanych lub niepowiązanych kontrolek. |
Separatory mogą być interakcyjne lub nieinterakcyjne. separatory interakcyjne między zawartością z możliwością zmiany rozmiaru są nazywane rozdzielaczami. 
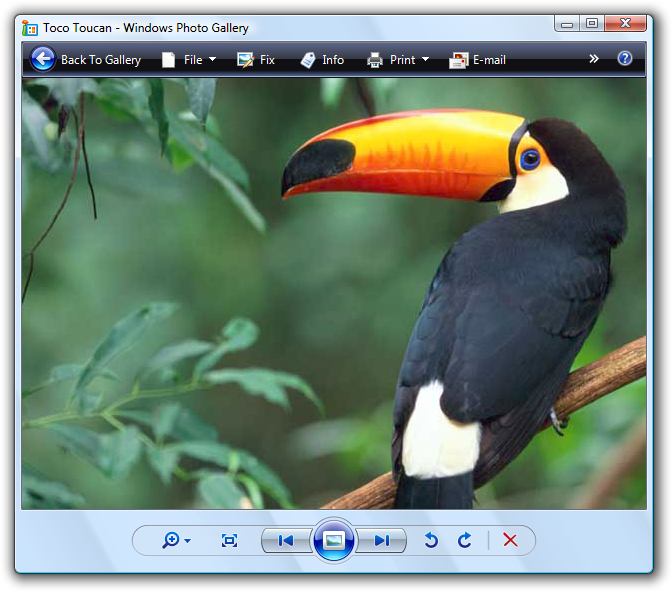
w tym przykładzie separator interakcyjny jest używany do zmieniania rozmiaru zawartości. zrzut ekranu przedstawiający  W tym przykładzie separator nie jest interaktywny. |
|
cienie umożliwia wyróżnianie zawartości wizualnie na tle. |

W tym przykładzie cienie sprawiają, że grafika wyróżnia się na tle. |
|
dojścia użyj polecenia , aby wskazać, że obiekt można przenieść lub zmienić jego rozmiar. |
Uchwyty są zawsze interaktywne, a ich zachowanie jest sugerowane przez wskaźnik myszy po zatrzymaniu wskaźnika myszy. 

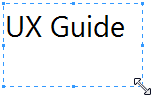
W tych przykładach uchwyty wskazują, że można zmienić rozmiar obiektu. |
Wytyczne
Ogólne
- Nie przekazuj podstawowych informacji tylko za pomocą elementów graficznych. W ten sposób występują problemy z ułatwieniami dostępu dla użytkowników niepełnosprawnych wzrokowo lub niedowidzących.
Projekty graficzne
Grafika jest najbardziej skuteczna, gdy wzmacniają jeden prosty pomysł. Złożona grafika, która wymaga interpretacji, nie działa dobrze. Hieroglyphics najlepiej pozostawić rysunki jaskiniowe.
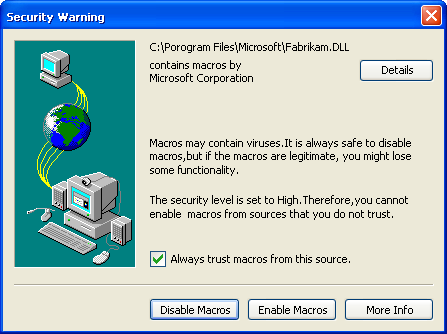
niepoprawne:
 graficznych
graficznychW tym przykładzie złożona grafika z systemu Windows XP nieskutecznie próbuje wyjaśnić złożoną decyzję zaufania.
Nie używaj strzałek, pagonów, ramek przycisków ani innych dostępności skojarzonych z interaktywnymi kontrolkami. Dzięki temu użytkownicy mogą wchodzić w interakcje z grafiką.
Unikaj pokosów czystego czerwonego, żółtego i zielonego w swoich projektach. Aby uniknąć nieporozumień, należy zarezerwować te kolory, aby komunikować się ze stanem. Jeśli musisz użyć tych kolorów dla czegoś innego niż stan, użyj wyciszonych tonów zamiast czystych kolorów.
Używaj projektów neutralnych kulturowo. To, co może mieć pewne znaczenie w jednym kraju, regionie lub kulturze, może nie mieć tego samego znaczenia w innym.
Unikaj używania osób, twarzy, płci lub części ciała, a także symboli religijnych, politycznych i narodowych. Takie obrazy mogą nie być łatwo tłumaczone lub mogą być obraźliwe.
Kiedy musisz reprezentować osoby lub użytkowników, przedstawić je ogólnie; uniknąć realistycznych obrazów.
Tła i banery
Aby podkreślić zawartość, użyj ciemnego tekstu na jasnym tle. tekst na jasnoszarym lub żółtym tle działa dobrze.

W tym przykładzie link zwraca uwagę użytkownika, ponieważ znajduje się na żółtym tle.
Aby usunąć wyróżnienie zawartości, użyj jasnego tekstu na ciemnym tle. Biały tekst na ciemnoszarym lub niebieskim tle działa dobrze.

W tym przykładzie ciemna tło de-podkreśla zawartość.
Jeśli jest używany gradient, upewnij się, że kolor tekstu ma dobry kontrast w całym gradientzie.
Zawsze używaj ikony 16x16 pikseli, aby zwrócić uwagę na baner. Transparenty są zbyt łatwe do przeoczenia w przeciwnym razie. Aby uzyskać więcej wytycznych i przykładów, zobacz Standardowe ikony.
Używaj tła i transparentów z ostrożnością. Chociaż celem tła lub baneru może być podkreślenie zawartości, często wyniki są przeciwieństwem zjawiska znanego jako "ślepota transparentu".
Szkło
- Rozważ użycie szkła strategicznie w małych regionach dotykających ramkę okna bez tekstu. Może to dać programowi prostszy, jaśniejszy, bardziej spójny wygląd, dzięki czemu region wydaje się być częścią ramki.
- Nie używaj szkła w sytuacjach, gdy zwykłe tło okna byłoby bardziej atrakcyjne lub łatwiejsze w użyciu.
Separatory
- Użyj linii pionowych i poziomych dla separatorów. Upewnij się, że między separatorami a rozdzielaną zawartością jest wystarczająca ilość miejsca.
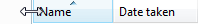
- W przypadku separatorów między zawartością z możliwością zmiany rozmiaru (rozdzielaczami) wyświetl wskaźnik zmiany rozmiaru po umieszczeniu wskaźnika myszy.


W tych przykładach wskaźniki zmiany rozmiaru są wyświetlane po umieszczeniu wskaźnika myszy.
Cienie
- Użyj tylko, aby najbardziej znacząca zawartość programu lub przeciągane obiekty wyróżniały się wizualnie na tle programu. Rozważ cienie, aby być wizualnym bałaganem w innych okolicznościach.
Obsługa wysokiej rozdzielczości dpi
- Obsługa trybów wideo 96 i 120 kropek na cal (dpi). Wykrywanie trybu dpi podczas uruchamiania i obsługa zdarzeń zmiany dpi. System Windows jest zoptymalizowany pod kątem rozdzielczości 96 i 120 dpi i domyślnie używa rozdzielczości 96 dpi.
- Preferuj udostępnianie oddzielnych map bitowych renderowanych specjalnie dla 96 i 120 dpi na grafice skalowania. Co najmniej udostępniaj 96 i 120 dpi wersji dla najważniejszych, widocznych map bitowych oraz wyśrodkowania lub skalowania innych. Takie aplikacje są uznawane za "z obsługą wysokiej rozdzielczości" i zapewniają lepsze ogólne środowisko wizualne niż programy, które są automatycznie skalowane przez system Windows.
- Deweloperzy: można zadeklarować program z dużą rozdzielczością dpi (i zapobiec automatycznemu skalowaniu) ustawiając flagę rozpoznawania dpi w manifeście programu lub wywołując interfejs API SetProcessDPIAware() podczas inicjowania programu. Za pomocą makr można uprościć wybieranie odpowiedniej grafiki. W przypadku map bitowych Win32 można użyć SS_CENTERIMAGE do wyśrodkowania lub SS_REALSIZECONTROL do skalowania.
- Sprawdź program w rozdzielczości 96 i 120 dpi dla:
- Grafika, która jest za mała lub za duża.
- Grafiki są obcięte, nakładające się lub w inny sposób niepoprawne.
- Grafika, która jest słabo rozciągnięta ("pixilated").
- Tekst, który jest obcięty lub nie pasuje do tła graficznego.
Tekst
- W przypadku ułatwień dostępu i lokalizacji nie używaj żadnego tekstu w grafice. Należy tworzyć wyjątki tylko do reprezentowania znakowania i tekstu jako abstrakcyjnego pojęcia.