Pola listy
Nuta
Ten przewodnik projektowania został utworzony dla systemu Windows 7 i nie został zaktualizowany dla nowszych wersji systemu Windows. Większość wskazówek nadal ma zastosowanie w zasadzie, ale prezentacja i przykłady nie odzwierciedlają naszych bieżących wskazówek dotyczących projektowania.
W polu listy użytkownicy mogą wybierać spośród zestawu wartości przedstawionych na liście, która jest zawsze widoczna. W przypadku pola listy z jednym wyborem użytkownicy wybierają jeden element z listy wzajemnie wykluczających się wartości. W przypadku pola listy wielokrotnego wyboru użytkownicy wybierają zero lub więcej elementów z listy wartości.

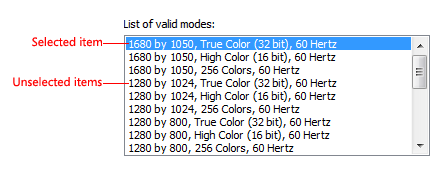
Typowe pole listy z jednym wyborem.
Nuta
Wytyczne dotyczące układu i widoków listy są prezentowane w oddzielnych artykułach.
Czy jest to właściwa kontrola?
Aby zdecydować, rozważ następujące pytania:
- Czy lista przedstawia dane, a nie opcje programu? Tak czy inaczej pole listy jest odpowiednim wyborem niezależnie od liczby elementów. Natomiast przyciski radiowe lub pola wyboru są odpowiednie tylko dla niewielkiej liczby opcji programu.
- Czy użytkownicy muszą zmieniać widoki, grupować, sortować według kolumn lub zmieniać szerokość i kolejność kolumn? Jeśli tak, zamiast tego użyj widoku listy .
- Czy kontrolka musi być źródłem przeciągania, czy obiektem docelowym upuszczania? Jeśli tak, użyj widoku listy.
- Czy elementy listy muszą zostać skopiowane do schowka lub wklejone? Jeśli tak, użyj widoku listy.
listy wyboru jednokrotnego
- Czy kontrolka służy do wybierania jednej opcji z listy wzajemnie wykluczających się wartości? Jeśli nie, użyj innej kontrolki. Aby wybrać wiele opcji, użyj standardowej listy wielokrotnego wyboru, listy pól wyboru, konstruktora listy lub zamiast tego dodaj/usuń listę.
- Czy w większości sytuacji jest zalecana opcja domyślna dla większości użytkowników? Czy zaznaczona opcja jest znacznie ważniejsza niż wyświetlanie alternatyw? Jeśli tak, rozważ użycie listy rozwijanej , jeśli nie chcesz zachęcić użytkowników do wprowadzania zmian, ukrywając alternatywy.

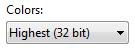
W tym przykładzie najwyższa jakość kolorów jest najlepszym wyborem dla większości użytkowników, więc lista rozwijana jest dobrym wyborem do bagatelizowania alternatyw.
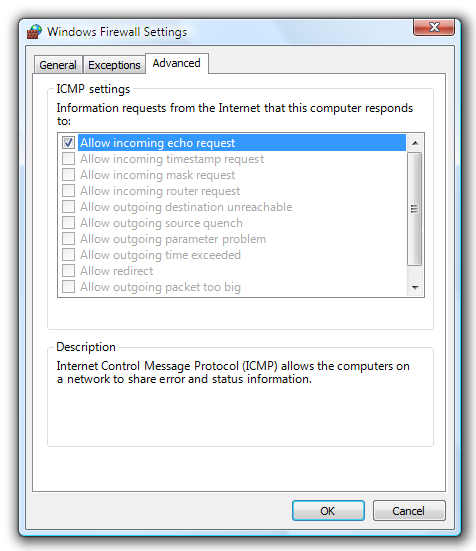
- Czy lista wymaga stałej interakcji? Jeśli tak, użyj listy z jednym wyborem, aby uprościć interakcję.
 zwykłego tekstu
zwykłego tekstu
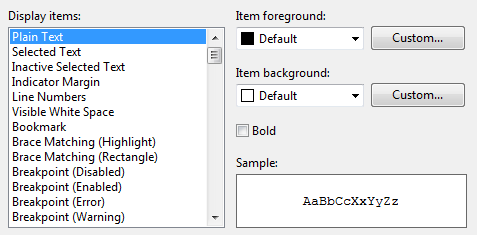
W tym przykładzie użytkownicy stale zmieniają wybrany element na liście Elementy wyświetlania, aby ustawić kolory pierwszego planu i tła. Użycie listy rozwijanej w tym przypadku byłoby bardzo żmudne.
- Czy ustawienie wydaje się ilością względną? Czy użytkownicy będą korzystać z błyskawicznych opinii na wpływ zmian ustawień? Jeśli tak, rozważ użycie suwaka .
- Czy istnieje znacząca hierarchiczna relacja między elementami listy? Jeśli tak, zamiast tego użyj widoku drzewa .
- Czy miejsce na ekranie jest dostępne w warstwie Premium? Jeśli tak, użyj listy rozwijanej, ponieważ używane miejsce na ekranie jest stałe i niezależne od liczby elementów listy.
standardowe listy wielokrotnego wyboru i listy pól wyboru
- Czy wybór wielokrotny jest niezbędny do zadania, czy często używany? Jeśli tak, użyj listy pól wyboru, aby dokonać wielokrotnego wyboru, zwłaszcza jeśli użytkownicy docelowi nie są zaawansowani. Wielu użytkowników nie zdaje sobie sprawy, że standardowa lista wielokrotnego wyboru obsługuje wybór wielokrotny. Użyj standardowej listy wielokrotnego wyboru, jeśli pola wyboru będą zwracać zbyt dużą uwagę na wiele zaznaczeń lub spowodować zbyt dużą ilość bałaganu ekranu.
- Czy stabilność wielokrotnego wyboru jest ważna? Jeśli tak, użyj listy pól wyboru, konstruktora listy lub dodaj/usuń listę, ponieważ kliknięcie zmienia tylko jeden element naraz. Dzięki standardowej liście wielokrotnej zaznaczenia bardzo łatwo jest wyczyścić wszystkie wybory nawet przypadkowo.
- Czy kontrolka służy do wybierania zera lub większej liczby elementów z listy wartości? Jeśli nie, użyj innej kontrolki. Aby wybrać jeden element, zamiast tego użyj listy z jednym wyborem.
listy wersji zapoznawczej
- Czy opcje są łatwiejsze do wyboru z obrazami niż z samym tekstem? Jeśli tak, użyj listy podglądu.
konstruktorów list i dodawanie/usuwanie list
- Czy kontrolka służy do wybierania zera lub większej liczby elementów z listy wartości? Jeśli nie, użyj innej kontrolki. Aby wybrać jeden element, zamiast tego użyj listy z jednym wyborem.
- Czy kolejność wybranych elementów ma znaczenie? Jeśli tak, konstruktor listy i dodaj/usuń wzorce listy obsługują kolejność, podczas gdy inne wzorce wielokrotnego wyboru nie.
- Czy ważne jest, aby użytkownicy widzieli podsumowanie wszystkich wybranych elementów? Jeśli tak, konstruktor listy i dodaj/usuń wzorce listy wyświetlają tylko wybrane elementy, natomiast inne wzorce wielokrotnego wyboru nie.
- Czy możliwe opcje są nieograniczone? Jeśli tak, użyj listy dodawania/usuwania, aby użytkownicy mogli wybierać wartości, które nie znajdują się obecnie na liście.
- Czy dodanie wartości do listy wymaga wyspecjalizowanego okna dialogowego do wybierania obiektów? Jeśli tak, użyj listy dodawania/usuwania i wyświetl okno dialogowe po kliknięciu przez użytkowników przycisku Dodaj.
- Czy miejsce na ekranie jest dostępne w warstwie Premium? Jeśli tak, użyj zamiast tego listy dodawania/usuwania, ponieważ używa mniej miejsca na ekranie, nie zawsze wyświetlając zestaw opcji.
W przypadku pól listy liczba elementów na liście nie jest czynnikiem podczas wybierania kontrolki, ponieważ są skalowane z tysięcy elementów aż do jednego dla list wyboru pojedynczego (i brak dla list wielokrotnego wyboru). Ponieważ pola listy mogą być używane dla danych, liczba elementów może nie być znana z wyprzedzeniem.
Uwaga: Czasami kontrolka, która wygląda jak pole listy, jest implementowane przy użyciu widoku listy i odwrotnie. W takich przypadkach zastosuj wytyczne na podstawie użycia, a nie implementacji.
Wzorce użycia
Pola listy mają kilka wzorców użycia:
| Etykieta | Wartość |
|---|---|
|
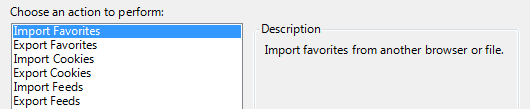
listy wyboru jednokrotnego Zezwalaj użytkownikom na wybranie jednego elementu naraz. |

W tym przykładzie użytkownicy mogą wybrać tylko jeden element wyświetlania. |
|
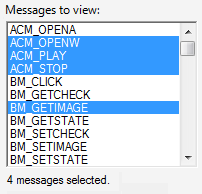
standardowe listy wielokrotnego wyboru Zezwalaj użytkownikom na wybieranie dowolnej liczby elementów, w tym brak. |
Standardowe listy wielokrotnego wyboru mają dokładnie taki sam wygląd jak listy jednokrotne, dlatego nie ma żadnych wizualnych wskazówek, że pole listy obsługuje wybór wielokrotny. Ponieważ użytkownicy muszą odkryć tę możliwość, ten wzorzec listy jest najlepiej używany w przypadku zadań, w których wybór wielokrotny nie jest niezbędny i rzadko jest używany. Istnieją dwa różne tryby wyboru wielokrotnego: wiele i rozszerzony. tryb wyboru rozszerzonego jest zdecydowanie bardziej powszechny, w którym można rozszerzyć zaznaczenie, przeciągając lub naciskając Shift+kliknij i Ctrl+kliknij, aby wybrać grupy ciągłych i nieprzyległych wartości, odpowiednio. W tryb wielokrotnego zaznaczenia, kliknięcie dowolnego elementu przełącza jego stan zaznaczenia niezależnie od Shift i Ctrl. Biorąc pod uwagę to nietypowe zachowanie, tryb wielokrotnego wyboru jest przestarzały i zamiast tego należy użyć list pól wyboru. 
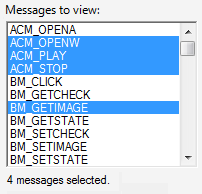
W tym przykładzie użytkownicy mogą wybrać dowolną liczbę elementów przy użyciu trybu wielokrotnego wyboru. |
|
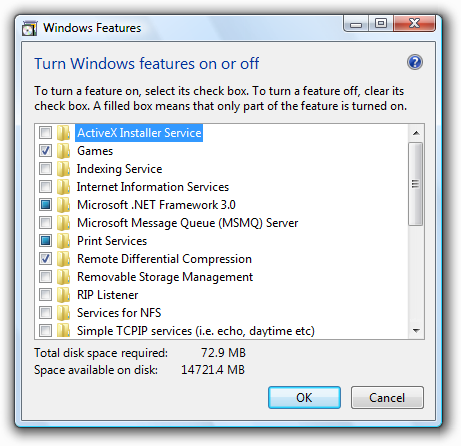
listy pól wyboru Jak standardowe pola listy wyboru wielokrotnego wyboru, listy pól wyboru umożliwiają użytkownikom wybieranie dowolnej liczby elementów, w tym brak. |
W przeciwieństwie do standardowych list wielokrotnego wyboru pola wyboru wyraźnie wskazują, że istnieje możliwość wielokrotnego zaznaczenia. Ten wzorzec listy służy do wykonywania zadań, w których wybór wielokrotny jest niezbędny lub często używany. 
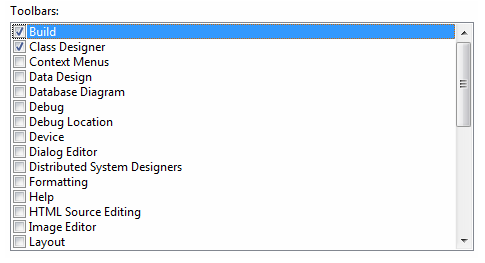
W tym przykładzie użytkownicy zazwyczaj wybierają więcej niż jeden element, aby użyć listy pól wyboru. Biorąc pod uwagę to wyraźne wskazanie wielokrotnego zaznaczenia, można założyć, że listy pól wyboru są preferowane do standardowych list wielokrotnego wyboru. W praktyce kilka zadań wymaga wielokrotnego wyboru lub intensywnie go używa; użycie listy pól wyboru w takich przypadkach zwraca zbyt dużą uwagę na wybór. W związku z tym standardowe listy wielokrotnego wyboru są znacznie bardziej powszechne. |
|
listy podglądu Może być jednym lub wielokrotnym wyborem, ale wyświetlają podgląd efektu zaznaczenia, a nie tylko tekst. |

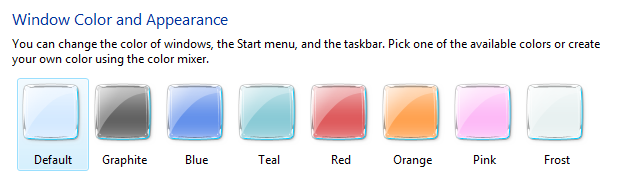
W tym przykładzie podgląd każdej opcji wyraźnie pokazuje efekt wyboru, który jest bardziej skuteczny niż użycie samego tekstu. |
|
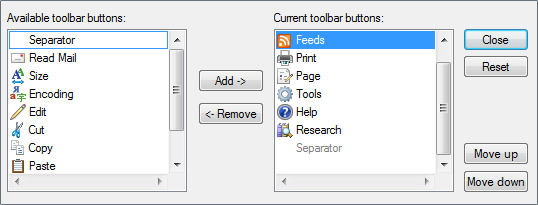
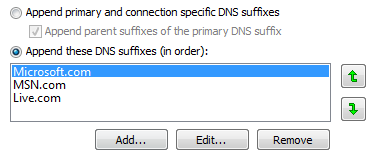
Konstruktory list Zezwalaj użytkownikom na tworzenie listy opcji przez dodanie jednego elementu jednocześnie i opcjonalnie ustawienie kolejności listy. |
Konstruktor listy składa się z dwóch list z jednym wyborem: lista po lewej stronie jest stałym zestawem opcji, a lista po prawej stronie to tworzona lista. Istnieją dwa przyciski poleceń między listami:

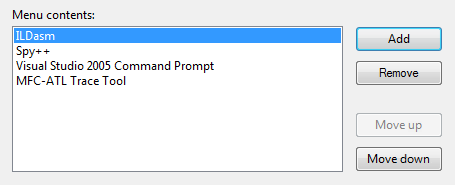
W tym przykładzie konstruktor listy służy do tworzenia paska narzędzi, wybierając elementy z zestawu dostępnych opcji i ustawiając ich kolejność. |
|
dodawanie/usuwanie list Zezwalaj użytkownikom na tworzenie listy opcji przez dodanie co najmniej jednego elementu jednocześnie i opcjonalnie ustawienie kolejności listy (na przykład konstruktorów listy). |
W przeciwieństwie do konstruktora listy, kliknięcie Dodaj wyświetla okno dialogowe, aby wybrać elementy do dodania do listy. Użycie oddzielnego okna dialogowego umożliwia znaczną elastyczność wybierania elementów, których można użyć wyspecjalizowanego selektora obiektów, a nawet wspólnego okna dialogowego. W porównaniu z konstruktorem listy ta odmiana jest bardziej kompaktowa, ale wymaga nieco więcej wysiłku w celu dodania elementów. 
W tym przykładzie użytkownicy mogą dodawać lub usuwać narzędzia z menu, a także ustawiać kolejność. Chociaż konstruktor listy i wzorce dodawania/usuwania listy są znacznie cięższe niż inne listy wielokrotnego wyboru, oferują one dwie unikatowe korzyści:
|
Wytyczne
Prezentacja
- sortuj elementy listy w kolejności logicznej, takie jak grupowanie powiązanych opcji, umieszczanie najczęściej używanych elementów jako pierwsze lub użycie kolejności alfabetycznej. Sortuj nazwy w kolejności alfabetycznej, liczby w kolejności liczbowej i daty w kolejności chronologicznej. Listy z co najmniej 12 elementami powinny być sortowane alfabetycznie, aby ułatwić znajdowanie elementów.
poprawna:
W tym przykładzie elementy pola listy są sortowane według ich relacji przestrzennej.
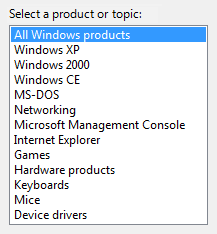
niepoprawne:
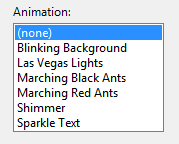
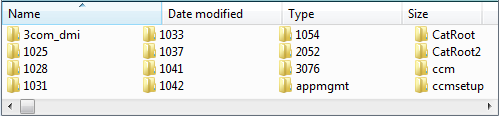
W tym przykładzie istnieje tak wiele elementów listy, które powinny być sortowane w kolejności alfabetycznej.
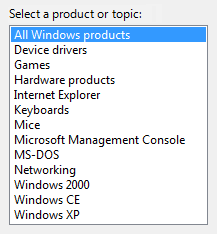
poprawne: zrzut ekranu
W tym przykładzie elementy listy są łatwiejsze do znalezienia, ponieważ są sortowane w kolejności alfabetycznej. Jednak element "Wszystkie produkty systemu Windows" znajduje się na początku listy, niezależnie od kolejności sortowania.
- Umieść opcje reprezentujące wszystkie lub Brak na początku listy, niezależnie od kolejności sortowania pozostałych elementów.
- Ująć meta-opcje w nawiasach.
zrzut ekranu 
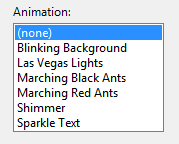
W tym przykładzie "(none)" jest meta-option, ponieważ nie jest prawidłową wartością dla wyboru, a nie wskazuje, że sama opcja nie jest używana.
- Zamiast tego nie mają pustych elementów listy, użyj meta-options. Użytkownicy nie wiedzą, jak interpretować puste elementy, natomiast znaczenie meta-options jest jawne.
niepoprawne:
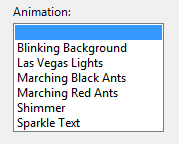
W tym przykładzie znaczenie pustego elementu jest niejasne.
poprawna:
W tym przykładzie zamiast tego jest używana meta-opcja "(none)".
Interakcja
- Rozważ zapewnienie zachowania dwukrotnego kliknięcia. Dwukrotne kliknięcie powinno mieć taki sam efekt jak wybranie elementu i wykonanie jego domyślnego polecenia.
- Zachowanie dwukrotnego kliknięcia jest nadmiarowe. Zawsze powinien istnieć przycisk polecenia lub polecenie menu kontekstowego, które ma taki sam efekt.
- Jeśli użytkownicy nie mogą nic robić z wybranymi elementami, nie zezwalaj na wybór.
poprawna:
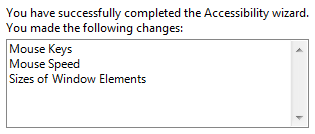
To pole listy zawiera listę zmian tylko do odczytu; nie ma potrzeby wyboru.
- Podczas wyłączania pola listy wyłącz również wszystkie skojarzone etykiety i przyciski poleceń.
-
Nie używaj zmiany wybranego elementu w polu listy do:
- Wykonywanie poleceń.
- Wyświetl inne okna, takie jak okno dialogowe, aby zebrać więcej danych wejściowych.
- Dynamiczne wyświetlanie innych kontrolek powiązanych z wybraną kontrolką (czytniki zawartości ekranu nie mogą wykryć takich zdarzeń). Wyjątek: Możesz dynamicznie zmieniać tekst statyczny używany do opisywania wybranego elementu.
dopuszczalne:
W tym przykładzie zmiana wybranego elementu zmienia opis.
- Unikaj przewijania poziomego. Listy wielokolumnowe opierają się na przewijaniu w poziomie, co jest na ogół trudniejsze do użycia niż przewijanie w pionie. Listy wielokolumnowe, które wymagają przewijania poziomego, mogą być używane w przypadku wielu elementów posortowanych alfabetycznie i wystarczającej ilości miejsca na ekranie dla szerokiej kontrolki.
dopuszczalne:
W tym przykładzie jest używanych wiele kolumn wymagających przewijania poziomego, ponieważ istnieje wiele elementów i mnóstwo dostępnego miejsca na ekranie dla szerokiej kontrolki.
Listy wielokrotnego wyboru
- Rozważ wyświetlenie liczby wybranych elementów poniżej listy, szczególnie, jeśli użytkownicy mogą wybrać kilka elementów. Te informacje nie tylko zawierają przydatne opinie, ale także wyraźnie wskazują, że pole listy obsługuje wybór wielokrotny.

W tym przykładzie liczba wybranych elementów jest wyświetlana poniżej listy.
- Możesz podać inne metryki wyboru, które mogą być bardziej znaczące, takie jak zasoby wymagane do wyboru.

W tym przykładzie miejsce na dysku wymagane do zainstalowania składników jest bardziej znaczące niż liczba wybranych elementów.
- Jeśli istnieje potencjalnie wiele elementów listy i wybranie lub wyczyszczenie wszystkich elementów jest prawdopodobne, dodaj przycisk Zaznacz wszystko i Wyczyść wszystkie polecenia.
- W przypadku standardowych list wielokrotnego wyboru nie używaj trybu wielokrotnego wyboru, ponieważ ten tryb zaznaczenia został przestarzały. Aby uzyskać równoważne zachowanie, użyj zamiast tego listy pól wyboru.
Wartości domyślne
- Wybierz najbezpieczniejszą opcję (aby zapobiec utracie dostępu do danych lub systemu) i najbezpieczniejszą domyślnie. Jeśli bezpieczeństwo i zabezpieczenia nie są czynnikami, wybierz najbardziej prawdopodobną lub wygodną opcję.
Wyjątek: Nie wybieraj żadnych elementów, jeśli kontrolka reprezentuje właściwość w stanie mieszanym , co ma miejsce podczas wyświetlania właściwości dla wielu obiektów, które nie mają tego samego ustawienia.
Zalecane ustalanie rozmiaru i odstępy

Zalecane ustalanie rozmiaru i odstępy między polami listy.
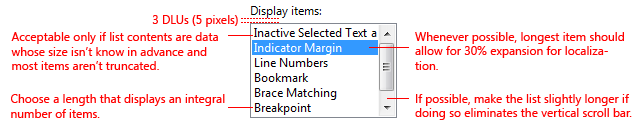
- Wybierz szerokość pola listy odpowiednią dla najdłuższych prawidłowych danych. Standardowych pól listy nie można przewijać w poziomie, aby użytkownicy mogli zobaczyć tylko to, co jest widoczne w kontrolce.
- Uwzględnij dodatkowe 30 procent (do 200 procent dla krótszego tekstu) dla dowolnego tekstu (ale nie liczb), który zostanie zlokalizowany.
- Wybierz wysokość pola listy, która wyświetla całkowitą liczbę elementów. Unikaj obcinania elementów w pionie.
- Wybierz wysokość pola listy, która eliminuje niepotrzebne przewijanie w pionie. Pola listy powinny zawierać od 3 do 20 elementów bez konieczności przewijania. Rozważ nieco dłuższe tworzenie pola listy, jeśli w ten sposób eliminuje pionowy pasek przewijania. Listy z potencjalnie wieloma elementami powinny wyświetlać co najmniej pięć elementów, aby ułatwić przewijanie, wyświetlając jednocześnie więcej elementów i ułatwiając pozycjonowanie paska przewijania.
- Jeśli użytkownicy korzystają z większego pola listy, zmień rozmiar pola listy i jego okna nadrzędnego. Dzięki temu użytkownicy mogą odpowiednio dostosować rozmiar pola listy. Jednak pola listy z możliwością zmiany rozmiaru powinny być wyświetlane nie mniej niż trzy elementy.
Etykiety
etykiety kontrolek
- Wszystkie pola listy wymagają etykiet. Napisz etykietę jako wyraz lub frazę, a nie jako zdanie; użyj dwukropka na końcu etykiety.
Wyjątek: Pomiń etykietę, jeśli jest to jedynie ponowne utworzenie głównej instrukcji okna dialogowego. W tym przypadku główna instrukcja przyjmuje dwukropek (chyba że jest to pytanie) i klucz dostępu.
dopuszczalne:
W tym przykładzie etykieta pola listy po prostu ponownie odtwarza instrukcję główną.
Lepiej:
W tym przykładzie etykieta nadmiarowa jest usuwana, więc główna instrukcja przyjmuje dwukropek i klucz dostępu.
- Jeśli pole listy jest podrzędne dla przycisku radiowego lub pola wyboru i jest wprowadzane przez etykietę tej kontrolki kończącą się dwukropkiem, nie umieszczaj dodatkowej etykiety w kontrolce pola listy.

W tym przykładzie pole listy jest podrzędne dla przycisku radiowego i udostępnia jego etykietę.
- Przypisz unikatowy klucz dostępu . Aby uzyskać wskazówki, zobacz Klawiatura.
- Użyj wielkich liter w stylu zdania.
- Umieść etykietę z lewej strony lub nad kontrolką i wyrównaj etykietę do lewej krawędzi kontrolki.
- Jeśli etykieta znajduje się po lewej stronie, wyrównaj tekst etykiety w pionie do pierwszego wiersza tekstu w kontrolce.
odpowiedź prawidłowa:

W tych przykładach etykieta na górze jest wyrównana do lewej krawędzi pola listy, a etykieta po lewej stronie jest wyrównana do tekstu w polu listy.
niepoprawne:

W tych niepoprawnych przykładach etykieta na górze jest wyrównana do tekstu w polu listy, a etykieta po lewej stronie jest wyrównana do górnej części pola listy.
- W przypadku pól listy wielokrotnego zaznaczenia użyj etykiety, która wyraźnie wskazuje, że istnieje możliwość wielokrotnego zaznaczenia. Etykiety listy pól wyboru mogą być mniej jawne.
poprawna:
W tym przykładzie etykieta wyraźnie wskazuje, że istnieje możliwość wyboru wielokrotnego.
niepoprawne:
W tym przykładzie etykieta nie zawiera oczywistych informacji na temat wielokrotnego wyboru.
Najlepsze:
W tym przykładzie pola wyboru wyraźnie wskazują, że istnieje możliwość wielokrotnego zaznaczenia, więc etykieta nie musi być jawna.
- Możesz określić jednostki (sekundy, połączenia itd.) w nawiasach po etykiecie.
tekst opcji
- Przypisz unikatową nazwę do każdej opcji.
- Użyj wielkich liter w stylu zdania, chyba że element jest odpowiednim rzeczownikiem.
- Napisz etykietę jako wyraz lub frazę, a nie jako zdanie i nie używaj końcowej interpunkcji.
- Użyj fraz równoległych i spróbuj zachować długość o tej samej długości dla wszystkich opcji.
instrukcji i tekstu uzupełniającego
- Jeśli musisz dodać tekst instrukcji dotyczący pola listy, dodaj go powyżej etykiety. Używaj pełnych zdań z kończącymi znakami interpunkcyjnymi.
- Użyj wielkich liter w stylu zdania.
- Dodatkowe informacje, które są przydatne, ale nie są niezbędne, powinny być krótkie. Umieść ten tekst w nawiasach między etykietą a dwukropkiem lub bez nawiasów poniżej kontrolki.

W tym przykładzie tekst uzupełniający znajduje się poniżej listy.
Dokumentacja
Podczas odwoływania się do pól listy:
- Użyj dokładnego tekstu etykiety, w tym jego wielkości liter, ale nie dołączaj podkreślenia ani dwukropka klucza dostępu. Dołącz listę wyrazów. Nie należy odwoływać się do pola listy jako pola listy ani pola.
- W przypadku elementów listy użyj dokładnego tekstu elementu, w tym jego wielkości liter.
- W programowaniu i innych dokumentach technicznych zapoznaj się z polami listy jako polami listy. Wszędzie indziej użyj listy.
- Aby opisać interakcję z użytkownikiem, użyj opcji wybierz.
- Jeśli to możliwe, sformatuj etykietę i elementy listy przy użyciu pogrubionego tekstu. W przeciwnym razie umieść etykietę i elementy w cudzysłowie tylko wtedy, gdy jest to wymagane, aby zapobiec nieporozumieniu.
Przykład: na liście Przejdź do listy wybierz pozycję Zakładka.