Pędzle i wypełnione kształty
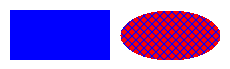
Zamknięta postać, taka jak prostokąt lub wielokropek, składa się z konturu i wnętrza. Kontur jest rysowany z obiektem Piórem, a wnętrze jest wypełnione obiektem Szczotka. Windows GDI+ oferuje kilka klas pędzli do wypełniania wnętrza zamkniętych figur: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushi PathGradientBrush. Wszystkie te klasy dziedziczą klasę Brush. Na poniższej ilustracji przedstawiono prostokąt wypełniony stałym pędzlem i wielokropkiem wypełnionym szczotką kreskową.

Stałe szczotki
Aby wypełnić zamknięty kształt, potrzebny jest obiekt Graphics i obiekt Brush. Obiekt Graphics udostępnia metody, takie jak FillRectangle i FillEllipse, a Brush object przechowuje atrybuty wypełnienia, takie jak kolor i wzorzec. Adres obiektu Brush jest przekazywany jako jeden z argumentów metody fill. Poniższy przykład wypełnia wielokropek kolorem czerwonym.
SolidBrush mySolidBrush(Color(255, 255, 0, 0));
myGraphics.FillEllipse(&mySolidBrush, 0, 0, 60, 40);
Należy pamiętać, że w poprzednim przykładzie szczotka jest typu SolidBrush, który dziedziczy z Brush.
Szczotki kreskowe
Po wypełnieniu kształtu pędzlem kreskowym należy określić kolor pierwszego planu, kolor tła i styl kreskowania. Kolor pierwszego planu jest kolorem kreskowania.
HatchBrush myHatchBrush(
HatchStyleVertical,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0));
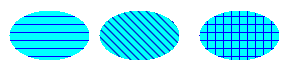
GDI+ oferuje ponad 50 stylów kreskowania określonych w HatchStyle. Trzy style pokazane na poniższej ilustracji to Poziomy, ForwardDiagonal i Cross.

Szczotki tekstury
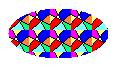
Za pomocą pędzla tekstury można wypełnić kształt wzorcem przechowywanym w mapie bitowej. Załóżmy na przykład, że poniższy obraz jest przechowywany w pliku dysku o nazwie MyTexture.bmp.

Poniższy przykład wypełnia wielokropek, powtarzając obraz przechowywany w MyTexture.bmp.
Image myImage(L"MyTexture.bmp");
TextureBrush myTextureBrush(&myImage);
myGraphics.FillEllipse(&myTextureBrush, 0, 0, 100, 50);
Na poniższej ilustracji przedstawiono wypełniony wielokropek.

Pędzle gradientowe
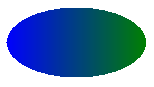
Możesz użyć pędzla gradientowego, aby wypełnić kształt kolorem, który zmienia się stopniowo z jednej części kształtu na inną. Na przykład poziomy pędzl gradientowy zmieni kolor w miarę przechodzenia z lewej strony rysunku do prawej strony. Poniższy przykład wypełnia wielokropek poziomym pędzlem gradientowym, który zmienia się z niebieskiego na zielony podczas przechodzenia z lewej strony wielokropka do prawej strony.
LinearGradientBrush myLinearGradientBrush(
myRect,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0),
LinearGradientModeHorizontal);
myGraphics.FillEllipse(&myLinearGradientBrush, myRect);
Na poniższej ilustracji przedstawiono wypełniony wielokropek.

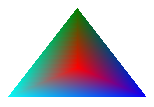
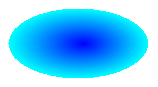
Pędzl gradientu ścieżki można skonfigurować tak, aby zmieniał kolor w miarę przechodzenia z środka rysunku w kierunku granicy.

Szczotki gradientowe ścieżki są dość elastyczne. Szczotka gradientowa używana do wypełnienia trójkąta na poniższej ilustracji zmienia się stopniowo z czerwonego na środku do każdego z trzech różnych kolorów na wierzchołkach.